vue的鼠标移入和移出
vue的鼠标移入和移出
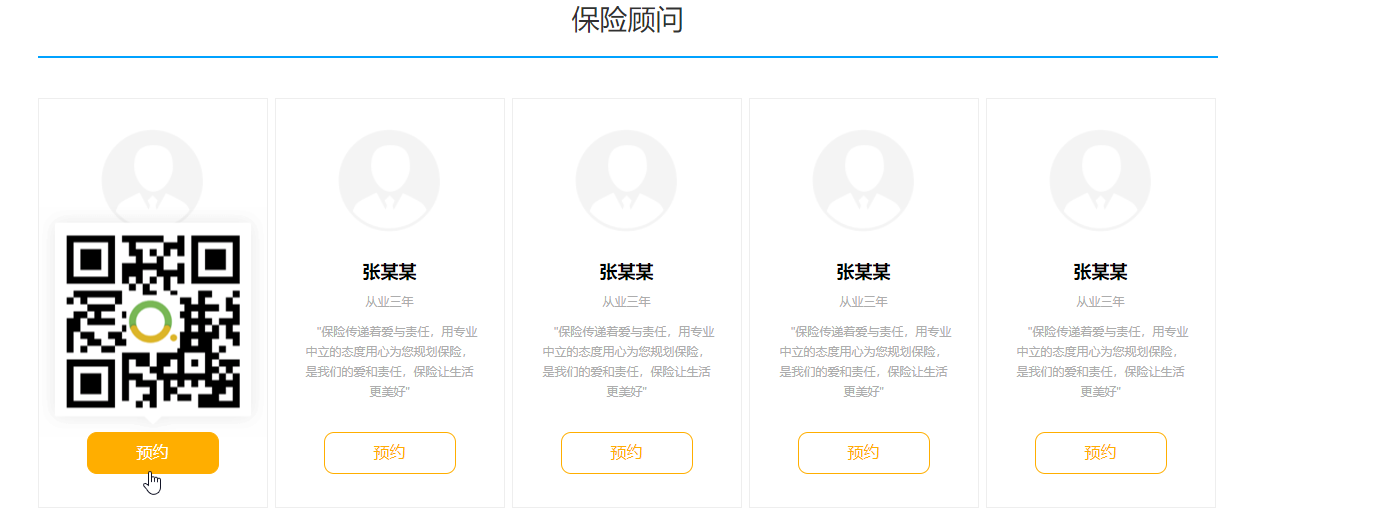
需求(鼠标到预约二维码显示,预约添加背景色)

实现
<!--html部分-->
<ul class="person_list"> //五个li标签皆是循环渲染出来的
<li class="item" v-for="(n,index) in 5">
<div class="code-wrapper" v-show="index == showIndex"> //当俩个index相等的时候,二维码的图片显示
<img src="../assets/img/code.png" alt="" />
</div>
<img src="../assets/img/avator.png" alt="" />
<span class="name">张某某</span>
<span>从业三年</span>
<span class="introduce">"保险传递着爱与责任,用专业中立的态度用心为您规划保险,是我们的爱和责任,保险让生活更美好"</span>
<span class="yuyue" v-on:mouseover="showCode(index)" v-on:mouseleave="hideCode()">预约</span> //预约的按钮上绑定了鼠标移入和鼠标移出的方法,
</li>
</ul>
<!--vue的数据源部分-->
export default {
name: 'service',
data() {
return {
showIndex: null
}
},
methods: {
showCode(index) {
this.showIndex = index; //当showIndex和index相同二维码图片显示,为null时不显示
},
hideCode() {
this.showIndex = null
}
}
}
<!--css部分-->
.yuyue {
text-align: center;
margin: 0 auto;
color: #FFAE00;
border: 1px solid #FFAE00;
padding: 10px 15px;
width: 100px;
border-radius: 10px;
margin-top: 30px;
font-size: 16px;
cursor: pointer;
&:hover{ //这里就是鼠标划入添加背景色
color: #fff;
background: #FFAE00;
}
}
vue的鼠标移入和移出的更多相关文章
- JS鼠标移入,移出事件
该事件的效果就像百度首页的设置选项,当鼠标移入,移出时的效果,废话不多说了,直接上码. <!DOCTYPE html><html lang="en">< ...
