【前端GUI】——对一些优秀网页设计作品的分析&心得
前言:优秀的网站设计作品都有一些相似的地方,即使是美学,也一定会遵循着一定的规律。
| ONE |
 |
 |
- 这一组,属于同类。
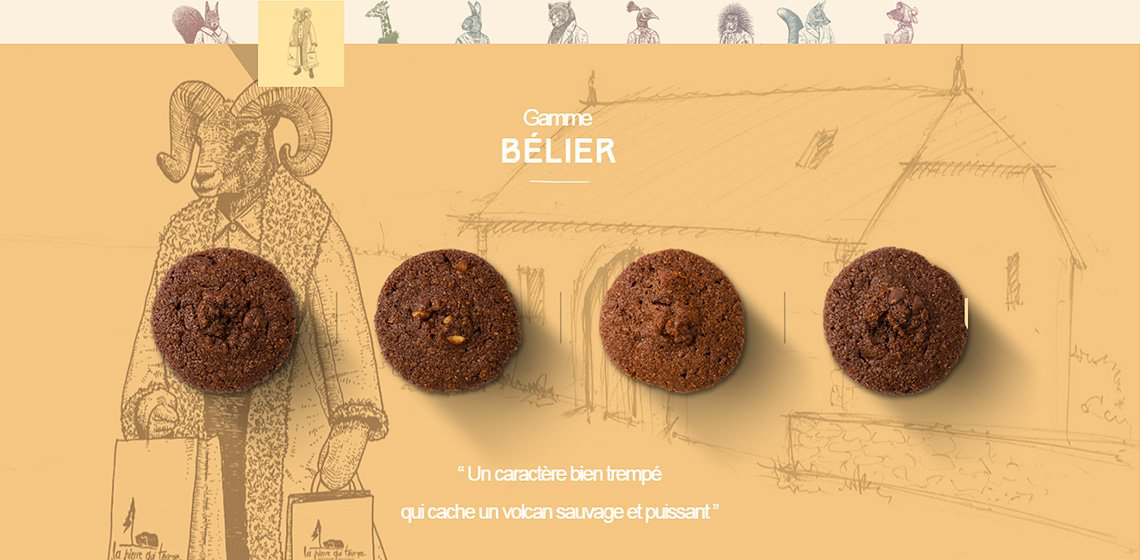
- 主题:点心。
- 背景:卡通动物形象。
- 色调:柔和,甜美。
- 点线面布局:
- 在这两个页面中,点心作为点的存在,水平均匀摆放在页面的中间,采用了实物的照片,更加立体化,背景由柔和的漫画形式平面展现,很好的突出了点心这一网页主题。给人以想吃的欲望。
- 同时,这两排点心大小相同,位置整齐,以点的形式串联成线,和页面上方由动物形象形成的点串联成线的效果相呼应。营造了一种平稳,规律的效果。
- 导航条中的小方块,作为一个面,插在两个分隔开的区域中间,打破了图形之间的分界,使它们相互融合,暗示了导航栏的作用。
- 面的使用:
在这两个网页中,导航栏和主页面的矩形边框是几何形,规则,平稳,理性;背景的动物插画师人造型,活泼,自由;点心的实物图是自然形,生动,厚实,与矢量的单薄产生强烈的反差。
- 色彩的运用:
导航栏固定使用米白色,主页面使用色调柔和的橙色,紫色,页面中的文字使用了白色作为调和,调和了原本十分明艳的颜色,使页面更加浪漫,恬静,柔和。
| TWO |
 |
 |
- 这一组,属于同类。
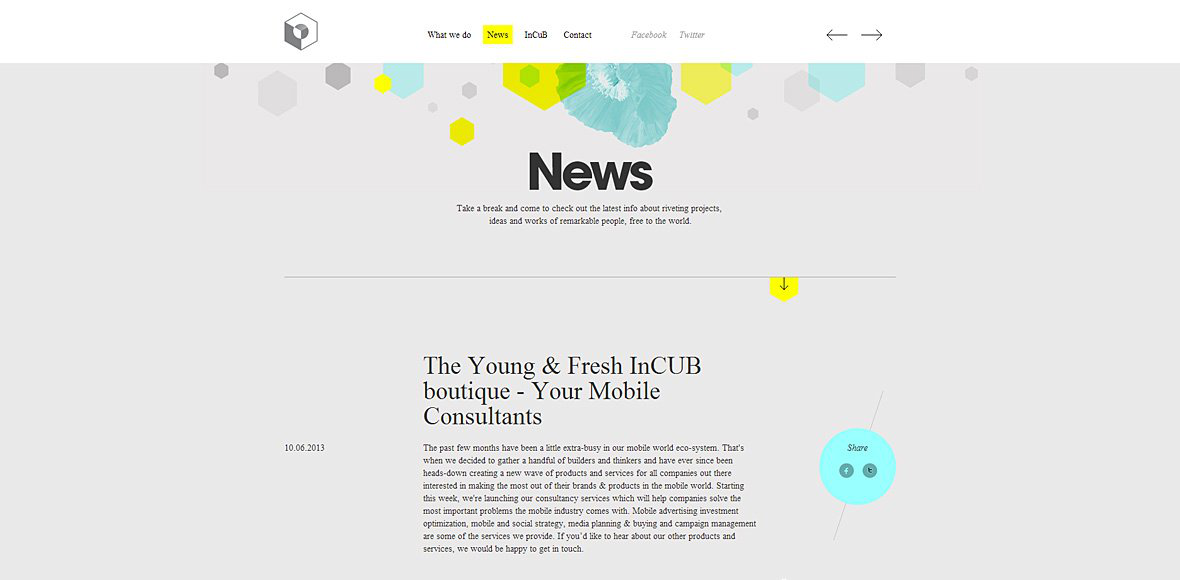
- 主题:新闻。
- 留白:使用少量几何图形作为点缀,大量空间留白,文字以线的形式存在,段落又构成面,中间由一条细线分隔开,使页面更加的理性,单纯,简练,信息传达更加清晰和准确。
- 点线面布局:
