TypeScript完全解读(26课时)_7.ES6精讲 - 类Class基础
ES6精讲 - 类Class基础

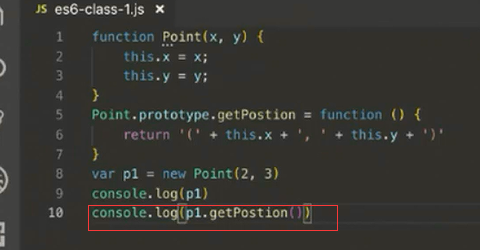
es5中创建构造函数和实例
原来在es5中的写法
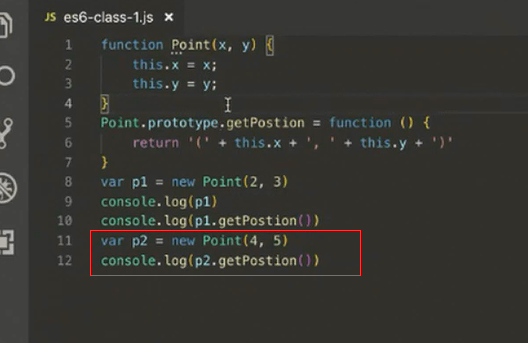
定义好Point后,在原型对象上定义getPostion的方法
实例自身是没有这个方法的,我们调用的时候会去创建他的构造函数上原型上往上寻找

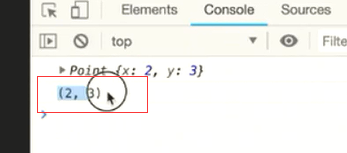
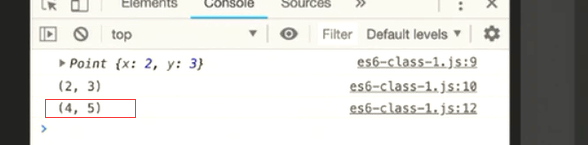
输出的结果

调用getPosition方法




es6中
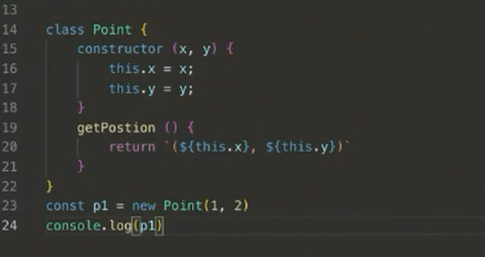
有了类的概念用class去定义一个类。
constructor是构造函数,this指向创建的实例。每个类的定义必须有constructor方法,若果你在定义类的时候没有写构造函数,它也会默认加上一个空的
getPosition方法是创建在Point的原型对象上的
多个方法之间可以用分号隔开,切记不要用逗号


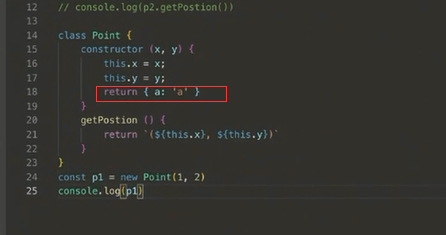
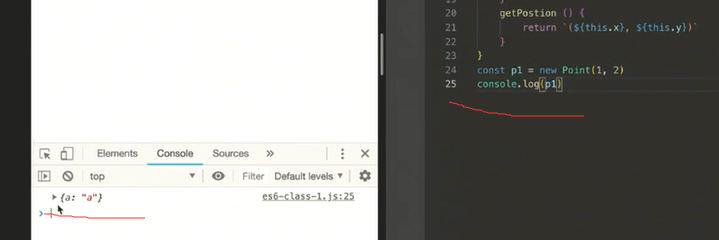
也可以自己去返回一个对象


自己定义了return的返回,那么创建的实例就不在是你的实例了。这里我们使用instanceof来监测一下。返回的是false。我们创建的结果并不是你的类的实例的对象

es6中的类必须使用new 关键字去创建
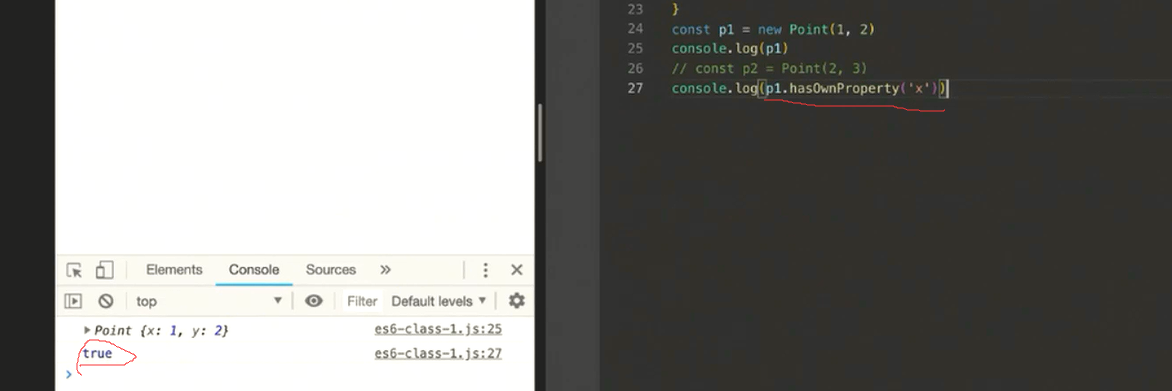
生成的实例上添加属性或者方法
判断是否是实例上自身有的属性,返回的结果是true说明自身就有这个属性

