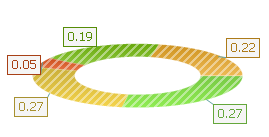
饼系列—圈饼 doughnut
chartControl属性

ApplicationSettings:
Name:控件名字
AccessibleDescription: ???
AccessibleName:???
AccessibleRole:??
AllowDrop:??
Anchor:??
AnnotationRepository:标注集合

Annotations:标注 和上面的属性一样??
AppearanceName:外观样式(下拉框)

AutoBindingSettingsEnabled:启用自动绑定设置?
AutoLayoutSettingsEnabled:启用自动布局设置?
BackColor:背景色
BackImage:背景图片
BorderOptions:边框设置
CacheToMemory:是否缓存到内存?
CausesValidation:是否引发验证事件?
ContextMenuStrip:菜单栏?
Curor:鼠标放在ChartControl上时显示的图标样式
DataAdapter:?
DataSource:?
Diagram:
Dimension:几个圈饼一换行
LayoutDirection:Horizontal(复数圆饼水平排列),Vertical(复数圆饼垂直排列)
Dock:在容器的什么位置
EmptyChartText:
Enabled:
FillStyle:
GenerateMember:
HardwareAcceleration:
ImeMode:
IndicatorsPaletteName:
Legend:
Location:
Locked:

LookAndFeel:
Margin:
MaximumSize:
MinimumSize:
Modifiers:
OptionsPrint:
Padding:
PaletteBaseColorNumber:
PaletteName:
PivotGridDataSourceOptions:
RefreshDataOnRepaint:
RuntimeHitTesting:
RuntimeSelection:
Series:
SeriesDataMember:
SeriesNameTemplate:
SeriesSorting:
SeriesTemplate:
ShowDesignerHints:
Size:
SmallChartText:
TabIndex:
TabStop:
Titles:
UseWaitCursor:
Visible:
1.appearance 外貌选择

2.series 饼的属性

ArgumentDataMember:参数数据成员???
ArgumentScaleType:参数类型???

Qualitative:质量
Numerical:数值
DateTime:时间
DataFilters:????
DataSource:
Lable:-------转到9.point labels
LegendPointOptions:???
Name:饼的名字
PointOptions:???
SeriesPointsSorting:饼参数排序??
SeriesPointsSortingKey:??
ShowInLegend:是否显示图标

SummaryFunction:??
Tag:??
TopNOptions:??
ValueDataMembers:??
ValueScaleType:?
View:

View:选择图的样式

Border:
ExplodedDistancePercentage:?
ExplodedPoint:
FillStyle:填充样式
HeigthToWidthRation:高和宽的比 (默认100一个完整的圆)
当30时:

HoleRadiusPercent:孔半径百分比 默认60
当为10时:

Rotation:旋转角度
当等于90时:逆时针转90度

RuntimeExploding:???
SizeAsPercentage:饼的大小百分比
Titles:圆饼的标题
Visible:圆饼是否可见
Visible:饼图是否可见
3.data 数据
?
4.Chart
调背景色
5.Diagram
调整位置布局
6.panes
?
7.axes
?
8.series views
调整自身大小和角度
9.point labels
数值的各个参数

Lable:设置标签的各种属性


Antialiasing: 抗锯齿 True False 选True的话比较圆滑
BackColor:背景色
Border:边框
FillStyle:填充样式
Font:字体
LineColor:线的颜色

LineLength:线长

LineSyle:线样式
LineVisible:是否显示线
MaxLineCount:??
MaxWidth:??
Posiion:标签的位置

ResolveOverlappingMinIndent:重叠的最小缩进????
ResolveOverlappingMode:??
Shadow:阴影
TextAlignment:文本对齐
TextColor:文本颜色
Visible:是否显示
10.chart title
标题,标题位置,标题大小,标题字体。

Alignment:标题文字在一行上的位置:Near(左) Center(中) Far(右)
Antialiasing: 抗锯齿 True False 选True的话比较圆滑
Dock:在容器的位置 top,bottom,left,right
Font:字体设置
Indent:缩进?
Lines:设置标题换行
max line count:最大行数?
text:文本内容
textcolor:文本颜色
visible:是否显示标题
wordwrap:自动换行?
11.legend
图例的各个参数


AlignmentHorizontal:位置
AlignmentVertical:位置
Antialiasing:抗锯齿
BackColor:背景颜色
BackImage:背景图片
Border:边界线

Visible:是否显示边界线
Direction:是水平显示,还是垂直显示

FillStyle:背景的填充样式

Font:字体
HorizontalIndent:水平缩进
Margins:离容器内部边缘的距离


MarkerSize:图标的高度和宽度

MarkerVisible:是否显示图标
MaxHorizontalPercentage: 最大水平的百分比
MaxVerticalPercentage:最大垂直百分比
Padding:长方块的大小