- 第一个页面中,版头一些散落的几何图形以点的形式存在,没有秩序,分散排列,显得自由,轻松,活泼。同时,它们采用近大远小的视觉引导,将视线集中到中间位置,突出了News这个主题。
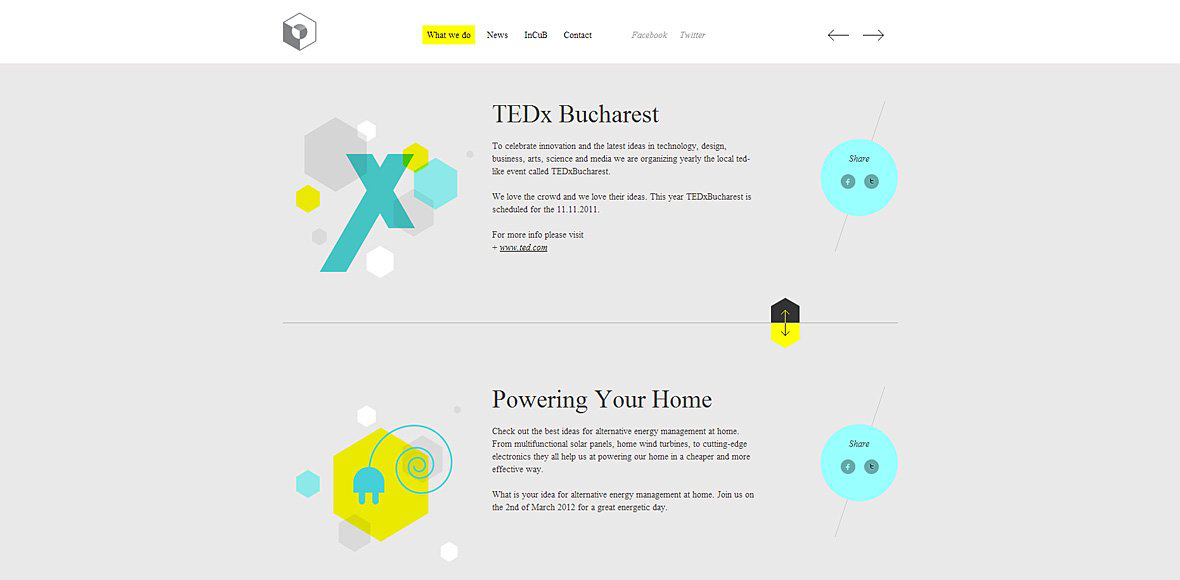
- 第二个页面中,两个不同的新闻版块,右边放置了同样的圆形图案,以点的形式存在,暗示了内容的同类性。左边,不同的几何图案排列组合构成了不同的面,显示了内容的丰富,多彩。
- 两个页面中间都有一条直线,用来分隔上下两个不同的部分,在这条直线右端,设计了一个带有箭头标示的几何图案,以点的形式存在,打破了直线带来的单调和沉闷。
- 在这两个页面中,多使用几何图形,构成几何面,使得页面规则,平稳,理性。
- 色彩运用:
- 背景使用灰色,理性的颜色,突出新闻主题的严肃,冷静。
- 几何点缀使用黄色,蓝色,中间用少量的白色作为调和,色调明丽,营造出活泼,轻松的氛围。
| Three |
 |
 |
- 这一组,属于同类。
- 点线面布局:
- 圆形图案以点的形式存在,水平对称并置,显得严谨和理性。
- 文字标题以线的形式存在,和段落一起构成面。放在页面的上方。
- 圆形的边界运用了蓝色的闪光效果,制造出电子化,信息化的界面。
- 突出主题:
- 第一个页面大胆使用红色和蓝色做为对比色,图案中也使用到冰与火的对比,营造出热情,大胆的效果。
| 心得 |
- 网页美术设计有一个“2秒理论”,判断它是否设计成功的最好标准就是它能不能在最短的时间内抓住用户的眼球,传递给用户想要传递的信息。
- 完整的网页设计需要:A、视听元素 B、版式设计(有效传达信息)
- 优秀网页的特征:
- 主题信息传达明确
- 网站内容与视觉形式统一
- 鲜明的整体设计风格
- “一个好的设计,永远离不开纸和笔”——量身定做