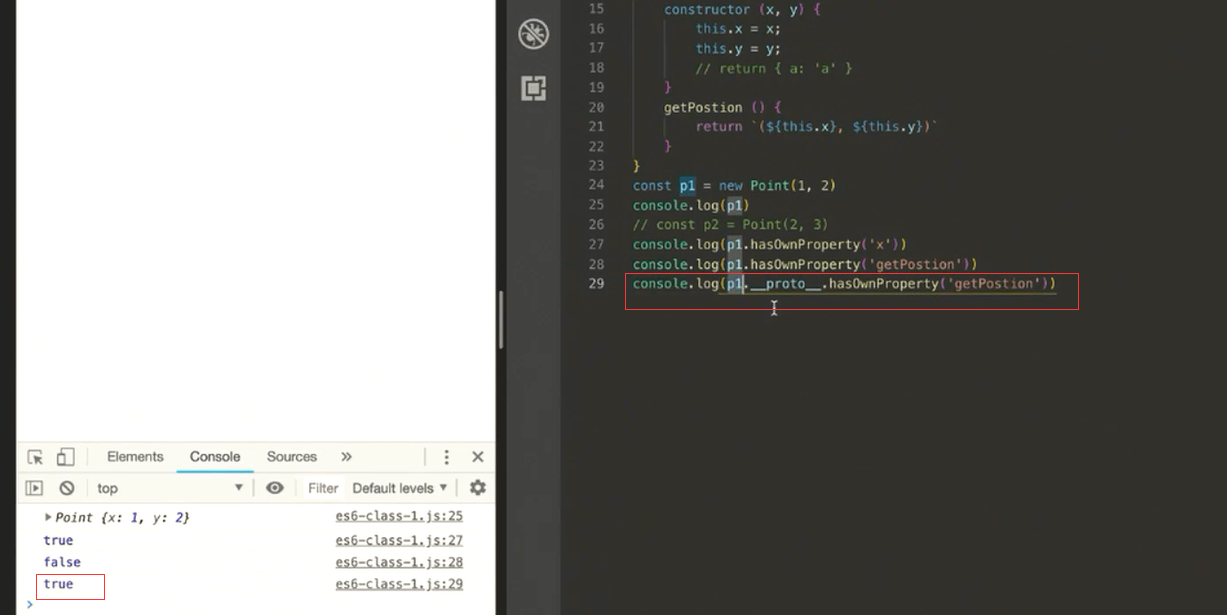
方法不是自有属性

getPostion实际上是p1继承来的

取值函数,存值函数
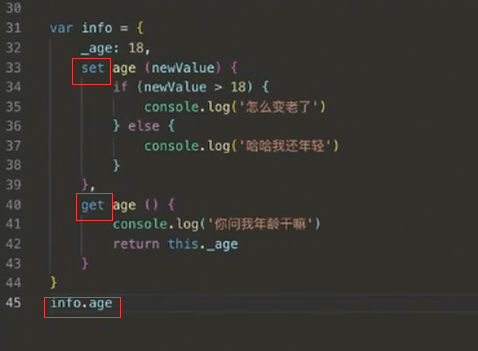
es6中加入了set和get关键字,来看下他们是怎么使用的




设置为19

看完这个例子大概就知道set和get大概是干嘛的。把一个属性age拆开成两个存取值函数。
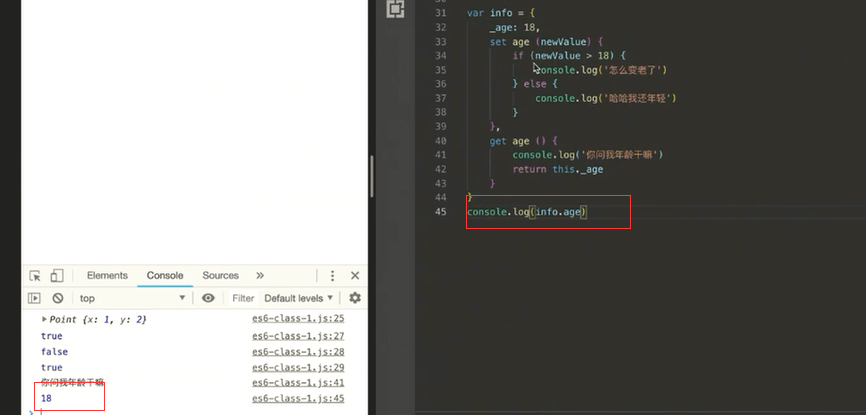
当我们去读取属性值的时候,就会调用get修饰的方法。
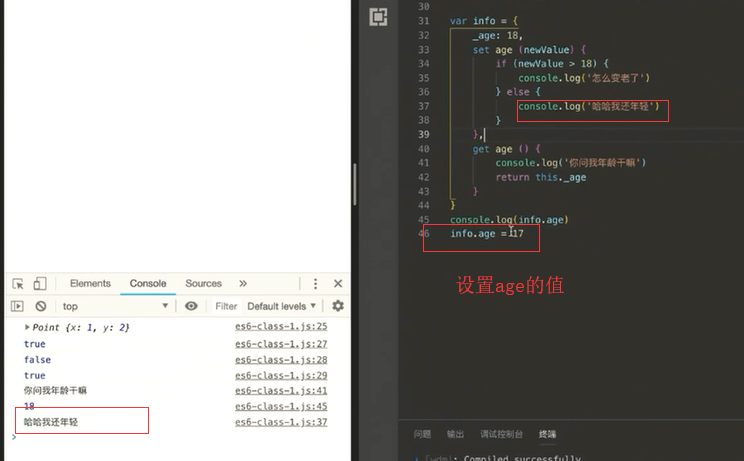
