amazeui学习笔记二(进阶开发1)--项目结构structure
amazeui学习笔记二(进阶开发1)--项目结构structure
一、总结
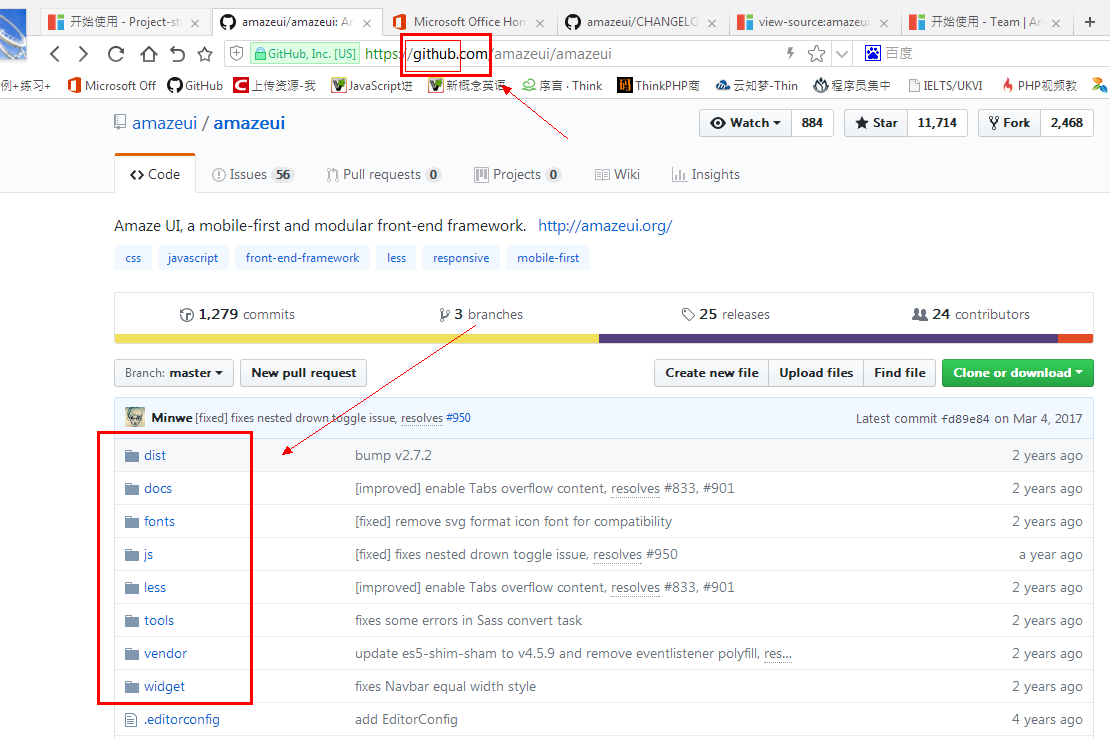
1、项目结构:是说的amazeui在github上面的项目结构,二次开发amazeui用

二、项目结构structure
基于 Amaze UI 进阶开发
目录
使用中有何问题,请直接在评论中留言,我们会不断补充完善文档。
项目结构
- Amaze UI
- |-- HISTORY.md
- |-- LICENSE
- |-- README.md
- |-- package.json
- |-- dist # 部署目录
- |-- docs # 文档
- |-- fonts # Icon font,使用 Font Awesome
- |-- gulpfile.js # 构建配置文件
- |-- js # JS 文件
- |-- less # Less 文件
- |-- tools # 相关工具
- |-- vendor # 第三方文件
- `-- widget # Web 组件
Less
less 文件中存放了所有 LESS 源文件,其中以 ui. 开头的为 JS 插件相关的样式。
下面两个文件为开发中可能需要关注的:
mixins.less- LESS 常用函数封装variables.less- 所有变量列表
- less
- |-- amazeui.less // Amaze UI 所有样式文件
- |-- amui.less // CSS、JavaScript 样式,不包含 Web 组件
- ├── amazeui.less
- ├── amui.less
- ├── animation.less
- ├── article.less
- ├── badge.less
- ├── base.less
- ├── block-grid.less
- ├── breadcrumb.less
- ├── button-group.less
- ├── button.less
- ├── close.less
- ├── code.less
- ├── comment.less
- ├── form.less
- ├── grid.less
- ├── icon.less
- ├── image.less
- ├── input-group.less
- ├── legacy.ie.less
- ├── list.less
- ├── mixins.less
- ├── nav.less
- ├── pagination.less
- ├── panel.less
- ├── print.less
- ├── progress.less
- ├── table.less
- ├── thumbnail.less
- ├── topbar.less
- ├── ui.add2home.less
- ├── ui.alert.less
- ├── ui.component.less
- ├── ui.datepicker.less
- ├── ui.dropdown.less
- ├── ui.flexslider.less
- ├── ui.modal.less
- ├── ui.offcanvas.less
- ├── ui.popover.less
- ├── ui.progress.less
- ├── ui.pureview.less
- ├── ui.selected.less
- ├── ui.share.less
- ├── ui.tabs.less
- ├── ui.ucheck.less
- ├── utility.less
- └── variables.less
JavaScript
JS 文件分三类:
- js
- ├── core.js
- ├── ui.add2home.js
- ├── ui.alert.js
- ├── ui.button.js
- ├── ui.collapse.js
- ├── ui.datepicker.js
- ├── ui.dimmer.js
- ├── ui.dropdown.js
- ├── ui.flexslider.js
- ├── ui.iscroll-lite.js
- ├── ui.modal.js
- ├── ui.offcanvas.js
- ├── ui.pinchzoom.js
- ├── ui.popover.js
- ├── ui.progress.js
- ├── ui.pureview.js
- ├── ui.scrollspy.js
- ├── ui.scrollspynav.js
- ├── ui.selected.js
- ├── ui.share.js
- ├── ui.smooth-scroll.js
- ├── ui.sticky.js
- ├── ui.tabs.js
- ├── ui.ucheck.js
- ├── ui.validator.js
- ├── util.cookie.js
- ├── util.fullscreen.js
- ├── util.geolocation.js
- ├── util.hammer.js
- ├── util.qrcode.js
- └── util.store.js
amazeui学习笔记二(进阶开发1)--项目结构structure的更多相关文章
- amazeui学习笔记二(进阶开发5)--Web 组件开发规范Rules
amazeui学习笔记二(进阶开发5)--Web 组件开发规范Rules 一.总结 1.见名知意:见那些class名字知意,见函数名知意,见文件名知意 例如(HISTORY.md Web 组件更新历史 ...
