基于arcgis api for js高速公路智能化智慧公路养护WebGIS开源系统
伴随着高速公路建设进程加快,其涉及信息量增大、类型多样、地点分布广,传统的信息管理方式已不适应公路建设迅速发展的需要,而目前能对高速公路在设计、施工、养护等阶段的各类信息综合进行管理的信息系统尚较少见到。结合实际应用提出系统需求,然后提出利用网络地理信息系统技术例构建高速公路信息管理系统,以充分发挥了对信息发布广泛、数据更新速度快特点,提高了公路管理工作的效率,有效解决了落后的管理手段与迅速增长的公路数据之间的矛盾。

高速公路建成通车后,随着时间的推移、累积交通量的增加,使用性能逐渐衰减,并出现各类病害。为了保证高速公路快速、畅通、安全、经济的使用性能,保持高速公路的原始设计状态,必须采取合理的养护措施,进行经常性的养护维修。而目前很多高速公路养护管理部门采用的传统管理手段与业务需求之间的矛盾日益突出。主要表现在养护业务数据的日益增加,采用传统的档案式管理,随着时间的推移,纸质资料的老化、磨损,造成不必要的信息丢失。同时这种存储方式导致查询检索极为不便,资料利用效率低下。其次,数据更新维护手段落后,高速公路各类数据更新日新月异,而目前的数据采集和更新方法无法满足实时、准确地反映高速公路变化的现状资料要求。在公路日常养护管理工作中涉及的路段、桥梁、涵洞等设施和外业作业路线、病害信息都具有空间特征。同时在养护管理工作中还涉及到大量关系数据,如养护计划、维修工程等,这些关系数据不仅是独立存在的抽象数据,同时也与空间信息存在密切的联系。要想进一步提高高速公路养护的质量和效率。特别是需要做出养护的宏观决策时,大量与地理位置相关的数据是必不可少的。因此研究建立高速公路信息管理系统势在必行。
地理信息系统,简称已经历了多年的发展,它是一个以地理坐标为基础的信息系统,具有强大的处理空间数据的能力,如地图数字化、矢量和图像的浏览查询、基于空间数据的分析、三维模拟、虚拟现实、地图输出等,现在正被更多的人接触和使用。运用地理信息系统实现对与地理空间有关联的公路信息的管理,尽而改变传统的管理方式,达到公路信息管理可视化,公路养护决策科学化、公路信息管理现代化的日的,更好的为社会提供服务是很有必要的。