当我们给这个属性赋值的时候就会调用set修饰的方法,set修饰的方法有个参数newValue 就是新赋的值
在es6中类也可以使用set和set修饰

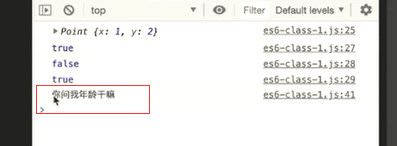
访问属性值

class表达式
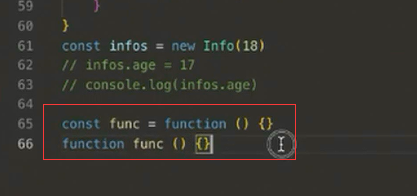
函数有两种定义形式

class也有两种形式的定义:
第一种

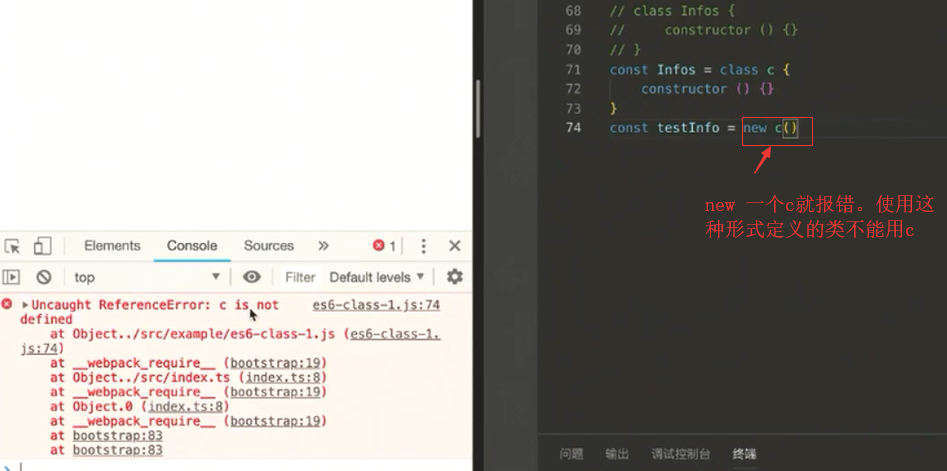
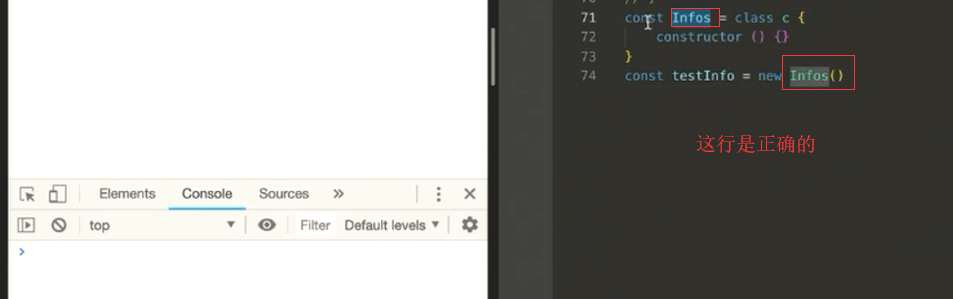
第二种方式


