actionbar-displayOptions 属性分析
displayOptions 这个属性主要是控制这actionbar 上返回按钮、标题等的显示。它作为 actionBarStyle 的一个item,如下
<style name="ActionBarStyle" parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:displayOptions">showCustom|disableHome|showTitle|homeAsUp|</item>
</style>
然后我们可以从 ActionBarView这个类中看到它的使用
setDisplayOptions(a.getInt(R.styleable.ActionBar_displayOptions, DISPLAY_DEFAULT));
我们通过查询源码
frameworks/base/core/res/res/values/attrs.xml
可以发现这条属性可以使用的成员如下
<attr name="displayOptions">
<flag name="none" value="" />
<flag name="useLogo" value="0x1" />
<flag name="showHome" value="0x2" />
<flag name="homeAsUp" value="0x4" />
<flag name="showTitle" value="0x8" />
<flag name="showCustom" value="0x10" />
<flag name="disableHome" value="0x20" />
</attr>
它们对应的代码中的数值如下
ActionBar.DISPLAY_USE_LOGO |
ActionBar.DISPLAY_SHOW_HOME |
ActionBar.DISPLAY_HOME_AS_UP |
ActionBar.DISPLAY_SHOW_TITLE |
ActionBar.DISPLAY_SHOW_CUSTOM |
//disableHome 代码中未看到
//这个是设置是否 action_bar_title 双行显示
ActionBar.DISPLAY_TITLE_MULTIPLE_LINES;
下面我们就来研究下,这几个属性到底是什么作用
直接看demo
actionbar style
<style name="ActionBarStyle" parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:displayOptions">showCustom|disableHome|showTitle|homeAsUp|useLogo|showHome</item>
</style>

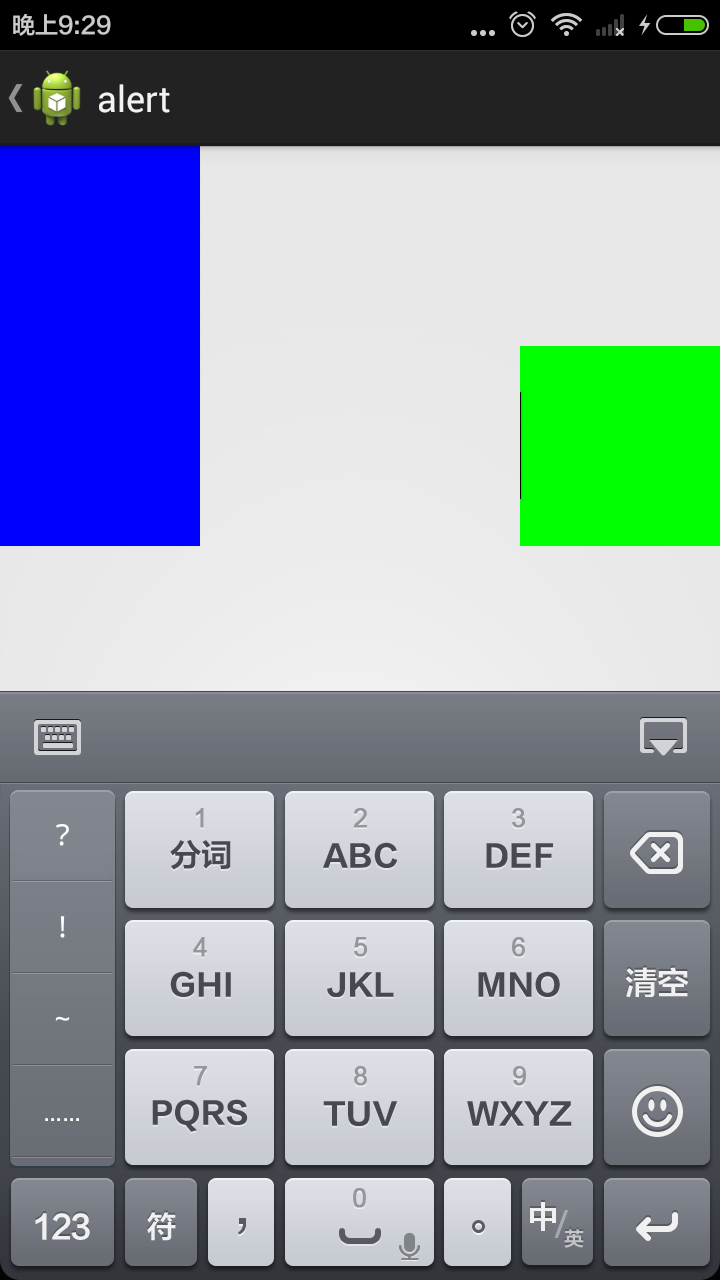
我们发现,actionbar上面就显示了三项。这三项分别是(从左到右)
homeAsUp-返回箭头
showHome-图标
showTitle-标题
其他没有显示的三项(接下来会研究)
useLogo-未知
showCustom-未知
disableHome-未知
我们去ActionBarView这个类中去寻找答案
1.showCustom
我们找到如下关键代码
public void setCustomView(View view) {
final boolean showCustom = (mDisplayOptions & ActionBar.DISPLAY_SHOW_CUSTOM) != 0;
if (showCustom) {
ActionBarTransition.beginDelayedTransition(this);
}
if (mCustomNavView != null && showCustom) {
removeView(mCustomNavView);
}
mCustomNavView = view;
if (mCustomNavView != null && showCustom) {
addView(mCustomNavView);
}
}
很明显,这个属性控制的是custoView的显示问题
2.disableHome
