django-xadmin定制之分页显示数量
环境:xadmin-for-python3 python3.5.2 django1.9.12
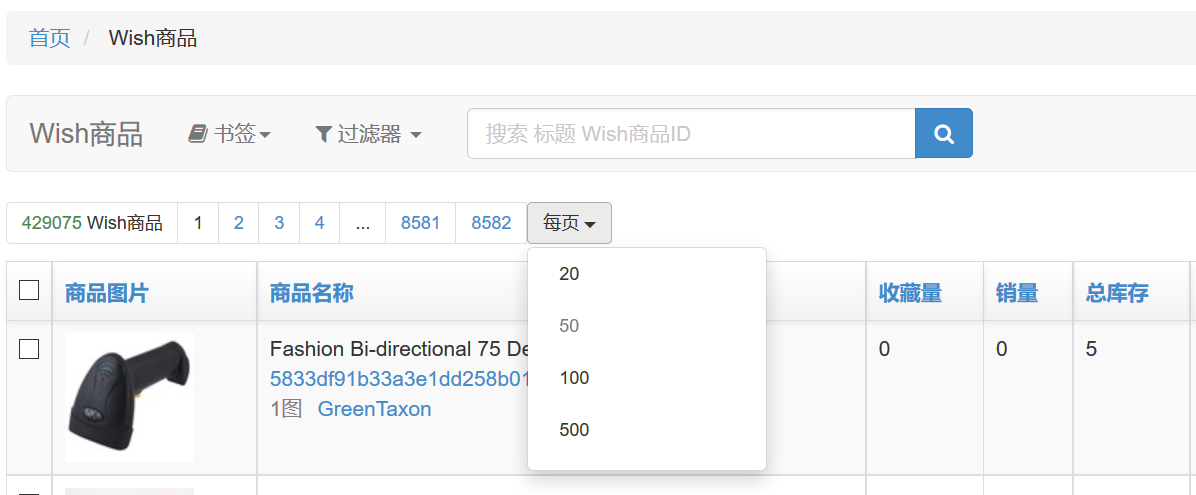
主要思路:利用django-xadmin的插件原理和原有分页插件的逻辑,单独定义一个分页显示数插件,效果如下“每页”:

以下为相关代码:
1. 新建一个plugins/listperpage.py
from django.utils.safestring import mark_safe import xadmin
from xadmin.views import BaseAdminPlugin
from django.template import loader
from django.utils.html import escape class ListPerPagePlugin(BaseAdminPlugin):
show_list_per_page = True
list_per_page_choices = [20, 50, 100, 500] def init_request(self, *args, **kwargs):
try:
self.admin_view.list_per_page = int(self.request.GET.get('list_per_page', self.admin_view.list_per_page))
except ValueError as e:
print(repr(e)) if self.admin_view.list_per_page>10000:
self.admin_view.list_per_page = 10000 # 最大10000 return bool(self.show_list_per_page) def get_context(self, context):
list_per_page_range = []
for per_page in self.list_per_page_choices:
list_per_page_range.append(mark_safe('<a href="%s"%s><p class="text-left">%d</p></a> ' % (escape(self.get_query_string({'list_per_page': per_page})),
(per_page == self.admin_view.list_per_page and ' class="btn btn-sm disabled"' or ' class="btn btn-sm"'), per_page))) context.update({'list_per_page_range': list_per_page_range, 'list_per_page_required': (not self.admin_view.show_all or not self.admin_view.can_show_all) and self.admin_view.multi_page})
return context # 对应model_list.html中的view_block 'bx_list_per_page'
def block_bx_list_per_page(self, context, nodes):
nodes.append(loader.render_to_string('base/blocks/bx_list_per_page.html', context_instance=context))
新建bx_list_per_page.html文件:
{% if list_per_page_required %}
<div class="dropdown" style="display:inline-block;">
<button class="btn btn-default btn-sm dropdown-toggle" style="line-height:1.42" type="button" data-toggle="dropdown">每页
<span class="caret"></span></button>
<ul class="dropdown-menu">
{% for num in list_per_page_range %}
<li>{{ num }}</li>
{% endfor %}
</ul>
</div>
{% endif %}
2. 在合适的adminx.py中注册这个plugin, 注意这个adminx.py文件所在的app package必须是有配置在INSTALLED_APPS中:
from xadmin.views import ListAdminView
from .plugins.listperpage import ListPerPagePlugin
xadmin.site.register_plugin(ListPerPagePlugin, ListAdminView)
3. 更改djano-xadmin中的model_list.html文件,分页部分增加了
view_block 'bx_list_per_page' :
<ul class="pagination pagination-sm pagination-left pagination-inline">
{% view_block 'pagination' 'small' %}<li>{% view_block 'bx_list_per_page' %}</li>
</ul>
django-xadmin定制之分页显示数量的更多相关文章
- 第三百八十九节,Django+Xadmin打造上线标准的在线教育平台—列表筛选结合分页
第三百八十九节,Django+Xadmin打造上线标准的在线教育平台—列表筛选结合分页 根据用户的筛选条件来结合分页 实现原理就是,当用户点击一个筛选条件时,通过get请求方式传参将筛选的id或者值, ...
