Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置
在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中。况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡。所以个人比较喜欢将各个版本的api发布到服务器上。本次记录以本机为例。
步骤1:将各版本arcgis api for javascript在IIS中发布。
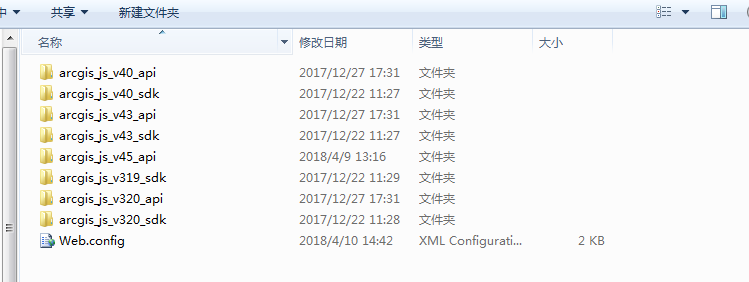
api部署目录结构( 端口:8001; 应用程序池:集成模式 + V4.0 ):

步骤2:编写代码,引入步骤1中发布的某个api。
引入本地部署的 arcgis_js_v45_api
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Intro to SceneView - Create a 3D map</title>
<style type="text/css">
html, body, #viewDiv { height: 100%; width: 100%; }
</style>
<script type="text/javascript">
dojoConfig = {
baseUrl: "http://localhost:8001/arcgis_js_v45_api/dojo"
};
</script>
<link rel="stylesheet" href="http://127.0.0.1:8001/arcgis_js_v45_api/esri/css/main.css">
<script type="text/javascript" src="http://127.0.0.1:8001/arcgis_js_v45_api/init.js"></script>
<script>
require([
"esri/Map",
"esri/views/SceneView",
"dojo/domReady!"
], function (Map, SceneView) {
var map = new Map({
"basemap": "hybrid",
"ground": "world-elevation"
});
var view = new SceneView({
"map": map,
"container": "viewDiv"
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
运行后界面可以加载地图,但是会出现一下几个问题(这两个问题都是跨域引起的):
a. F12在控制台出现'Access-Control-Allow-Origin'等错误信息
b. 左上角的几个按钮"放到","缩小","切换3D平移或旋转","罗盘仪"等按钮没有图标

步骤3:在发布部署的api中添加Web.config文件,配置MIME映射和跨域节点。
web.config:
<?xml version="1.0" encoding="utf-8"?> <!--
有关如何配置 ASP.NET 应用程序的详细信息,请访问
http://go.microsoft.com/fwlink/?LinkId=169433
--> <configuration>
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" />
</system.web>
<system.webServer>
<staticContent>
<remove fileExtension=".lrc" />
<remove fileExtension=".ogg" />
<remove fileExtension=".json" />
<remove fileExtension=".wsv" />
<remove fileExtension=".woff" />
<remove fileExtension=".woff2" />
<mimeMap fileExtension=".lrc" mimeType="text/plain" />
<mimeMap fileExtension=".ogg" mimeType="audio/mpeg" />
<mimeMap fileExtension=".json" mimeType="application/x-javascript" />
<mimeMap fileExtension=".wsv" mimeType="application/octet-stream" />
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff" />
</staticContent>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/>
<add name="Access-Control-Allow-Headers" value="x-requested-with"/>
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
至此 步骤2 中的 a和b 两个问题已经解决。
步骤4.采用官方提供的代理方案。
现在控制台还剩下一个错误提示:“esriConfig.request.proxyUrl is not set,If making a request to a CORS-enabled server, please push the domain into esriConfig.request.corsEnabledServers”。
步骤4.1 下载官方代理源码:resource-proxy-1.1.0
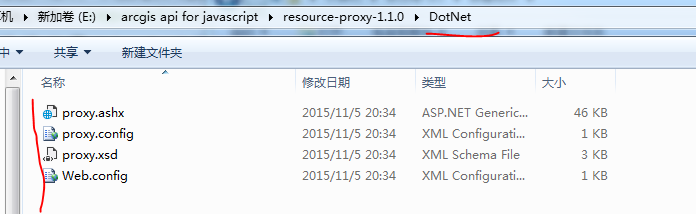
步骤4.2 将DotNet下面四个文件在IIS中部署。
代理站点部署目录结构(端口:8002; 应用程序池:集成模式 + V4.0)

