d3 bubble源码分析
技术
d3、d3.pack、d3.hierarchy
展示
https://bl.ocks.org/xunhanliu/e0688dc2ae9167c4c7fc264c0aedcdd1
关于怎么使用,代码中有关键注释。
d3.pack
// https://d3js.org Version 4.8.0. Copyright 2017 Mike Bostock.
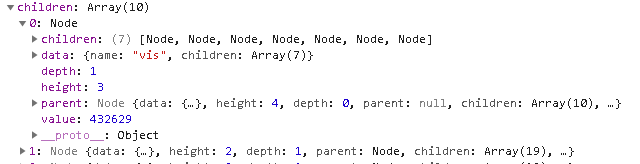
层级数据的结构

这是一种典型的树形结构,每个节点包含树的深度和高度,还有“父亲指针”,“儿子指针”。
部分源码
var index$2 = function() {
var radius = null,
dx = 1,
dy = 1,
padding = constantZero;
function pack(root) {
root.x = dx / 2, root.y = dy / 2;
if (radius) {
root.eachBefore(radiusLeaf(radius)) //前序遍历,对每个节点的半径进行设置。
.eachAfter(packChildren(padding, 0.5)) //后序遍历
.eachBefore(translateChild(1));
} else {
root.eachBefore(radiusLeaf(defaultRadius$1))
.eachAfter(packChildren(constantZero, 1))
.eachAfter(packChildren(padding, root.r / Math.min(dx, dy)))//确定每个节点的半径
.eachBefore(translateChild(Math.min(dx, dy) / (2 * root.r)));//处理每个节点的偏移
}
return root;
}
pack.radius = function(x) {
return arguments.length ? (radius = optional(x), pack) : radius;
};
pack.size = function(x) {
return arguments.length ? (dx = +x[0], dy = +x[1], pack) : [dx, dy];
};
pack.padding = function(x) {
return arguments.length ? (padding = typeof x === "function" ? x : constant$8(+x), pack) : padding;
};
return pack;
};
function radiusLeaf(radius) {
return function(node) {
if (!node.children) {
node.r = Math.max(0, +radius(node) || 0);
}
};
}
function packChildren(padding, k) {
return function(node) {
if (children = node.children) {
var children,
i,
n = children.length,
r = padding(node) * k || 0,
e;
if (r) for (i = 0; i < n; ++i) children[i].r += r;
e = packEnclose(children);
if (r) for (i = 0; i < n; ++i) children[i].r -= r;
node.r = e + r;
}
};
}
function translateChild(k) {
return function(node) {
var parent = node.parent;
node.r *= k;
if (parent) {
node.x = parent.x + k * node.x;
node.y = parent.y + k * node.y;
}
};
}
主要逻辑在L10-L12.
- root.eachBefore(radiusLeaf(radius))函数 比较简单,前序遍历,对每个节点的半径进行设置。其中radius是回调函数,参数是node.
- root.eachAfter(packChildren(padding, 0.5)) //后序遍历,在packEnclose函数中设置每个children相对于此节点的位置,并返回此节点的半径大小。这句话完成了半径的设置和节点相对于父节点的相对位置。
- root.eachBefore(translateChild(1)); //由于第二步的位置偏移只是相对于父节点的,这里,递归的把children的偏移加上其父亲节点的偏移。
注意L15行功能是否多余:
本来packEnclose生成的布局是圆形相切布局(圆紧挨着圆,可能不太好看),如何在圆之间加一些空隙,这里作者用了一个小技巧:把计算之前的圆增大一点,经过packEnclose布局后,再把圆的半径给恢复。注:原数据中除叶子节点外都没有半径信息的,如果没有L15的代码的话,冒然增加一个padding,是无效果的,最后的结果是相切布局。L15的结果是把所有节点的半径都设置一下(相切布局)。
其中packChildren中的packEnclose函数是布局的核心代码。此部分代码未使用碰撞的思想(需要迭代,速度就更慢了),直接进行几何的相切布局。
使用方式:

返回结果: 外圆的半径。注意原数据a中每个元素多了一些坐标信息。意思就是,给一组点的大小,经过这个函数后,会得出一些布局信息。
d3 bubble源码分析的更多相关文章
- d3碰撞源码分析
技术 d3. d3.force.d3.geom.quadtree. d3.geom.quadtree 四叉树的应用:图像处理.空间数据索引.2D中的快速碰撞检测.存储稀疏数据等,游戏编程. 上图中的数 ...
- jQuery源码分析系列(36) : Ajax - 类型转化器
什么是类型转化器? jQuery支持不同格式的数据返回形式,比如dataType为 xml, json,jsonp,script, or html 但是浏览器的XMLHttpRequest对象对数据的 ...