另外,随着网络技术的发展,它与结合而成的是软件发展的必然趋势。引旨在利用计算机网络技术解决地理信息的共享问题,主要用于分布式地理信息的在线发布,井为分布式地理信息提供在线实时处理与分析的工具。目前,发展极为迅速,已经深入到各个应用领域。

系统采用ArcGIS JavaScript for API作为地图开发底层,采用Web AppBuilder作为开发框架,利用该框架即拿即用的Widget来构建应用,比如制图、查询、地理处理、编辑、打印等基础功能,同时自行开发相应的Wedget满足自己的业务需求,实现一次开发多次使用。智能化智慧公路养护WebGIS系统采用java源码,后端混合采用c# .net开发框架。
在实际应用中系统已通过开发和配置不同的Widget,拓展了综合查询、空间统计、轨迹回放等功能,实现桥梁、涵洞和隧道等空间信息分析与展示等业务需求。系统将在业务发展中不断拓展更多功能,最终将会形成一个强大的工具库。
该系统主要实现桥梁、涵洞和隧道等基本信息的空间展示,实现对日常养护检查信息可视化展示,此外实现巡查人员、检查车辆等GPS位置信息轨迹回放以及动态展示。系统浏览器端需要兼容PC端、PAD端、手机移动端正常浏览。
功能:
(1)高速公路静态数据展示
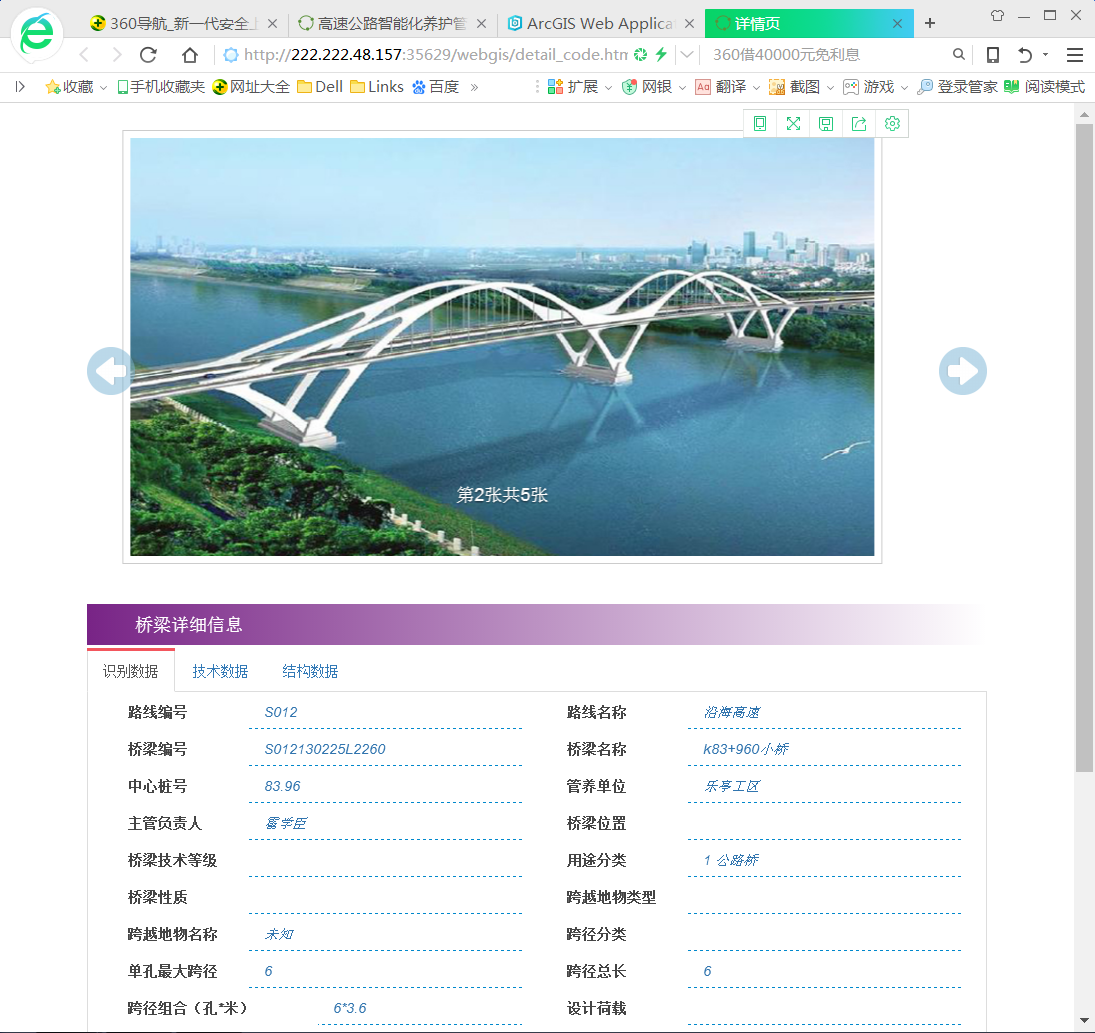
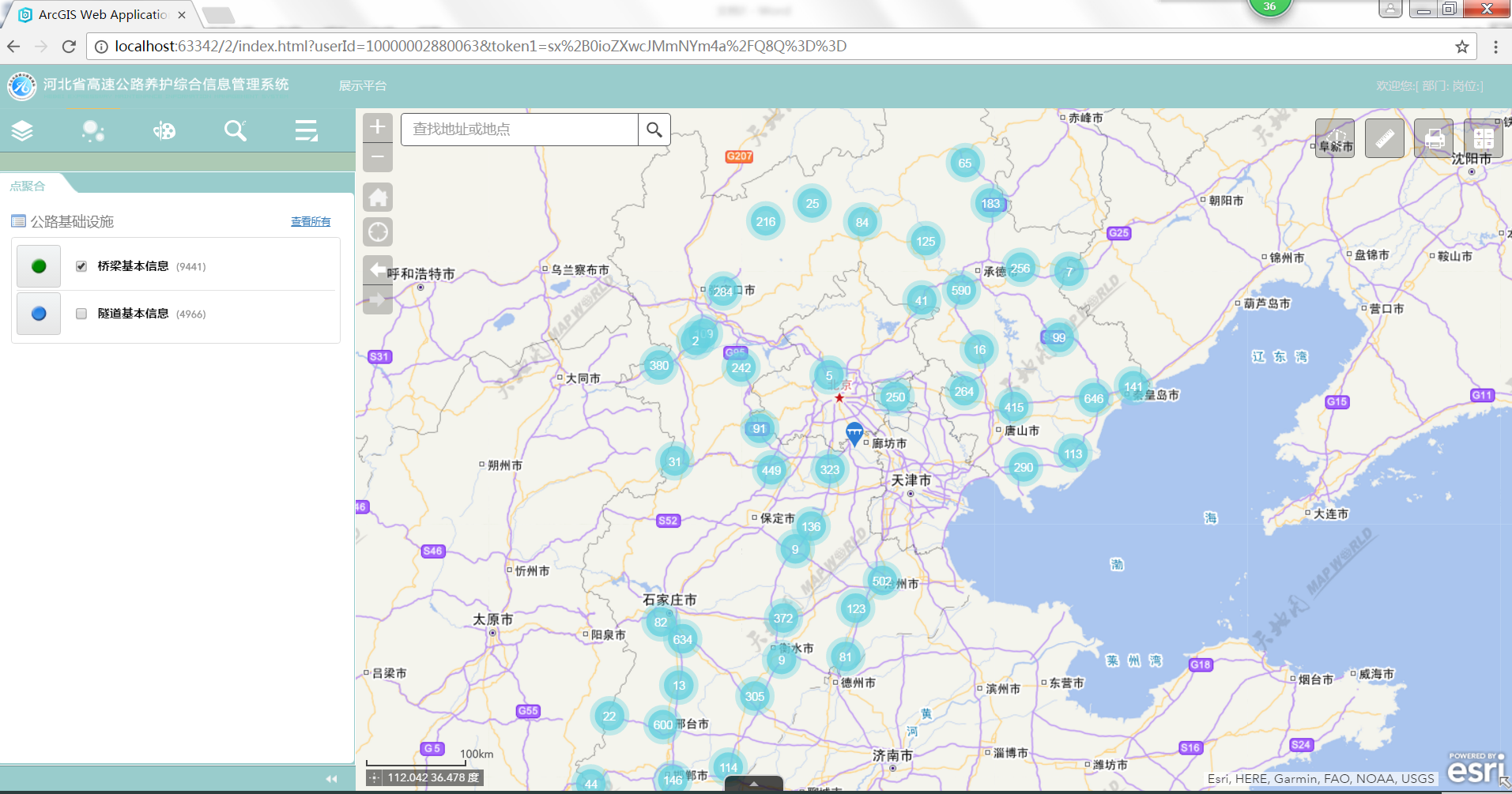
实现桥梁、涵洞、隧道等基础数据展示静态点数据和气泡,展示详情页面信息。通过弹出面板展示桥梁、涵洞、隧道等详细信息,包括基本信息、经常检查信息、历史等级、实时监测、动态监控等信息。通过详细页面可以展示更多基本信息,包括多幅图片轮换、识别数据、技术数据、结构数据等。通过查询详细的月度检查数据,可以了解等多的检查项目、检查部位等信息。

(2)GPS时时监控和轨迹回放
