使用Bootstrap实现表格列的显示与隐藏
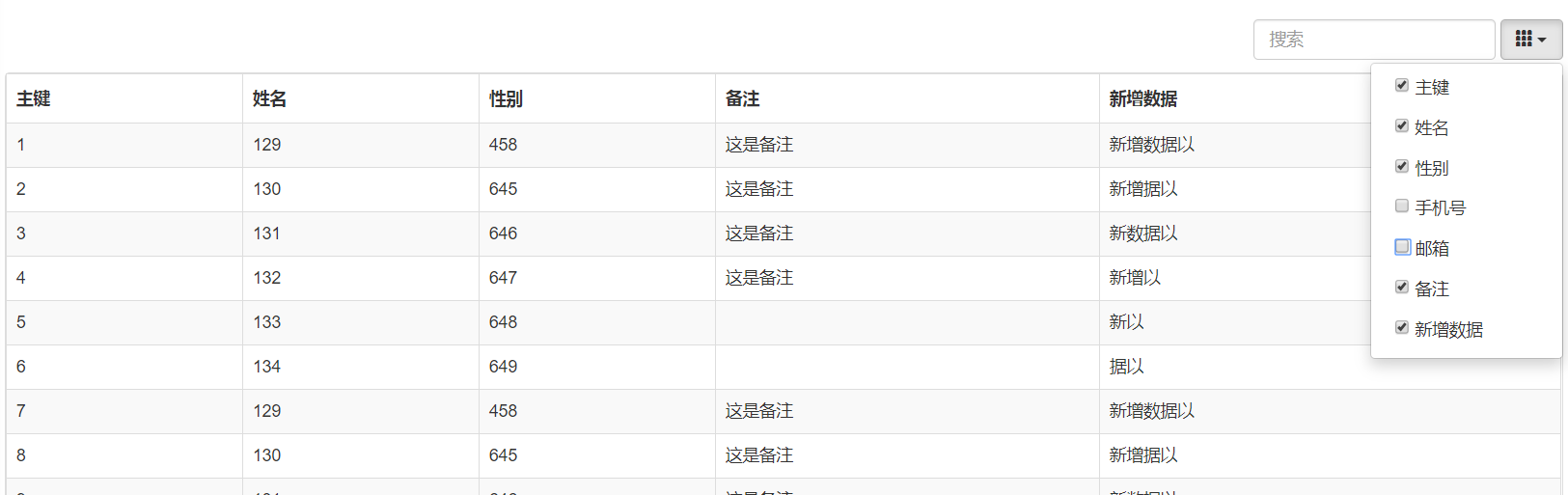
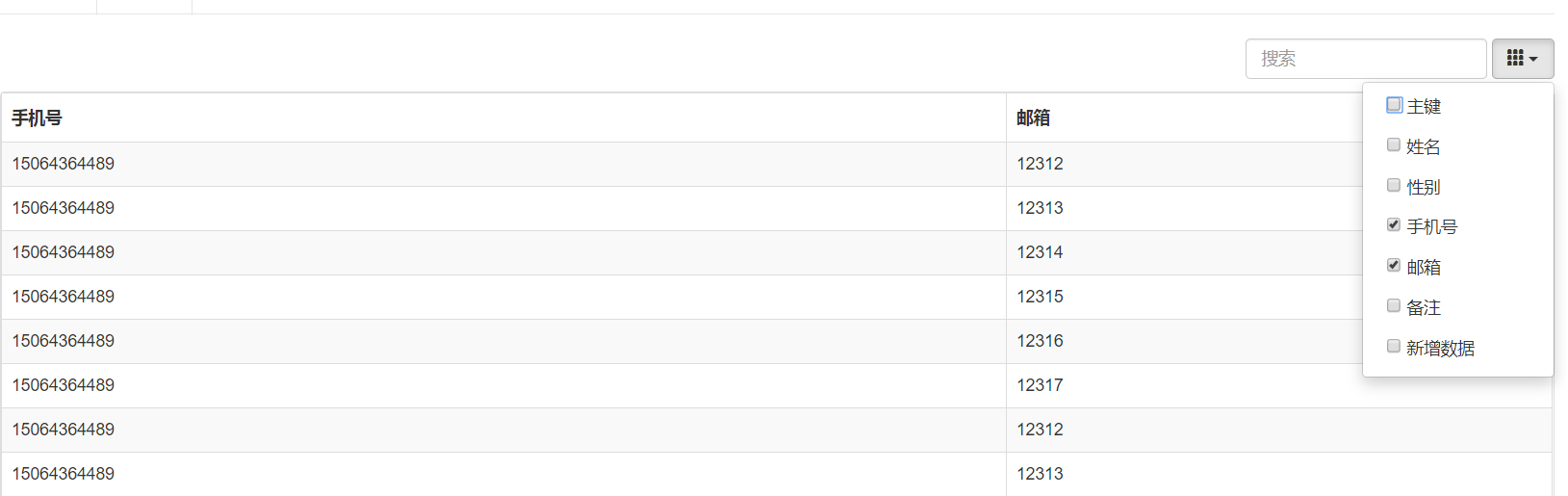
来人,上效果图


1、引入样式文件(去github下载样式文件)
<!--插件开-->
<link rel="stylesheet" href="__PUBLIC__/btcss/bootstrap.min.css">
<link rel="stylesheet" href="__PUBLIC__/btcss/bootstrap-editable.css">
<link rel="stylesheet" href="__PUBLIC__/btcss/bootstrap-table.min.css">
<!-- JavaScript -->
<script src="__PUBLIC__/jquery/3jquery.min.js"></script> <script src="__PUBLIC__/btjs/bootstrap.min.js"></script>
<script src="__PUBLIC__/btjs/bootstrap-editable.min.js"></script>
<script src="__PUBLIC__/btjs/bootstrap-table.js"></script>
<script src="__PUBLIC__/btjs/bootstrap-table-zh-CN.js"></script> <!--插件结-->
<!-- Page Specific Plugins -->
<script src="__PUBLIC__/btjs/raphael-min.js"></script>
<script src="__PUBLIC__/btjs/tablesorter/jquery.tablesorter.js"></script>
2、糊代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <!--插件开-->
<link rel="stylesheet" href="__PUBLIC__/btcss/bootstrap.min.css">
<link rel="stylesheet" href="__PUBLIC__/btcss/bootstrap-editable.css">
<link rel="stylesheet" href="__PUBLIC__/btcss/bootstrap-table.min.css">
<!-- JavaScript -->
<script src="__PUBLIC__/jquery/3jquery.min.js"></script> <script src="__PUBLIC__/btjs/bootstrap.min.js"></script>
<script src="__PUBLIC__/btjs/bootstrap-editable.min.js"></script>
<script src="__PUBLIC__/btjs/bootstrap-table.js"></script>
