Geoserver跨域请求设置
使用OpenLayers请求GeoServer发布的WFS服务时,如果不是相同的域可能会出现如下问题。
已拦截跨源请求:同源策略禁止读取位于 http://localhost:8080/geoserver/weng_test/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=weng_test:
dw_country&maxFeatures=50&outputFormat=application%2Fjson 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。
Geoserver 测试版本为 2.12.1。可有以下两种方案。
方案1
(1)下载跨域jar包jetty-servlets.jar
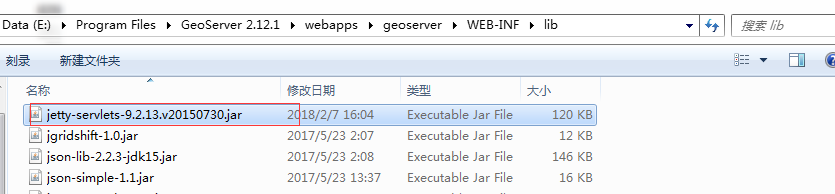
下载geoserver使用的对应jetty版本——可以查看<Geoserver>\lib下jetty-servlet.jar (如,Geoserver 2.12.1 版本下的为 jetty-servlet-9.2.13.v20150730.jar)的版本作为对照。
下载地址:http://central.maven.org/maven2/org/eclipse/jetty/jetty-servlets/
并将jar包放到<Geoserver>\webapps\geoserver\WEB-INF\lib文件夹下。

(2)filter的位置
打开<Geoserver>\webapps\geoserver\WEB-INF\web.xml文件,找到文件中<filter>平级的位置,添加如下内容:
<filter>
<filter-name>cross-origin</filter-name>
<filter-class>org.eclipse.jetty.servlets.CrossOriginFilter</filter-class>
<init-param>
<param-name>allowedOrigins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>allowedMethods</param-name>
<param-value>GET,POST</param-value>
</init-param>
<init-param>
<param-name>allowedHeaders</param-name>
<param-value>x-requested-with,content-type</param-value>
</init-param>
</filter>
(3) filter-mapping设置
找到文件中<filter-mapping>平级的位置,添加如下内容:
<filter-mapping>
<filter-name>cross-origin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
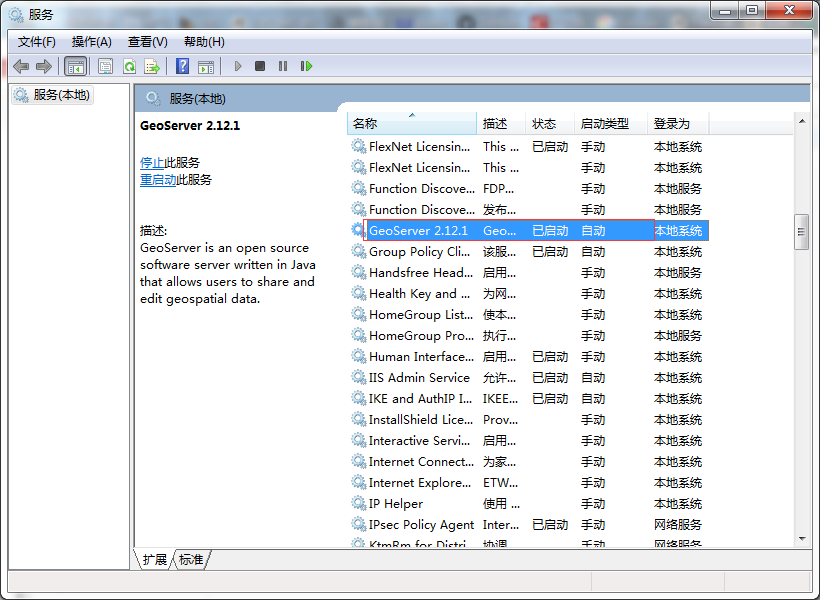
(4) 重启Geoserver服务

方案2
(1)下载cors-filter-1.7.jar,Java-property-utils-1.9.jar两个库文件
下载后,将其放到<Geoserver>\webapps\geoserver\WEB-INF\lib目录下。
下载地址:http://files.cnblogs.com/files/ytwy/jar.rar
(2)filter设置
打开<Geoserver>\webapps\geoserver\web.xml文件,找到文件中<filter>平级的位置,添加如下内容:
<filter-name>CORS</filter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>
<init-param>
<param-name>cors.allowOrigin</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.supportedMethods</param-name>
<param-value>GET, POST, HEAD, PUT, DELETE</param-value>
</init-param>
<init-param>
<param-name>cors.supportedHeaders</param-name>
<param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified</param-value>
</init-param>
<init-param>
<param-name>cors.exposedHeaders</param-name>
<param-value>Set-Cookie</param-value>
</init-param>
<init-param>
<param-name>cors.supportsCredentials</param-name>
<param-value>true</param-value>
</init-param>
(3) filter-mapping设置
找到文件中<filter-mapping>平级的位置,添加如下内容:
<filter-mapping>
<filter-name>CORS</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
参考文章
GeoServer配置CORS(跨域资源共享) , Tomcat形式的Geoserver跨域设置。
浏览器拦截跨域请求处理方法(已阻止跨源请求:同源策略禁止读取远程资源)
Geoserver跨域请求设置的更多相关文章
- ajax 跨域 headers JavaScript ajax 跨域请求 +设置headers 实践
解决跨域调用服务并设置headers 主要的解决方法需要通过服务器端设置响应头.正确响应options请求,正确设置 JavaScript端需要设置的headers信息 方能实现. 此处手札 供后人参 ...
