Bringing up the Avnet MicroZed with Vivado
Bringing up the Avnet MicroZed with Vivado
I recently received the Adam Taylor Edition of Avnet's Zynq-based MicroZed board, which was sent by the very kind people at Xilinx. I have been writing about the ZedBoard for a while now over on All Programmable Planet. For the original ZedBoard, I used the more traditional PlanAhead, Xilinx Platform Studio, and Software Design Kit (SDK) flow. With that in mind, I decided that for the MicroZed I would implement the system using the Xilinx Vivado Design Suite, which turned out to be surprisingly easy. My aim is to progress with the MicroZed in a similar manner to the ZedBoard: looking at creating the system, using the on-chip XADC, boot-loading the MicroZed, adding my own peripheral, and finally adding an operating system. I expect this will progress rapidly expect due to my familiarity with the ZedBoard.

The first step is to download the MicroZed board definition and configuration, which are available at http://www.zedboard.org/documentation/1519. The first file to download is the MicroZed board definition file, which should be extracted to your Xilinx implementation directory. In my case, the directory is loacated at C:\Xilinx\Vivado\2013.2\data\boards\zynq. This file provides the Vivado Design Suite with MicroZed configuration information. The second file you'll need is a TCL file containing the necessary preset information for the MicroZed. We'll run this TCL file once we have created a project.
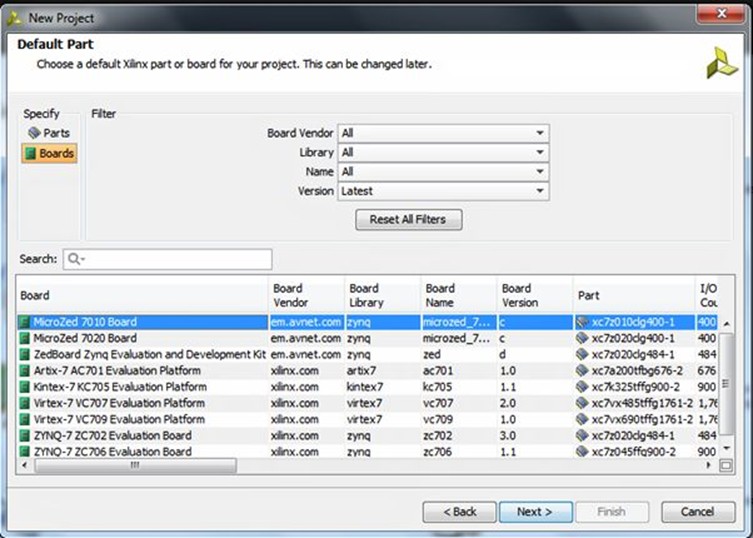
After starting Vivado, the first step is to create a new project. My first MicroZed project will be an RTL project and will not contain any initial source code. The next step is to select the MicroZed 7010 board as a default target using the definition file just downloaded.

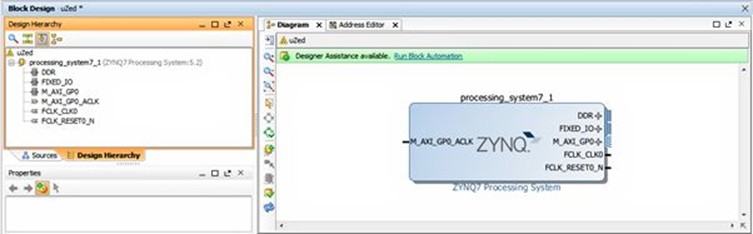
Now that the project is created, we need to add the Zynq SoC's processing system (PS). The best way to do this is to create a new block diagram and add in the Zynq PS from the IP library in Vivado. We can then create a block diagram by selecting the option under the flow-control window on the left-hand side of the Vivado screen.

