Flutter实战视频-移动电商-58.购物车_删除商品功能制作
58.购物车_删除商品功能制作
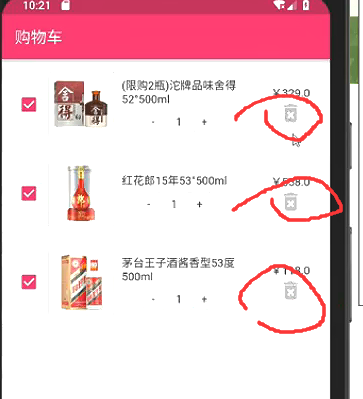
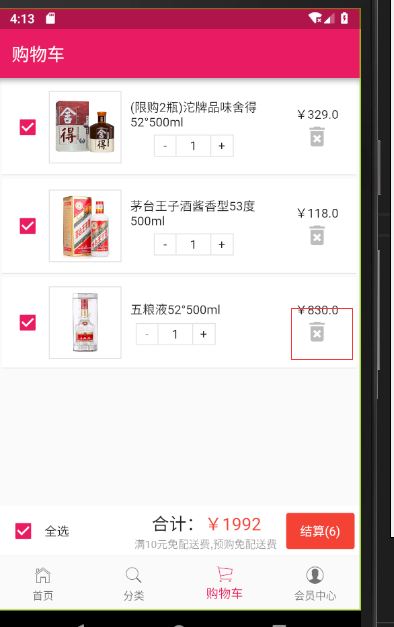
主要做购物车后面的删除按钮

删除的方法写在provide里面
provide/cart.dart文件
传入goodsId,循环对比,找到后进行移除

//删除单个购物车商品
deleteOneGoods(String goodsId) async{
SharedPreferences prefs=await SharedPreferences.getInstance();
cartString=prefs.getString('cartInfo');
List<Map> tempList=(json.decode(cartString.toString()) as List).cast();
int tempIndex=;//定义循环的索引
int deleteIndex=;//要删除的索引
tempList.forEach((item){
if(item['goodsId']==goodsId){
deleteIndex=tempIndex;
}
tempIndex++;
});
tempList.removeAt(deleteIndex);//删除
//删除后转换成string进行持久化
cartString=json.encode(tempList.toString());//list转字符串
prefs.setString('cartInfo', cartString);
await getCartInfo();//重新获取下列表数据,因为getCartInfo方法里面有通知,这里就不再调用了
}
ui内增加删除的事件
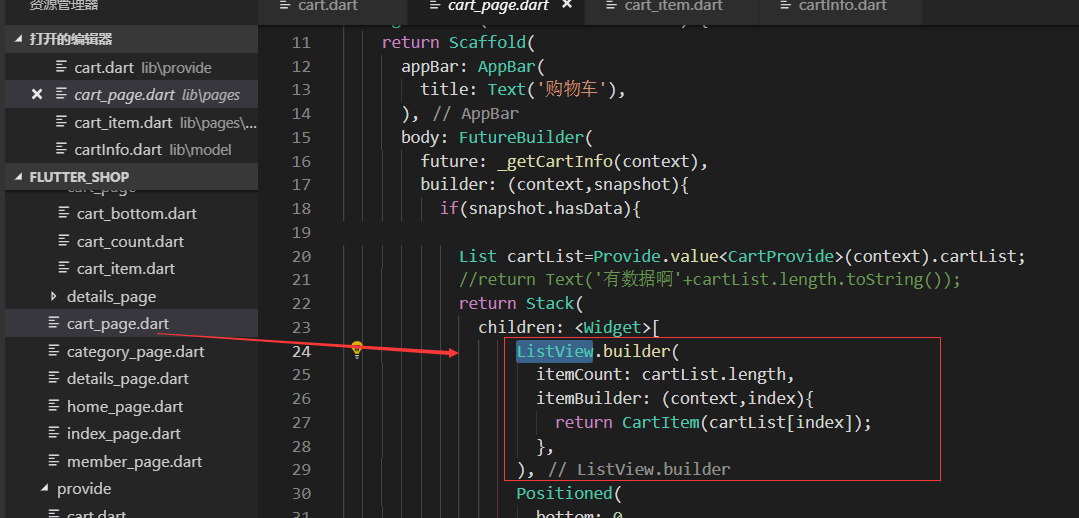
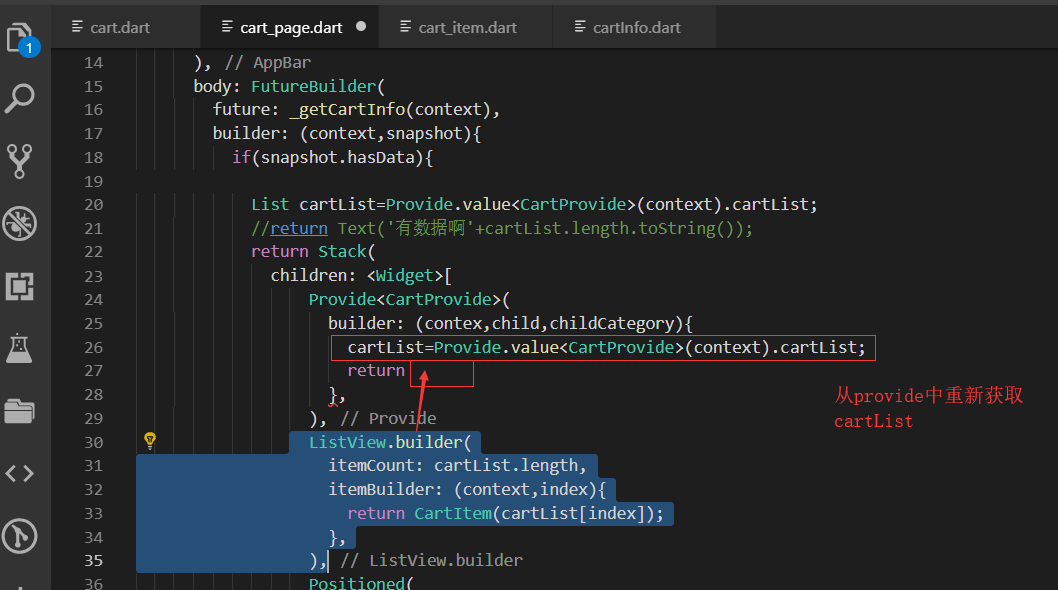
cart_page.dart文件内,我们需要在ListView的外层套一层Provide组件


这样我们购物车的数据就是动态的了

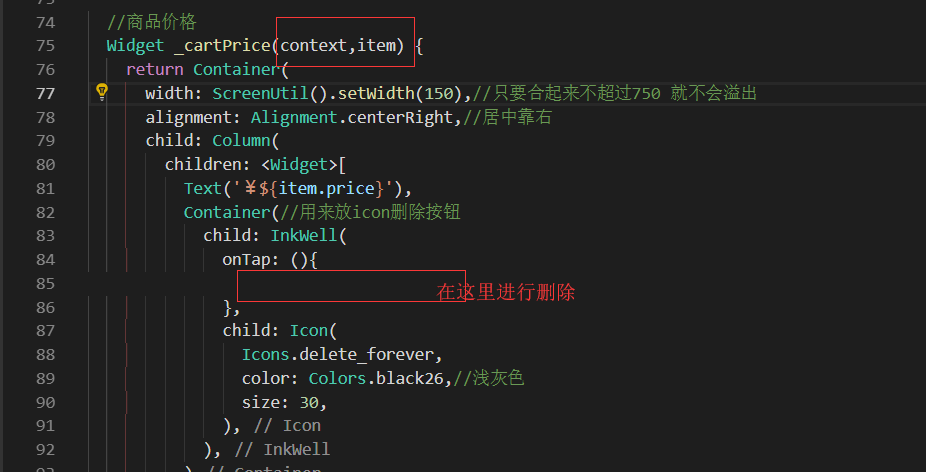
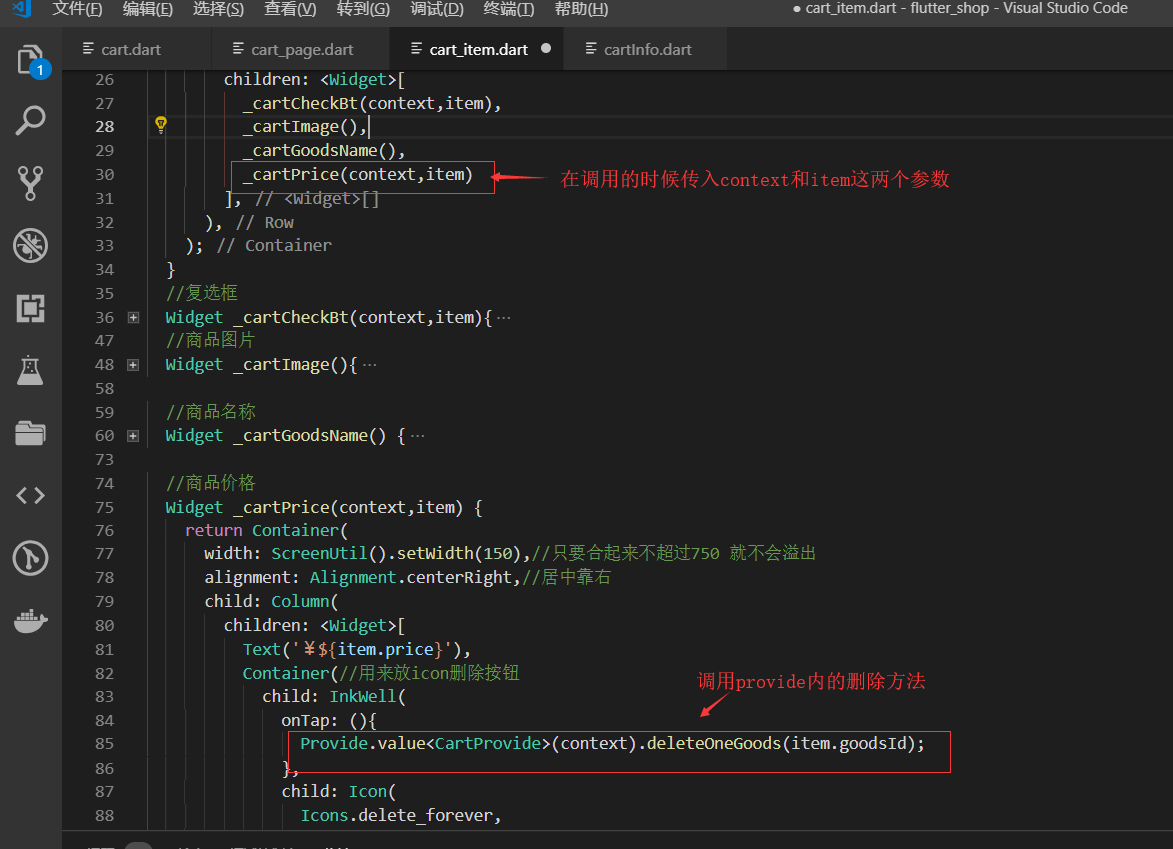
删除的事件-cart_item.dart
先引入cartProvide和provide

传入上下文context,和item当前这个商品对象


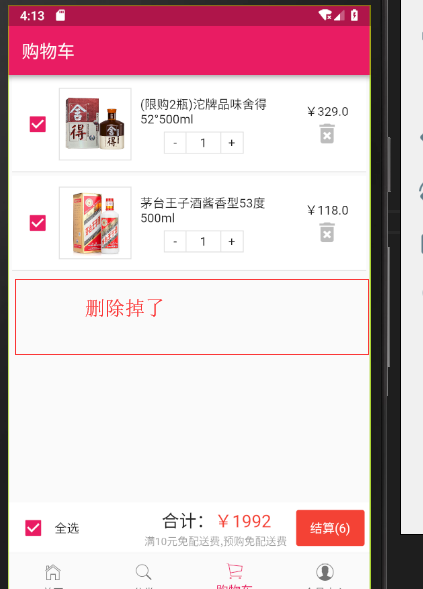
运行程序查看效果
修正一个错误的地方,应该是先encode再去toString()



最终代码
provide/cart.dart
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
import 'dart:convert';
import '../model/cartInfo.dart'; class CartProvide with ChangeNotifier{
String cartString="[]";//声明一个变量 做持久化的存储
