1C课程笔记分享_StudyJams_2017
课程1C
概述
- 课程1C是创建一个生日贺卡应用的实践课程,所以本篇笔记分享主要记录个人的实践过程,此外分享一些比较零散的知识点。
Drawable文件夹
- Drawable文件夹是Android项目统一管理绘图资源的文件夹。为了在不同分辨率的设备上保持各元素显示大小的一致性,可以在Drawable文件夹下设置对应不同分辨率图片的各个子文件夹。当加载图片资源时,根据设备的分辨率去选择合适的图片加载。
- 在XML布局文件中引用Drawable文件夹下的资源的语法:
android:src="@drawable/your_resrc_file_name_without_file_extension"
安装Android Studio
- Android Studio基于Java开发工具箱(Java Development Kit,JDK)提供的运行时环境,在安装Android Studio之前务必装好JDK。
- 一步步按照课程中的步骤来安装,应该不会遇到什么问题。
在手机上运行 Hello World
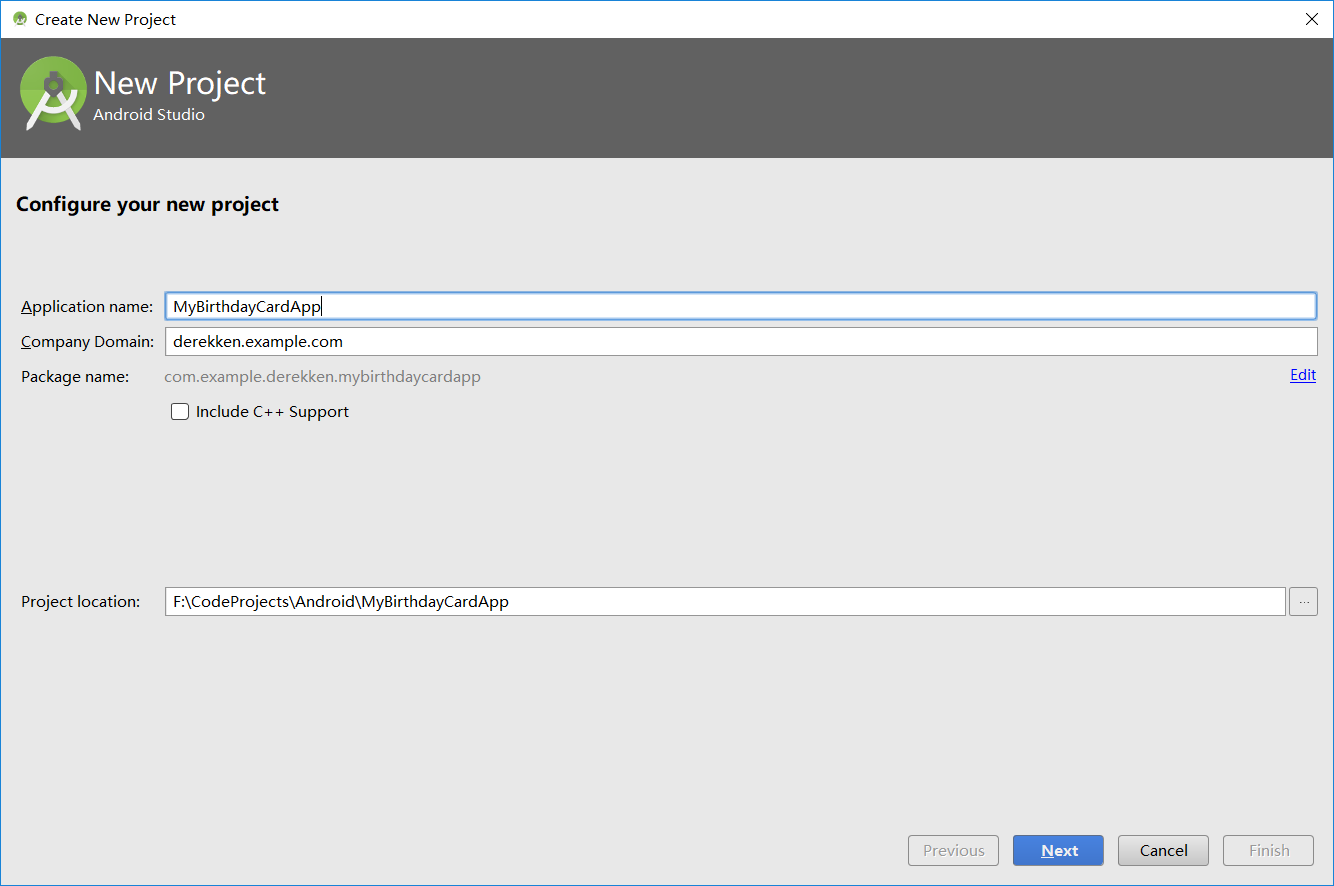
- 首先新建项目(注意选择Empty Activity):

图1.新建生日贺卡应用的项目
- 开启USB调试,连接手机后,点击Android Studio界面中的运行按钮,弹出如下的对话框,提示开发者选择运行程序的设备。这里选择连接的手机而不是模拟器。