建立人员和车辆管理模块,实现车辆实时监控和人员和车辆的历史轨迹回放等功能。车辆监控实现根据状态进行显示,根据用户权限显示用户所在组织的车辆时时位置,显示车辆尽量做到实时;车辆回放通过选择时间段(先选择某日,然后选择时间段;有轨迹的日期显示为绿色,没有轨迹的日历显示为灰色);点击回放,弹出回放窗口,回放窗口可以满屏显示,可以调节回放速度和进度。回放时,车辆的经纬度、时间显示在地图上。
当前系统人员监控不是时时定位,是事后上传轨迹。列表显示人员姓名、单位名称、联系电话,人员的轨迹回放通过选择人员姓名,选择时间(先选择某日,然后选择时间段;有轨迹的日期显示为绿色,没有轨迹的日历显示为灰色);点击回放,弹出回放窗口,回放窗口可以满屏显示,可以调节回放速度和进度。回放时,人员的经纬度、时间显示在地图上。
(3)高速公路基础数据空间查询
实现高速公路基础数据在线模糊查询和快速查询功能,通过设置桥梁、涵洞、隧道等单位名称、桥梁编号、名称、中心桩号等实现基本信息的快速查询与定位,通过查看详细信息了解更多。根据输入条件进行复杂查询;将查询的结果以电子表格的形式展示,同时实现每条记录的定位,弹出详细信息等。
快速查询通过在页面上过滤桥梁、涵洞、隧道等所在的部门机构、桥梁类型、隧道类型等信息,可以快速查询和定位,展示该类型信息的空间分布等。
(4)高速公路病害信息查询
实现养护工程显示内容查询与展示,以同一个符号的不同颜色,表示病害的状态,通过查询可以实现更多信息查询,包括基本信息、病害图片信息等。
基于arcgis api for js高速公路智能化智慧公路养护WebGIS开源系统的更多相关文章
- arcgis api for js入门开发系列四地图查询(含源代码)
备注:由于实现本篇功能的需求,修改了地图数据的dlsearch.mxd,然后更新了地图服务,需要的在文章最后有提供最新的mxd以及源代码下载的 上一篇实现了demo的地图工具栏,本篇新增地图查询功能, ...
- arcgis api for js入门开发系列十二地图打印(GP服务)
上一篇实现了demo的地图统计图,本篇新增地图打印,截图如下: (1)地图打印实现的思路如下:首先在创建好地图打印GP模型,设置好模型的参数:其次是验证模型运行模型:然后是发布地图打印的GP服务:最后 ...
