Redux入门
Redux入门
本文转载自:众成翻译
译者:miaoYu
链接:http://www.zcfy.cc/article/4728
原文:https://bumbu.github.io/simple-redux
本文尝试解释Redux是如何运作的。我们将用Redux创建一个小案列。如果你正在找靠谱的Redux文档,可以去看官方文档。
什么是Redux
来自官方文档的描述:Redux是一个可预测的JavaScript状态容器。换句话说,Redux就是用来处理和管理应用的状态/数据。
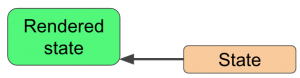
如下:
更多图解 点这里_
现在我们来一步一步来解答上面的图代表什么意思。
State(状态)

任何应用都有一个状态。有些状态保存在数据库中,有些状态保存到不同的地方。在Redux中,状态存在一个单一的对象中。它知道哪个页面正打开着,它知道当前用户信息等等。状态可能是标准化,也可以是规范化的,所以当在不同的浏览器打开时,会渲染出相同的应用(同样的页面,同样的用户...)
让我们为计数应用定义我们的状态:
`var initialState = {counter: 0}`
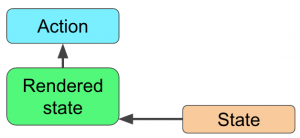
render(渲染)

Redux和React.js一起用效果很好,但是不用react.js也可以。我们用原生JavaScript来把状态渲染到页面:
`<div>-</div>`
function render(state) {document.getElementById('counter').textContent = state.counter;}
Actions

如果应用状态发生改变,那是因为有Actions触发了。他们可能是用户操作,也可能是异步操作,定时操作扥等等。我们将定义一个按钮来触发操作。
`<button id="button">Increment</button>`
`document.getElementById('button').addEventListener('click', incrementCounter)`
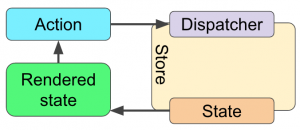
Store 和 reducer

Actions不会马上改变state。Redux的 store 处理这事:
var store = Redux.createStore(reducer, initialState)function incrementCounter() {store.dispatch({type: 'INCREMENT'})}