步骤4.3 设置 proxyUrl 和 corsDetection 属性。修改后代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Intro to SceneView - Create a 3D map</title>
<style type="text/css">
html, body, #viewDiv { height: 100%; width: 100%; }
</style>
<script type="text/javascript">
dojoConfig = {
baseUrl: "http://localhost:8001/arcgis_js_v45_api/dojo"
};
</script>
<link rel="stylesheet" href="http://127.0.0.1:8001/arcgis_js_v45_api/esri/css/main.css">
<script type="text/javascript" src="http://127.0.0.1:8001/arcgis_js_v45_api/init.js"></script>
<script>
require([
"esri/config",
"esri/Map",
"esri/views/SceneView",
"dojo/domReady!"
], function (esriConfig, Map, SceneView) {
esriConfig.request.proxyUrl = "http://127.0.0.1:8002/proxy.ashx";
esriConfig.request.corsDetection = true;
var map = new Map({
"basemap": "hybrid",
"ground": "world-elevation"
});
var view = new SceneView({
"map": map,
"container": "viewDiv"
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
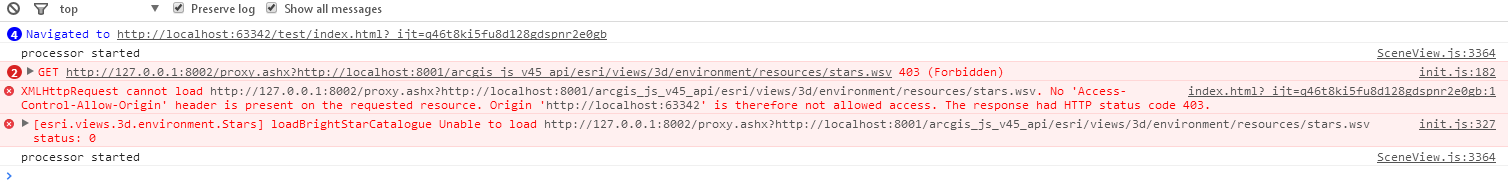
步骤4.4 刷新页面后发现还会出现某些文件无法请求到:
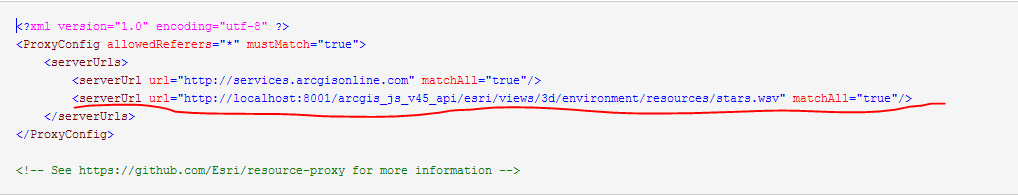
此问题解决很容易,从上面错误信息就可以看出来,请求的wsv文件被禁止访问。所以只需要在代理文件中的 proxy.config 配置文件中添加该Url地址匹配就行了。如下所示:
控制台错误信息

proxy.config:

