JS中的发布订阅模式
一. 你是如何理解发布订阅模式的
- JS中的设计模式:
- 单例模式:处理业务逻辑
- 构造原型模式:封装类库,组件,框架,插件等
- 类库:jQuery
- 只是提供了一些常用的方法,可以应用到任何的项目中,不具备业务性
- 组件:bootstrap
- 提供了很多通用的组件(HTML/CSS/JS都是别人规定好的),我们只需要按照要求使用,就可以直接的达到效果
- 插件: swiper/iscroll
- 针对于一个具体业务的封装,例如选项卡插件或者轮播图插件
- 框架:React/Vue
- 具备一定编程思想的(MVC/MVVM)叫做框架
- 类库:jQuery
- 发布订阅模式:处理一些具体需求的
- promise模式:处理一些具体需求的
- 发布订阅模式
- 发布一个计划表(发布)
- 往计划表中追加一些需要处理的事情(订阅)
二. 发布订阅模式
发布订阅模式不是一个死的机制,他是一种思想,一种写代码的形式;主要为了处理一对多的场景,应用于不同情况下的不同函数的调用,this很重要
手动进行模拟浏览器事件机制
- 订阅

- 发布
- 执行
改变this指向
- 创建一个小工具盒
- 把我们的方法放到了小工具盒里边
- 当我们在想用这个方法的时候,直接就到这个小工具盒变量就可以
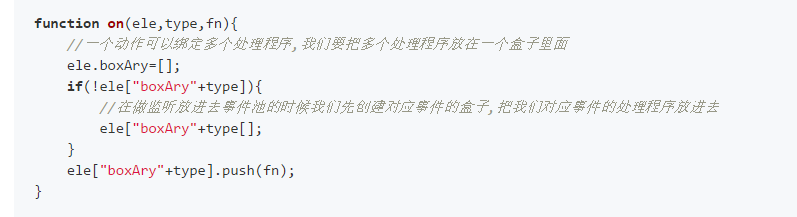
处理顺序问题的,其实根本就是处理IE事件池乱序问题,那么我们就不能用ie的事件池进行,我们模拟一个事件池(利用发布订阅的思想来模拟我们的事件池)
- 监听的时候添加处理程序
- 在发布的时候将监听的事件的处理程序都执行
这里结合ES6的语法,简单写一个发布订阅模式的小案例:
// 发布 emit 订阅 on {}
function Girl() {
this._events = {}
}
Girl.prototype.on = function (eventName,callback) {
//这里判断他是不是第一次添加(订阅)
if(this._events[eventName]){
this._events[eventName].push(callback);
}else{
this._events[eventName] = [callback]
}
};
Girl.prototype.emit = function (eventName,...args) {
if(this._events[eventName]){
this._events[eventName].forEach(cb=>cb(...args));
}
};
let cry = (who) =>{console.log(who+'哭');};
let shopping = (who) =>{console.log(who+'购物');};
let eat = (who) =>{console.log(who+'吃');};
let smile=(who)=>{console.log(who+'笑')};
let girl1 = new Girl();
girl1.on('失恋',cry);
girl1.on('失恋',eat);
girl1.on('失恋',shopping);
girl1.emit('失恋','小明');
let girl2 = new Girl();
girl2.on('恋爱',shopping);
girl2.on('恋爱',smile);
girl2.emit('恋爱','小华');
JS中的发布订阅模式的更多相关文章
- Javascript中理解发布--订阅模式
Javascript中理解发布--订阅模式 阅读目录 发布订阅模式介绍 如何实现发布--订阅模式? 发布---订阅模式的代码封装 如何取消订阅事件? 全局--发布订阅对象代码封装 理解模块间通信 回到 ...
- [转] Javascript中理解发布--订阅模式
发布订阅模式介绍 发布---订阅模式又叫观察者模式,它定义了对象间的一种一对多的关系,让多个观察者对象同时监听某一个主题对象,当一个对象发生改变时,所有依赖于它的对象都将得到通知. 现实生活中的发布- ...
- 【转】Javascript中理解发布--订阅模式
Javascript中理解发布--订阅模式 阅读目录 发布订阅模式介绍 发布---订阅模式又叫观察者模式,它定义了对象间的一种一对多的关系,让多个观察者对象同时监听某一个主题对象,当一个对象发生改变时 ...
