vue-cli目录结构介绍002
总体框架
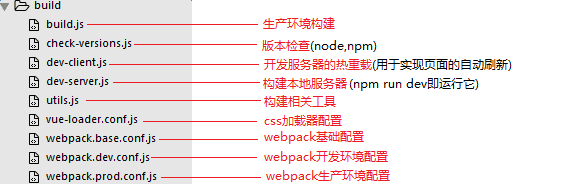
一个vue-cli的项目结构如下,其中src文件夹是需要掌握的,所以本文也重点讲解其中的文件,至于其他相关文件,了解一下即可。

文件结构细分
1.build——[webpack配置]
build文件主要是webpack的配置,主要启动文件是dev-server.js,当我们输入npm run dev首先启动的就是dev-server.js,它会去检查node及npm版本,加载配置文件,启动服务。

2.config——[vue项目配置]
config文件主要是项目相关配置,我们常用的就是当端口冲突时配置监听端口,打包输出路径及命名等

3.node_modules——[依赖包]
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法为打开cmd,进入项目目录,输入npm install [依赖包名称],回车。
在两种情况下我们会自己去安装依赖:
(1)项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等(安装方法示例:npm install css-loader)
(2)安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件
注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如安装11.1.4版本的vue-loader,输入npm install vue-loader@11.1.4
4.src——[项目核心文件]
项目核心文件前面已经进行了简单的说明,接下来重点讲解main.js,App.vue,及router的index.js
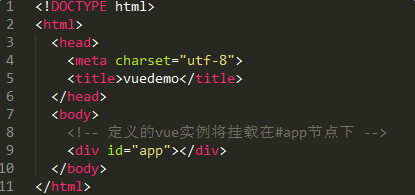
4.1 index.html——[主页]
index.html如其他html一样,但一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充

4.2 App.vue——[根组件]
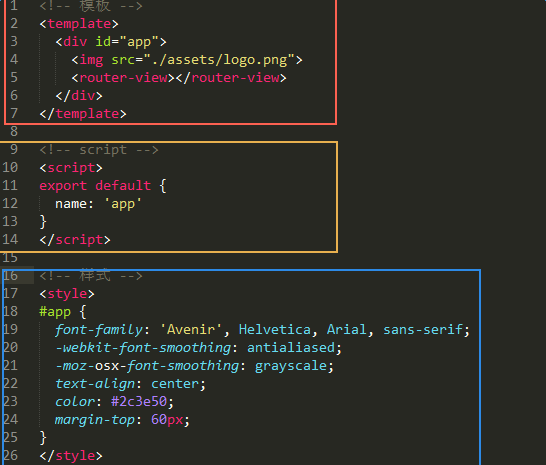
一个vue页面通常由三部分组成:模板(template)、js(script)、样式(style)

【template】
其中模板只能包含一个父节点,也就是说顶层的div只能有一个(例如下图,父节点为#app的div,其没有兄弟节点)
<router-view></router-view>是子路由视图,后面的路由页面都显示在此处
打一个比喻吧,<router-view>类似于一个插槽,跳转某个路由时,该路由下的页面就插在这个插槽中渲染显示
【script】
vue通常用es6来写,用export default导出,其下面可以包含数据data,生命周期(mounted等),方法(methods)等,具体语法请看vue.js文档,在后面我也会通过例子来说明。
【style】
样式通过style标签<style></style>包裹,默认是影响全局的,如需定义作用域只在该组件下起作用,需在标签上加scoped,<style scoped></style>
如要引入外部css文件,首先需给项目安装css-loader依赖包,打开cmd,进入项目目录,输入npm install css-loader,回车。安装完成后,就可以在style标签下import所需的css文件,例如:
<style>
import './assets/css/public.css'
</style>
这样,我们就可以把style下的样式封装起来,写到css文件夹,再引入到页面使用,整个vue页面也看上去更简洁。
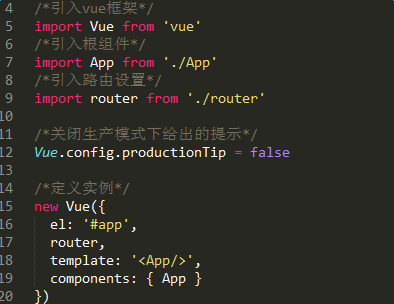
4.3 main.js——[入口文件]
main.js主要是引入vue框架,根组件及路由设置,并且定义vue实例,下图中的
components:{App}就是引入的根组件App.vue
后期还可以引入插件,当然首先得安装插件。

4.4 router——[路由配置]
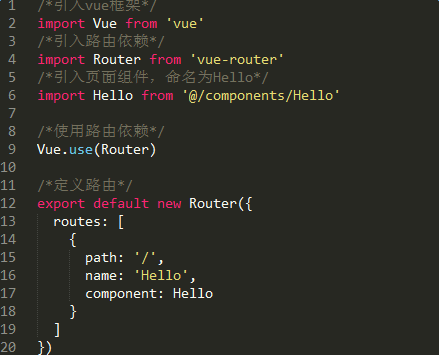
router文件夹下,有一个index.js,即为路由配置文件

