vue_music:排行榜rank中top-list.vue中样式的实现:class

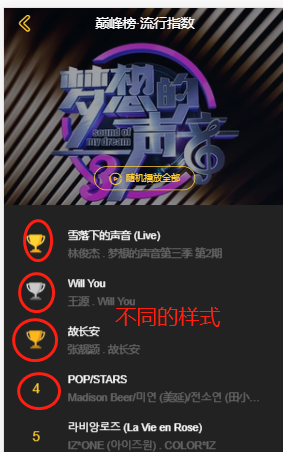
排行榜的歌曲列表,根据排名渲染不同的样式,同时需要考虑分辨率的2x 3x图
- 不同的样式——:class
- 考虑分辨率的2x 3x图——需要在stylu中的mixin中bgImage根据屏幕分辨率选择图片
1.功能
<div class="rank" v-show="rank">
<span :class="getRankCls(index)">{{getRankText(index)}}</span>
</div>
在vue中绑定HTML Class,除了数组,对象语法,也可以使用函数返回值(不必使用v-if v-else等复杂逻辑)
在methods中定义,返回相应的class
getRankCls(index) {
if (index <= 2) {
return `icon icon${index}`
} else {
return 'text'
}
},
getRankText(index) {
if (index > 2) {
return index + 1
}
}
2.stylu处理分辨率
.icon
display: inline-block
width: 25px
height: 24px
background-size: 25px 24px
&.icon0
bg-image('first')
&.icon1
bg-image('second')
&.icon2
bg-image('third')
这里边重要的是bg-image函数
bg-image($url)
background-image: url($url + "@2x.png")
@media (-webkit-min-device-pixel-radio: 3),(min-device-pixel-radio: 3)
background-image: url($url + "@3x.png")
device-pixel-radio:屏幕分辨率从而加载不同的图片
原文地址:https://segmentfault.com/a/1190000016926581
vue_music:排行榜rank中top-list.vue中样式的实现:class的更多相关文章
- vue中引入swiper(vue中的滑块组件vue-awesome-swiper)
第一步安装 npm install vue-awesome-swiper --save 第二部在main.js中引入 import VueAwesomeSwiper from 'vue-awesome ...
- vue中使用localStorage存储信息
一 什么是localStorage 对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionSto ...
- 在Vue中由后台数据循环生成多选框CheckBox时的注意事项
多选框是一种非常常见的功能,有时候我们会根据后台返回的数据进行多选框渲染,之前做项目时遇到循环生成多选框时,v-model绑定的值会随着选中与取消改变,但页面却不会变化 的情况,后来测试了一下,发现多 ...
- vue中的修饰符
Vue2.0学习笔记:Vue事件修饰符的使用 事件处理 如果需要在内联语句处理器中访问原生DOM事件.可以使用特殊变量$event,把它传入到methods中的方法中. 在Vue中,事件修饰符处理 ...
- vue中前端弹窗队列展示
在前端写一个弹窗可能很简单,那如果同时有多个弹窗呢 这样的话就要考虑弹窗的展示问题,肯定是不能叠加在一起的,这时候就要通过队列(先进先出)来展示 思路就是根据队列来实现,至于具体的实现方式,可以在项目 ...
- 详解Vue中的computed和watch
作者:小土豆 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.cn/user/2436173500265335 1. 前言 作为一名Vue ...
- vue中使用echarts的两种方法
在vue中使用echarts有两种方法一.第一种方法1.通过npm获取echarts npm install echarts --save 2.在vue项目中引入echarts 在 main.js 中 ...
- vue切换样式
在vue中使用事件来切换绑定的class样式,在vue-cli脚手架中的Home.vue中 <template> <div id="main"> <l ...
- 动手实现一个vue中的模态对话框组件
写在前面 对话框是很常用的组件 , 在很多地方都会用到,一般我们可以使用自带的alert来弹出对话框,但是假如是设计 出的图该怎么办呢 ,所以我们需要自己写一个对话框,并且如果有很多地方都用到,那我们 ...
随机推荐
- 【JavaScript】正則表達式
正則表達式,也不是第一次与它见面了.在我们学习ASP.NET视频的时候,验证控件的那个实例中.就有提到过它. 那个时候.都是在控件的属性中自己设置的,用的原理就是正則表達式,当时得感觉就是方便,强大, ...
- MongoDB改动、删除文档的域属性实例
MongoDB改动.删除文档的域属性实例 在站点的开发中,可能最初的设计不合理.或者后期业务的变更,会造成文档结构会有些无用的属性.须要去删除或改动.因为MongoDB 是无 Schema 的,不像关 ...
- js中的函数function
js的function对象在调用过程中具有一个arguments的属性,它是由脚本解释器创建的(这也是arguments创建的唯一方式). arguments属性能够看作是一个Array对象,它有le ...
- JS0基础学习笔记(1)
为了须要,最近開始学习JS相关知识.基本的方式是通过看视频以及查阅相关手冊.并动手实践,亲手写出每一个小案例,以下是相关代码(每一个案例用分隔线隔开). <!DOCTYPE html> & ...
- jquery文件批量上传控件Uploadify3.2(java springMVC)
人比較懒 有用为主 不怎么排版了 先放上Uploadify的官网链接:http://www.uploadify.com/ -->里面能够看到PHP的演示样例,属性说明,以及控件下载地址.分f ...
- PCB MS SQL 排序应用---相邻数据且相同合并处理
这是一个很有趣SQL数据处理应用,具体需求如下 ERP需要工程将物料编码相邻的编码合并求和BOM用量,巧妙的用到了已有排序号与分组排序号之间的差值求解 示例: 原数据: 要求转换: 实际转换后数据: ...
- PCB MS SQL 小写转大写
由于SQL Server允许为小写进入 ,导致数据库中存在小写,在数据集成到MES或ERP时报错,Oracle要求大写导致, 需转换为大写,可通过以下语句,查询所有小写数据,再更新.
- Labeling Balls(拓扑)
http://poj.org/problem?id=3687 看题意看了半天没看懂怎么回事,看完Discuss彻底凌乱了..后来看了题解才懂,就是逆向建图+拓扑排序,建图时要判重边. #include ...
- nodejs安装express
最近在看<Node.js开发指南>,看到使用nodejs进行web开发的时候,准备创建ejs项目遇到问题了, 书上命令为: 1 express -t ejs microblog 可是执行后 ...
- 设计模式之桥接模式(Java语言描述)
桥接模式定义 將抽象部分与它的具体实现部分分离,使它们都可以独立地变化.它是一种对象结构型模式,又称为柄体模式或接口模式. Decouple an abstraction from its imple ...