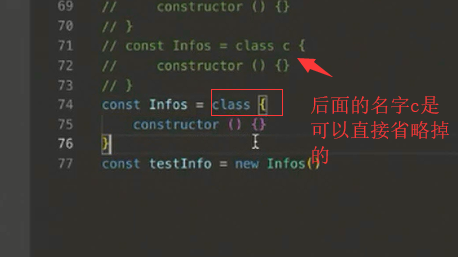
最后实际的类型是Infos


静态方法
直接定义在类里面的方法都会被实例继承,如果不希望实例继承某个方法,只想这个方法被类本身调用的时候,就需要将方法标记为静态方法
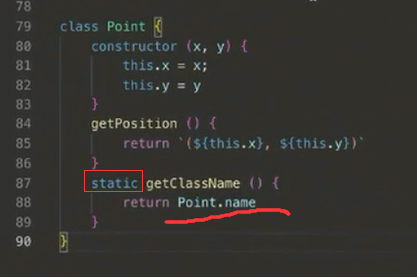
使用static关键字来标识一个静态方法
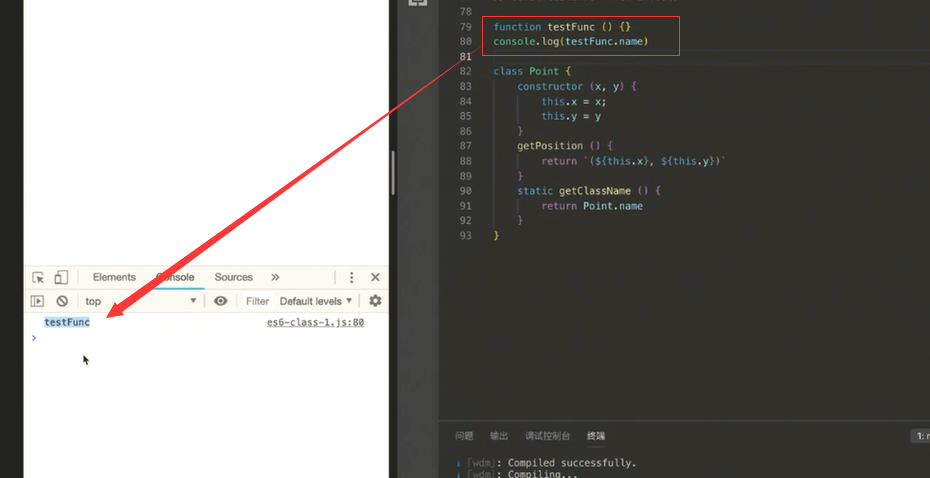
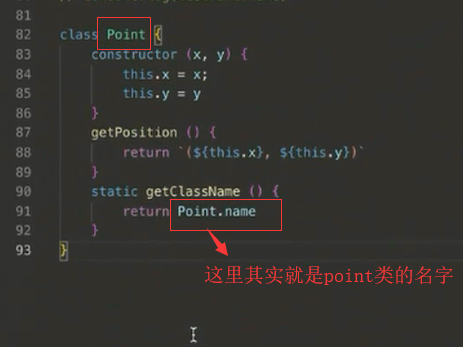
每个类里面都有一个name属性