- javascript中的发布订阅模式与观察者模式
这里了解一下JavaScript中的发布订阅模式和观察者模式,观察者模式是24种基础设计模式之一. 设计模式的背景 设计模式并非是软件开发的专业术语,实际上设计模式最早诞生于建筑学. 设计模式的定义是 ...
- js里的发布订阅模式及vue里的事件订阅实现
发布订阅模式(观察者模式) 发布订阅模式的定义:它定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知. 发布订阅模式在JS中最常见的就是DOM的事件绑定与触发 ...
- js设计模式之发布/订阅模式模式
一.前言 发布订阅模式,基于一个主题/事件通道,希望接收通知的对象(称为subscriber)通过自定义事件订阅主题,被激活事件的对象(称为publisher)通过发布主题事件的方式被通知. 就和用户 ...
- 浅谈js设计模式之发布 — 订阅模式
发布 — 订阅模式又叫观察者模式,它定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知.在 JavaScript开发中,我们一般用事件模型来替代传统的发布 — ...
- js设计模式之发布订阅模式
1. 定义 发布-订阅模式其实是一种对象间一对多的依赖关系,当一个对象的状态发送改变时,所有依赖于它的对象都将得到状态改变的通知. 订阅者(Subscriber)把自己想订阅的事件注册(Subscri ...
- 面试官:能用JS写一个发布订阅模式吗?
目录 1 场景引入 2 代码优化 2.1 解决增加粉丝问题 2.2 解决添加作品问题 3 观察者模式 4 经纪人登场 5 发布订阅模式 6 观察者模式和发布订阅模式的对比 什么是发布订阅模式?能手写实 ...
随机推荐
- [Python] Format Strings in Python
Single quotes and double quotes can both be used to declare strings in Python. You can even use trip ...
- PIM-DM协议内核触发机制及协议执行机制记录
PIM-DM和PIM-SM是组播路由ASM(随意信源组播)中的两种不同模式.相对PIM-SM的组播注冊机制.PIM-DM的扩散机制显得更加粗犷. 一.PIM-DM无需向内核注冊pimreg虚接口. 可 ...
- Android Studio升级到0.8.1后怎样设置字体大小?
升级到0.8.1后.打开设置字体大小页面.你会发现无论是Default还是Darcula,都不同意你改变字体的大小.事实上这个是由于这两个模式是Android Studio自带模式,所以不同意你修改, ...
- qmake生成Visual Studio工程
整个Qt在Windows中都可以通过批处理来编译,当编译好Qt后,会生成qmake.exe. 在没有安装Qt-VS-Addin的情况下,如何使用别人提供的Qt *.pro项目文件呢? 使用qmake可 ...
- {head first} --- networking 3
Chapter 10 无线网络 续 .. Chapter 11 网络安全 Chapter 12 设计网络 涉及到物理的设计网络布局等.我没细看. 附录
- MyReport.Form表单引擎
MyReport.Form表单引擎.主要提供表单模板的设计以及表单模板的预览填报等功能集合. 支持文本框.选择框.数字框.日期框.图片框.组合框.弹出框等经常使用控件. watermark/2/tex ...
- PAT-中国大学MOOC-陈越、何钦铭-数据结构基础习题集 00-自測4. Have Fun with Numbers (20) 【二星级】
题目链接:http://www.patest.cn/contests/mooc-ds/00-%E8%87%AA%E6%B5%8B4 题面: 00-自測4. Have Fun with Numbers ...
- Unity中uGUI的控件事件穿透逻辑
1.正常来说Image和Text是会拦截点击事件的,假设加入EventTrigger的话,就能够响应相应的交互事件. 2.假设Image和Text是一个Button的子控件.那么尽管其会显示在Butt ...
- jquery源码01---(2880 , 3042) Callbacks : 回调对象 : 对函数的统一管理
// optionsCache : { 'once memory' : { once : true , memory : true } } var optionsCache = {}; // once ...
- C# 使用 X.509 v.3 证书的方法。
C# 使用 X.509 v.3 证书的方法. public static void Main() { // The path to the certificate. string ...