- OpenCV学习笔记(27)KAZE 算法原理与源码分析(一)非线性扩散滤波
http://blog.csdn.net/chenyusiyuan/article/details/8710462 OpenCV学习笔记(27)KAZE 算法原理与源码分析(一)非线性扩散滤波 201 ...
- 一个普通的 Zepto 源码分析(三) - event 模块
一个普通的 Zepto 源码分析(三) - event 模块 普通的路人,普通地瞧.分析时使用的是目前最新 1.2.0 版本. Zepto 可以由许多模块组成,默认包含的模块有 zepto 核心模块, ...
- Zepto事件模块源码分析
Zepto事件模块源码分析 一.保存事件数据的handlers 我们知道js原生api中要移除事件,需要传入绑定时的回调函数.而Zepto则可以不传入回调函数,直接移除对应类型的所有事件.原因就在于Z ...
- 鸿蒙内核源码分析(编译过程篇) | 简单案例窥视GCC编译全过程 | 百篇博客分析OpenHarmony源码| v57.01
百篇博客系列篇.本篇为: v57.xx 鸿蒙内核源码分析(编译过程篇) | 简单案例窥视编译全过程 | 51.c.h.o 编译构建相关篇为: v50.xx 鸿蒙内核源码分析(编译环境篇) | 编译鸿蒙 ...
- ABP源码分析一:整体项目结构及目录
ABP是一套非常优秀的web应用程序架构,适合用来搭建集中式架构的web应用程序. 整个Abp的Infrastructure是以Abp这个package为核心模块(core)+15个模块(module ...
- HashMap与TreeMap源码分析
1. 引言 在红黑树--算法导论(15)中学习了红黑树的原理.本来打算自己来试着实现一下,然而在看了JDK(1.8.0)TreeMap的源码后恍然发现原来它就是利用红黑树实现的(很惭愧学了Ja ...
- nginx源码分析之网络初始化
nginx作为一个高性能的HTTP服务器,网络的处理是其核心,了解网络的初始化有助于加深对nginx网络处理的了解,本文主要通过nginx的源代码来分析其网络初始化. 从配置文件中读取初始化信息 与网 ...
随机推荐
- TLCL
参考阅读:http://billie66.github.io/TLCL/book/chap04.html 绝对路径 An absolute pathname begins with the root ...
- 使用xshell连接本地虚拟机中的Linux问题
xshell 连接虚拟机中Linux报错: Could not connect to '192.168.8.120' (port 22):Connection failed. 原因:虚拟机中Linux ...
- UWP连接mysql 实现数据远程备份
昨晚吃饭的时候突然觉得我们这个UWP应该添个数据备份的功能,不然换手机,换电脑之后数据库就全没了... 一开始是想用微软提供的AZURE的,没想到这玩意又没什么资料而且申请试用的时候还让我交身份证照片 ...
- pic减法进位问题
1.pic指令中subwf是 F - Wreg,且如果F>=Wreg,则C=1:如果F<Wreg,则C=0:这是由于pic的减法是加上减数的补码实现的.例如3-2,其实是3+FE=01,进 ...
- Python3基础笔记---面向对象
只是对一些新的知识的记录 1.创建类 class ClassName: <statement-1> . . . <statement-N> 类实例化后,可以使用其属性,实际上, ...
- 联想lenovo 家用电脑安装win7 无法引导问题(新电脑安装系统时提示File:\Boot\BCD错误解决方案)
安装方式 : 1.进入 PE 2.用 EasyimageX 恢复 GHO镜像 3.重启后出现 原因: 主要 是安装win7 时,格式 化选择为GUID模式. 处理: win7 以后,格式华时选择MB ...
- Centos 7 修改 ssh 端口
1.修改 ssh 配置 vi /etc/ssh/ssh_config vi /etc/ssh/sshd_config ///以上这2个文件,都去掉#port22前"#",将22改为 ...
- BZOJ 5254 [Fjwc2018]红绿灯 (线段树)
题目大意:一个wly从家走到学校要经过n个红绿灯,绿灯持续时间是$g$,红灯是$r$,所有红绿灯同时变红变绿,交通规则和现实中一样,不能抢红灯,两个红绿灯之间道路的长度是$di$,一共$Q$个询问,求 ...
- jq 遍历 元素
$("#spec").find("div.gods-spe").each(function(i,n){ var child = $(this).children ...
- 线性规划(LP)资料下载
1.学习用PPT harvard gondzio IOE610 mit cxg286 含matlab程序 2.测试库 BPMPD netlib fsu 3.软件测试 BENCHMARKS FOR OP ...
