详解webpack-dev-server的配置属性


- 你要提供哪里的内容给虚拟服务器用。这里最好填 绝对路径。
- // 单目录
- contentBase: path.join(__dirname, "public")
- // 多目录
- contentBase: [path.join(__dirname, "public"), path.join(__dirname, "assets")]
- 默认情况下,它将使用您当前的工作目录来提供内容。
- devServer: {
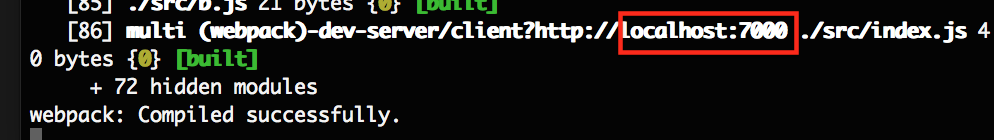
- port:7000
- }

- devServer: {
- contentBase: path.join(__dirname, "dist"),
- port:7000,
- host:'0.0.0.0'
- }

- /*剩下的都是很常规的HTML内容,故省略*/
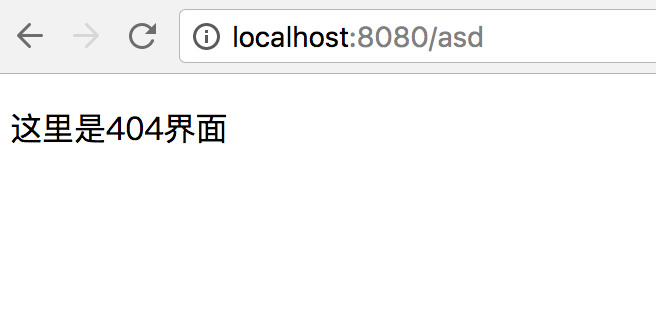
- <p>这里是404界面</p>

- module.exports = {
- /*这里省略entry和output,参照上面写的内容*/
- devServer: {
- contentBase: path.join(__dirname, "dist"),
- historyApiFallback:{
- rewrites:[
- {from:/./,to:'/404.html'}
- ]
- }
- }
- }


- 如果为 true ,页面出错不会弹出 页面。
- 如果为 {...} , 看看一般里面有什么。
- rewrites
- rewrites: [
- { from: /^\/subpage/, to: '/views/subpage.html' },
- {
- from: /^\/helloWorld\/.*$/,
- to: function() {
- return '/views/hello_world.html;
- }
- }
- ]
- // 从代码可以看出 url 匹配正则,匹配成功就到某个页面。
- // 并不建议将路由写在这,一般 historyApiFallback: true 就行了。
- verbose:如果 true ,则激活日志记录。
- disableDotRule: 禁止 url 带小数点 . 。
- 一组自定义的监听模式,用来监听文件是否被改动过。
watchOptions: {aggregateTimeout: 300,poll: 1000,ignored: /node_modules/}
- aggregateTimeout:一旦第一个文件改变,在重建之前添加一个延迟。填以毫秒为单位的数字。
- ignored:观察许多文件系统会导致大量的CPU或内存使用量。可以排除一个巨大的文件夹。
- poll:填以毫秒为单位的数字。每隔(你设定的)多少时间查一下有没有文件改动过。不想启用也可以填
false。
6.proxy (文档)
- 当您有一个单独的API后端开发服务器,并且想要在同一个域上发送API请求时,则代理这些 url 。看例子好理解。
proxy: {'/proxy': {target: 'http://your_api_server.com',changeOrigin: true,pathRewrite: {'^/proxy': ''}}
- 假设你主机名为 localhost:8080 , 请求 API 的 url 是 http://your_api_server.com/user/list
- '/proxy':如果点击某个按钮,触发请求 API 事件,这时请求 url 是
http://localhost:8080/proxy/user/list。 - changeOrigin:如果 true ,那么
http://localhost:8080/proxy/user/list 变为 http://your_api_server.com/proxy/user/list。但还不是我们要的 url 。 - pathRewrite:重写路径。匹配 /proxy ,然后变为
'',那么 url 最终为http://your_api_server.com/user/list。
7.publicPath (文档)
- 配置了 publicPath后,
url = '主机名' + 'publicPath配置的' +。这个其实与 output.publicPath 用法大同小异。
'原来的url.path' - output.publicPath 是作用于 js, css, img 。而 devServer.publicPath 则作用于请求路径上的。
// devServer.publicPathpublicPath: "/assets/"// 原本路径 --> 变换后的路径http://localhost:8080/app.js --> http://localhost:8080/assets/app.js
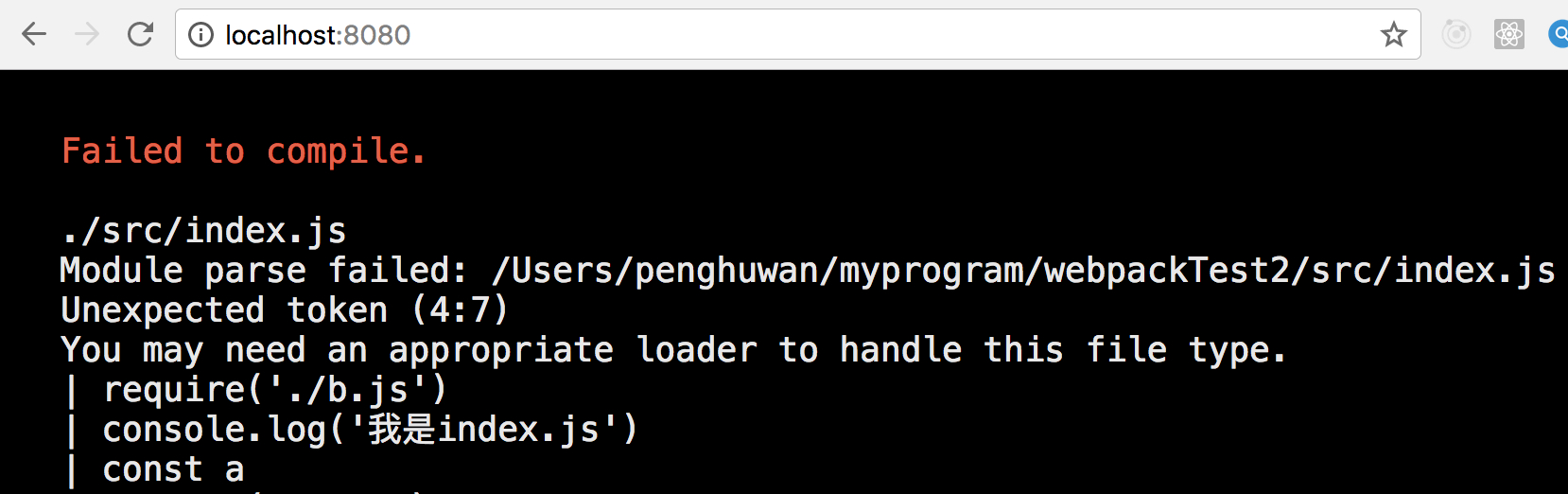
- 如果为 true ,在浏览器上全屏显示编译的errors或warnings。默认 false (关闭)
- 如果你只想看 error ,不想看 warning。
- overlay:{
- errors:true,
- warnings:false
- }
配置属性用来在编译出错的时候,在浏览器页面上显示错误,默认是false,可设置为true



