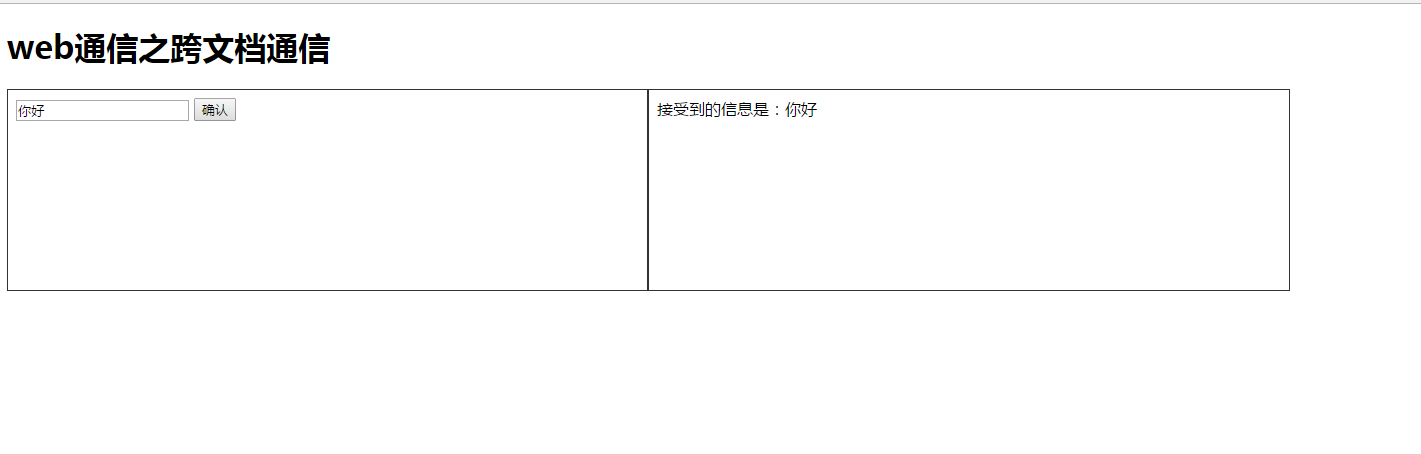
web通信之跨文档通信 postMessage

index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>web通信之跨文档通信</title>
- <style>
- iframe {float:left;width:45%; height:200px; border:1px solid #333;}
- </style>
- </head>
- <body>
- <div id="main">
- <h1>web通信之跨文档通信</h1>
- <iframe src="iframe1.html"></iframe>
- <iframe src="iframe2.html"></iframe>
- </div>
- </body>
- </html>
iframe1.html
- <!DOCTYPE html>
- <html >
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>测试iframe</title>
- </head>
- <body>
- <div>
- <form>
- <input type="text" placeholder="随便写点什么"/>
- <input type="submit" value="确认" />
- </form>
- </div>
- <script>
- var eleForm = document.querySelector("form");
- eleForm.onsubmit = function() {
- var message = document.querySelector("input[type='text']").value;
- window.parent.frames[1].postMessage(message, '*');
- return false;
- }
- </script>
- </body>
- </html>
iframe2
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>测试iframe</title>
- <style>
- </style>
- </head>
- <body>
- <div id="message">
- 尚未接受到信息。
- </div>
- <script>
- var eleBox = document.querySelector("#message");
- var messageHandle = function(e) {
- eleBox.innerHTML = '接受到的信息是:' + e.data;
- };
- window.addEventListener("message", messageHandle, false);
- </script>
- </body>
- </html>
web通信之跨文档通信 postMessage的更多相关文章
- 跨文档消息传递----postMessage()
HTML5 规范中,提出了XDM,又称为 跨文档消息传递,其核心是 postMessage()方法,进行跨域和跨文档消息传递,示例如下: <div class="CrossDocume ...
- window.postMessage跨文档通信
window.postMessage 1.浏览器兼容情况:IE8+.chrome.firefox等较新浏览器都至此. 2.使用方法: a.otherWindow.postMessage( messag ...