- amazeui学习笔记二(进阶开发2)--Web组件简介Web Component
amazeui学习笔记二(进阶开发2)--Web组件简介Web Component 一.总结 1.amaze ui:amaze ui是一个web 组件, 由模板(hbs).样式(LESS).交互(JS ...
- amazeui学习笔记二(进阶开发4)--JavaScript规范Rules
amazeui学习笔记二(进阶开发4)--JavaScript规范Rules 一.总结 1.注释规范总原则: As short as possible(如无必要,勿增注释):尽量提高代码本身的清晰性. ...
- amazeui学习笔记二(进阶开发3)--HTML/CSS规范Rules
amazeui学习笔记二(进阶开发3)--HTML/CSS规范Rules 一.总结 1.am:以 am 为命名空间 2.模块状态: {命名空间}-{模块名}-{状态描述} 3.子模块: {命名空间}- ...
- Struts2学习笔记二:开发流程
一:创建项目,添加依赖包 二:在web.xml配置核心控制器 <filter> <filter-name>struts2</filter-name> <fil ...
- Java学习笔记二:Java开发工具Eclipse的安装与使用
Java开发工具Eclipse的安装与使用 正如office一样我们在开发java语言过程中同样需要依款不错的开发工具,目前市场上的IDE很多,这里只演示Eclipse的安装: 一:下载软件: 1.下 ...
- angular2.0学习笔记3.了解angular2.0项目结构
1.我们应用的代码都位于src文件中,包括所有的组件.模板.样式.图片以及我们的应用所需的任何东西都在这个文件来里. 2.src这个文件夹之外的文件都是为构建应用提供支持用的. src文件夹及用途说明 ...
- Qlik Sense学习笔记之Mashup开发(二)
date: 2019-01-26 11:28:07 updated: 2019-01-26 11:28:07 Qlik Sense学习笔记之Mashup开发(二) 1.Mobile SPA UI Fr ...
- [Firefly引擎][学习笔记二][已完结]卡牌游戏开发模型的设计
源地址:http://bbs.9miao.com/thread-44603-1-1.html 在此补充一下Socket的验证机制:socket登陆验证.会采用session会话超时的机制做心跳接口验证 ...
随机推荐
- 2015上海网络赛 HDU 5475 An easy problem 线段树
题意就不说了 思路:线段树,维护区间乘积.2操作就将要除的点更新为1. #include<iostream> #include<cstdio> #include<cstr ...
- 关于Hive在主节点上与不在主节点上搭建的区别之谈
Hive不在主节点上搭建,我这里是在HadoopSlave1上.
- c#(asp.net) 如何计算两个日期之间相隔天数
1.DateTime t1 = Convert.ToDateTime("2006-1-6"); DateTime t2 = Convert.ToDateTime("200 ...
- 前端中url、href、src的详细含义
一.URL的概念 统一资源定位符(或称统一资源定位器/定位地址.URL地址等,英语:Uniform Resource Locator,常缩写为URL),有时也被俗称为网页地址(网址).如同在网络上的门 ...
- CCF模拟 无线网络
无线网络 时间限制: 1.0s 内存限制: 256.0MB 问题描述 目前在一个很大的平面房间里有 n 个无线路由器,每个无线路由器都固定在某个点上.任何两个无线路由器只要距离不超过 r 就能互相 ...
- [DLX反复覆盖] hdu 2828 Lamp
题意: 有N个灯M个开关 每一个灯的ON和OFF状态都能控制一个灯是否亮 给出N行,代表对于每一个灯 哪些开关的哪个状态能够使得第i个灯亮 思路: 这里须要注意一个问题 假设开关1的ON 状态和开关2 ...
- iOS8 对开发人员来说意味着什么?
今天凌晨.Apple WWDC2014 iOS8 正式推出. 或许,对于广大iOS用户来说,iOS8的创新并非特别多. 但对于开发人员来说,影响却将会是无比巨大的! 正如Apple官网上的广告:Hug ...
- 56.ERR! configure error gyp ERR! stack Error: Can't find Python executable "python", you can set the PYTHON env variable.
Node.js 在安装模块的时候报错,缺少python环境. ERR! configure error gyp ERR! stack Error: Can't find Python executab ...
- js的style和getArribute("属性名")
getAttribute()是HTML DOM的一个方法,用以获取HTML元素的属性(如id,name,type以及其他自定义属性). style是HTML DOM的一个关于样式的对象,style对象 ...
- 5.cocos2d锚点
创建一个层T1LayerAnchorPoint AppDelegate.cpp bool AppDelegate::applicationDidFinishLaunching() { // initi ...