这个属性具体有什么作用,暂时还没有发现。在framework下搜索这个属性也没有找到具体使用的地方。
3.useLogo
还是从framework下寻找答案。我们从actionBarView中看到如下代码
if ((flagsChanged & ActionBar.DISPLAY_USE_LOGO) != 0) {
final boolean logoVis = mLogo != null && (options & ActionBar.DISPLAY_USE_LOGO) != 0;
mHomeLayout.setIcon(logoVis ? mLogo : mIcon);
}
所以说,它的作用其实跟showHome是差不多的,它就是从manifest里面读取icon,然后在activity中显示出来
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:logo="@drawable/ic_person_add_24dp"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
此外,我们还能看到如下代码
final boolean showHome = (options & ActionBar.DISPLAY_SHOW_HOME) != 0;
final boolean homeAsUp = (mDisplayOptions & ActionBar.DISPLAY_HOME_AS_UP) != 0;
final boolean titleUp = !showHome && homeAsUp;
mHomeLayout.setShowIcon(showHome); public void setShowIcon(boolean showIcon) {
mIconView.setVisibility(showIcon ? VISIBLE : GONE);
}
我们知道,showHome 是总开关。只有它跟useLogo 同时存在的时候,才能显示logo
看如下效果

我们既然知道了这几个属性的意义,那么我们如何改改他们的样式呢?这就需要我们去继续看它们的代码实现了。
还是在actionBarView中寻找答案
1.看到如下方法
public void setDisplayOptions(int options) {
......
}
我们还能从WindowDecorActionBar 中看到另一个相同的方法
public void setDisplayOptions(@DisplayOptions int options, @DisplayOptions int mask) {
......
}
这两个方法分析如下
直接看如下代码
public void removeBackButton() {
if (mActionBar == null) {
return;
}
// Remove the back button but continue showing an icon.
final int mask = ActionBar.DISPLAY_HOME_AS_UP | ActionBar.DISPLAY_SHOW_HOME;
mActionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_HOME, mask);
mActivity.getActionBar().setHomeButtonEnabled(false);
}
/* Vanzo:zhangshuli on: Fri, 17 Apr 2015 18:15:31 +0800
*/
public void setBackButtonEnable(boolean enable) {
if (mActionBar == null) {
return;
}
mActivity.getActionBar().setHomeButtonEnabled(enable);
}
// End of Vanzo: zhangshuli
public void setBackButton() {
if (mActionBar == null) {
return;
}
// Show home as up, and show an icon.