es5里面定义一个函数,打印出函数的name



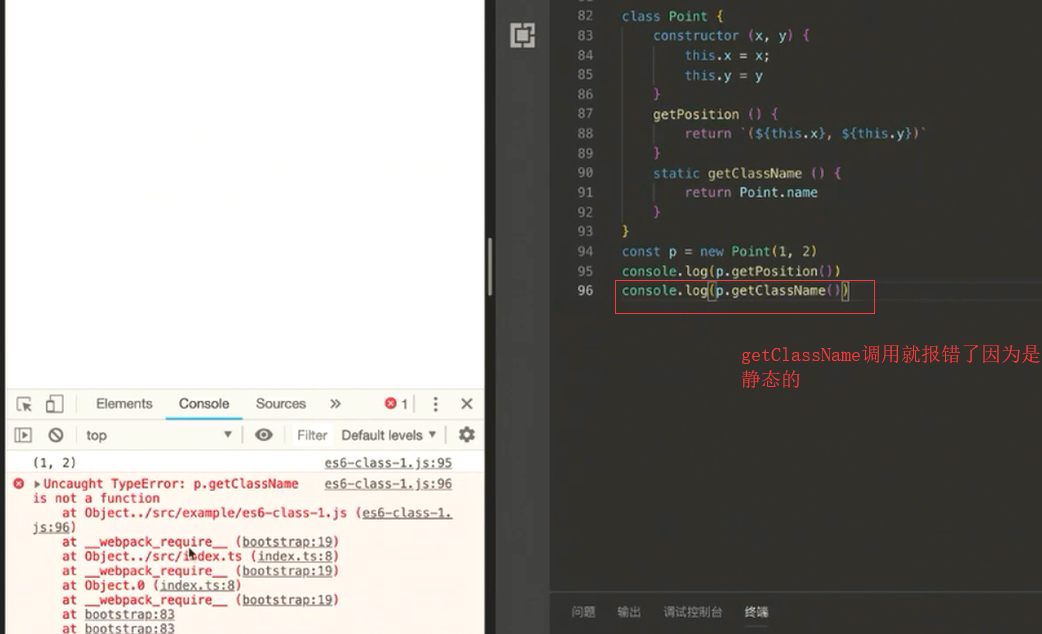
只能Point自己调用。这就是静态方法的定义

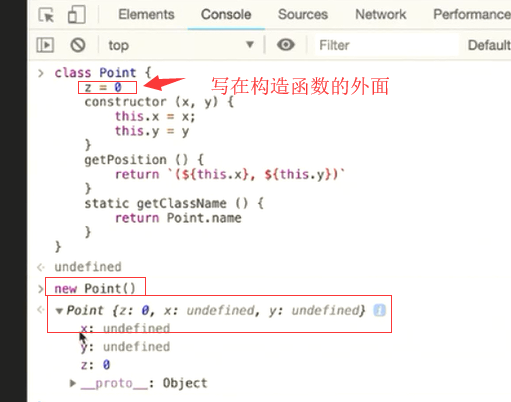
实例属性的其他写法
这里定义的类,要添加到类上的属性都是通过this来添加

另外一种写法在 constructor的外面,并且给了z的初始值为0。这里因为没有安装es的loader所以只能在浏览器里面执行

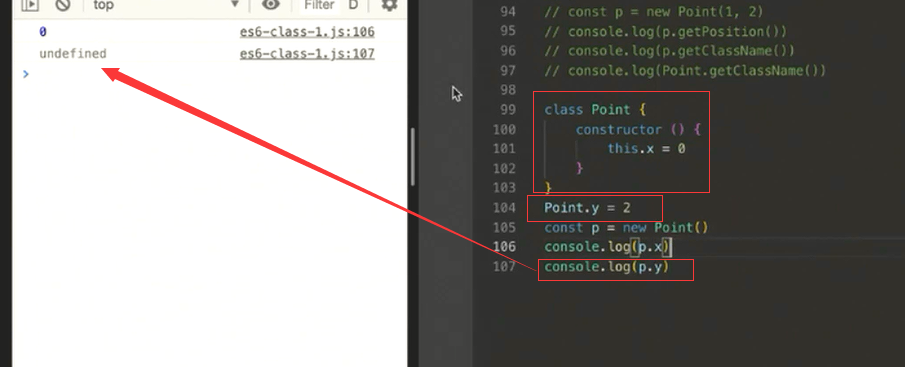
静态属性
es6中只有静态方法,并没有静态属性
通过这种形式可以实现静态属性

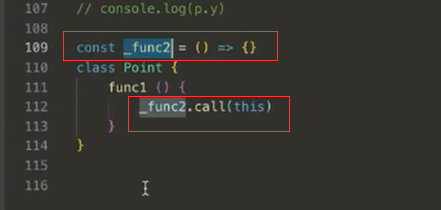
私有方法
目前es6并不提供私有方法私有属性,需要使用一些技巧来实现
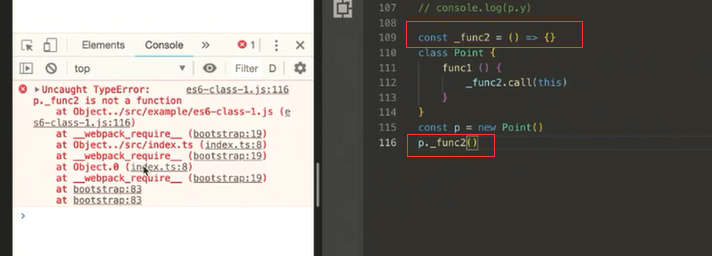
把方法定义在外面

通过实例是没有办法拿到func2的

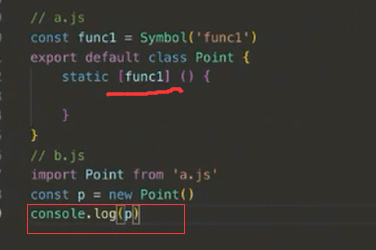
第三中方用到es6中新增的基本数据类型symbol,唯一性,独一无二的
这里的p是没有办法拿到func1方法的