<script src="__PUBLIC__/btjs/bootstrap-table-zh-CN.js"></script> <!--插件结-->
<!-- Page Specific Plugins -->
<script src="__PUBLIC__/btjs/raphael-min.js"></script>
<script src="__PUBLIC__/btjs/tablesorter/jquery.tablesorter.js"></script> </head>
<body style=" margin-top: 0px;">
<div class="tplay-body-div">
<table class="table table-bordered table-hover table-striped tablesorter"
data-toggle="table" ///////////////////////////////////////////////////////////重点在这!!!!!!!敲黑板!!!!!!!!!下次要考!!!!!!!!!!!!!!!!!!
data-pagination="false"
data-pagination-loop="false"
data-search="true"
data-show-pagination-switch="false"
data-show-columns="true"
data-page-number="1"
data-page-size="5"
data-page-list="[5,10,25]"
data-click-to-select="true"
data-single-select="true"
data-striped="true"> <thead>
<tr>
{volist name="fieldinfo" id="val"}
<th >{$val.Comment}</th>
{/volist}
</tr>
</thead>
<tbody>
{volist name="data" id="v"}
<tr>
{volist name="field" id="z"}
<td>{$v["$z"]}</td>
{/volist}
</tr>
{/volist}
</tbody>
</table>
{$data->render()}
</div> <script src="__PUBLIC__/jquery/jquery.min.js"></script>
</body>
</html>
3、文件全部引入后,可能会出现没有图标的问题,没关系, 在 bootstrap.min.css 同级的文件下放入 bootstrap-theme.min.css ,万事大吉
使用Bootstrap实现表格列的显示与隐藏的更多相关文章
- element-ui表格列金额显示两位小数
对于金额的显示,大多情况下需要保留两位小数,比如下面的(表格采用 element-ui): 在vue.js中,对文本的处理通常是通过设置一系列的过滤器,过滤器可以用在两个地方:双花括号插值 和 v-b ...