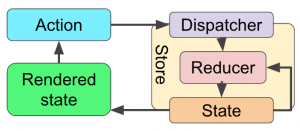
store保存当前的状态,以及对actions做出反应。当一个action被触发,传入当前的state和当前的action到reducer中,reducer返回新的state,state被更新:
function reducer(state, action) {if (action.type === 'INCREMENT') {state = Object.assign({}, state, {counter: state.counter + 1})}return state}
State 改变
当state改变,重新渲染:
store.subscribe(function() {render(store.getState())})
一个React.js渲染器可以很好的处理这件事,只更新改变的部分,而不会去更新全部。
第一次渲染
如果action没有被触发就不会渲染,所以我们来触发第一次渲染:
`render(store.getState())`
最终代码
// html<div>-</div><button id="button">Inc</button>
// jsvar initialState = {counter: 0}var store = Redux.createStore(reducer, initialState)function render(state) {document.getElementById('counter').textContent = state.counter;}document.getElementById('button').addEventListener('click', function() {incrementCounter()})function incrementCounter() {store.dispatch({type: 'INCREMENT'})}function reducer(state, action) {if (action.type === 'INCREMENT') {state = Object.assign({}, state, {counter: state.counter + 1})}return state}store.subscribe(function() {render(store.getState())})// 渲染初始化的 staterender(store.getState())
与MobX比较
在Redux中,你可以控制任何事:actions, action的创建,状态更新等等。意味着每个应用程序都是可以预测的。但是导致了很多重复的代码。另一方面,MobX达到相同的效果,但隐藏了一些用户触发的actions,所以你可以写更少的代码。
当然,Redux更加成熟,以及支持一些新特性,比如服务器端渲染和一些很棒的开发工具。
> 原文:https://bumbu.github.io/simple-redux/
Redux入门的更多相关文章
- Redux 入门到高级教程
Redux 是 JavaScript 状态容器,提供可预测化的状态管理. (如果你需要一个 WordPress 框架,请查看 Redux Framework.) Redux 除了和 React 一起用 ...
- Redux 入门教程
Redux 入门教程(三):React-Redux 的用法(53@2016.09.21) Redux 入门教程(二):中间件与异步操作(32@2016.09.20) Redux 入门教程(一):基本用 ...
- redux入门指南
前言:大概一个月没有写博客了,这两天正好是周末,就写点东西来梳理下之前几个月的所写与所得; 大概两个月前,学习了一下 redux ,还是一点难度的,花了我一天的时间来搞明白他, 但是都没怎么记录,今天 ...
- [转] Redux入门教程(快速上手)
学习前提 在我们开始以前,确保你熟悉以下知识: 函数式JavaScript 面向对象JavaScript JavaScript ES6 语法 同时,确保你的设备已经安装: NodeJS Yarn(或者 ...
- redux 入门
背景: 在react中使用redux 重点:不要滥用redux,如果你的页面非常简单,没有 那么多的互动,那么就不要使用redux,反而会增加项目的复杂性. 如果你有以下情况,则可以考虑使用redux ...
- Redux 入门教程(三):React-Redux 的用法
为了方便使用,Redux 的作者封装了一个 React 专用的库 React-Redux,本文主要介绍它. 这个库是可以选用的.实际项目中,你应该权衡一下,是直接使用 Redux,还是使用 React ...
- Redux 入门教程(二):中间件与异步操作
上一篇文章,介绍了 Redux 的基本做法:用户发出 Action,Reducer 函数算出新的 State,View 重新渲染. 但是,一个关键问题没有解决:异步操作怎么办?Action 发出以后, ...
- Redux入门学习
一.Redux三大原则 1. 单一数据源 应用中所有的state都以一个对象树的形式储存在一个单一的store中. 2. state只读 唯一改变state的办法是触发action.action是一个 ...
- Redux 入门教程(一):基本用法
转自http://www.ruanyifeng.com/blog/2016/09/redux_tutorial_part_one_basic_usages.html(仅供个人学习使用) 首先明确一点, ...
随机推荐
- Xilinx 7系列FPGA部分重配置【2】
在之前的“Xilinx 7系列FPGA部分重配置[1]”中已经较为详细地记录了分别在工程模式(Project Mode)和非工程模式(Non-Project Mode)下.使用7系列的Xilinx F ...
- eoLinker GoKu Gateway 开源版 V2.1发布,加入UI管理系统等
GoKu API Gateway 是eoLinker旗下的开源版接口网关,支持OpenAPI与微服务管理,支持私有云部署,实现API转发.请求参数转换.数据校验等功能,提供图形化界面管理,能够快速管理 ...
- eas之编码规则&单据转换规则
*当在企业建模中没有要显示的项目的话,则从包更新到系统树然后选择到规则定义,对申请单新增规则. 企业建模--业务规则-规则定义组织优先 多组织有先 集团优先固定值 显示格式PUR ..系统日期 2 ...
- shell脚本中source无效
发现在shell里面执行source,提示找不到命令.所以,我取搜了一些资料,总结一下. 一. 脚本中,source找不到命令--------------是因为用了sh执行脚本,而debian系统的s ...
- mongodb集群搭建(分片+副本)
原文地址:https://www.cnblogs.com/ityouknow/p/7344005.html 相关概念 先来看一张图: 从图中可以看到有四个组件:mongos.config server ...
- Python-jquery-datatable服务器分页.
第一步: js初始化: part01:ajax设置 part02:语言设置 part03: 行列设置: part04: 具体渲染设置: 第二部: 服务端设置: 第一部分 获取固定表示: 第二部分 对数 ...
- [bzoj1316]树上的询问_点分治
树上的询问 bzoj-1316 题目大意:一棵n个点的带权有根树,有p个询问,每次询问树中是否存在一条长度为Len的路径,如果是,输出Yes否输出No. 注释:$1\le n\le 10^4$,$1\ ...
- Java 代理学习笔记
http://blog.csdn.net/mr_seaturtle_/article/details/52686516
- HDU 4531
很容易判断是BFS,可是,呵呵呵呵呵呵......... HASH判重吧,判连通可以用并查集. 以下代码是转别人的,我码了一下午,发觉越码越丑,呵呵了. http://www.cnblogs.com/ ...
- Google面试题-高楼扔鸡蛋问题
本文由 @lonelyrains 出品.转载请注明出处. 文章链接: http://blog.csdn.net/lonelyrains/article/details/46428569 高楼扔鸡蛋问 ...