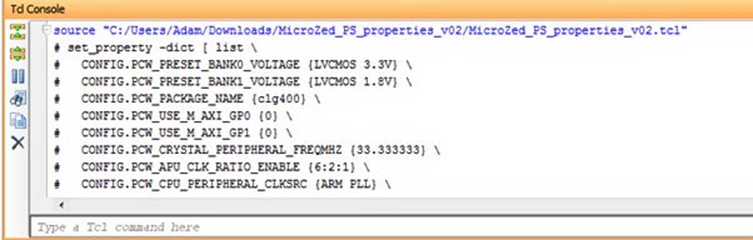
With the PS now added to the block diagram, we need to define the system. We could do this by hand (as would be the case for a custom board). Rather helpfully, the MicroZed people have created a TCL file that defines the MicroZed system. It's the preset file we downloaded at the start. This TCL file defines the PS bank voltages, buses, clocks, fabric clocks, DDR3 settings, external peripherals, and the MIO configuration.
Note: Remember to use linux style forward separators:
"C:/Users/Adam/Downloads/MicroZed_PS_properties_v02/MicroZed_PS_properties_v02.tcl"

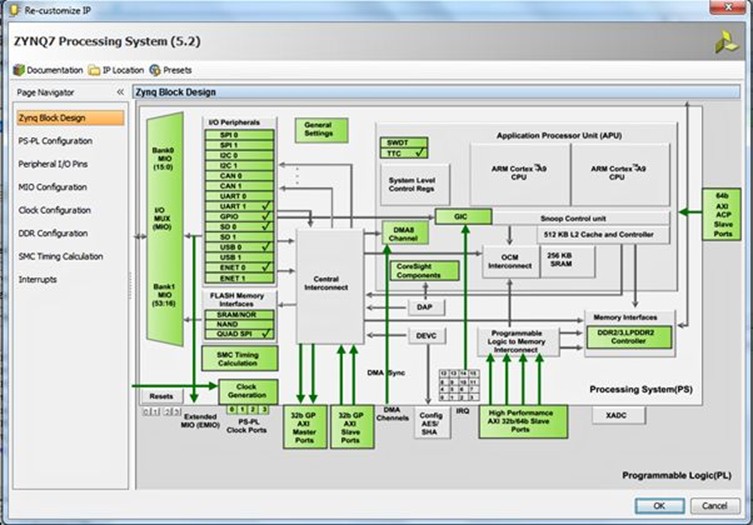
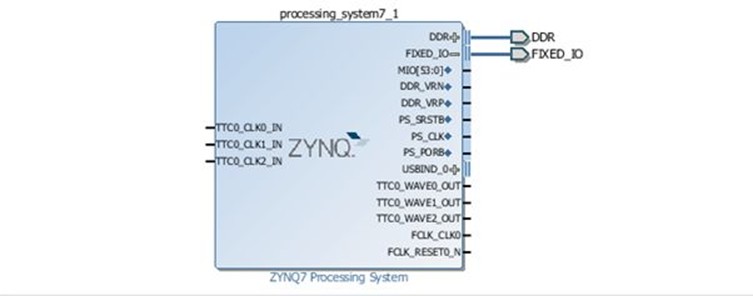
Having applied this file, we then double click on the system and we see the Zynq PS design. Notice that this definition ties up with the capabilities of the MicroZed board's Ethernet, USB, DDR3 etc.

Once we're happy with the PS configuration, we need to declare the system's external I/O. In this case, we want to declare the DDR and the fixed I/O. Within the Zynq PS, the fixed I/O includes the MIO, clocks, and resets along with the DDR3 reference voltages. As these are fixed, no UCF file is required because we are not working with the programmable logic (PL) side of the Zynq. We will need to create UCFs later when we use the Zynq's PL side.
To add these external I/O declarations, you click on the "run design automation" option that appears at the top of the diagram. This will generate a warning. Clicking on "OK" allows you to proceed and you will then see outputs added to the fixed IO and the DDR within the block diagram.

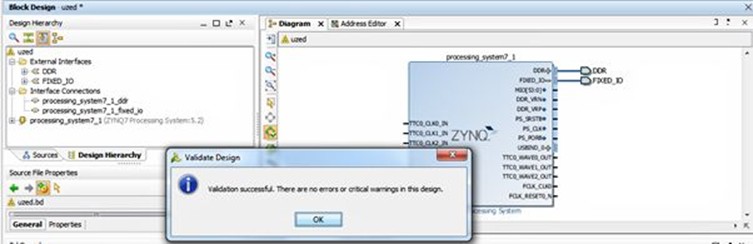
Now we're nearly ready to proceed to build the system. However, we must first validate the design to ensure that it is valid and contains no errors by selecting the "validate design" button on the left side of the Vivado screen.