- jq鼠标移入和移出事件
前几天帮朋友做了一个单页面,其中有个效果就是鼠标移动到头像上变换头像样式,当鼠标移出时恢复头像样式.当时没多想,脑子就蹦出了mouseover,mouseout两个方法. 但是在编写页面的过程中,无论 ...
- jQuery的鼠标移入与移出事件
mouseover与mouseenter 不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件. 只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件. mouseou ...
- vue中鼠标移入字体下面显示颜色并改变字体颜色的问题
<template> <div class="smart_nav" :class="{'fixedTop':fixedTop}"> &l ...
- Vue 鼠标移入移出事件
Vue 中鼠标移入移出事件 @mouseover和@mouseleave 然后绑定style 现在开始代码示例 <template> <div class="pc&qu ...
- Vue中通过鼠标移入移出来添加或取消class样式(active)
基础知识: 先写一下vue中鼠标移入移出的基础知识,移入的触发事件是 @mouseenter,移出的触发事件是@mouseleave,知道这两个方法就简单了 基础知识的例子 <div clas ...
- echarts+百度地图+vue 填坑记(一)(百度地图、鼠标移入移出标注,信息框会产生闪烁)
大概七月底开始实习,到现在经历了两个完整的项目(c2b). 因为开发时间紧,任务重,所以在开发过程踩到的坑都没时间去记录. 现在在开发一个某链运输监控系统,到了收尾阶段,有时间写博客了!开心! 一.鼠 ...
- Jquery事件:鼠标移入移出(mouseenter,mouseleave)
前几天帮朋友做了一个单页面,其中有个效果就是鼠标移动到头像上变换头像样式,当鼠标移出时恢复头像样式.当时没多想,脑子就蹦出了mouseover,mouseout两个方法. 但是在编写页面的过程中,无论 ...
- javascript父级鼠标移入移出事件中的子集影响父级的处理方法
一.我们先分析其产生的原因: 1.当鼠标从父级移入子集时触发了父级的两个事件:a.父级的mouseout事件(父级离开到子集):b.由于事件冒泡影响,又触发了父级的mouseover事件(父级移入父级 ...
随机推荐
- Oracle RAC集群体系结构
一. Oracle集群体系结构 Oracle RAC,全称是Oracle Real Application Cluster,即真正的应用集群,是oracle提供的一个并行集群系统,整个集群系统由Ora ...
- Linux就该这么学 20181005(第七章磁盘管理)
参考链接https://www.linuxprobe.com lsblk检测硬盘使用情况 RAID 技术把多块物理硬盘设备(至少两块)通过硬件或软件的方式串联在一起,组成一个大的卷组,并将数据依次写入 ...
- vue keep-alive保存路由状态1 (接下篇)
本文很长,但是很详细,请耐心看完就一目了然了有下篇 keep-alive 是 Vue 内置的一个组件,使被包含的组件保留状态,或避免重新渲染. 1. 基础用法,缓存所有路由: <keep-ali ...
- BZOJ 2793: [Poi2012]Vouchers(调和级数)
Time Limit: 20 Sec Memory Limit: 64 MBSubmit: 582 Solved: 250[Submit][Status][Discuss] Description ...
- php计算两个日期相差的天数
/** * 时间差计算 * * @param Timestamp $time * @return String Time Elapsed */ function time2Units ($time,$ ...
- 洛谷P2766 最长不下降子序列问题 网络流_DP
Code: #include<cstdio> #include<iostream> #include<vector> #include<algorithm&g ...
- Base64编码字符串时数据量明显变大
那就是当把byte[]通过Convert.ToBase64String转换成Base64编码字符串时数据量明显变大 Base64编码的思想是是采用64个基本的ASCII码字符对数据进行重新编码.它将需 ...
- BZOJ1567 [JSOI2008]Blue Mary的战役地图(二分+二维hash)
题意 问边长为n的两个正方形中最大的相等子正方形.(n<=50) 题解 用到了二维hash,感觉和一维的不太一样. 对于列行有两个不同的进制数然后也是通过类似前缀和的方法差分出一个矩形的hash ...
- 实战medusa暴力破解
medusa介绍: 暴力破解工具:主要可以破解这些模块功能很强大 medusa 的安装 条件: 准备工作:(下载下面软件) 1 wget http://www.foofus.net/jmk/t ...
- python 退出程序的执行
使用sys.exit()退出当前程序的执行 import sys if x==0: sys.exit()
