表单和HTML5
1、form表单
<form action="" method="">
</form>
action: 规定当提交表单时,向何处发送表单数据,其值为一个文件名
method:表单的提交方式:其值有两个:get,post
get:默认值,浏览器会将数据直接附在表单的 action url 之后,采用“键值对”的形式出现
post:传的值不会显示在url中,相比get更安全
2、表单元素
2.1文本类型
文本框:<input type="text">
密码框:<input type="password">
隐藏域:<input type="hidden">
多行文本:<textarea></textarea>
2.2选择类型
单选:<input type="radio">
多选:<input type="checkbox">
下拉:<select>
<option></option>
<option></option>
</select>
2.3按钮类型
普通按钮:<input type="button">
提交按钮:<input type="submit">
重置按钮:<input type="reset">
2.4其他类型
<input type="file">
<input type="image">
<input type="date">
<input type="email">
……
3、 表单元素的写法总结
3.1通用写法:<input type=”类型”>
3.2特殊写法:
<textarea></textarea>
<select>
<option></option>
<option></option>
</select>
4、相关的一些标签
4.1 <label></label>
为 input 元素定义标注(标记)。
label 元素不会向呈现任何特殊效果,但是为鼠标用户改进了可用性。如果在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
两种写法:
1)直接把input用label包裹起来
2) <label for="male">Male</label>
<input type="radio" name="sex" id="male" />
4.2<fieldset>
<legend>表单标题</legend>
<fieldset>
解释:fieldset 元素可将表单内的相关元素分组
legend 元素为fieldset 元素定义标题
5、表单的属性
5.1通用属性:
5.1.1 name:用于传值
radio和checkbox的name除了传值,还用来分组
5.1.2 value
1) text的value是输入的内容
2) select的value要定义在option上,如果没有value值,就取其内容的值
3) textarea的value值就是其内容
