JavaScript笔记(4)
接上一篇笔记 ----->
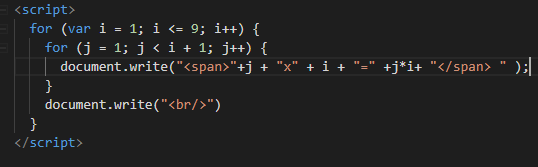
打印:


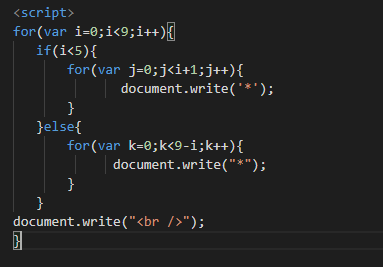
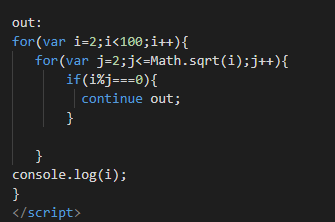
打印:


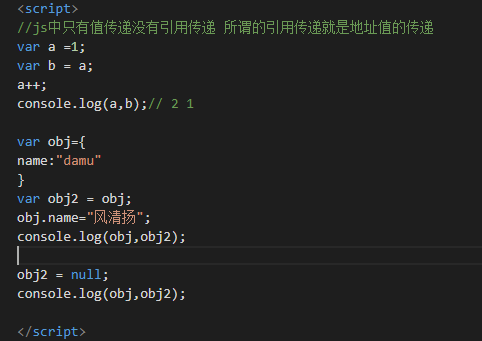
打印:


一、break 和 continue 的区别
1.break
1.break语句可用于跳出循环
2.也可以用break语句在循环结构终止本层循环体,从而提前结束本层循环(所在的循环体已经结束)
2.continue
1.continue语句的作用是跳过本次循环体中余下尚未执行的语句,如果出现了指定的条件,然后继续循环中的下一个迭代。可以理解为仅结束本次循环。
2.continue所在的循环体并没有结束
练习:
输出00以内的质数的最简内存占用最少的方式 其中Math.sqrt sqrt() 方法可返回一个数的平方根

二、对象
1、在ECMAscript中,引用类型是一种数据结构.用于将数据和功能组织在一起.在其他语言这种数据结构一般属于类(class)的范畴
.尽管ECMAscript是一门面向对象的语言,但它不具备传统的面向对象语言所支持的类和接口等基本结构.
2、对象是某个特定引用类型的实例
对象是使用new 操作符后跟一个构建函数来创建的
构造函数本身就是一个函数,只不过该函数是出于创建新对象的目的而定义的。
其实本质上ECMAscript是没有构造函数的,只存在函数的构造调用。var obj=new Object();
3、对象的分类
1.内建对象
--由ES标准中定义的对象,在任何的Es的实现中都可以使用
--比如:Object Function Array Date String Number Boolean
2.宿主对象
--由JS的运行环境提供的对象,目前来讲主要是由浏览器提供的对象
--比如 BOM DOM
3.自定义对象
--由开发人员自己创建的对象
//ES5(面向原型)
继承
//引用数据类型 对象(存储数据的一种容器) 所有程序的核心:存储与使用值!! 对象的属性增删改查
注意:
如果读取对象中没有的属性,不会报错而是会返回undefined
对象的属性名不强制要求遵守标识符的规范
JS对象的属性值,可以是任意的数据类型,甚至也可以是一个对象
in 运算符
通过该运算符可以检查一个对象中是否含有指定的属性
如果有则返回true,没有则返回false
语法:
"属性名" in 对象
for-in 循环
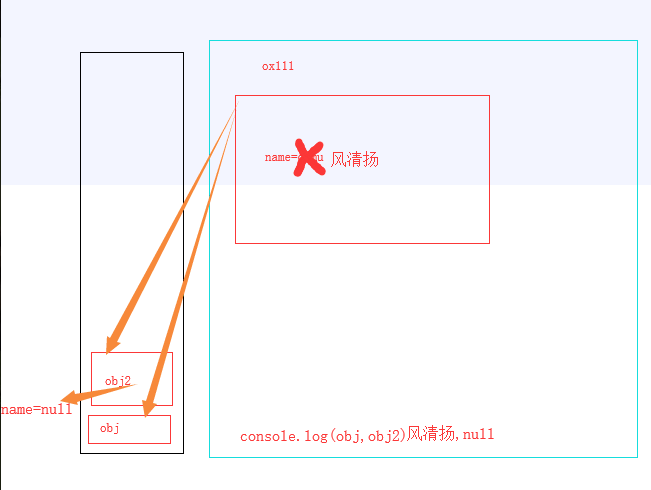
数据存储位置