Shadow:阴影

TextColor:文本颜色
TestOffset:图标和文字的距离

TextVisible:是否显示文字
VerticalIndent:垂直缩进 ---图标与图标间的距离

Visible:是否显示
12.annotations 注释
各种注释的参数

饼系列—圈饼 doughnut的更多相关文章
- canvas图表详解系列(3):动态饼状图(原生Js仿echarts饼状图)
本章建议学习时间4小时 学习方式:详细阅读,并手动实现相关代码(如果没有canvas基础,需要先学习前面的canvas基础笔记) 学习目标:此教程将教会大家如何使用canvas绘制各种图表,详细分解步 ...
- 【美食技术】家庭自制DIY鸡蛋饼和疙瘩汤早餐视频教程
鸡蛋饼制作方法 食材准备面粉 150g鸡蛋饼 鸡蛋饼鸡蛋 2个盐 适量水 适量(约300ml)油 20g荵花适量也可根据自己喜好准备一些调味料. 做法 鸡蛋饼是一种家常点心,做法很多,这里提供3种. ...
- Matplotlib基本图形之饼状图
Matplotlib基本图形之饼状图 饼状图特点: 饼状图显示一个数据系列中各项大小与各项总和的比例饼状图的数据点显示为整个饼状图的百分比 示例代码 import os import time imp ...
- Qt数据可视化(散点图、折线图、柱状图、盒须图、饼状图、雷达图)开发实例
目录 散点图 折线图 柱状图 水平柱状图 水平堆叠图 水平百分比柱状图 盒须图 饼状图 雷达图 Qt散点图.折线图.柱状图.盒须图.饼状图.雷达图开发实例. 在开发过程中我们会使用多各种各样的图 ...
- 封装构造函数,用canvas写饼状图和柱状图
封装构造函数,用canvas写饼状图和柱状图 封装函数 // 场景 function XDLScence( options ) { this.stage = options.stage; //执行场景 ...
- [CSP-S模拟测试]:甜圈(线段树)
题目描述 $D$先生,是一个了不起的甜甜圈制造商.今天,他的厨房准备在日出之前制作甜甜圈.$D$先生瞬间完成了$N$个油炸圈饼.但是,这些油炸圈饼得先经过各种装饰任务才可以成为甜甜圈销售:填充奶油,浸 ...
- Mathematics for Computer Graphics数学在计算机图形学中的应用 [转]
最近严重感觉到数学知识的不足! http://bbs.gameres.com/showthread.asp?threadid=10509 [译]Mathematics for Computer Gra ...
- UML建模之时序图
现在是二月,而且到如今你或许已经读到.或听到人们谈论UML 2.0 —— 包括若干进步的 UML 的新规范,所做的变化.考虑到新规范的重要性,我们也正在修改这个文章系列的基础,把我们的注意力从 OMG ...
- Mathematics for Computer Graphics
Mathematics for Computer Graphics 最近严重感觉到数学知识的不足! http://bbs.gameres.com/showthread.asp?threadid=105 ...
随机推荐
- Oracle rownum的理解
核心过程分三步: 从表中取出行(无索引的话,顺序取出). 根据当前结果集,为当前行添加rownum. 条件筛选,如通过则添加到结果集中. 完.
- 面向对象之元类(metaclass)
一.前言: 要搞懂元类必须要搞清楚下面几件事: 类创建的时候,内部过程是什么样的,也就是我们定义类class 类名()的过程底层都干了些啥 类的调用即类的实例化过程的了解与分析 我们已经知道元类存在的 ...
- Python基础-面向对象初识--类
什么是类 具有相似功能和属性的一类实物 什么是对象 类的具体体现,具体到一个 面向对象的优势 1.类是一组相似功能的集合,使组织结构更加清晰和规范化 2.研究面向对象要有上帝的思维,用面向对象设计程序 ...
- oracle如何保证读一致性 第一弹
oracle保证读一致性原理 1:undo segment的概念 当数据库进行修改的时候,需要把保存到以前的old的数据保存到一个地方,然后进行修改,用于保存o ...
- HDU 5025 Saving Tang Monk(状态转移, 广搜)
#include<bits/stdc++.h> using namespace std; ; ; char G[maxN][maxN], snake[maxN][maxN]; ]; int ...
- 官网下载MySQL
1)首先我们访问MySQL官网https://dev.mysql.com/,然后如下 2)我们向下拉取滚动条,来到如下界面,选择Source Code 3)向下拉取滚动条,来到如下界面,操作如下: 4 ...
- Linux学习-什么是进程 (process)
触发 任何一个事件时,系统都会将他定义成为一个进程,并且给予这个进程一个 ID ,称为 PID,同时依据启发这个进程的用户与相关属性关系,给予这个 PID 一组有效的权限设定.从此以后,这 个 PID ...
- kettle-单表增量同步
目标:利于kettle实现单表增量同步,以时间为判断条件 背景:源表:db1.q1 (2w条数据) 目标表:db2.q2(0条数据) 表结构: CREATE TABLE `q1` ( `ID` bi ...
- 使用html+javascriptt实现的简易四则运算(初学JavaScript笔记)
今天第一天学javascript,做了个简易的四则运算,提供参考,效果图: html代码: <!DOCTYPE html> <html > <head > < ...
- 用PHP写的一个简单的分页类 2.0版
<?php /* 分页类 用于实现对多条数据分页显示 version:2.0 //基于1.0 数据库查询用mysqli实现 author:Knight E-Mail:S.Knight.Work@ ...