5.1.3 disabled:元素不可用
5.2 文本元素的属性:
readonly:只读
placeholder:提示文本
5.3选择元素的属性
checked:默认选中
selected:是option的属性,指定默认选中项
5.4其他属性了解
form的enctype:规定在发送到服务器之前应该如何对表单数据进行编码。
(重要:multipart/form-data:不对字符编码。当使用有文件上传控件的表单时,该值是必需的。)
 不对字符编码。当使用有文件上传控件的表单时,该值是必需的。
不对字符编码。当使用有文件上传控件的表单时,该值是必需的。
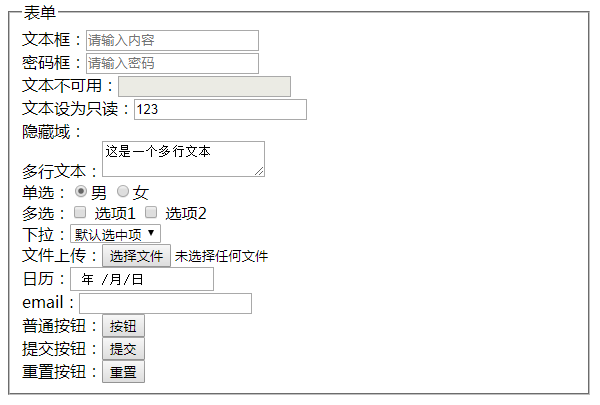
练习:常用表单元素和属性
代码:

页面效果:

6、HTML5
HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。
HTML5的设计目的是为了在移动设备上支持多媒体。
HTML5 中的一些有趣的新特性:
- 用于绘画的 canvas 元素
- 用于媒介回放的 video 和 audio 元素
- 对本地离线存储的更好的支持
- 新的特殊内容元素,比如 article、footer、header、nav、section
- 新的表单控件,比如 calendar、date、time、email、url、search
7、 Iframe
使用框架,可以在同一个浏览器窗口中显示不止一个页面。
<iframe src="url"></iframe>
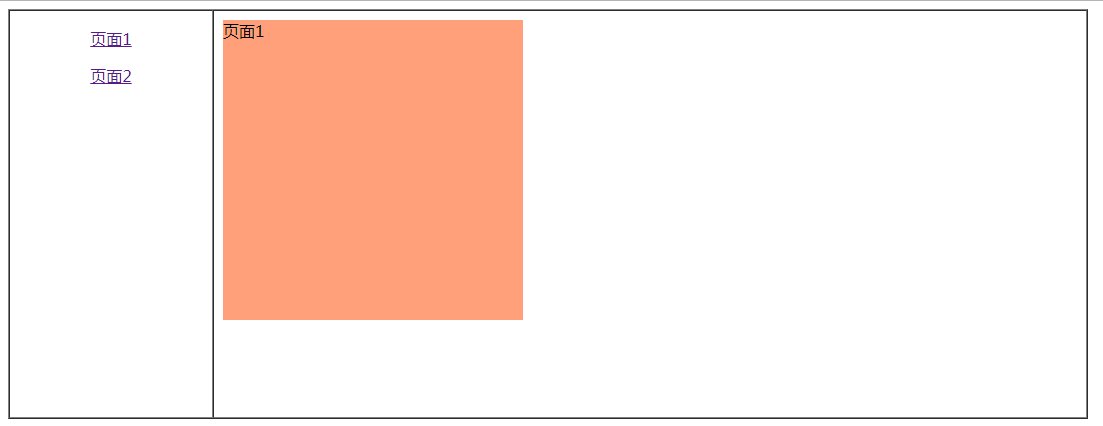
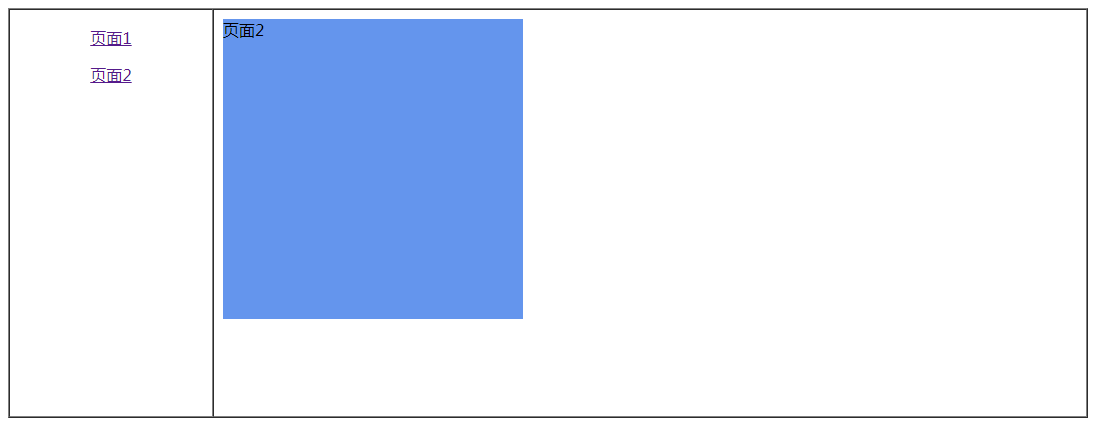
实例练习:使用iframe来显示目标链接页面
代码:

页面效果:


小tips:
1、语义标签:
语义= 意义
语义元素 = 有意义的元素
一个语义元素能够清楚的描述其意义给浏览器和开发者。
无语义元素实例:<div> 和 <span> - 无需考虑内容
语义元素实例:<form>, <table>, <img> - 清楚的定义了它的内容
2、站点:通俗的理解,站点就是文件夹
最后写一点我的心得体会:今天学习了表单和html5相关的知识,内容很多,一下子也背不过,重要的是理解其含义和原理,多用,多敲代码,学会在网上查找需要的知识点,理解着记忆、和在实际应用中记忆,是最好的记忆方式,而不是死记硬背。做程序员就是,学习新知识很快,但忘的也快。所以就要不断的练习,熟能生巧。
表单和HTML5的更多相关文章
- HTML5跨浏览器表单及HTML5表单的渐进增强
HTML5跨浏览器表单 http://net.tutsplus.com/tutorials/html-css-techniques/how-to-build-cross-browser-html5-f ...
