Django模板导入和替换、以及对数据库的增加、查看
静态文件引入的3中方式:例如对html模板里面对css样式的引入
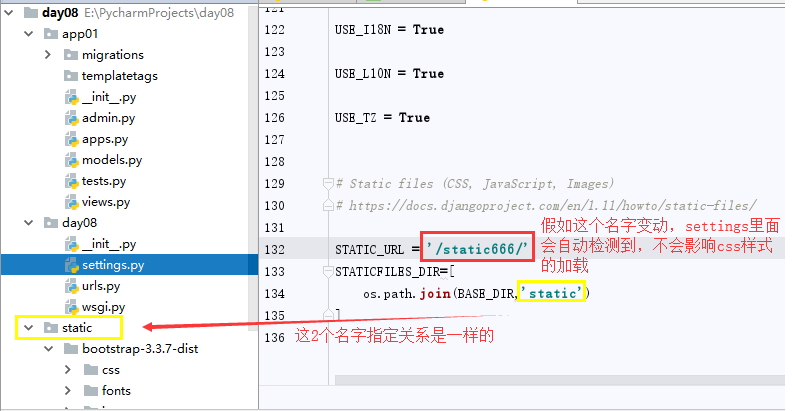
- STATIC_URL = '/static666/'
STATICFILES_DIR=[
os.path.join(BASE_DIR,'static')
]
目的是在settings里面名字变动时,模板里面能时时进行检测和变动,从而不影响页面css样式的加载
- <head>
- <meta charset="UTF-8">
- <title>模板的导入和继承</title>
- <!--方式一:-->
- {# <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">#}
- <!--方式二:就是settings里面STATIC_URL = '/static666/'后面的值无论如何变动都不会有影响,对应css样式的加载,都能识别到STATIC_URL地址的变动-->
- {% load static %}
- <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css'%}">
- {# 返回值:/atic/bootstrap-3.3.7-dist/css/bootstrap.min.css#}
- <!--方式三:-->
- <link rel="stylesheet" href="{% get_static_prefix %}/bootstrap-3.3.7-dist/css/bootstrap.min.css">
- {# 返回值:/static#}
- <style>
- </style>
- </head>
图解说明:


模板的导入:
模板导入:
1 把公共部分,放到html里,比如叫 left.html
2 想在哪里用 {% include 'left.html' %}
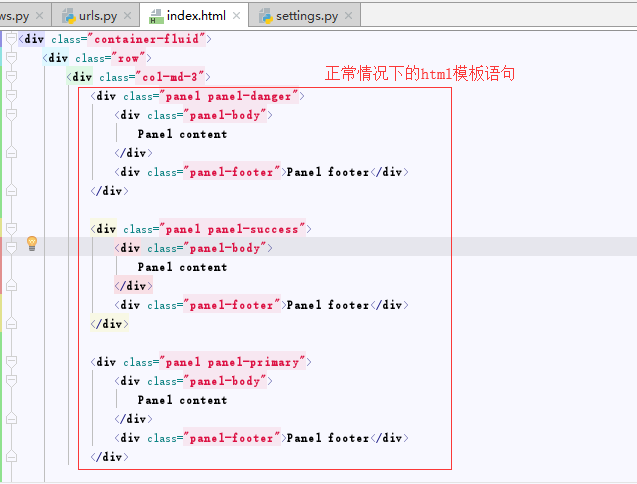
正常情况下模板里面直接写html语句

要实现的就是,将html中一段代码单独放在一个html文件中,其他地方使用的时候去导入就OK:
- <div class="panel panel-danger">
- <div class="panel-body">
- Panel content
- </div>
- <div class="panel-footer">Panel footer</div>
- </div>
- <div class="panel panel-success">
- <div class="panel-body">
- Panel content
- </div>
- <div class="panel-footer">Panel footer</div>
- </div>
- <div class="panel panel-primary">
- <div class="panel-body">
- Panel content
- </div>
- <div class="panel-footer">Panel footer</div>
- </div>
left.html单独抽出来作为引用部分
- <div class="container-fluid">
- <div class="row">
- <div class="col-md-3">
- #页面里面直接去调用(在哪个位置调用,就在哪个位置显示)
- {% include 'left.html' %}
- </div>
- </div>
模板的继承:
页面切换,母版是固定不动的,所以一些固定不变的可以让他继承不变,相当与空白的盒子,让后面要用的继承这个盒子,再写内容
- 继承不步骤:
- 母版继承:
- 1 写一个母版 base.html
- 2 要更改的地方( )
- {% block base %}
- 母版的盒子里也可以写东西
- {% endblock %}
- 3 调用:
- 3.1 写在第一行 {%extends 'base.html' %}