List<CartInfoModel> cartList=[]; //声明一个异步的方法,购物车操作放在前台不在请求后台的数据
save(goodsId,goodsName,count,price,images) async {
SharedPreferences prefs = await SharedPreferences.getInstance();
cartString= prefs.getString('cartInfo');//先从持久化中获取
var temp = cartString==null?[]:json.decode(cartString.toString());
//声明list 强制类型是Map
List<Map> tempList=(temp as List).cast();//把temp转成list
bool isHave=false;//是否已经存在了这条记录
int ival=;//foreach循环的索引
//循环判断列表是否存在该goodsId的商品,如果有就数量+1
tempList.forEach((item){
if(item['goodsId']==goodsId){
tempList[ival]['count']=item['count']+;
cartList[ival].count++;
isHave=true;
}
ival++;
});
//没有不存在这个商品,就把商品的json数据加入的tempList中
if(!isHave){
Map<String,dynamic> newGoods={
'goodsId':goodsId,//传入进来的值
'goodsName':goodsName,
'count':count,
'price':price,
'images':images,
'isCheck':true
};
tempList.add(newGoods);
cartList.add(CartInfoModel.fromJson(newGoods));
}
cartString=json.encode(tempList).toString();//json数据转字符串
// print('字符串》》》》》》》》》》》${cartString}');
// print('字符串》》》》》》》》》》》${cartList}'); prefs.setString('cartInfo', cartString);
notifyListeners();
}
remove() async{
SharedPreferences prefs=await SharedPreferences.getInstance();
prefs.remove('cartInfo');
cartList=[];
print('清空完成----------------------');
notifyListeners();
} getCartInfo() async{
SharedPreferences prefs=await SharedPreferences.getInstance();
cartString=prefs.getString('cartInfo');//持久化中获得字符串
print('购物车持久化的数据================>'+cartString);
cartList=[];//把最终的结果先设置为空list