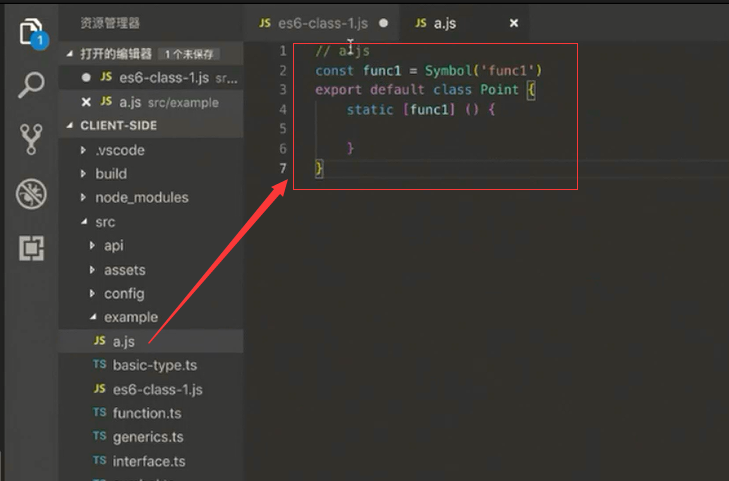
创建a.js


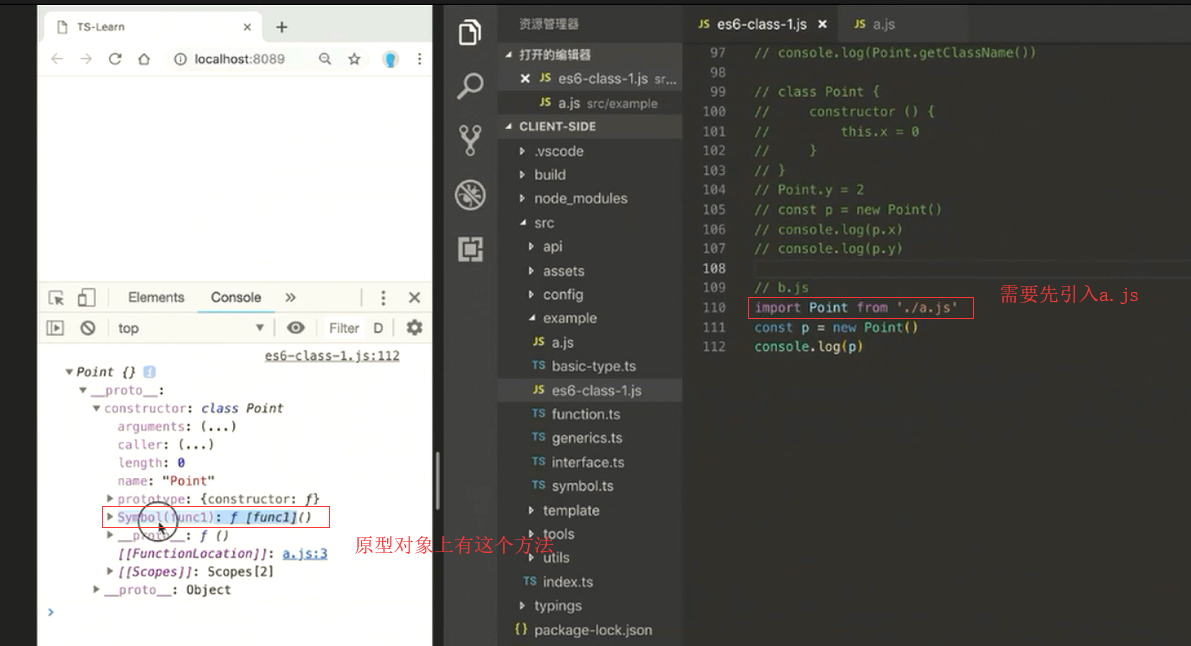
如果想调用必须拿到symbol值才可以调用,这就是通过symbol值定义私有方法
私有属性
就是属性前面加#号,处于提案阶段,暂时还没法使用

new.target
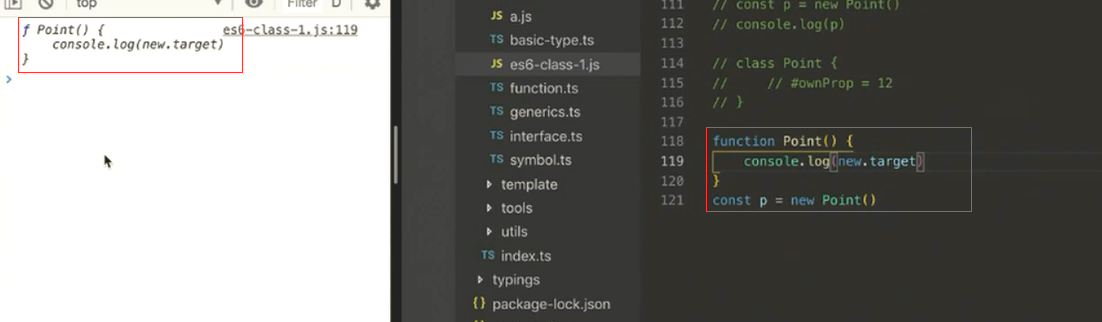
es6中新增的,一般用于构造函数中,返回new命令作用于的构造函数
new.target就表示构造函数