- module.exports = {
- /*这里省略entry和output,参照上面写的内容*/
- devServer: {
- contentBase: path.join(__dirname, "dist"),
- overlay: true
- }
- }



- devServer: {
- contentBase: path.join(__dirname, "dist"),
- stats: "errors-only"
- }



quiet:true
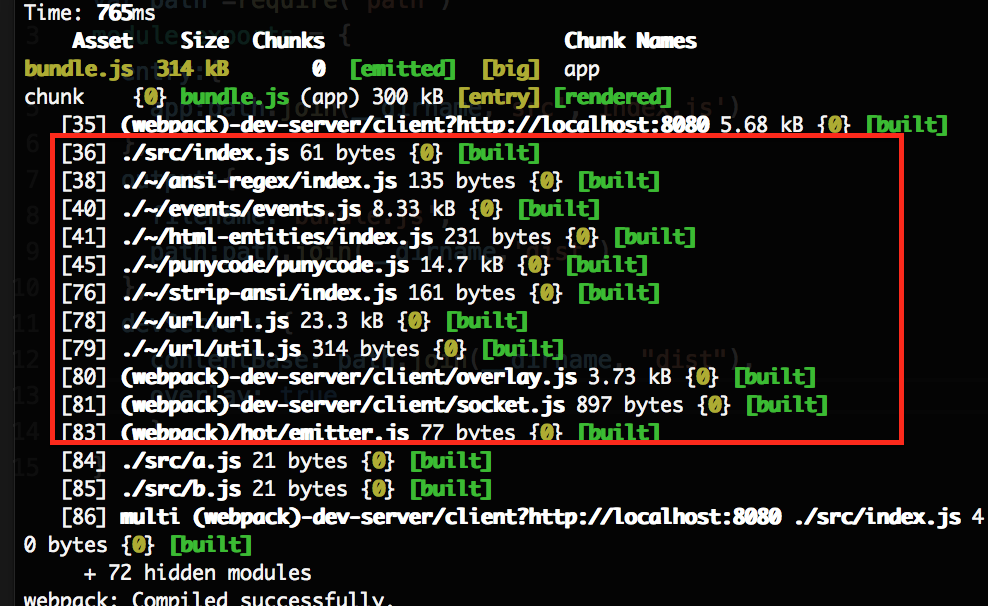
webpack-dev-server的自动刷新和模块热替换机制 ,这两个机制是紧紧联系在一起的
- entry:{
- app:path.join(__dirname,'src','index.js')
- }
- entry:{
- app:[path.join(__dirname,'src','index.js'),
- 'webpack-dev-server/client?http://localhost:8080/'
- ]
- }