if(cartString==null){
cartList=[];//如果持久化内没有数据 那么就还是空的list
}else{
//声明临时的变量
List<Map> tempList=(json.decode(cartString.toString()) as List).cast();
tempList.forEach((item){
cartList.add(CartInfoModel.fromJson(item));//json转成对象,加入到cartList中
}); }
notifyListeners();//通知
} //删除单个购物车商品
deleteOneGoods(String goodsId) async{
SharedPreferences prefs=await SharedPreferences.getInstance();
cartString=prefs.getString('cartInfo');
List<Map> tempList=(json.decode(cartString.toString()) as List).cast();
int tempIndex=;//定义循环的索引
int deleteIndex=;//要删除的索引
tempList.forEach((item){
if(item['goodsId']==goodsId){
deleteIndex=tempIndex;
}
tempIndex++;
});
tempList.removeAt(deleteIndex);//删除
//删除后转换成string进行持久化
cartString=json.encode(tempList).toString();//list转字符串
prefs.setString('cartInfo', cartString);
await getCartInfo();//重新获取下列表数据,因为getCartInfo方法里面有通知,这里就不再调用了
} }
cart_page.dart:列表外层嵌套provide,数据从provide内获取
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import 'package:flutter_shop/provide/cart.dart';
import 'cart_page/cart_item.dart';
import 'cart_page/cart_bottom.dart'; class CartPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('购物车'),
),
body: FutureBuilder(
future: _getCartInfo(context),
builder: (context,snapshot){
if(snapshot.hasData){ List cartList=Provide.value<CartProvide>(context).cartList;
//return Text('有数据啊'+cartList.length.toString());
return Stack(
children: <Widget>[
Provide<CartProvide>(