- 3.2 {% block base %}
- 自己的东西
- {% endblock my_head%}
- 3.3 还想用母版里的内容({{block.super}} 放在那,原来母版里的东西,就会渲染在哪)
- {% block base %}
- {{block.super}}
- 自己的东西
- {% endblock my_head%}
- 3.4 如过不继承盒子,它会用原来的内容,如果继承了,没写自己的东西,它会空白
- 3.5 盒子再继承时,跟顺序无关
例如下面:
首先,定义一个母模板base.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>母模板样式</title>
- <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.css">
- <style>
- .head {
- height: 100px;
- width: 100%;
- background-color: deepskyblue;
- }
- </style>
- </head>
- <body>
- <div class="head"></div>
- <div class="container-fluid">
- <div class="row">
- <div class="col-md-3">
- {% block base_left %}
- 母模板原col-md-3左侧内容
- {% endblock %}
- </div>
- <div class="col-md-9">
- {% block base_right %}
- 母模板原col-md-9右侧内容
- {% endblock base_right %}
- </div>
- </div>
- </div>
- </body>
- </html>
其次,定义一个子模板order.html,并配置
- <!--先导入父模板-->
- {% extends 'base.html' %}
- <!--指定重写继父模板固定那哪一块儿内容,重新写自己的新内容-->
- {% block base_left %}
- <!--默认会覆盖掉父模板对应位置的内容,如果要保留原有内容可以写block.super-->
- {{ block.super }}
- <hr>
- <!--本页面新增内容-->
- 继承过来的左侧新页面,自己的新内容
- {% endblock %}
- <!--结束时候另外一种写法,endblock后面可以指定结束的的盒子名称(也可以不写)-->
- {% block base_right %}
- {{ block.super }}
- <hr>
- 继承过来的右侧新页面,自己的新内容
- {% endblock base_right%}
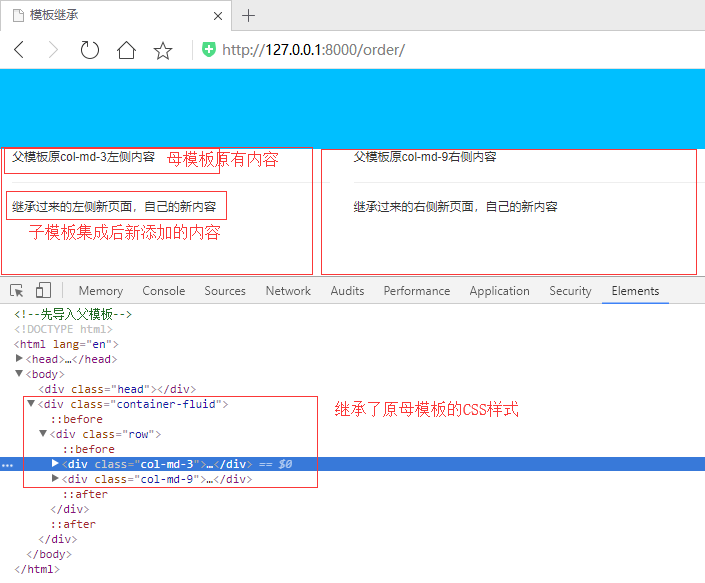
最后,实现子模板继承母模板的样式,并且在继承的基础上可以重写自己页面的新内容

数据库的增加:
models.py里面的先配置数据库表的字段及类型
- from django.db import models
- # Create your models here.
- from django.db import models
- class Book(models.Model):
- nid=models.AutoField(primary_key=True)
- name=models.CharField(max_length=40)
- price=models.DecimalField(max_digits=5,decimal_places=2)
- pub_date=models.DateField()
- author=models.CharField(max_length=40)
- publish=models.CharField(max_length=60)
views.py函数里面对数据的增加操作:
- from django.shortcuts import render
- # Create your views here.