- arcgis api for js入门开发系列十一地图统计图
上一篇实现了demo的叠加SHP图层,本篇新增地图统计图,截图如下: 地图统计图实现的思路如下:利用拓展arcgis api的js文件(MapChartGraphic.js以及MapChartGrap ...
- arcgis api for js入门开发系列十叠加SHP图层
上一篇实现了demo的热力图,本篇新增叠加SHP图层,截图如下: 叠加SHP图层效果实现的思路如下:利用封装的js文件,直接读取shp图层,然后转换geojson,最后通过arcgis api来解析转 ...
- arcgis api for js入门开发系列九热力图效果
上一篇实现了demo的聚合效果,本篇新增热力图效果,截图如下: 热力图效果实现的思路如下: 1.map.js初始化函数调用聚合效果的js接口,map.heatmap.js实现聚合核心效果的js文件 / ...
- arcgis api for js之echarts开源js库实现地图统计图分析
前面写过一篇关于arcgis api for js实现地图统计图的,具体见:http://www.cnblogs.com/giserhome/p/6727593.html 那是基于dojo组件来实现图 ...
- arcgis api for js实现克里金插值渲染图--不依赖GP服务
本篇的亮点是利用kriging.js结合arcgis api for js,实现克里金插值渲染图,截图如下: 具体实现的思路如下: 1.kriging.js开源js,可以实现针对容器canvas克里金 ...
- arcgis api for js热力图优化篇-不依赖地图服务
前面我写过一篇文章,介绍如何实现arcgis api的热力图效果,但是依赖arcgis server发布的地图服务来获取热力图的数据源.实际应用中,很多业务数据来源数据库,并不一定是从地图服务来获取的 ...
- arcgis api for js入门开发系列二十打印地图的那些事
前面我写过关于利用arcgis api for js打印地图的,但是打印地图服务都是基于arcgis server发布的,arcgis api加载在线地图,比如天地图.百度地图.高德地图等,底图都是打 ...
随机推荐
- 51nod1100(计算斜率)
题目链接:https://www.51nod.com/onlineJudge/questionCode.html#!problemId=1100 题意:中文题啦- 思路:算斜率不用多说吧?本题唯一一个 ...
- uoj#352. 新年的五维几何(概率期望+爆搜)
传送门 我还以为这是个五维半平面交呢--结果没看数据范围-- 题解 //minamoto #include<bits/stdc++.h> #define R register #defin ...
- [Xcode 实际操作]六、媒体与动画-(4)使用CoreImage框架更改图片的色相
目录:[Swift]Xcode实际操作 本文将演示如何使用CoreImage框架,调整图片的色相. 通过调整图像的色相,使图像产生暖色效果. 在项目导航区,打开视图控制器的代码文件[ViewContr ...
- Whatweb网站指纹信息收集工具
常规扫描:whatweb www.baidu.com 批量扫描: whatweb -i /root/12.txt 详细回显扫描:whatweb -v www.baidu.com 加强扫描强度:what ...
- spring框架_IOC与注解
1.什么是IOC? IoC(Inverse Of Control:反转控制) 2.IOC的作用是什么? 削减计算机程序的耦合(解除我们代码中的依赖关系). 3.关于程序的耦合 /** * 程序的耦合 ...
- wcf双工通信
一直以为感觉双工没弄懂,着实觉得很惆怅,在网上了解下双工的一些特点,直接上代码,以便以后项目中用的着: service层: 定义一个IDuplexHello服务接口 [ServiceContract( ...
- linux 初始配置(centos)-网络和可视化界面
1. 执行命令查看ip:ip addr 2. 如果没有或取到,要查看网卡是否启动,及ip配置是否正确,请先将ONBOOT改成yes,表示开机即启动 [lobin@localhost ~]$ cat / ...
- api接口测试工具和接口文档管理工具
api接口测试工具和接口文档管理工具 1.postman(https://www.getpostman.com) Postman 是一个很强大的 API调试.Http请求的工具.她可是允许用户发送任何 ...
- (转)nginx利用geo模块做限速白名单以及geo实现全局负载均衡的操作记录
nginx利用geo模块做限速白名单以及geo实现全局负载均衡的操作记录 原文:http://www.cnblogs.com/kevingrace/p/6165572.html Nginx的geo模块 ...
- 牛客网Java刷题知识点之正则表达式(Matcher、Pattern)
不多说,直接上干货! 正则表达式是什么? 正则表达式是一种可以用于模式匹配和替换的规范, 一个正则表达式就是由普通的字符(例如字符a到z) 以及特殊字符(元字符) 组成的文字模式, 它用以描述在查找文 ...