- 创意(创作立意)是优秀网页的先决因素,优秀的网页需要实现形式与内容、理智与情感、审美与实用(创意与信息)的辩证统一。
版权声明:本文原创,非本人允许不得转载
【前端GUI】——对一些优秀网页设计作品的分析&心得的更多相关文章
- 15个前卫的 HTML5 & CSS3 网页设计作品
今天,我们编译收集一组使用 HTML5 和 CSS3 制作的精美网站.在此集合中,你可以看到平面设计,网页设计,作品集和企业网站设计实例. 响应式设计和基于 HTML5 & CSS3 编码的网 ...
- 【前端GUI】——网站设计的重要知识点总结&思维导图(一)
前言:网页美术设计具有四大特点,分别为交互性.整合性.多维性以及动态性.完整的网页设计既需要试听元素,也需要版式设计,以求有效的传达信息.在设计的时候,设计者要学会利用框架,也要学会打破框架. 一.优 ...
- PS网页设计教程——30个优秀的PS网页设计教程的中文翻译教程
PS网页设计教程--30个优秀的PS网页设计教程的中文翻译教程 作为编码者,美工基础是偏弱的.我们可以参考一些成熟的网页PS教程,提高自身的设计能力.套用一句话,"熟读唐诗三百首,不会作 ...
- 常用网站--前端开发类+网页设计类+平面素材类+flash类
前端开发类 animate CSS 前端开发网 我爱CSS 大家网 W3School jQuery开发技术详解教程视频 jQuery中文社区 jQueryChina 网页设计类 禅意花园 CSS Do ...
- 【前端GUI】—— 前端设计稿切图通用性标准
前言:公司在前端组和视觉组交接设计稿切图的时候,总会因为视觉组同事们对前端的实现原理不清楚而出现各种问题,在用的时候还得再次返工,前端组同事们一致觉得应该出一份<设计稿切图通用性标准文件> ...