- from app01.models import *
- def index(request):
- #数据库增加
- #方法1:(推荐使用第一种方式)
- Book.objects.create(name='书4',price=56,pub_date='1992-10-12',author='作者1',publish='人民出版社')
- import datetime #传字符串必须是:2014-09-18,也可以传datetime类型
- now = datetime.datetime.now()
- Book.objects.create(name='书9',price=25.4,pub_date=now,author='作者9',publish='中央出版社99')
- book=Book.objects.all().values('name','price') #<QuerySet [{'name': '书1', 'price': Decimal('23.40')}, {'name': '书1', 'price': Decimal('23.40')},
- print(book)
- #方法2:(最后记得要保存)
- book=Book(name='书3',price=30,pub_date='2001-01-12',author='作者3',publish='上海出版社')
- print(book,type(book))
- book.save()
- return render(request,'index.html')
数据库的查询:
views.py对数据库的查询操作:
- # Create your views here.
- from app01.models import *
- def index(request):
- #数据查看
- #方法1:filter
- filter(queryset对象)相当于sql的where后面传的参数,是and的关系
- books=Book.objects.filter(publish='中央出版社',)
- print(books) #<QuerySet [<Book: Book object>, <Book: Book object>, <Book: Book object>]> 查看的是所有满足条件的列表
- print(books.first()) #Book object 取出列表中第一个,就对行啊
- print(books[0]) #Book object同上面一样
- print(books.first().nid) #
- print(books[0].nid) #同上面一样
- #方法2:get后面条件参数,必须是数据库里面是唯一的一个,不然会报错
- book = Book.objects.get(name='书1') #例如:这种就会报错
- book=Book.objects.get(nid=4)
- print(type(book)) #<class 'app01.models.Book'>
- print(book.name)
- #方法3:
- #拿所有的 - -queryset对象
- book=Book.objects.all()
- # first() 从queryset里取出第一个值---->book对象
- book=Book.objects.all().first()
- print(book) #Book object
- print(book.nid) #
- print(book)# #[<Book: Book object>, <Book: Book object>,..
- book = Book.objects.all().values('name','price')
- print(book) #<QuerySet [{'name': '书1', 'price': Decimal('23.40')}, ..
- # 一旦返回是queryset对象,可以继续点它的方法
- book = Book.objects.all().values('name', 'price').filter(name='书1')
- print(book)
- #exclude查找排除谁之外的所有结果
- book=Book.objects.all().exclude(author='作者1')
- print(book.first().nid) #
- #order_by默认是从小到大,想要从打到小-
- book = Book.objects.all().order_by('price')
- book=Book.objects.all().order_by('-price')
- print(book.first().name)
- # count 计算有多少条数据信息
- book=Book.objects.all().count()
- print(book) #
- book=Book.objects.all().last()
- print(book.name)
- #exists判断queryset里有没有数据,没有就false,有就是true
- res=Book.objects.all().exists()
- print(res) #true
- #values_list:是元祖的形式
- book=Book.objects.all().values_list('name','price') #结果[(),()]里面是元祖
- print(book.order_by('price'))
- #distinct去重
- #去重前查询结果
- book=Book.objects.values('publish') #<QuerySet [{'publish': '中央出版社'}, {'publish': '中央出版社'}, {'publish': '上海出版社'},
- #去重后查询结果
- book=Book.objects.values('publish').distinct() #<QuerySet [{'publish': '中央出版社'}, {'publish': '上海出版社'}, {'publish': '人民出版社'},
- print(book)
- #reverse反转要放到order_by后面
- book=Book.objects.all().order_by('-price','pub_date').values_list().reverse()
- print(book)
- return render(request,'index.html')
Django模板导入和替换、以及对数据库的增加、查看的更多相关文章
- Django模板导入及母版继承和自定义返回Html片段
1.ROOT_URLCONF = '总路由所在路径(比如untitled.urls)'<===默认情况是这样 根路由的路径是可以修改的:ROOT_URLCONF = app01.urls< ...
- django模板导入外部js和css等文件
1.新建文件夹templates(存放模板文件),新建文件夹media(存放js.css.images文件夹),并把两个文件夹放到了项目的根目录下 2.设定模板路径 设置模板路径比较简单,只要在set ...