Having created a valid block diagram we will want to save this before we proceed. Once you have saved the design, the next step is to generate the files needed to implement the system, starting with the creation of the HDL wrapper. But first, we need to determine which language we're going to work in (VHDL or Verilog). We select the HDL via the Tools->Project Settings Menu.
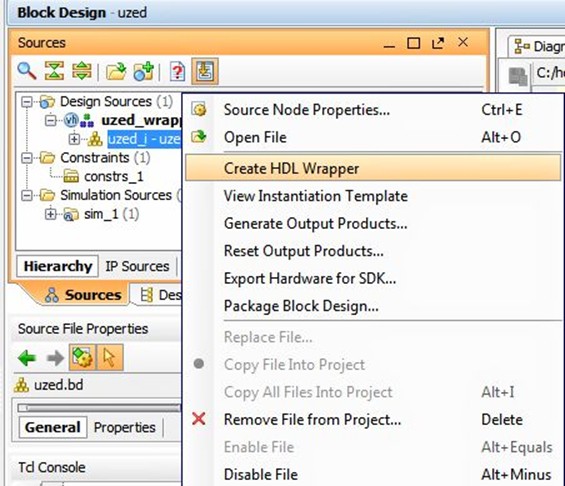
Once we've selected our preferred language, we right click on the uzed.bd file under "sources" and select "Create HDL Wrapper" to generate the wrapper.

We can also create the necessary synthesis and place-and-route files by selecting the "Generate Output Products…" option from the same menu that we used to generate the HDL wrapper.
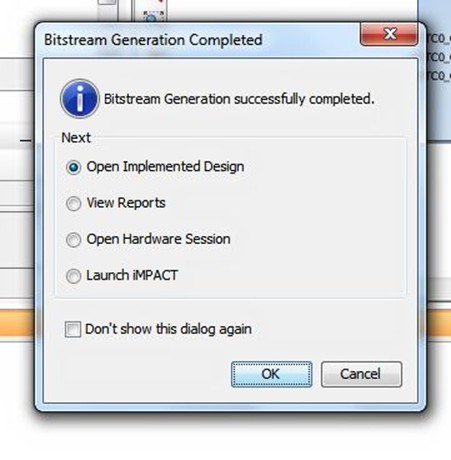
Once these files have been created, it's time to generate the bitstream by selecting the "Generate Bitstream" option in the flow navigator on the left of the Vivado screen. When the bitstream generation completes, you will see:

With the bitstream created, we then export the data into SDK. Then we're ready to write the software to run on the MicroZed's Zynq SoC. I'll discuss this process in my next blog, but a sneak peak of where we are headed appears below.