至此控制台的错误已全部解决
Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置的更多相关文章
- Arcgis api for javascript学习笔记(4.5版本) - 获取FeatureLayer中的graphics集合
在Arcgis api for javascript 3.x 版本中,我们可以直接通过某个FeatureLayer对象中的graphics属性获取要素集合. graphics属性 但是在4.x版本中, ...
- Arcgis api for javascript学习笔记(3.2X版本)-初步尝试
Arcgis api for javascript(3.22版本)官方地址 :https://developers.arcgis.com/javascript/3/ 1. 根据官方示例实现一个简单地图 ...
- Arcgis api for javascript学习笔记(4.6版本) - 二维MapView中的FeatureLayer显示标注
4.6版本api的FeatureLayer中有提供 labelsVisible 和 labelingInfo 两个属性,设置这两个属性可以实现显示将属性中某个字段作为标注.但是这两个属性只针对三维Sc ...
- Arcgis api for javascript学习笔记(4.5版本) - 点击多边形(Polygon)并高亮显示
在现在的 arcgis_js_v45_api 版本中并没有直接提供点击Polygon对象高亮显示.需要实现如下几个步骤: 1.点击地图时,获取Polygon的Graphic对象: 2.对获取到的Gra ...
- Arcgis api for javascript学习笔记(4.5版本)-三维地图实现弹窗功能
1. 对于Graphic对象,在初始化Graphic对象时设置popupTemplate属性,即可实现点击Graphic时显示弹窗. <!DOCTYPE html> <html> ...
- Arcgis api for javascript学习笔记(4.5版本)-三维地图的飞行效果
其实就只是用到了 view.goTo() 函数,再利用 window.setInterval() 函数(定时器)定时执行goTo().代码如下: <!DOCTYPE html> < ...
- Arcgis api for javascript学习笔记(4.5版本)-三维地图并叠加天地图标注
1.三维地图实现 在官网的demo中就有三维地图的实现,如下图所示 <!DOCTYPE html> <html> <head> <meta charset=& ...
- Arcgis api for javascript学习笔记(3.2X版本)-Map图层叠加以及基本操作
1. 不设置默认底图,第一个图层作为底图,然后叠加另外一个图层 先添加图层1,第一个图层1作为默认底图,然后在图层1上叠加图层2,并设置图层2的透明度为50%. <!DOCTYPE html&g ...
- Arcgis api for javascript学习笔记(3.2版本) - 匀速行驶轨迹动画效果
一.前言 有这样一个需求:已知某条线上的n个点的经纬度数组 ,实现物体运行轨迹. 如果这些点中两个距离很近,那么我们可以用一个定时器在地图上每次重新画一个点,这样肉眼看到这个点上的运动效果,如下图代码 ...
随机推荐
- Surging 分布式微服务框架使用入门
原文:Surging 分布式微服务框架使用入门 前言 本文非 Surging 官方教程,只是自己学习的总结.如有哪里不对,还望指正. 我对 surging 的看法 我目前所在的公司采用架构就是类似与S ...
- 克隆windows 2008 x64 后网络问题
克隆windows 2008 x64 后,网卡中配置IP地址192.168.199.40 (NAT 模式) 内网无法ping 通该机器. 使用ipconfig 查看IP显示为 169.254.203. ...
- 用CSS实现阴阳八卦图等图形
CSS还是比较强大的,可以实现中国古典的"阴阳八卦图"等形状. 正方形 #rectangle { width: 200px; height: 100px; backgrount-c ...
- 【57.97%】【codeforces Round #380A】Interview with Oleg
time limit per test1 second memory limit per test256 megabytes inputstandard input outputstandard ou ...
- Oracle内存管理(之四)
[深入解析--eygle]学习笔记 1.3 SGA管理 SGA指系统全局区(System Global Area),是一块用于载入数据.对象并保存执行状态和数据库控制信息的一块内存区域,在数据库实例启 ...
- u-boot-2011.06在基于s3c2440开发板的移植之引导内核与加载根文件系统
http://www.linuxidc.com/Linux/2012-09/70510.htm 来源:Linux社区 作者:赵春江 uboot最主要的功能就是能够引导内核启动.本文就介绍如何实现该 ...
- 【t048】水流
Time Limit: 1 second Memory Limit: 128 MB [问题描述] 全球气候变暖,小镇A面临水灾.于是你必须买一些泵把水抽走.泵的抽水能力可以认为是无穷大,但你必须把泵放 ...
- Android屏幕信息获取
Android中有时需要获取屏幕的size信息以便对控件位置进行动态控制,最近做了一些研究,现在将获取屏幕大小信息的方法总结如下,可能存在一些地方理解的不全面. 1.getMetrics Displa ...
- php面试题6
php面试题6 一.总结 二.php面试题6 写出你认为语言中的高级函数:1)preg_replace()2)preg_match()3) ignore_user_abort()4) debug_ba ...
- Sub-process /usr/bin/dpkg returned an error code (1)错误解决办法
之前通过wine安装了一款软件,不经常用,也没有拆卸 可是之后呢,每次更新都要提示更新那个软件,更新的时候又总是找不到更新源 无奈之下,我通过软件中心移除wine,没想到竟然碰到依赖问题,没有拆卸成功 ...