引用数类型做 == 判断时 比较的是栈中的地址值
函数是JS中的一等公民 推荐的是函数化编程
立即可执行表达式:(function(){})()
没有重载:同名函数之间存在的是覆盖的关系,后面的覆盖前面定义的函数。
js中没有重载的概念
js中的函数 实参列表可以和形参列表不一致
function test(num){//形参
out:for(var i=2;i<num;i++){
for(var j=2;j<=Math.sqrt(i);j++){
if(i%j===0){
continue out
}
}
console.log(i)
}
}
num(1000);//实参
function test(){
//return undefined 默认一个return undefined
}
console.log(test())
总结:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
1. 函数是js中的一等公民 js推崇函数化编程
2. js中只有函数这个概念 不分普通函数和构造函数
分函数的普通调用 函数() ---> 普通函数
函数的构造调用 new 函数() ---> 构造函数
js中是不存在构造函数的定义语法的!! 只有函数的构造调用
当一个函数被构造调用(new)时,当前这个函数就可以被认为是一个构造函数
3. 在js中万物皆对象
4. 对象 也叫实例 也叫实例对象
5. 函数对象 Object对象 自定义对象 Person对象
*/
// 在js中有个不成文的规定 首字母大写的函数 一般使用起来都是构造调用的
JavaScript笔记(4)的更多相关文章
- [Effective JavaScript 笔记] 第4条:原始类型优于封闭对象
js有5种原始值类型:布尔值.数字.字符串.null和undefined. 用typeof检测一下: typeof true; //"boolean" typeof 2; //&q ...
- [Effective JavaScript 笔记] 第5条:避免对混合类型使用==运算符
“1.0e0”=={valueOf:function(){return true;}} 是值是多少? 这两个完全不同的值使用==运算符是相等的.为什么呢?请看<[Effective JavaSc ...
- [Effective JavaScript 笔记]第3章:使用函数--个人总结
前言 这一章把平时会用到,但不会深究的知识点,分开细化地讲解了.里面很多内容在高3等基础内容里,也有很多讲到.但由于本身书籍的篇幅较大,很容易忽视对应的小知识点.这章里的许多小提示都很有帮助,特别是在 ...
- [Effective JavaScript 笔记]第27条:使用闭包而不是字符串来封装代码
函数是一种将代码作为数据结构存储的便利方式,代码之后可以被执行.这使得富有表现力的高阶函数抽象如map和forEach成为可能.它也是js异步I/O方法的核心.与此同时,也可以将代码表示为字符串的形式 ...
- [Effective JavaScript 笔记]第28条:不要信赖函数对象的toString方法
js函数有一个非凡的特性,即将其源代码重现为字符串的能力. (function(x){ return x+1 }).toString();//"function (x){ return x+ ...
- 从头开始学JavaScript 笔记(一)——基础中的基础
原文:从头开始学JavaScript 笔记(一)--基础中的基础 概要:javascript的组成. 各个组成部分的作用 . 一.javascript的组成 javascript ECMASc ...
- 【原】javascript笔记之Array方法forEach&map&filter&some&every&reduce&reduceRight
做前端有多年了,看过不少技术文章,学了新的技术,但更新迭代快的大前端,庞大的知识库,很多学过就忘记了,特别在项目紧急的条件下,哪怕心中隐隐约约有学过一个方法,但会下意识的使用旧的方法去解决,多年前ES ...
- JavaScript笔记目录
JavaScript笔记目录 一.JavaScript简介 二.在HTML中使用JavaScript ...持续更新中,敬请期待
- 蛋糕仙人的javascript笔记
蛋糕仙人的javascript笔记:https://www.w3cschool.cn/kesyi/kesyi-nqej24rv.html
- JavaScript笔记(第一章,第二章)
JavaScript笔记(第一章,第二章) 第一章: <meta http-equiv="Content-Type" content="text/html; cha ...
随机推荐
- COGS——T 826. [Tyvj Feb11] GF打dota
http://www.cogs.pro/cogs/problem/problem.php?pid=826 ★★☆ 输入文件:dota.in 输出文件:dota.out 简单对比时间限制:1 ...
- hadoop-12-安装ambari-agent
hadoop-12-安装ambari-agent 在所有的机器上面安装ambari-agent 1, cd /etc/yum.repos.d/vi 三个文件vi ambari.repo#VERSION ...
- (三)ng-app的使用困惑和angularJS框架的自己主动载入
ng-app是angular的一个指令,代表一个angular应用(也叫模块).使用ng-app或ng-app=""来标记一个DOM结点.让框架会自己主动载入.也就是说,ng-ap ...
- [Typescript] Build Method decorators in Typescript
To using decorate, we can modifiy tsconfig.json: { "compilerOptions": { ... "experime ...
- hdu 1075 What Are You Talking About(map)
What Are You Talking About Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 102400/204800 K ...
- iOS 中client和server的 Web Service 网络通信 (1)
当你打开你手机上新浪微博应用或者知乎应用是.你是否会去想这些显示在手机上的图片和数据时从哪里来的?又是通过如何的方法实现的?好.那么接下来就介绍是如何实现的.过程又是怎么样的. 当我们浏览着 ...
- 关于oracle db 11gR2版本号上的_external_scn_rejection_threshold_hours參数和scn headroom补丁问题
关于oracle db 11gR2版本号上的_external_scn_rejection_threshold_hours參数和scn headroom补丁问题 来自于: Installing, Ex ...
- MongoDB Shell (mongo)
https://docs.mongodb.com/getting-started/shell/client/ The mongo shell is an interactive JavaScript ...
- spark 针对决策树进行交叉验证
from pyspark import SparkContext, SQLContext from pyspark.ml import Pipeline from pyspark.ml.classif ...
- BZOJ 3240 构造矩阵+矩阵快速幂
思路: ax+b cx+d 构造矩阵+矩阵快速幂 (需要加各种特判,,,,我好像加少了- ) //By SiriusRen #include <cstdio> #include <c ...