builder: (contex,child,childCategory){
cartList=Provide.value<CartProvide>(context).cartList;
return ListView.builder(
itemCount: cartList.length,
itemBuilder: (context,index){
return CartItem(cartList[index]);
},
);
},
), Positioned(
bottom: ,
left: ,
child: CartBottom(),
)
],
); }else{
return Text('正在加载');
}
},
),
);
} Future<String> _getCartInfo(BuildContext context) async{
await Provide.value<CartProvide>(context).getCartInfo();
//print('=========================获取购物车内数据');
return 'end';
} }
cart_item.dart:主要增加删除的事件
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import '../../model/cartInfo.dart';
import './cart_count.dart';
import 'package:provide/provide.dart';
import '../../provide/cart.dart'; class CartItem extends StatelessWidget {
final CartInfoModel item;
CartItem(this.item); @override
Widget build(BuildContext context) {
//print(item);
return Container(
margin: EdgeInsets.fromLTRB(5.0, 2.0, 5.0, 2.0),
padding: EdgeInsets.fromLTRB(5.0, 10.0, 5.0, 10.0),
decoration: BoxDecoration(
color: Colors.white,
border: Border(
bottom: BorderSide(width: ,color: Colors.black12)
)
),
child: Row(
children: <Widget>[
_cartCheckBt(context,item),
_cartImage(),
_cartGoodsName(),
_cartPrice(context,item)
],
),
);
}
//复选框
Widget _cartCheckBt(context,item){
return Container(
child: Checkbox(
value: item.isCheck,//这里的值变成动态的
activeColor: Colors.pink,//激活颜色设置为粉色
onChanged:(bool val){ }
),
);
}
//商品图片
Widget _cartImage(){
return Container(
