iOS:制作左右侧滑(抽屉式)菜单
感谢控件作者:https://github.com/SocialObjects-Software/AMSlideMenu
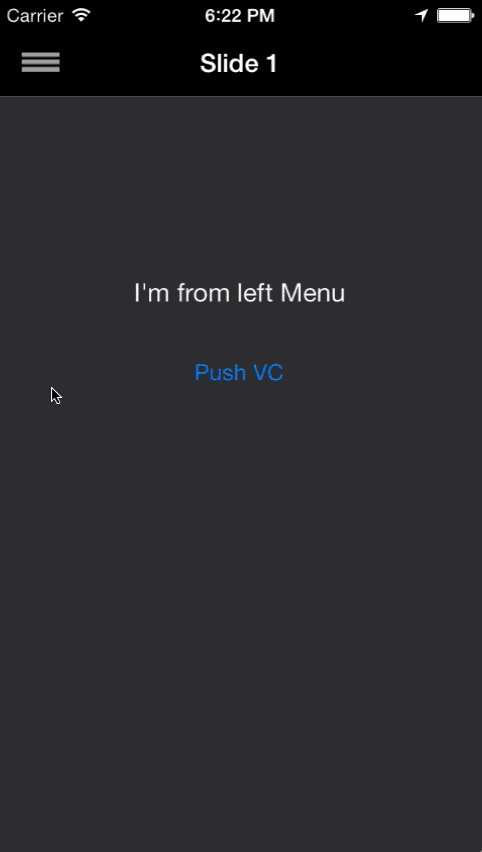
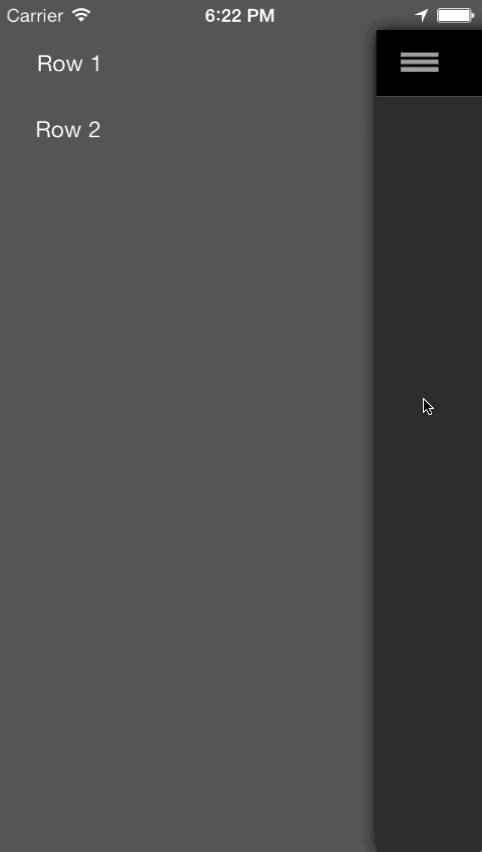
首先上效果图:
这里我们使用AMSlideMenu来实现左右侧滑菜单的效果。控件支持单独左侧滑、单独右侧滑和左右侧滑。同时支持Storyboard和xib两种开发模式。这里介绍第二种,在xib中的开发。
开发步骤如下:
1. 在Podfile中添加:pod "AMSlideMenu", "~> 1.5.3",通过pod install导入项目。
2. 在Pods项目中(注意:不是你自己的项目),在Pods-*.pch文件中添加如下一行代码:
// 必须,否则xib方式会报错
#define AMSlideMenuWithoutStoryboards
3. 实现一个继承了AMSlideMenuMainViewController类的ViewController。主要代码如下:
- (void)viewDidLoad
{
/*******************************
* 初始化菜单
*******************************/
self.leftMenu = [[LeftMenuTVC alloc] initWithNibName:@"LeftMenuTVC" bundle:nil];
self.rightMenu = [[RightMenuTVC alloc] initWithNibName:@"RightMenuTVC" bundle:nil];
/*******************************
* 结束初始化
*******************************/ [super viewDidLoad];
// Do any additional setup after loading the view.
} // 设置左侧菜单按钮样式(右侧按钮类似操作)
- (void)configureLeftMenuButton:(UIButton *)button
{
CGRect frame = button.frame;
frame.origin = (CGPoint){,};
frame.size = (CGSize){,};
button.frame = frame; [button setImage:[UIImage imageNamed:@"icon-menu.png"] forState:UIControlStateNormal];
}
4. 实现一个继承了AMSlideMenuLeftTableViewController的UITableViewController的类作为左侧菜单(右侧菜单类似)
主要代码如下:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view from its nib. // 初始化菜单项
self.tableData = [@[@"VC 1",@"VC 2",@"VC 3"] mutableCopy];
} // 点击菜单项跳转到不同的VC
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
UINavigationController *nvc;
UIViewController *rootVC;
switch (indexPath.row) {
case :
{
rootVC = [[FirstVC alloc] initWithNibName:@"FirstVC" bundle:nil];
}
break;
case :
{
rootVC = [[SecondVC alloc] initWithNibName:@"SecondVC" bundle:nil];
}
break;
case :
{
rootVC = [[ThirdVC alloc] initWithNibName:@"ThirdVC" bundle:nil];
}
break; default:
break;
}
nvc = [[UINavigationController alloc] initWithRootViewController:rootVC]; [self openContentNavigationController:nvc];
}
5. 最后记得在AppDelegate中要做这步操作(当然,其它地方也可以):
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
MainVC *mainVC = [[MainVC alloc] init]; UINavigationController *startNVC = [[UINavigationController alloc] initWithRootViewController:mainVC]; self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; self.window.rootViewController = startNVC;
[self.window makeKeyAndVisible]; return YES;
}
有不明白的地方可以直接下载源码。源码地址:http://files.cnblogs.com/ilovewindy/AMSlideMenu.zip
iOS:制作左右侧滑(抽屉式)菜单的更多相关文章
- 史上最简单,一步集成侧滑(删除)菜单,高仿QQ、IOS。
重要的话 开头说,not for the RecyclerView or ListView, for the Any ViewGroup. 本控件不依赖任何父布局,不是针对 RecyclerView. ...