- 第三百八十八节,Django+Xadmin打造上线标准的在线教育平台—网站列表分页
第三百八十八节,Django+Xadmin打造上线标准的在线教育平台—网站列表分页 分页可以用一个第三方分页模块django-pure-pagination 下载地址:https://github.c ...
- Django - Xadmin (三) 分页、搜索和批量操作
Django - Xadmin (三) 分页.搜索和批量操作 分页和 ShowList 类 因为 list_view 视图函数里面代码太多,太乱,所以将其里面的用于处理表头.处理表单数据的关键代码提取 ...
- 第三百八十七节,Django+Xadmin打造上线标准的在线教育平台—网站上传资源的配置与显示
第三百八十七节,Django+Xadmin打造上线标准的在线教育平台—网站上传资源的配置与显示 首先了解一下static静态文件与上传资源的区别,static静态文件里面一般防止的我们网站样式的文件, ...
- Django中html里的分页显示
分页一(very low) 因为数据量过大,而又想直观便捷的查看数据,进而通过分页显示就可以完成这项工作 app中views.py LIST=[] #全局定义一个LIST for i in range ...
- Orchard运用 - 定制博客分页显示
一般,对于条目过多的系统或博客,分页显示是最简单的方式.目前分页方式基本有三种格式: 1.显示所有信息,包括标明当前页面,提供上一页和下一页链接和使用首页和末页链接. 2.只标注上一页和下一页链接. ...
- Django之分页显示文章
1.项目:http://www.cnblogs.com/jasonhaven/p/7493422.html 2.任务描述:页面分页显示文章 3.源代码 后台: from django.core.pag ...
- Django项目:CRM(客户关系管理系统)--19--11PerfectCRM实现King_admin分页显示条数
登陆密码设置参考 http://www.cnblogs.com/ujq3/p/8553784.html list_per_page = 2 #分页条数 list_per_page = 2 #分页条数 ...
- python django 之 django自定制分页
自定制的分页模块 #!/usr/bin/env python3 # V1.1 解决问题: # 1). p 参数 为 负数 与 p 参数查过总页数时报错的问题 # V1.2 解决的问题: # 1). 点 ...
随机推荐
- WordPress开启伪静态
一.NGINX 的话在 domain.conf 的 server 增加代码: location / { try_files $uri $uri/ /index.php?$args; } 如果使用的是 ...
- mac终端安装webpack的时候报错Err,解决的办法 sudo npm install webpack -g
MacBook-Air:~ xxx$ npm install webpack -g npm WARN invalid config registry="" npm WARN inv ...
- harbor 安装过程
[root@master01 harbor]# ./prepare Clearing the configuration file: ./common/config/adminserver/env ...
- 【Henu ACM Round#24 E】Connected Components
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 要求把连续的一段li..ri的边全都删掉. 然后求剩下的图的联通数 如果暴力的话 复杂度显然是O(k*m)级别的. 考虑我们把li. ...
- find the safest road HDU杭电1596【Dijkstra || SPFA】
pid=1596">http://acm.hdu.edu.cn/showproblem.php?pid=1596 Problem Description XX星球有非常多城市,每一个城 ...
- jquery-easyui的datagrid在checkbox多选时,行选中不正确应,去除高亮的解决方法
jquery-easyui的datagrid在checkbox多选时,行选中不正确应,去除高亮的解决方法 工作中用到一个具有多选功能的easyui-datagrid在处理cell的点击事件时,不同 ...
- Android中的AsyncTask异步任务的简单实例
在 Android中的AsyncTask异步任务的简介 一文中.已经对 安卓 异步任务操作做了简单的介绍.这里,直接将上文中的异步任务做了一个实例.实现异步操作更新UI线程,相比开启子线程更新来说逻辑 ...
- mfc 链接 access 2007 数据库
神马也不说了,直接给出源代码和project 原理这个东西 Google 下.都出来了.自己就说下作为新手 , 1 应该打印出,链接错误原因 2 应该将数据库放到project以下,特别注意这点 给 ...
- UI组件之AdapterView及其子类(四)Gallery画廊控件使用
听说 Gallery如今已经不使用了,API使用ViewPaper取代了,以后再学专研ViewPaper吧如今说说Gallery画廊,就是不停显示图片的意思 Gallery是用来水平滚动的显示一系列项 ...
- zzulioj--1827--石锅全拌(区间求和水题)
1827: 石锅全拌 Time Limit: 1 Sec Memory Limit: 128 MB Submit: 6 Solved: 3 SubmitStatusWeb Board Descri ...
