在vue中使用less
首先vue环境搭建成功
第一步:
安装 less 和less-loader
安装less依赖:npm install less less-loader --save
第二步:
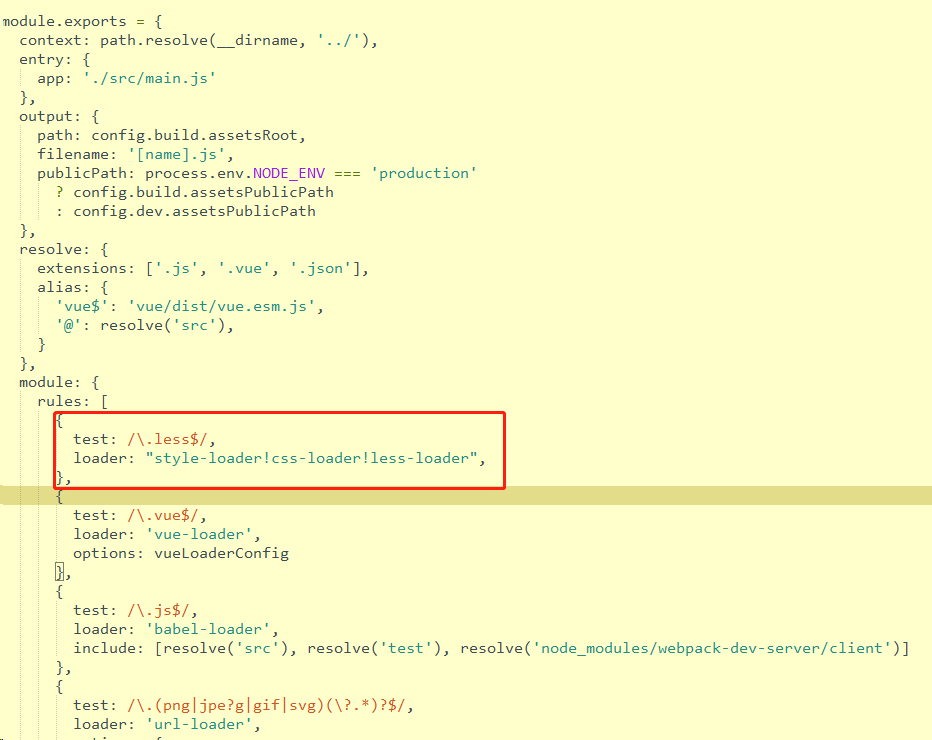
修改webpack.base.config.js文件,配置loader加载依赖,让其支持外部的less,在原来的代码上添加
// 此种方法在控制台中标签样式显示的是style标签样式
{
test: /\.less$/, loader: "style-loader!css-loader!less-loader", },
// 可以在控制台中看到当前标签样式来自于哪个less文件
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
options: { sourceMap: true }
}

第三步:
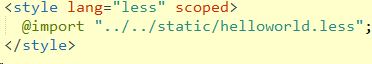
在vue文件中的style标签中添加lang="less"即可在标签中使用less,或者外部引入less

在vue中使用less的更多相关文章
- vue中如何不通过路由直接获取url中的参数
前言:为什么要不通过路由直接获取url中的参数? vue中使用路由的方式设置url参数,但是这种方式必须要在路径中附带参数,而且这个参数是需要在vue的路由中提前设置好的. 相对来说,在某些情况下直接 ...
- vue中的重要特性
一.vue中的自定义组件 html的代码: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- Vue中comoputed中的数据绑定
Vue中的数据实现响应式绑定是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集依赖项,当数据发生变化时在set中通过调用dep. ...
- vue中使用stompjs实现mqtt消息推送通知
最近在研究vue+webAPI进行前后端分离,在一些如前端定时循环请求后台接口判断状态等应用场景用使用mqtt进行主动的消息推送能够很大程度的减小服务端接口的压力,提高系统的效率,而且可以利用mqtt ...
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理
基本概念部分(一):理解CORS 说道Vue的跨域AJAX,我想先梳理一遍CORS跨域,"跨域资源共享"(Cross-origin resource sharing),它是一个W3 ...
- vue中watched属性
watched属性,vue中的观察属性,可用来监听一个值的变化 默认有两个参数,新值,旧值 data (){ return { currentCity: "深圳" } } watc ...
- 七、vue中v-for有时候对页面不会重新渲染,数组变化后如何到渲染页面
v-for不能进行双向数据绑定,页面渲染完成后,再次更改v-for遍历的数据,js里面打印的数据看到数据值已经更改,但是页面的数据就是没有渲染,这是为什么呢? vue中v-for和angularj ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- vue中数据双向绑定的实现原理
vue中最常见的属v-model这个数据双向绑定了,很好奇它是如何实现的呢?尝试着用原生的JS去实现一下. 首先大致学习了解下Object.defineProperty()这个东东吧! * Objec ...
- Vue中之nextTick函数源码分析
Vue中之nextTick函数源码分析 1. 什么是Vue.nextTick()?官方文档解释如下:在下次DOM更新循环结束之后执行的延迟回调.在修改数据之后立即使用这个方法,获取更新后的DOM. 2 ...
随机推荐
- PowerDesigner 逆向工程Non SQL Error : Could not load class com.mysql.jdbc.Driver
建立与数据库的连接. 在菜单条上,有一个Database的选择项: 选择connect…后弹出设置对话框: 在Data source里选择第三个单选按钮,即Connection profile:后,点 ...
- RxSwift文档搜集与备份
http://reactivex.io The Observer pattern done right ReactiveX is a combination of the best ideas fro ...
- ios 编译版本 最低版本 运行版本 动态链接库
if ([[UIDevice currentDevice].systemVersion floatValue] >= 10.0) 运行环境判断: #if __IPHONE_OS_VERSION_ ...
- java 如何将异常Exception的信息转换为String
一般情况下,我们是通过log4j封装的api将异常打印到日志当中. logger.error("error", e); 如果我们想在程序中获得该异常的详细信息,并输出到数据库中,我 ...
- spring helloword
控制反转: Inversion on Control , 控制反转 IOC 对象的创建交给外部容器完成,这个就做控制反转. 依赖注入, dependency injection 处理对象的依赖关系 ...
- Ubuntu Server 与 Ubuntu Desktop区别
今天有位朋友问我,Ubuntu Server 与 Ubuntu Desktop的区别在哪里!区别如下: SERVER没有GUI SERVER没有一堆的桌面软件 SERVER在编译时使用的参数不一样,会 ...
- 【深入理解Java虚拟机】自动内存管理机制——垃圾回收机制
Java与C++之间有一堵有内存动态分配和垃圾收集技术所围成的"高墙",墙外面的人想进去,墙里面的人却想出来.C/C++程序员既拥有每一个对象的所有权,同时也担负着每一个对象生 ...
- js操作url参数
function getQueStr(url, ref) //获取参数值 { var str = url.substr(url.indexOf('?') + 1); if (str.indexOf(' ...
- Python爬虫基础--分布式爬取贝壳网房屋信息(Client)
1. client_code01 2. client_code02 3. 这个时候运行多个client就可以分布式进行数据爬取.
- js 时间转换
//时间转换成时间戳 function DateToUnix(string) { var f = string.split(' ', 2); var d = (f[0] ? f[0] : '').sp ...