- cross-document message 跨文档通信 HTML5
跨域通信HTML5提供了XDM(cross-document message)安全简单接口: 核心是 postMessage()方法,用来向另一个地址传送信息: var iframeWindow ...
- HTML(六)HTML iframe 使用postMessage方法进行跨文档消息传递
什么是iframe HTML内联框架元素 <iframe> 表示嵌套的浏览上下文,有效地将另一个HTML页面嵌入到当前页面中. <iframe id="inlineFram ...
- Web 通信技术 ——跨文档信息传输(JavaScript)
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.html * 作者:常轩 * 微信公众号:Worldh ...
- HTML5中的跨文档消息传递
跨文档消息传送(cross-document messaging),有时候也简称为XDM,指的是来自不同域的页面间传递消息.例如,www.w3cmm.com域中的一个页面与一个位于内嵌框架中的p2p. ...
- HTML5实战与剖析之跨文档消息传递(iframe传递信息)
在来自不同域名的页面间传递消息一般统称为跨文档消息传送,简称XDM.如,www.leemagnum.com域中的页面与位于一个内嵌框架中的http://blog.csdn.net/lee_magnum ...
- 通过Html5的postMessage和onMessage方法实现跨域跨文档请求访问
在项目中有应用到不同的子项目,通过不同的二级域名实现相互调用功能.其中一个功能是将播放器作为单独的二级域名的请求接口,其他项目必须根据该二级域名调用播放器.最近需要实现视频播放完毕后的事件触发,调用父 ...
- HTML5 跨文档消息传输
对窗口对象的message事件进行监听 window.addEventListener("message", function(event) { // 处理程序代码 }, fals ...
随机推荐
- 一篇入门AngularJS
目录 1.AngularJS 应用 2.AngularJS 指令 3.AngularJS 表达式 4.AngularJS 模型 5.AngularJS 控制器 6.AngularJS 作用域 7.An ...
- 1.1 Java程序设计平台
Java并不只是一种语言.在此之前出现的那么多中语言也没有能够引起那么大的轰动.Java是一个完整的平台,有一个庞大的库,其中包含了很多可重用的代码和一个提供诸如安全性.跨操作系统的可移植性以及自动垃 ...
- bzoj 5355 kdtree 树链剖分
https://www.lydsy.com/JudgeOnline/problem.php?id=5355 想在b站搜query on a tree系列不小心看到了这题 扑鼻而来的浓浓的OI风格的题面 ...
- Serverless(baas & faas)无服务器计算
自从2014年AWS推出Lambda服务后,Serverless一词越来越热,已经成为一种新型的软件设计架构,即Serverless Architecture.作为一种原生于公共云的架构,Server ...
- ubuntu 14.04 gcc/g++版本降低
Matlab 2014a支持的gcc/g++版本是4.7x,而ubuntu 14.04以及更高版本默认安装的版本都是4.8及以上,因此需要降低gcc/g++版本,方法如下: 1 安装 $ sudo a ...
- prime算法邻接表写法
#include <iostream> #include <queue> using namespace std; typedef struct { long v; long ...
- 08springMVC拦截器
u 概述 u 拦截器接口 u 拦截器适配器 u 运行流程图 u 拦截器HelloWorld u 常见应用之性能监控 1 概述 1.1 简介 Spring Web M ...
- 关于linux中使用vim打开文件出现^M的解决方法
在linux下,不可避免的会用VIM打开一些windows下编辑过的文本文件.我们会发现文件的每行结尾都会有一个^M符号,这是因为 DOS下的编辑器和Linux编辑器对文件行末的回车符处理不一致, 各 ...
- C结构体里的冒号
unsigned m_ScrollType : 3; //uint型,占3bit; unsigned m_ScrollDirection ...
- pthread2
下面我们来看看这个demo #include <stdio.h> #include <pthread.h> #include <unistd.h> #include ...