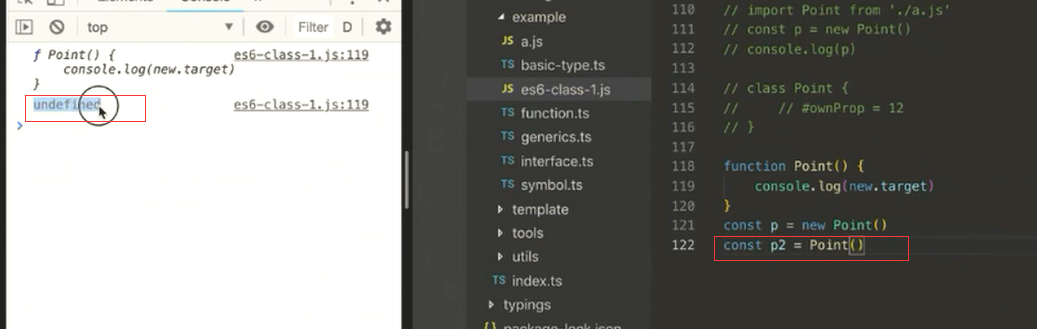
普通的调用方式

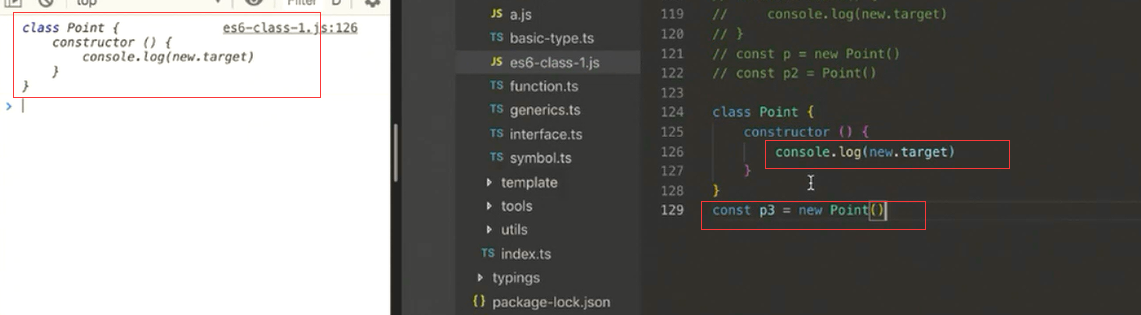
同样在类中也可以使用new.target

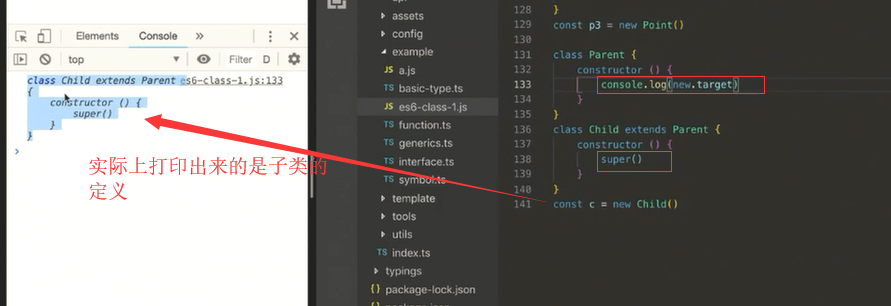
定义父类,子类继承父类

虽然是在父类中使用的new.target.这里的原因下节课学习了继承就清楚了

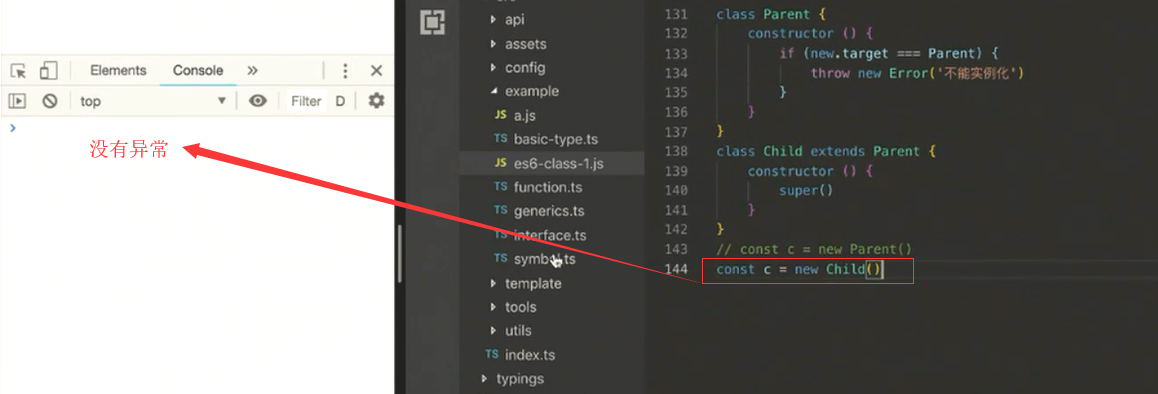
利用这个特点,我们就可以实现,定义一个类,这个类不能直接用来创建实例,只能通过继承它的子类来实例化