- 用Javascript,DHTML控制表格的某一列的显示与隐藏
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.or ...
- Plugin 表格列自定义显示隐藏插件TableCustom.js
TableCustom 案例展示 下载地址 https://github.com/chaorenzeng/TableCustom.js.git 快速使用 1.引入TableCustom.css和Tab ...
- js控制easyui datagrid列的显示和隐藏
easyui datagrid 列隐藏和显示 $('#grid').datagrid('hideColumn','列field'); //把hideColumn换成showColumn 即为显示列
- DevExpres表格控件运行时动态设置表格列
本文是系列文章,陆续发表于电脑编程技巧与维护杂志. DevExpres产品是全球享有极高声誉的一流控件套包产品!国内典型用户包括:用友.金蝶.神州数码.工信部.中国石化.汉王科技等众多大中型科技型企业 ...
- table表格超出部分显示省略号
做table表格时,某一列字数比较多,希望超出宽度的部分以省略号显示 设置table的布局 默认automatic 以表格内容显示相应宽度 改成fixed 以表格列宽显示内容 table{ ta ...
- bootstrap table表格属性、列属性、事件、方法
留存一份,原文地址http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/ 表格参数 表格的参数定义在 jQuery.fn.bootst ...
- [转]javascript 快速隐藏/显示万行表格列的方法
原文地址:javascript 快速隐藏/显示万行表格列的方法 隐藏表格列,最常见的是如下方式: td.style.display = "none"; 这种方式的效率极低.例如,隐 ...
- JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案
前言:最近项目里面需要用到表格的冻结列功能,所谓“冻结列”,就是某些情况下表格的列比较多,需要固定前面的几列,后面的列滚动.遗憾的是,bootstrap table里自带的fixed column功能 ...
随机推荐
- windows 打开文件夹
@echo off rem 建立链接 net use \\192.168.2.3\share /user:username password rem 打开共享文件夹 explorer \\192.16 ...
- maven的介绍和安装
一.maven简介 Maven是一个项目管理和综合工具.Maven提供了开发人员构建一个完整的生命周期框架.开发团队可以自动完成项目的基础工具建设,Maven使用标准的目录结构和默认构建生命周期. 在 ...
- struts2的输入检验
一.输入校验简介 一个健壮的Web应用程序必须确保用户输入是合法的.比如在注册用户的时候,将用处注册信息保存到数据库之前一般我们会判断用户输入的密码长度是否过短,或者用户的email地址格式是否正确. ...
- javaweb开发之javaBean
一.JavaBean简介 JavaBean是使用Java语言开发的一个可重用的组件,在JSP的开发中可以使用JavaBean减少重复代码,使整个JSP代码的开发更简洁.JSP搭配JavaBean来使用 ...
- Refusing to install package with name “XXXX”
我的执行步骤 我创建了一个名叫express的文件夹,想在这个工程中学习express 进入该文件夹,执行npm init来初始化package.json文件,一直回车. 我们会发现当前文件夹多了一个 ...
- 使用Windows API发送HTTP请求
先看一个简单的GET示例 #include <Windows.h> #include <winhttp.h> #include <stdio.h> int main ...
- vmware 桌面虚拟化 horizon view 介绍(使用微软的RDP协议或vmware 专有的PCoIP协议,连接到虚拟桌面,并且可以使用本地的USB设备、本地存储)
虚拟化(一):虚拟化及vmware产品介绍 虚拟化(二):虚拟化及vmware workstation产品使用 虚拟化(三):vsphere套件的安装注意及使用 虚拟化(四):vsphere高可用功能 ...
- 【C语言天天练(十九)】restrict关键词
引言:在内核的系统调用函数里,常常遇到函数的參数使用restrict限定词限定的情况,以下就对该关键词做个总结. 1.restrict关键词是C99特性才加入的,因此在编译使用含有该限定词的程序时,一 ...
- python基础教程_学习笔记18:标准库:一些最爱——shelve
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/signjing/article/details/36029981 标准库:一些最爱 shelve S ...
- MotionEvent分析及ImageView缩放实现
这个类在各种View和用户的手势操作之间的交互存在很大的自定义空间.要理解清楚这个类的一些特性和意义,对自定义的新型控件很有帮助 先翻译一下开发者文档的描述 Overview Motion event ...