final int mask = ActionBar.DISPLAY_HOME_AS_UP | ActionBar.DISPLAY_SHOW_HOME;
mActionBar.setDisplayOptions(mask, mask);
mActivity.getActionBar().setHomeButtonEnabled(true);
}
上面代码中
mActionBar.setDisplayOptions(mask, mask);
就是用来设置home按钮显示的,它的具体用法如下
(1)如果只有一个参数,那么它就是直接设定显示项,
如,
int options = DISPLAY_SHOW_HOME | DISPLAY_USE_LOGO;
setDisplayOptions(options);
那么,actionbar就会显示home跟log按钮,也就是,里面添加了谁,谁就显示
(2)如果有两个参数的话
int options = ActionBar.DISPLAY_SHOW_TITLE |ActionBar.DISPLAY_SHOW_HOME ; int mask = ActionBar.DISPLAY_HOME_AS_UP | ActionBar.DISPLAY_SHOW_TITLE | ActionBar.DISPLAY_SHOW_HOME | ActionBar.DISPLAY_SHOW_CUSTOM; getSupportActionBar().setDisplayOptions(options, mask);
如上代码,这时候actionbar会显示home 跟title,其他的不会显示
也就是只有当options在mask中被设置才能被显示,也就是设置为true。
2.单独设置上面某个属性显示与否
从WindowDecorActionBar 能看到如下方法
单独设置某项显示方法如下
getActionBar().setDisplayHomeAsUpEnabled(true);
getActionBar().setDisplayShowCustomEnabled(true);
getActionBar().setDisplayShowHomeEnabled(true);
getActionBar().setDisplayShowTitleEnabled(true);
getActionBar().setDisplayUseLogoEnabled(true);
3.设置各个按钮是否可点击状态
//它好像可以控制home等的点击状态
getActionBar().setHomeButtonEnabled(true);
这个方法实现如下
private void setHomeButtonEnabled(boolean enable, boolean recordState) {
if (recordState) {
mWasHomeEnabled = enable;
}
if (mExpandedActionView != null) {
// There's an action view currently showing and we want to keep the state
// configured for the action view at the moment. If we needed to record the
// new state for later we will have done so above.
return;
}
mUpGoerFive.setEnabled(enable);
mUpGoerFive.setFocusable(enable);
// Make sure the home button has an accurate content description for accessibility.
updateHomeAccessibility(enable);
}
mUpGoerFive = (ViewGroup) inflater.inflate(
com.android.internal.R.layout.action_bar_up_container, this, false);
mHomeLayout = (HomeView) inflater.inflate(homeResId, mUpGoerFive, false);
很清楚就知道了,它控制的其实是homeAsUp 跟home两个图标的显示问题
现在我们已经知道了它们的显示跟隐藏,那么我们通过什么方式来更改它们的图标呢。
仍然从代码中找答案
//设置home图标
public void setIcon(Drawable icon) {}
//设置logo图标
public void setLogo(Drawable logo) {}
//设置homeAsUp图标
public void setUpIndicator(Drawable d) {}
//设置title
public void setTitle(CharSequence title) {}
//设置subtitle
public void setSubtitle(CharSequence subtitle) {}
如何在xml中更改呢
<!-- 更改logo 跟icon-->
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:logo="@drawable/action_mode_search_normal_white_p"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
更改homeAsUp
看up按钮在framework中的布局
<!-- 更改homeAsUp--> <ImageView android:id="@android:id/up"
android:src="?android:attr/homeAsUpIndicator"
android:layout_gravity="center_vertical|start"
android:visibility="gone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="-8dip" />
所以我们可以在theme中修改它的图标
<item name="homeAsUpIndicator">@android:drawable/ic_ab_back_funui</item>
actionbar-displayOptions 属性分析的更多相关文章
- xx系统属性分析
在本周的课程学习当中,我们简单了解到系统的一些属性,同时在课下也对<大型网站技术架构:核心原理与案例分析>进行了初步的阅读. 在书籍中我看到了许多其他的知识,也对课堂学习的知识有了巩固,现 ...
- Android导航栏ActionBar的具体分析
尊重原创:http://blog.csdn.net/yuanzeyao/article/details/39378825 关于ActionBar,相信大家并不陌生,可是真正能够熟练使用的也不是许多,这 ...