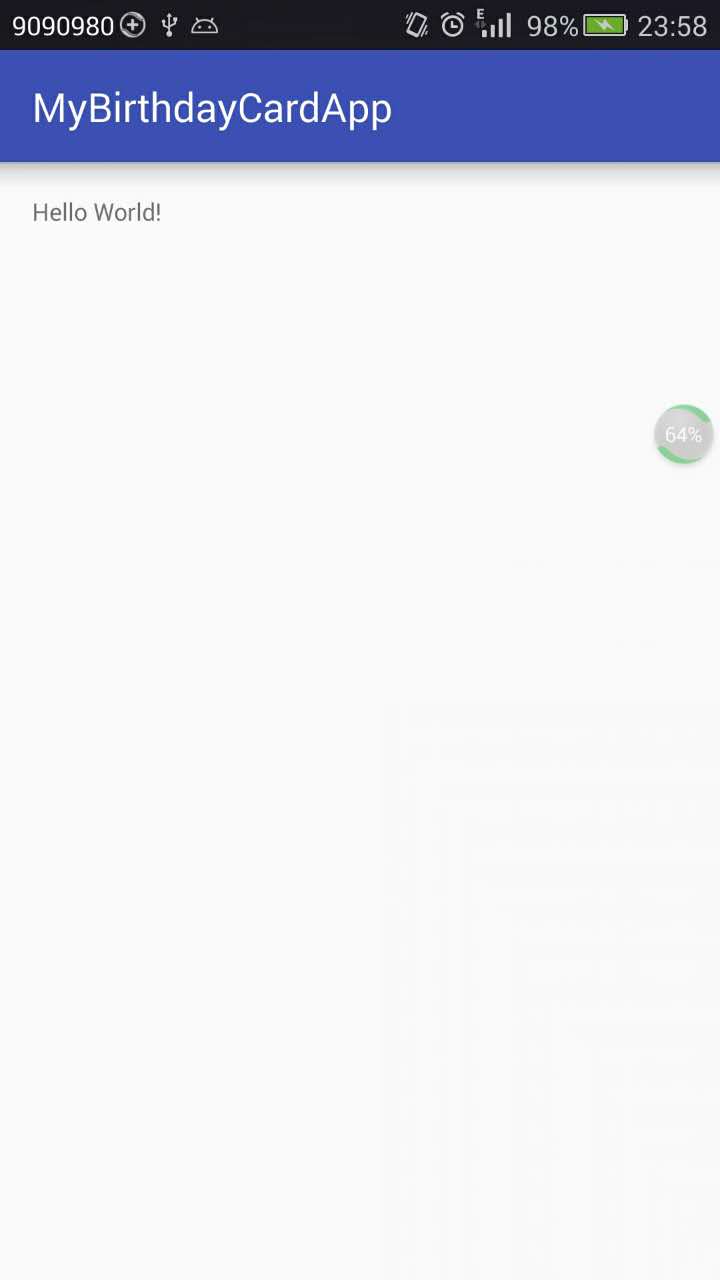
运行效果:

图2.在手机上运行Empty Activity
- 比较有意思的是,显示"Hello World!"的过程中我并没有编写一行代码。这是因为现在的Android开发IDE(Eclipse、Android Studio),对于Empty Activity的项目创建设置,一般都会自动在布局xml文件中生成一个文本为"Hello World!"的TextView。
- Android Studio会默认自动在布局xml文件中生成设置padding属性的代码。不需要的话,可以自行删除。
设置贺卡中文本的位置
- 用到的属性layout_alignParentRight、layout_alignParentBottom、layout_width、layout_height。
- layout_alignParentRight与layout_alignParentBottom合起来能够将元素设置到父视图右下角的位置。这个比较容易理解。
- 注意,属性layout_width、layout_height在这里是必要的,因为这两个属性能够影响元素占据的屏幕空间。
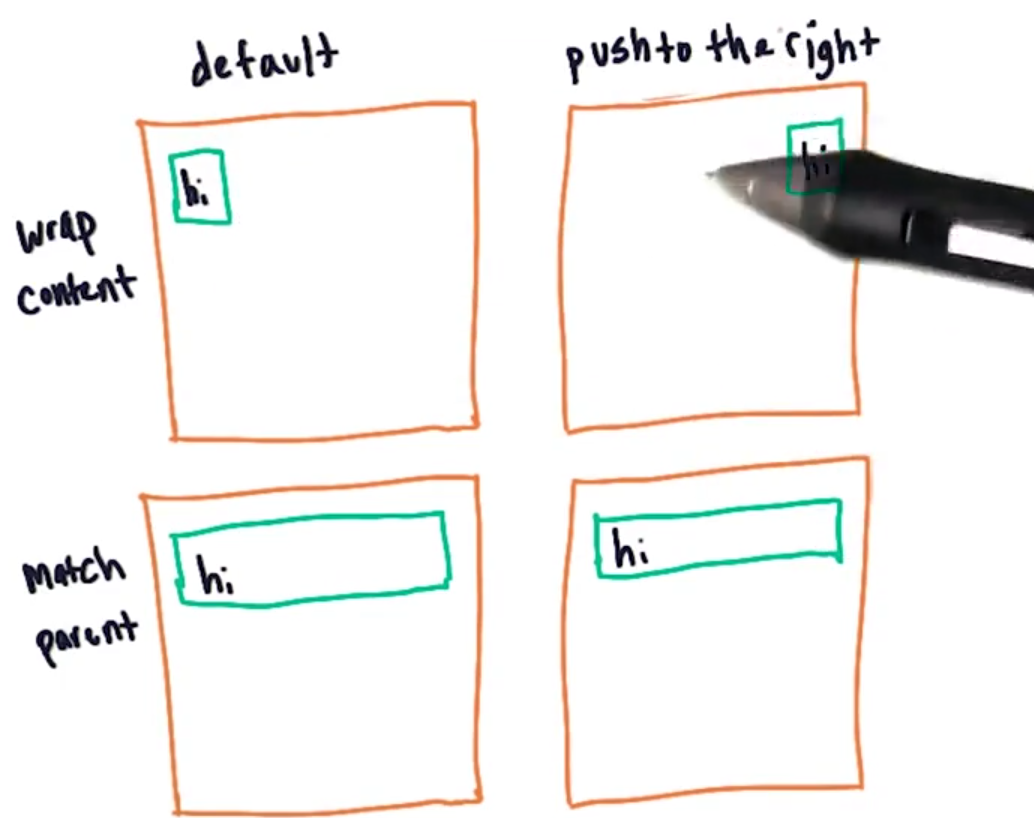
举例来说,如果一个TextView的宽度属性被设置为match_parent,那么你是不能将此TextView中的文本(占据的屏幕空间不到一行)设置到一行的最右边的:

图3.layout_width&height在设定元素位置时的必要性
设置贺卡中的图片
- 为了使图片占满整个手机屏幕,对应的ImageView的宽高都设置成wrap_content
- 自己找了一张图片放到drawable下,文件名为androidcake.jpg
- 设置图片的代码:
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/androidcake" />
在styles.xml中自定义颜色
- 在Material Design Sepc上挑选了自己比较满意的颜色(以16进制的数值表示),为了在Android UI的布局xml文件中引用这些颜色,需要在项目文件下到/res/values/styles.xml文件中添加这些颜色:
<color name="lightred">#ef5350</color>
<color name="darkred">#b71c1c</color>
设置字体、文本风格
- 定义好满意的颜色后,接下来设置文本的颜色、文本风格以及字体:
<TextView
...
android:fontFamily="sans-serif-medium"
android:textColor="@color/lightred"
android:text="Happy Birthday R9!"