- 2019.4.25 表格表单与HTML5 && CSS3
目录 表格 标签 属性 表格间距离 表格的内边距 表格的边框 样式 边框合并 行合并 列合并 display 表单 标签 属性 提交的网址 请求方式 input相关 扩大响应范围 字符 密码 单选框 ...
- [H5表单]一些html5表单知识及EventUtil对象完善
紧接着上面的文章,一开始准备一篇文章搞定,后来看到,要总结的东西还不少,干脆,把上面文章拆成两部分吧,这部分主要讲讲表单知识! 表单知识 1.Html5的autofocus属性. 有个这个属性,我们不 ...
- 服务器变量 超级全局数组$_SERVER (附加超简单表单与html5表单属性)
001.html <html> <head><title>user log</title> <meta http-equiv="cont ...
- 表单验证—html5新特性表单验证
一.表单 <body> <section id="register"> <div><img src="images/logo.j ...
- HTML5 总结-表单-表单元素
HTML5 表单元素 HTML5 的新的表单元素: HTML5 拥有若干涉及表单的元素和属性. 本章介绍以下新的表单元素: datalist keygen output 浏览器支持 Input typ ...
- HTML5 学习笔记 表单属性
HTML5新的表单属性 HTML5 的form和input 标签添加了几个新的属性 <form>新属性 autocomplete novalidate input 新属性 autocomp ...
- HTML5: HTML5 表单属性
ylbtech-HTML5: HTML5 表单属性 1.返回顶部 1. HTML5 表单属性 HTML5 新的表单属性 HTML5 的 <form> 和 <input>标签添加 ...
- HTML5: HTML5 表单元素
ylbtech-HTML5: HTML5 表单元素 1.返回顶部 1. HTML5 表单元素 HTML5 新的表单元素 HTML5 有以下新的表单元素: <datalist> <ke ...
随机推荐
- 【Lintcode】029.Interleaving String
题目: Given three strings: s1, s2, s3, determine whether s3 is formed by the interleaving of s1 and s2 ...
- mysql备份并升级sql语句
#!/bin/bash ' time=`date +%Y%m%d-%H%M` db_path=/root/code/xizang_PAD_project/PHP_business_server/tfc ...
- JQuery Mobile的页面
1.JQuery Mobile的页面结构如下图: page:是在浏览器中显示的页面 header:创建页面上方的工具栏(常用于标题和搜索按钮) content:定义了页面的内容,比如文本, 图片,表单 ...
- VijosP1180:选课
描述 学校实行学分制.每门的必修课都有固定的学分,同时还必须获得相应的选修课程学分.学校开设了N(N<300)门的选修课程,每个学生可选课程的数量M是给定的.学生选修了这M门课并考核通过就能获得 ...
- Nuget-QRCode:QRCoder
ylbtech-Nuget-QRCode:QRCoder 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 0. https://github.com/codebu ...
- JavaScript-Tool:three.js
ylbtech-JavaScript-Tool:three.js Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机.光影.材质等各种对象.你可以在它的主页 ...
- EasyUI把datagrid的值赋给表单
$('#infoForm${INDEX}').form('load', rowToDto(pageConfig${INDEX}.infoName, row)); function rowToDto(i ...
- linux控制USB的绑定/解绑
linux控制USB的绑定/解绑 http://www.jianshu.com/p/57293f9be558 今天工作中遇到一个问题, 要用代码实现USB的enable和disable. 谷歌了一番, ...
- logging 模块使用
1. logging 1.1 什么是 logging logging 模块是 Python 内置的日志管理模块,不需要额外安装. 使用: import logging logging.critical ...
- SqlServer2012——多表连接查询
1.基本连接 select A.姓名,A.性别,B.班级名,B.家庭住址 From 学生信息 A,班级信息 B where A.所属班级=B.班级编号 --把A表与B表连接起来 2.内连接 --内连接 ...