width: ScreenUtil().setWidth(),
padding: EdgeInsets.all(3.0),//内边距
decoration: BoxDecoration(
border: Border.all(width:1.0,color: Colors.black12)
),
child: Image.network(item.images),//item声明好了 所以不用传递
);
} //商品名称
Widget _cartGoodsName() {
return Container(
width: ScreenUtil().setWidth(),
padding: EdgeInsets.all(),
alignment: Alignment.topLeft,//顶端左对齐
child: Column(
children: <Widget>[
Text(item.goodsName),
CartCount()
],
),
);
} //商品价格
Widget _cartPrice(context,item) {
return Container(
width: ScreenUtil().setWidth(),//只要合起来不超过750 就不会溢出
alignment: Alignment.centerRight,//居中靠右
child: Column(
children: <Widget>[
Text('¥${item.price}'),
Container(//用来放icon删除按钮
child: InkWell(
onTap: (){
Provide.value<CartProvide>(context).deleteOneGoods(item.goodsId);
},
child: Icon(
Icons.delete_forever,
color: Colors.black26,//浅灰色
size: ,
),
),
)
],
),
);
} }
Flutter实战视频-移动电商-58.购物车_删除商品功能制作的更多相关文章
- Flutter实战视频-移动电商-52.购物车_数据模型建立和Provide修改
52.购物车_数据模型建立和Provide修改 根据json数据生成模型类 {,"price":830.0,"images":"http://imag ...
- Flutter实战视频-移动电商-53.购物车_商品列表UI框架布局
53.购物车_商品列表UI框架布局 cart_page.dart 清空原来写的持久化的代码; 添加对应的引用,stless生成一个静态的类.建议始终静态的类,防止重复渲染 纠正个错误,上图的CartP ...
- Flutter实战视频-移动电商-54.购物车_商品列表子项布局
54.购物车_商品列表子项布局 子项做成一个单独的页面 新建cartItem.dart文件 新建cart_page文件夹,在里面新建cart_item.dart页面, 页面名字叫做CartItem 定 ...
- Flutter实战视频-移动电商-55.购物车_底部结算栏UI制作
55.购物车_底部结算栏UI制作 主要做下面结算这一栏目 cart_bottom.dart页面 先设置下内边距 拆分成三个子元素 全选 因为有一个文本框和一个全选的text文本,所以这里也用了Row布 ...