这里定义了路径为'/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件
类似的,我们可以设置多个路由,‘/index’,'/list'之类的,当然首先得引入该组件,再为该组件设置路由。
vue-cli目录结构介绍002的更多相关文章
- vue学习笔记(三)——目录结构介绍
1.初始目录结构如下: 2.目录结构介绍 目录/文件 说明 build 最终发布的代码存放位置. config 配置目录,包括端口号等.我们初学可以使用默认的. node_modules npm 加载 ...
- Vue 入门之目录结构介绍
Vue 是一套用于构建用户界面的渐进式框架,与其它大型的页面框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合.另一方面,当 ...
- vue 目录结构介绍
1 初始目录如下: 2 目录结构介绍 bulid:最终帆布的代码存放位置 config:配置目录,包括端口号等 node_modules:npm加载的项目依赖模块 src:z这里是我们要开发的目录,基 ...
- Magento学习第一课——目录结构介绍
Magento学习第一课--目录结构介绍 一.Magento为何强大 Magento是在Zend框架基础上建立起来的,这点保证了代码的安全性及稳定性.选择Zend的原因有很多,但是最基本的是因为zen ...
- vue项目目录结构
VUE项目目录结构 如上图所示,我们的目录结构就是这样的了. 目录/文件 说明 build 这个是我们最终发布的时候会把代码发布在这里,在开发阶段,我们基本不用管. config 配置目录,默认配置没 ...
- create-react-app脚手架的安装和目录结构介绍
1.对脚手架的初步了解 编程领域中的“脚手架”指的是能够快速搭建项目“骨架”的一类工具,例如大多数的React项目都有src,public,webpack配置文件等等,而src目录中又包含compon ...
- (3.1)mysql基础深入——mysql二进制与源码目录结构介绍
(3.1)mysql基础深入——mysql二进制与源码目录结构介绍 关键字:二进制目录结构,源码目录结构(编译安装目录结构) 1.二进制安装程序目录结构 [1] BIN -- mysql的可执行文件( ...
- Flutter 目录结构介绍、入口、自定义 Widget、MaterialApp 组件、Scaffold 组件
Flutter 目录结构介绍 文件夹 作用 android android 平台相关代码 ios ios 平台相关代码 lib flutter 相关代码,我们主要编写的代 码就在这个文件夹 test ...
- hadoop的目录结构介绍
hadoop的目录结构介绍 解压缩hadoop 利用tar –zxvf把hadoop的jar包放到指定的目录下. tar -zxvf /home/software/aa.tar.gz -C /home ...
随机推荐
- 《AndroidStudio有用指南》反馈问题和建议
<AndroidStudio有用指南>反馈问题和建议 IntelliJ IDEA在持续更新, Android Studio也在持续更新, 本书也将会持续更新. Android Studio ...
- three supported reliability levels: * End-to-end * Store on failure * Best effort
https://github.com/cloudera/flume/blob/master/flume-docs/src/docs/UserGuide/Introduction === Reliabi ...
- PHP Warning: PHP Startup: Unable to load dynamic library '/usr/lib64/php/modules/redis.so' - /usr/lib64/php/modules/redis.so: undefined symbol: igbinary_serialize in Unknown on line 0
网上找到两种解决方法, 1.先删除php-pecl-redis,再用pecl install redis 2.安装php-igbinary模块,不过我安装时包冲突了,没有安装成功,所以用了第一种方法
- Linux下MySQL、Apache、PHP源码安装全程实录(CentOS 6.4)
转自http://www.zjmainstay.cn/lamp-config 本文记录了我自己配置LAMP的全过程,借此记录一下,同时希望能够帮助一下需要帮助的LINUX新人,跟我一起学习,一起进步. ...
- RobotFramework教程使用笔记——初识RobotFramework
1.创建项目 File->New Project 创建测试项目 Type选择Directory 右键项目创建测试套件,也可以理解为创建不同测试逻辑或者是测试业务 右键测试套件创建case 注:如 ...
- ffmpeg xcode 中的使用
最近比较闲,苦于ios设备上没有直接播放torrent 文件的软件,开始折腾了.找了不少资料有了思路.但是其中用到了ffmpeg 这个东西. ffmpeg 是通用的一个视频解决框架,用C语言编写,通用 ...
- the art of seo(chapter three)
SEO Planning: Customizing Your Strategy ***Developing an SEO Plan Prior to Site Development***Determ ...
- yii的增删改查
要想实现数据库的操作,必须首先初始化数据模型. 一.yii的数据库模型的初始化有两种.第一种是利用模型的静态方法model:第二种是实例化一个新的模型.以例子说明: //数据的查询关键代码 $good ...
- jmeter解压后启动jmeter.bat报错:Not able to find java executable or version
错误详情: 错误解决方法: 修改环境变量配置将%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;移动到%SystemRoot%\system32;%SystemRoot%;%Sy ...
- SSL handshake_decode_error
查看布署在Amazon服务器上的日志时,发现如下错误: generated SERVER ALERT: Fatal - Handshake Failure - handshake_decode_err ...