- dubbo源码分析3——SPI机制中的ExtensionLoader类的objectFactory属性分析
ExtensionLoader类是整个SPI的核心类,每个SPI都会对应一个ExtensionLoader类实例,这个类的构造方法如下: private ExtensionLoader(Class&l ...
- Numpy narray对象的属性分析
参考官方文档链接: narray是Numpy的基本数据结构,本文主要分析对象的属性(可通过.进行访问) 1:导入numpy: import numpy as np 2:初始化narray对象: > ...
- Android中<uses-sdk>属性和target属性分析
1. 概要 <uses-sdk> 用来描述该应用程序可以运行的最小和最大API级别,以及应用程序开发者设计期望运行的平台版本.通过在manifest清单文件中添加该属性,我们可以更好的控制 ...
- layout_weight属性分析
最近写Demo,突然发现了Layout_weight这个属性,发现网上有很多关于这个属性的有意思的讨论,可是找了好多资料都没有找到一个能够说的清楚的,于是自己结合网上资料研究了一下,终于迎刃而解,写出 ...
- js面向对象的学习笔记九(BOM 与 DOM 经常使用的属性分析)
一 BOM物 window 的 相关属性 1. 用户配置的机器配置对象 navigator navigator.userAgent //该属性能够查看用户机器浏览器的配置 "Mozilla ...
- Echarts地图展示及属性分析
Echarts,一个效果非常棒的可视化库,可以生产各种图表,动态展示,附上官方网址:http://www.echartsjs.com/index.html 之前带本科实习时有同学用过,狗哥的博客也用这 ...
- 设备树中ranges属性分析(1)
作者 彭东林 pengdonglin137@163.com 软件环境 Linux-4.10.17 Qemu+vexpress 概述 在设备树中有时会看到ranges属性,这个ranges属性可 ...
随机推荐
- 124.C++输出小结
#include <iostream> #include <iomanip> using namespace std; void main() { ////调用cout的成员函 ...
- 记录一下Memcached的用法:
首先就是先要配置Memcached,这个回头再写. https://zhidao.baidu.com/question/809745125827797732.html https://www.cnbl ...
- Ubuntu16.04+Gnome3 锁定屏幕快捷键无效解决办法
Ubuntu16.04 桌面环境通过Ubuntu server和后安装的Gnome3 桌面环境实现,安装完以后发现锁定屏幕快捷键无效,系统设置=>键盘=>快捷中 锁屏快捷键已经存在Supe ...
- Python 爬取单个网页所需要加载的地址和CSS、JS文件地址
Python 爬取单个网页所需要加载的URL地址和CSS.JS文件地址 通过学习Python爬虫,知道根据正式表达式匹配查找到所需要的内容(标题.图片.文章等等).而我从测试的角度去使用Python爬 ...
- 洛谷 P1718 图形复原
P1718 图形复原 题目描述 HWX小朋友对几何的热爱在电脑组是出了名的,号称“每题必解”,这天,LXC在玩logo的时候突然想到了一个题目,刚好可以去测试一下他封号的虚实,于是,他logo编程画了 ...
- java架构解密——实时动态aop
在上篇博客中个.咱们一起组建了一个容器,里面封装了业务,这样,咱们就将业务和服务的组装放到了client,而client就相当于咱们的开发中使用到的配置文件.大家发现问题了吗?就是我不能动态修改了?业 ...
- Chromium Graphics: Android L平台上WebView的变化及其对浏览器厂商的影响分析
原创文章.转载请以链接形式注明原始出处为http://blog.csdn.net/hongbomin/article/details/40799167. 摘要:Google近期公布的Android L ...
- RvmTranslator6.2 is released
RvmTranslator6.2 is released eryar@163.com RvmTranslator can translate the RVM file exported by AVEV ...
- OJ刷题---猜算式
题目要求: 输入代码: #include<iostream> using namespace std; void Calc(); int main() { Calc(); return 0 ...
- hadoop2.x HDFS快照介绍
说明:由于近期正好在研究hadoop的快照机制.看官网上的文档讲的非常仔细.就顺手翻译了.也没有去深究一些名词的标准译法,所以可能有些翻译和使用方法不是非常正确,莫要介意~~ 原文地址:(Apache ...