I spent an afternoon bringing up the MicroZed and really enjoyed the experience. My next blog post will wrap up SDK project creation and boot loading with the MicroZed.
Note: Please do not be concerned if you see an error in Vivado version 2013.2 which reports "Failed to get a license:Internal Bit stream." This is a bug in the current version. You can check in the implementation log to make sure that the license was in fact obtained.
Bringing up the Avnet MicroZed with Vivado的更多相关文章
- MiZ702学习笔记9——XADC采集片上数据PS版
这次借助zynq的内嵌的XADC来采集zynq内部的一些参数: •VCCINT:内部PL核心电压 •VCCAUX:辅助PL电压 •VREFP:XADC正参考电压 •VREFN:XADC负参考电压 •V ...
- 第九章 ZYNQ-MIZ701 片上ADC的使用
9.0难度系数★☆☆☆☆☆☆ 9.1实验概述 这次借助zynq的内嵌的XADC来采集zynq内部的一些参数: •VCCINT:内部PL核心电压 •VCCAUX:辅助PL电压 •VREFP:XADC ...
- 第九章 MIZ702 ZYNQ片上ADC的使用
9.0难度系数★☆☆☆☆☆☆ 9.1实验概述 这次借助zynq的内嵌的XADC来采集zynq内部的一些参数: •VCCINT:内部PL核心电压 •VCCAUX:辅助PL电压 •VREFP:XADC ...
- XADC
XADC实验 1.XADC概述 Xilinx7系列内部自带一个双通道12位分辨率的高速(1MSPS 1M sample per second)采样速率的模拟混合信号处理模块,双通道的ADC支持单极和差 ...
- 71.Adam Taylor玩转MicroZed系列第82部分:简单通信接口第2部分
By Adam Taylor 从上周的博客开始,我们已经进入到Zedboard(而不是MicroZed)板上的OLED显示模块的编程了.然而在正式进入具体的OLED编程之前,我认为有必要验证我们是否已 ...
- Vivado SDK 2014.2 创建新工程后,BSP版本不对的解决办法
问题描述如下: 1. 使用Vivado SDK 2014.2已经创建了工程,但是此时,hdf文件增加了外设,需要重新创建工程以更新SDK中的外设描述: 2. 使用新的hdf创建工程后,发现system ...
- notepad++与vivado关联
notepad++与vivado关联 打开vivado软件,选择菜单栏“Tools——>Options…”,在弹出的对话框中,选择General选项卡,如图1所示. 图1 选择General选 ...
- [转载]Vivado轻松实现IP封装
Vivado轻松实现IP封装 1.新建一个测试工程 工程化的设计方法是离不开工程的,第一步往往都是新建工程,后面我会学习去工程化的开发方法,可能会更加高效. 2.利用向导完成IP封装 2.1.启动IP ...
- 在vivado中使用attribute
之前最常用的一个attribute就是mark_debug了,语法如下:(*mark_debug="ture"*). 今天又学到几个新的,原文在这里:http://china.xi ...
随机推荐
- Reusability1
Reusability 1. 复用的层面 1.1 代码级别复用 顾名思义,代码复用就是把代码都搬过来,这是最主要的复用 1.1.1 白盒复用 白盒的意思就是里面的东西我们都知道是什么,具体实现的方式也 ...
- 剑指offer——05用两个栈实现队列(Python3)
思路:(转) 代码: # -*- coding:utf-8 -*-class Solution: stack1 = [] stack2 = [] def push(self, node): self. ...
- Session会在浏览器关闭后消失吗?
转 http://blog.csdn.net/rongwenbin/article/details/51784310 Cookie的两种类型 在项目开发中我们时常将需要在客户端(浏览器)缓存的数 ...
- POJ 3134 Power Calculus ID-DFS +剪枝
题意:给你个数n 让你求从x出发用乘除法最少多少步算出x^n. 思路: 一看数据范围 n<=1000 好了,,暴搜.. 但是 一开始写的辣鸡暴搜 样例只能过一半.. 大数据跑了10分钟才跑出来. ...
- 基础apache命令
在启动Apache服务之前,可以使用下面的命令来检查配置文件的正确性. C:\Apache2.2\bin> httpd -n Apache2.2 -t 还可以通过命令行控制Apache服务 ...
- 复杂一些的SQL语句
表连接查询得到结果集后添加数据 INSERT INTO #saleSplitProduct(saleorderID,ProductCode,ProductNum,ProductPrice, produ ...
- jmeter的认识
jmeter JMeter是Apache组织开发的开源项目,设计之初是用于做性能测试的,同时它在实现对各种接口的调用方面做的比较成熟,因此,常被用做接口功能测试和性能测试. 它能够很好的支持各种常见接 ...
- 杭电 2817 A sequence of numbers【快速幂取模】
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2817 解题思路:arithmetic or geometric sequences 是等差数列和等比数 ...
- Java回忆录之英勇黄铜V
说实话最近心好累,就因为一个混合app开发贼简单的一个功能.我本以为很简单,做起来却发现需要很多知识面.麻雀虽小五脏俱全,即使再小的一个功能实现起来也需要很全面的知识来担保.要想盖高楼大厦啊必定要有坚 ...
- ASP版_阿里大于短信API Demo
阿里大于申请地址:http://www.alidayu.com 阿里大于短信发送Demo: ******index.asp************* <%@LANGUAGE="VBSC ...