- var webpack = require('webpack')
- module.exports = {
- /*省略entry ,output等内容*/
- plugins:[
- new webpack.HotModuleReplacementPlugin()
- ],
- devServer: {
- inline:true,
- hot:true
- }
- }


详解webpack-dev-server的配置属性的更多相关文章
- 笔记:配置 webpack dev server
笔记:配置 webpack dev server 安装 webpack-dev-server 组件 配置 webpack.config.js 配置 增加 html-webpack-plugin 组件 ...
- 配置Webpack Dev Server 实战操作方法步骤
本文摘要:配置 Webpack Dev Server 可以解决本地开发前端应用时,手动执行 webpack 命令或 yarn build 命令,再去浏览器中访问 dist/index.html 的麻烦 ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- [Webpack] Access Webpack Dev Server from Mobile Safari on an iPhone
Testing your sites on mobile devices is a critical part of the development process. Webpack dev serv ...
- 详解Springboot中自定义SpringMVC配置
详解Springboot中自定义SpringMVC配置 WebMvcConfigurer接口 这个接口可以自定义拦截器,例如跨域设置.类型转化器等等.可以说此接口为开发者提前想到了很多拦截层面的需 ...
- 第7.24节 Python案例详解:使用property函数定义属性简化属性访问代码实现
第7.24节 Python案例详解:使用property函数定义属性简化属性访问代码实现 一. 案例说明 本节将通过一个案例介绍怎么使用property定义快捷的属性访问.案例中使用Rectan ...
- 详解nohup /dev/null 2>&1 含义的使用
https://www.jb51.net/article/169837.htm 这篇文章主要介绍了详解nohup /dev/null 2>&1 含义的使用,文中通过示例代码介绍的非常详细 ...
- 详解Tomcat 配置文件server.xml
前言 Tomcat隶属于Apache基金会,是开源的轻量级Web应用服务器,使用非常广泛.server.xml是Tomcat中最重要的配置文件,server.xml的每一个元素都对应了Tomcat中的 ...
- NHibernate实战详解(二)映射配置与应用
关于NHibernate的资料本身就不多,中文的就更少了,好在有一些翻译文章含金量很高,另外NHibernate与Hibernate的使用方式可谓神似,所以也有不少经验可以去参考Hibernate. ...
- Android Studio3.0的下载及其安装详解加eclipse下载安装配置jdk9
关注我,每天都有优质技术文章推送,工作,学习累了的时候放松一下自己. 本篇文章同步微信公众号 欢迎大家关注我的微信公众号:「醉翁猫咪」 今天我们来讲解如何下载android studio 3.0及其 ...
随机推荐
- Ubuntu 开机启动不执行
解决方案: 1.将/etc/rc.local的命令改成更加兼容的模式,将"#!/bin/sh"改为"#!/bin/bash" 2.将/bin/sh重新链接到/b ...
- C++输入密码不显示明文
之前有遇到需求说输入密码不显示明文,但同时会有一些其他问题,暂时没做,如今经过尝试可以实现,但是得先知道要输入的是密码.主要利用的getch()函数的不回显特点.需要注意的是这个函数不是标准函数,而且 ...
- DeepFaceLab小白入门(3):软件使用!
换脸程序执行步骤,大部分程序都是类似.DeepFaceLab 虽然没有可视化界面,但是将整个过程分成了8个步骤,每个步骤只需点击BAT文件即可执行.只要看着序号,一个个点过去就可以了,这样的操作应该不 ...
- python导出开发环境
1.导出开发环境的依赖包 本地开发完后,再把代码给别人之前,需要 pip freeze > pip123.txt 2.其他环境安装依赖包 pip install -r pip123.txt 其他 ...
- python中打印金字塔和九九乘法表的几种方法
# 打印九九乘法表for i in range(1,10): for j in range(1,i+1): # x=i*j # print(i,'*',j,'=',x,end=' ') print(' ...
- python输出mssql 查询结果示例
# -*- coding: utf-8 -*-# python 3.6import pymssql conn=pymssql.connect(host='*****',user='******',pa ...
- stm32L0系列学习(一)
开发用到的具体芯片是stm32L011F3 stm32L0总体特性,定位: 可见容量是比较少的,功耗很低,adc12位,7种低功耗模式 jlink和sdk的引脚关系图: HAL的库框图 官方给出的HA ...
- linux用户和用户组管理详解
Linux 用户和用户组管理 Linux系统是一个多用户多任务的分时操作系统,任何一个要使用系统资源的用户,都必须首先向系统管理员申请一个账号,然后以这个账号的身份进入系统. 用户的账号一方面可以帮助 ...
- spring boot配置
spring.application.name=XXXXXserver.port=9515 # health显示down的问题endpoints.health.sensitive= falsemana ...
- 性能学习之--loaderunner压测
打开一个脚本,tools-create Controllwer Scenario,开始场景的设计 一.场景设计--手工测试 1.初始化 2.start vu 一般选择simultaneously,用户 ...