android:textStyle="bold"
... />
<TextView
...
android:textColor="@color/darkred"
android:fontFamily="sans-serif-medium"
android:text="From DerekKen"
android:textStyle="bold"
... />
效果展示
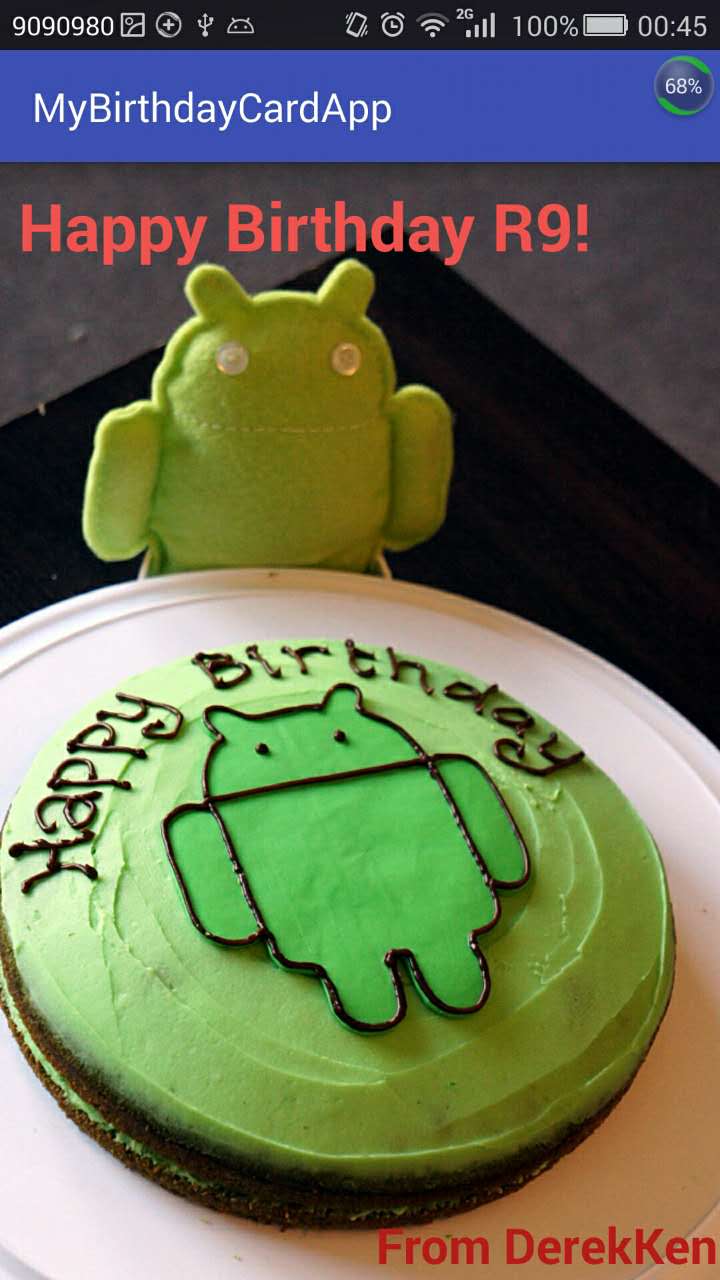
- 完成以上的步骤之后,最后自己完成的生日贺卡应用在手机上运行的效果如图所示:

图4.生日贺卡App运行效果展示
1C课程笔记分享_StudyJams_2017的更多相关文章
- 1A课程笔记分享_StudyJams_2017
1A课程 概述 课程1A主要讲解了Android UI的三种基本控件:TextView.ImageView以及Button.笔记的主体内容主要根据课程内容的讲解顺序来组织,此外我对一些个人比较感兴趣的 ...
- 1B课程笔记分享_StudyJams_2017
课程1B 概述 课程1B主要讲解了Android UI的ViewGroups(视图组).LinearLayout(线性布局).RelativeLayout(相对布局),Portrait Mode(竖屏 ...
- 3A课程笔记分享_StudyJams_2017
课程3A-面向对象编程(上) 概述 面向对象的思想在当今的软件开发中占据着主导地位. Java是一门完全面向对象的语言,是一种天然的分布式互联网软件的开发语言,在当今企业级应用中占据绝对领先地位,也是 ...