父类就会有异常

TypeScript完全解读(26课时)_7.ES6精讲 - 类Class基础的更多相关文章
- TypeScript完全解读(26课时)_8.ES6精讲-ES6中的类(进阶)
8.TypeScript完全解读-ES6精讲-类(进阶) 在index.ts内引入 Food创建的实例赋值给Vegetabled这个原型对象,这样使用Vegetables创建实例的时候,就能继承到Fo ...
- TypeScript完全解读(26课时)_14.ES6和Nodejs中的模块
创建modules文件夹,我们的文件都写在这里面 modules下面新建index.js文件,在index.ts内引入这个js文件 es6的模块 最主要的两个关键字 import和export imp ...
- TypeScript完全解读(26课时)_汇总贴
ECMAScript 6 入门:http://es6.ruanyifeng.com/ 官网:http://www.typescriptlang.org/ 中文网:https://www.tslang. ...
- TypeScript完全解读(26课时)_12.TypeScript完全解读-高级类型(1)
12.TypeScript完全解读-高级类型(1) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建新的测试文件 ind ...
- TypeScript完全解读(26课时)_2.TypeScript完全解读-基础类型
2.TypeScript完全解读-基础类型 src下新建example文件夹并新建文件.basic-type.ts.截图中单词拼错了.后需注意一下是basic-type.ts 可以装tslint的插件 ...
- TypeScript完全解读(26课时)_4.TypeScript完全解读-接口
4.TypeScript完全解读-接口 初始化tslint tslint --init:初始化完成后会生成tslint.json的文件 如果我们涉及到一些规则都会在这个rules里面进行配置 安装ts ...
- TypeScript完全解读(26课时)_5.TypeScript完全解读-函数
5.TypeScript完全解读-函数 新建function.ts.然后在index.ts内引用 给函数定义参数类型:上面是es5的写法 下面是ts6的写法 一个完整的函数类型.括号 箭头 numbe ...
- TypeScript完全解读(26课时)_9.TypeScript完全解读-TS中的类
9.TypeScript完全解读-TS中的类 创建class.ts文件,并在index.ts内引用 创建一个类,这个类在创建好后有好几个地方都标红了 这是tslint的一些验证规则 一保存就会自动修复 ...
- TypeScript完全解读(26课时)_1.TypeScript完全解读-开发环境搭建
1.TypeScript完全解读-开发环境搭建 初始化项目 手动创建文件夹 D:\MyDemos\tsDemo\client-demo 用VSCode打开 npm init:初始化项目 然后我们的项目 ...
随机推荐
- 福昕熊雨前:PDFium开源项目的背后
今天编译android的时候,无意中看到命令行提示出输出编译external/pdfium这个目录,于是乎上百度搜索了一下,找到了如下关于PDF文件解析的开源代码的文章: http://www.csd ...
- React - S1
资料: 1. https://developer.mozilla.org/zh-CN/docs/Web/JavaScript 进度: 教程 - 高级内容remaining; 参考remaining j ...
- Mysql 存储过程使用游标
-- 完整例子 CREATE PROCEDURE test BEGIN -- 定义参数 DECLARE _id INT; -- 定义游标 DECLARE no_more_products ...
- CGGeometry.h详解
本文转载至:http://blog.csdn.net/chengyingzhilian/article/details/7894195 这些是在CGGeometry.h里的 CGPoint.CGSi ...
- Git Xcode配置
本文转载至 http://www.cnblogs.com/imzzk/p/xcode_git.html 感谢作者分享 Git源代码管理工具的出现,使得我们开发人员对于源码的管理更加方便快捷.至于Git ...
- 同一世界服务器架构--Erlang游戏服务器
Erlang最大的优点是方便,很多基础功能都已经集成到Erlang语言中.之前用C++写服务器的时候,管理TCP连接很繁琐,需要写一大堆代码来实现.底层的框架需要写很多代码实现,这样既浪费时间 ...
- A桶中有多少水?
如果你能算出桶中有多少水,我便许你下山去玩.有一天,老和尚让小和尚将A桶的水挑到B桶去,可是小和尚却想下山玩,不愿意挑水,老和尚便说:”如果你能够根据我的提示算出A桶中有多少升水,我便许你下山去玩.” ...
- chatty: uid=10549(u0_a549) com.exampleidentical 40 lines
主要是因为你的app在短时间内输出太多次的日志,导致日志丢失 As soon as app considered 'chatty' by logcat (more than 5 lines per s ...
- Vue.js的动态组件模板
组件并不总是具有相同的结构.有时需要管理许多不同的状态.异步执行此操作会很有帮助. 实例: 组件模板某些网页中用于多个位置,例如通知,注释和附件.让我们来一起看一下评论,看一下我表达的意思是什么.评论 ...
- Android项目中JNI技术生成并调用.so动态库实现详解
生成 jni方式有两种:一种是通过SWIG从C++代码生成过度的java代码:另一种是通过javah的方式从java代码自动生成过度的C++代码.两种方式下的步骤流程正好相反. 第一种方式:由于需要配 ...