- Smint – 用于单页网站制作的 jQuery 导航菜单插件
Smint 是一款用于实现单页风格网站的 jQuery 导航插件,包含两部分:固定在页面顶部的精美导航条和能够在你点击的时候自动滚动到对应内容的菜单按钮.Smint 使用非常简单,只有一个参数用于设置 ...
- Android笔记——Drawerlayout创建侧滑出菜单
1.首先务必导入support-v4包 2.布局文件主标签为<android.support.v4.widget.DrawerLayout>,并为其设置id 其子标签必须包 ...
- 巧用CSS3 :target 伪类制作Dropdown下拉菜单(无JS)
:target 是CSS3 中新增的一个伪类,用以匹配当前页面的URI中某个标志符的目标元素(比如说当前页面URL下添加#comment就会定位到id=“comment”的位置,俗称锚).CSS3 为 ...
- css3制作左右拉伸动画菜单
微博上看到这样一篇文章(http://js.itivy.com/?p=495),用jquery和css3制作左右拉伸动画菜单,看了下实现效果(http://js.itivy.com/jiaoben96 ...
- Excel应用----制作二级下拉菜单【转】
应用: 原始数据源是两列的源数据,那该如何制作二级下拉菜单, 当然可以将这两列的数据源,转换成上面的那种格式,再用上面的方法来制作. 今天教大学的方法是直接通过这种两列式的数据源来制作下拉菜单,如果A ...
- .NET CORE(C#) WPF 抽屉式菜单
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 如果对您有所帮助:欢迎赞赏. .NET CORE(C#) WPF 抽屉式菜单 阅读导航 本文背景 代码实现 本文参考 源码 ...
- 巧用CSS3:target 伪类制作Dropdown下拉菜单(无JS)
原文链接:http://devework.com/css3-target-dropdown.html :target 是CSS3 中新增的一个伪类,用以匹配当前页面的URI中某个标志符的目标元素(比如 ...
- iOS仿QQ侧滑菜单、登录按钮动画、仿斗鱼直播APP、城市选择器、自动布局等源码
iOS精选源码 QQ侧滑菜单,右滑菜单,QQ展开菜单,QQ好友分组 登录按钮 3分钟快捷创建高性能轮播图 ScrollView嵌套ScrolloView(UITableView .UICollecti ...
随机推荐
- 基于ASP.Net Core开发一套通用后台框架记录-(项目的搭建)
写在前面 本系列博客是本人在学习的过程中搭建学习的记录,如果对你有所帮助那再好不过.如果您有发现错误,请告知我,我会第一时间修改. 前期我不会公开源码,我想是一点点敲代码,不然复制.粘贴那就没意思了. ...
- 设置myeclipse的JSP、HTML的页面编码格式
JSP编码格式: 点击菜单上的window--->preferences 在弹出的对话框中点击MyEclise--->Files and Editors--->JSP, 在Encod ...
- .net framework 3.5 安装报错 0x800F0954问题
windows Server 2019 .net framework 3.5 安装报错 0x800F0954问题 .net framework 3.5的安装教程:但是安装出现0x800F0954这个错 ...
- Android互动设计-蓝牙遥控自走车iTank
一.让Android与外部的设备互动 iTank智能型移动平台基本款简介 iTank智能型移动平台是一台履带车,车体上方的控制板有一颗微处理器,我们可以通过它的UART或是I2C接口下达指令来控制iT ...
- JS高级——扩展内置对象的方法
基本概念 内置对象有很多,几个比较重要的:Math.String.Date.Array 基本使用 1.内置对象创建出来的对象使用的方法使用的其实都是内置对象的原型对象中的方法 (1)a并没有charA ...
- 六时出行 App iOS隐私政策
本应用尊重并保护所有使用服务用户的个人隐私权.为了给您提供更准确.更有个性化的服务,本应用会按照本隐私权政策的规定使用和披露您的个人信息.但本应用将以高度的勤勉.审慎义务对待这些信息.除本隐私权政策另 ...
- Win32编程笔记
我都决定了目前不再接触这些个浪费精力的API了,结果为了DirectX编程我特么又回来了.....微软你的东西真是坑人 以前用这玩意的时候需要什么就查,查完就忘了,这次记一记,以后再用也不至于忘的太离 ...
- node里读取命令行参数
一.process.env process.env属性返回一个包含用户环境信息的对象. 最常见的需求,前端需要根据不同的环境(dev,prd),来调用不同的后端接口.如果用webpack,是这么做的: ...
- xamarin.forms模拟rem动态大小值,实现屏幕适配
开发app的时候,比较麻烦的地方,就是处理屏幕适配,比如文字设为12的大小,测试的时候,看得文字挺正常,可是,放到高分辨率设备一看,文字就变得特别小, 怎样实现随着分辨率变大或者变小,所有的size数 ...
- unzip 命令巧用举例
1.把文件解压到当前目录下 unzip master.zip 2.如果要把文件解压到指定的目录下,需要用到-d参数. unzip -d /tmp master.zip 3.解压的时候,有时候不想覆盖已 ...