- 2C课程笔记分享_StudyJams_2017
课程2C-实践:创建交互式应用 概述 课程2C的内容主要是练习巩固2A.2B中讲解的内容,并设计实现一款篮球比赛的计分板应用及其界面的美化. Warm-Up:准备活动 新建项目PracticeSet2 ...
- 2B课程笔记分享_StudyJams_2017
课程2B-创建交互式应用(下) 概述 课程2B的内容主要包括:使用变量来更新欲显示在屏幕上的内容,为按钮添加事件响应(联系XML属性与Java方法)逻辑等. 后续的课程会逐步深入地讲解使用Java开发 ...
- 2A课程笔记分享_StudyJams_2017
课程2A 概述 课程2A.2B的内容主要是关于创建交互式应用的基础知识.之前的L1课程主要是Android UI的基础设计知识,基本上没涉及到编程. 2A的讲解主要包括:使用变量来更新欲显示在屏幕上的 ...
- 3B课程笔记分享_StudyJams_2017
昨晚才发现 Study Jams China的官方论坛也支持MarkDown,所以直接发在了那上面.http://www.studyjamscn.com/thread-21807-1-1.html
- L4课程_Firebase_笔记分享_StudyJams_2017
最近才发现Study Jams China的官方论坛也支持MarkDown,所以就直接把笔记发在了那儿. http://www.studyjamscn.com/thread-21855-1-1.htm ...
- 深度学习课程笔记(一)CNN 卷积神经网络
深度学习课程笔记(一)CNN 解析篇 相关资料来自:http://speech.ee.ntu.edu.tw/~tlkagk/courses_ML17_2.html 首先提到 Why CNN for I ...
随机推荐
- models中,对于(Small)IntegerField类型字段的choices参数在前端的展示
# models.py class UserInfo(models.Model): gender_choices = ( (1, "男"), (2, "女"), ...
- collections、random、hashlib、configparser、logging模块
collections模块 在内置数据类型(dict.list.set.tuple)的基础上,collections模块还提供了几个额外的数据类型:Counter.deque.defaultdict. ...
- 1 Ipython、Jupyter 入门
为什么使用Python进行数据分析: 1 Python大量的库为数据分析和处理提供了完整的工具集 2 比起R和Matlab等其他主要用于数据分析的编程语言,Python更全能 ...
- vue 中全局filter过滤器的配置及使用
在项目中使用到的经常用到过滤器,比如时间,数据截取等过滤器,如果在每个.vue中都可以复制同一个过滤器,这可以达到目的,但是遇到方法有bug时就需要诸葛修改进入不同的页面修改,这样既费时又费力,优先可 ...
- Python 5 运算符
数学运算符: + 加 1 + 1 = 2 - 减 2 - 1 = 1 × 乘 2 × 2 = 4 / 除 3 / 2 = 1.5 不同版本可能显示小数位数不同 ...
- 造成segment fault,产生core dump的可能原因
1.内存访问越界 a) 由于使用错误的下标,导致数组访问越界 b) 搜索字符串时,依靠字符串结束符来判断字符串是否结束,但是字符串没有正常的使用结束符 c) 使用strcpy, strcat, spr ...
- [bzoj3378][Usaco2004 Open]MooFest 狂欢节_树状数组
MooFest 狂欢节 bzoj-3378 Usaco-2004 Open 题目大意:给定一个n个数的a序列,每两个数之间有一个距离,两个点之间的权值为$max(a[i],a[j])*dis(i,j) ...
- jquery ajax CORS 跨域訪问 WebService
JS代码: var word = document.getElementById("word").value; $.ajax({ type: "POST", c ...
- UVA 10069 Distinct Subsequences(DP)
考虑两个字符串,我们用dp[i][j]表示字串第到i个和字符串到第j个的总数,由于字串必须连续 因此dp[i][j]能够有dp[i][j-1]和dp[i-1][j-1]递推而来,而不能由dp[i-1] ...
- c++ 基于Policy 的 模板编程
在没真正接触c++ 模板编程之前.真的没有想到c++ 还能够这么用.最大的感触是:太灵活了,太强大了. 最初接触模板威力还是在Delta3d中,感觉里面的模板使用实在是灵活与方便,特别是dtAI中使 ...