- Flutter实战视频-移动电商-56.购物车_商品数量控制区域制作
56.购物车_商品数量控制区域制作 主要做购物车中的数量这里 cart_page文件夹下新建cart_count.dart 减少按钮 因为会有点击事件,所以这里我们使用InkWell. child里面 ...
- Flutter实战视频-移动电商-57.购物车_在Model中增加选中字段
57.购物车_在Model中增加选中字段 先修改model类 model/cartInfo.dart类增加是否选中的属性 修改provide 修改UI部分pages/cart_page/cart_it ...
- Flutter实战视频-移动电商-59.购物车_计算商品价格和数量
59.购物车_计算商品价格和数量 本节课主要是加上自动计算的功能 provide/cart.dart 在provide的类里面增加两个变量 cart_bottom.dart 三个组件因为我们都需要套一 ...
- Flutter实战视频-移动电商-60.购物车_全选按钮的交互效果制作
60.购物车_全选按钮的交互效果制作 主要做全选和复选框的这两个功能 provide/cart.dart 业务逻辑写到provide里面 先持久化取出来字符串,把字符串编程list.循环list ca ...
- Flutter实战视频-移动电商-61.购物车_商品数量的加减操作
61.购物车_商品数量的加减操作 provide/cart.dart pages/cart_page/cart_count.dart 先引入provide和cartProvide 定义接收一个item ...
随机推荐
- Django+uwsgi+nginx+angular.js项目部署
这次部署的前后端分离的项目: 前端采用angular.js,后端采用Django(restframework),他俩之间主要以json数据作为交互 Django+uwsgi的配置可以参考我之前的博客: ...
- wmware搬家
由于D盘空间不足D:\Users\Documents\Virtual Machines文件夹剪切至E:\Virtual Machines. 先关闭虚拟机 然后剪切 直接通过icon无法打开 先运行E: ...
- vs2005 未能完成操作。未指定的错误
具体解决过程是这样的: 1.先把.vcproj 文件剪切到其他地方 2.打开.sln,报错->点“确定”->再点“确定” 3.把 .vcproj 文件 放回来,在vs2008右边的“解决方 ...
- IOS下SQLite的简单使用
本文转载至 http://www.cnblogs.com/cokecoffe/archive/2012/05/31/2537105.html 看着国外网站的教程,写了一个小例子,一个联系人的程序,包括 ...
- SAM4E单片机之旅——8、UART初步
通信还是比让LED灯闪烁实用得多的. 这次试试使用UART,实现开发版和PC间的通信.功能比较简单,就是把PC发向开发版的内容发送回去.这次主要介绍一下UART的配置,至于通信,则使用较为简单的不断查 ...
- EasyDarwin开源流媒体云平台之EasyRMS录播服务器功能设计
需求背景 EasyDarwin开发团队维护EasyDarwin开源流媒体服务器也已经很多年了,之前也陆陆续续尝试过很多种服务端录像的方案,有:在EasyDarwin中直接解析收到的RTP包,重新组包录 ...
- EasyDarwin开源流媒体服务器gettimeofday性能优化(3000万/秒次优化至8000万次/秒)
-本文由EasyDarwin开源团队成员贡献 一.问题描述 Easydarwin中大量使用gettimeofday来获取系统时间,对系统性能造成了一定的影响.我们来做个测试: While(1) { G ...
- extend选项和delimiters选项 vue 数据绑定 html form 对比 id重复
{{define "chkUrl"}}<!DOCTYPE html><html lang="zh-cmn-Hans"><head& ...
- Java类加载器( 死磕 4)
[正文]Java类加载器( CLassLoader ) 死磕 之4: 神秘的双亲委托机制 本小节目录 4.1. 每个类加载器都有一个parent父加载器 4.2. 类加载器之间的层次关系 4.3. ...
- go echo studygolang ___go_build_myT_go__1_.exe
https://github.com/studygolang/studygolang [stat]; 用户在线数据存到哪里:redis -> 表示存入 redis,这样支持多机部署; onlin ...