- 经典网页设计:20个与众不同的国外 HTML5 网站
大家都都知道, HTML5 具备所有最新的技术和功能,帮助我们创造平滑过渡,花式图像滑块和动画.如果你正在考虑使用HTML5 来设计自己的网站,那么这个集合能够帮助你. 在过去的10年里,网页设计师使 ...
- 经典网页设计:20个华丽的 iPhone 应用程序演示网站
一个物品销售很好,重要的原因之一是它的包装,因为这是最重要的细节,可以把一个人转变成购买者.一个好的包装设计和良好的表现比产品本身更重要,因此被分配了大量的金钱和资源,以创造伟大的东西. 因此,为了销 ...
- 快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力
为了寻找一个优质的网页模板,网页设计师和开发者往往可能会花上大半天的时间.不过幸运的是,现在的网页设计师和开发人员已经开始共享HTML5,Bootstrap和CSS3中的免费网页模板资源.鉴于网站模板 ...
- 2019.12.12网页设计大赛&2019.12.13程序设计大赛观后感
有幸参加了一次网页设计大赛和程序设计大赛,其实在大一的时候就参加过一次程序设计大赛,那时候也没怎么听,现在又有了一次机会来听,这次就认真的听了这两次的比赛,也有很多的感悟. 1.要学习完成一个任务的多 ...
随机推荐
- 团队Alpha版本冲刺(一)
目录 组员情况 组员1(组长):胡绪佩 组员2:胡青元 组员3:庄卉 组员4:家灿 组员5:凯琳 组员6:丹丹 组员7:家伟 组员8:政演 组员9:黄鸿杰 组员10:刘一好 组员11:何宇恒 展示组内 ...
- C++ bitset类的使用与简介
有些程序要处理二进制位的有序集,每个位可能包含的是0(关)或1(开)的值.位是用来保存一组项或条件的yes/no信息(有时也称标志)的简洁方法.标准库提供了bitset类使得处理位集合更容易一些.要使 ...
- nyoj 题目12 喷水装置(二)
喷水装置(二) 时间限制:3000 ms | 内存限制:65535 KB 难度:4 描述 有一块草坪,横向长w,纵向长为h,在它的橫向中心线上不同位置处装有n(n<=10000)个点状的 ...
- Struts2,get/set 自动获取/设置数据ActionSupport 类
主页:http://struts.apache.org/在用户请求和模块化处理方面以及页面的展现这块,Struts2 发挥了强大的作用:相对于传统的Jsp+Servlet 模式,Struts2 更适合 ...
- Hadoop入门第四篇:手动搭建自己的hadoop小集群
前言 好几天没有更新了,本来是应该先写HDFS的相关内容,但是考虑到HDFS是我们后面所有学习的基础,而我只是简单的了解了一下而已,后面准备好好整理HDFS再写这块.所以大家在阅读这篇文章之前,请先了 ...
- BZOJ 3990: [SDOI2015]排序(搜索+剪枝)
[SDOI2015]排序 Description 小A有一个1-2^N的排列A[1..2^N],他希望将A数组从小到大排序,小A可以执行的操作有N种,每种操作最多可以执行一次,对于所有的i(1< ...
- BZOJ 1015:[JSOI2008]星球大战starwar(逆向处理+并查集)
[JSOI2008]星球大战starwar 时间限制: 3 Sec 内存限制: 162 MB[题目描述] ...
- 省选算法学习-dp优化-四边形不等式
嗯......四边形不等式的确长得像个四边形[雾] 我们在dp中,经常见到这样一类状态以及转移方程: 设$dp\left[i\right]\left[j\right]$表示闭区间$\left[i,j\ ...
- 数组去重js方式
var selectmap = new Array(); /(\x0f[^\x0f]+)\x0f[\s\S]*\1/.test("\x0f"+selectmap.join(&quo ...
- 【WC2019笔记】模拟费用流算法
在一条数轴上,有 $n$ 只老鼠和 $m$ 个老鼠洞. Q1 每只老鼠都只能往左走,求所有老鼠都进洞的最小代价(代价就是所有老鼠走的距离和). 每个洞只能进一只老鼠. A1 一开始陈江伦老师没说每个洞 ...