- Django(4)html模板继承、模板导入、分页实现
1.获取所有请求信息 导入模块:from django.core.handlers.wsgi import WSGIRequest request.environ:包含所有的请求信息,可以打印看一下, ...
- python的Web框架:Django路由系统以及模板导入
Django的路由系统 当一个请求来到时 当一个请求来到时 1.首先到项目目录下的urls.py(根URLconf模块)中,查找路由规则: 2.根URELcof模块,里面定义了 urlpatterns ...
- Django框架(七)-- 模板层:模板导入、模板继承、静态文件
一.模板导入 要复用一个组件,可以将该组件写在一个文件中,在使用的时候导入即可 在模板中使用 1.语法 {% include '模板名字' %} 2.使用 ad.html页面 <div clas ...
- Django框架(八)—— 模板层:模板导入、模板继承、静态文件
目录 模板导入.继承.静态文件 一.模板导入 1.语法 2.使用 二.模板的继承 1.使用模板的继承 2.强调(注意点) 三.静态文件 1.在配置文件settings中配置过静态文件 2.导入使用静态 ...
- django模板中变更数据库信息后,如何把变更后的信息同步更新到数据库
我们在基于django开发项目的过程中,经常会遇到数据库表字段增加,删除,或者修改的情况,以及字段属性更改的情况,因为django基于ORM模式来操作数据库的, 传统上如果django项目中的数据库m ...
- django之模板继承以和模板导入
1,模板继承 一,模板继承 1.在template下面新建一个master.html的文件,当做母版. 2. 母版里需要被替代的部分,以block开始,以endblock结尾 {% block con ...
- Django模板的继承与模板的导入
目录 一:模版的继承 1.什么是模板继承? 2.使用继承流程原理 3.模板继承语法 二:模板的继承使用 1.案例需求 2.总结模板继承 三:模版的导入 1.模板导入 2.模板导入格式 3.模板导入使用 ...
随机推荐
- Servlet详解之两个init方法的作用
在Servlet中 javax.servlet.GenericServlet类 继承自java.lang.Object 实现了Serializable,,servlet ,ServletConfig ...
- Java TCP通信
1.Socket原理 1)Socket简介 socket通常称作“套接字”,用于描述IP地址和端口号,是一个通信链的句柄.在Internet上的主机一般运行了多个服务软件,同时提供几种服务.每种服务都 ...
- input输入大于0的小数和整数
<input onkeyup="num(this)"onbeforepaste="num(this)"> <script src='jquer ...
- 字符串转换JSON 的方法
function (sJSON) { if (window.JSON) { return window.JSON.parse(sJSON); } else { return eval('(' + sJ ...
- UVA 10905 Children's Game (贪心)
贪心,假如任意给出一个序列,如果两两交换了以后会变大,那么就交换,直到不能交换为止. #include<bits/stdc++.h> using namespace std; ; stri ...
- UVA 1611 Crane 起重机 (子问题)
题意:给一个1~n排列,1<=n<=10000,每次操作选取一个长度为偶数的连续区间.交换前一半和后一半,使它变成升序. 题解:每次只要把最小的移动到最左边,那么问题规模就缩小了.假设当前 ...
- MySQL内置函数:IP地址点分式与数字转换函数(INET_ATON/INET_NTOA)
前后转换,相比代码内部在进行移位简单太多了 SELECT INET_ATON('209.207.224.40'); SELECT INET_NTOA('578950');
- jvm | 基于栈的解释器执行过程
一段简单的算术代码: public class Demo { public static void main(String[] args) { int a = 1; int b = 2; int c ...
- 利用ss5服务搭建代理服务器
利用ss5服务搭建代理服务器 1. 下载ss5-3.8.9-8.tar.gz ###官网下载http://ss5.sourceforge.net/ 2. 安装ss5 yum -y install gc ...
- js中实现杨辉三角
实现效果:杨辉三角 即: 提示用户输入要实现的杨辉三角行数: 请输入杨辉三角的行数: 8 代码实现后的效果如下: 1 1.1 1.2.1 1.3.3.1 1.4.6.4.1 1.5.10.10.5.1 ...