- 【转】ajax 跨域 headers JavaScript ajax 跨域请求 +设置headers 实践
解决跨域调用服务并设置headers 主要的解决方法需要通过服务器端设置响应头.正确响应options请求,正确设置 JavaScript端需要设置的headers信息 方能实现. 此处手札 供后人参 ...
- 跨域请求设置withCredentials
最近在做运动城项目,这一个项目下面有多个子项目,如主数据项目,pos项目等.主数据项目的域名为www.topmall.com,POS项目的域名为pos.topmall.com.即两个项目的主域名相同, ...
- Fetch+SpringBoot跨域请求设置
两种方法从SpringBoot的方向解决跨域问题 今天搭建博客的时候,尝试性的传递数据,发现浏览器报了这个错误 -blocked by CORS policy: No 'Access-Control- ...
- Chrome本地跨域请求设置,实现HTML模板页
按照需求,公司现在需要通过第三方的API反馈的数据,进行在本地就可以打开的静态页面程序(完全脱离IIS等服务器).为了更好的维护项目,需要实现静态HTML引入HTML模板,完成ASP.NET模板页的类 ...
- Asp.Net Core2.0允许跨域请求设置
1.services /// <summary> /// /// </summary> /// <param name="services">& ...
- ASP.NET MVC 允许跨域请求设置
场景:创建一个图片上传的站点,用于其他站点跨域上传附件和图片之类. 上传插件结合百度的 webuploader.js 经常会碰到,跨域的问题,如下, 处理方式呢,是在web.config 中配置允许跨 ...
- node 跨域请求设置
http.createServer((req,res)=>{ //设置允许跨域的域名,*代表允许任意域名跨域 res.setHeader("Access-Control-Allow-O ...
- springboot跨域请求设置
当它请求的一个资源是从一个与它本身提供的第一个资源的不同的域名时,一个资源会发起一个跨域HTTP请求(Cross-site HTTP request).比如说,域名A ( http://domaina ...
随机推荐
- Linux学习-服务器硬件数据的收集
以系统内建 dmidecode 解析硬件配备 系统有个名为 dmidecode 的软件,它可以解析 CPU 型号.主板型号与内存相 关的型号等等~ [root@study ~]# dmidecode ...
- dedecms 搬家流程
进入后台 系统 点击数据备份/还原根据新空间数据库版本格式备份 进入网站根目录备份文件夹data\backupdataimagestempletsuploadsplus 进入新空间 重新安装dede程 ...
- 03008_ServletContext
1.什么是ServletContext? (1)ServletContext代表是一个web应用的环境(上下文)对象,ServletContext对象 内部封装是该web应用的信息,Servle ...
- springboot-vue-前后端数据交互
前端项目: pom文件: <?xml version="1.0" encoding="UTF-8"?> <project xmlns=&quo ...
- Scala学习-02-方法
算数和操作符重载 所有的操作符都是方法. a + b 是一种缩写形式 : a .+ b “+”是方法名(操作符重载) ++和—— Scala中并没有“++”和“——”.需要使用“+=”和“-=” ...
- css各属性浏览器的兼容情况
- iOS学习笔记24-不断进化的屏幕适配
一.屏幕适配 iOS的屏幕适配可以分为3大块,代表着不同时期的屏幕适配主流: AutoResizing:在iOS6之前,完全能够胜任,因为当时苹果只有3.5寸屏,加上比较少的支持横屏,它有非常大的局限 ...
- IDA动态调试技术及Dump内存
IDA动态调试技术及Dump内存 来源 https://blog.csdn.net/u010019468/article/details/78491815 最近研究SO文件调试和dump内存时,为了完 ...
- Dango notes II: class-based views
A view is a callable which takes a request and returns a response. A view can be function (function- ...
- HDU——1393Weird Clock(水题,注意题意)
Weird Clock Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Tota ...
