生产制造追溯系统-通过微信小程序实现移动端报表平台
前言
前两篇文章主要梳理了一下在生产过程中如何更高效、更稳定的实现条码打印,有不少园子里的朋友私信我,互相讨论了一些技术方面的问题,双方都各有收获,再此感谢博客园提供的这个交流平台,让五湖四海的朋友能够汇聚在一起,互相学习、互相进步!!
突破,将报表延伸至移动端
最近几年手机应用的发展速度大家有目共睹,就拿移动支付来说,放在十年前根本不敢想象现如今出门完全不用带现金,一部手机足够了,甚至有的地方可以刷脸支付,忘了带手机也没关系;随着科技的飞速发展,用户的要求也随之越来越高,这篇文章要说的也是跟手机有关--移动报表平台.
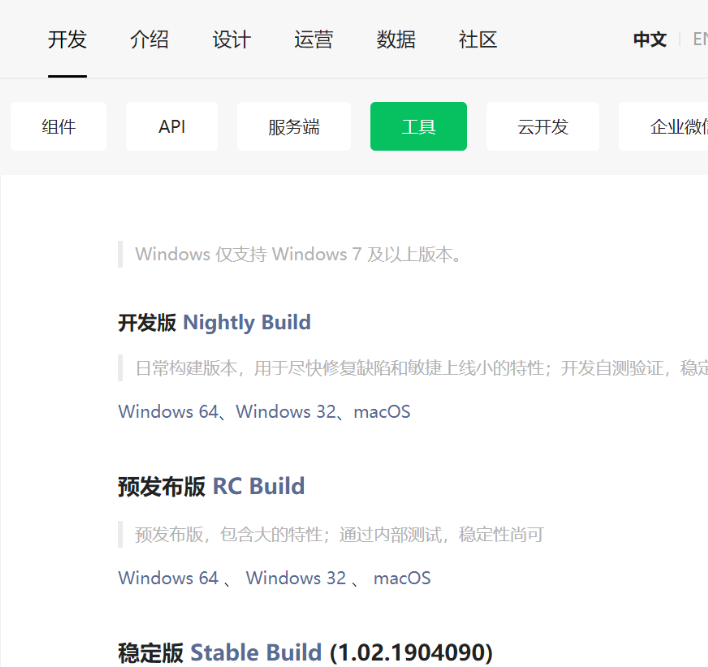
首先我们需要搭建环境,其实很简单,按照“微信web开发者工具”即可,下载地址如下:

安装好了之后如下图所示,可双击打开:


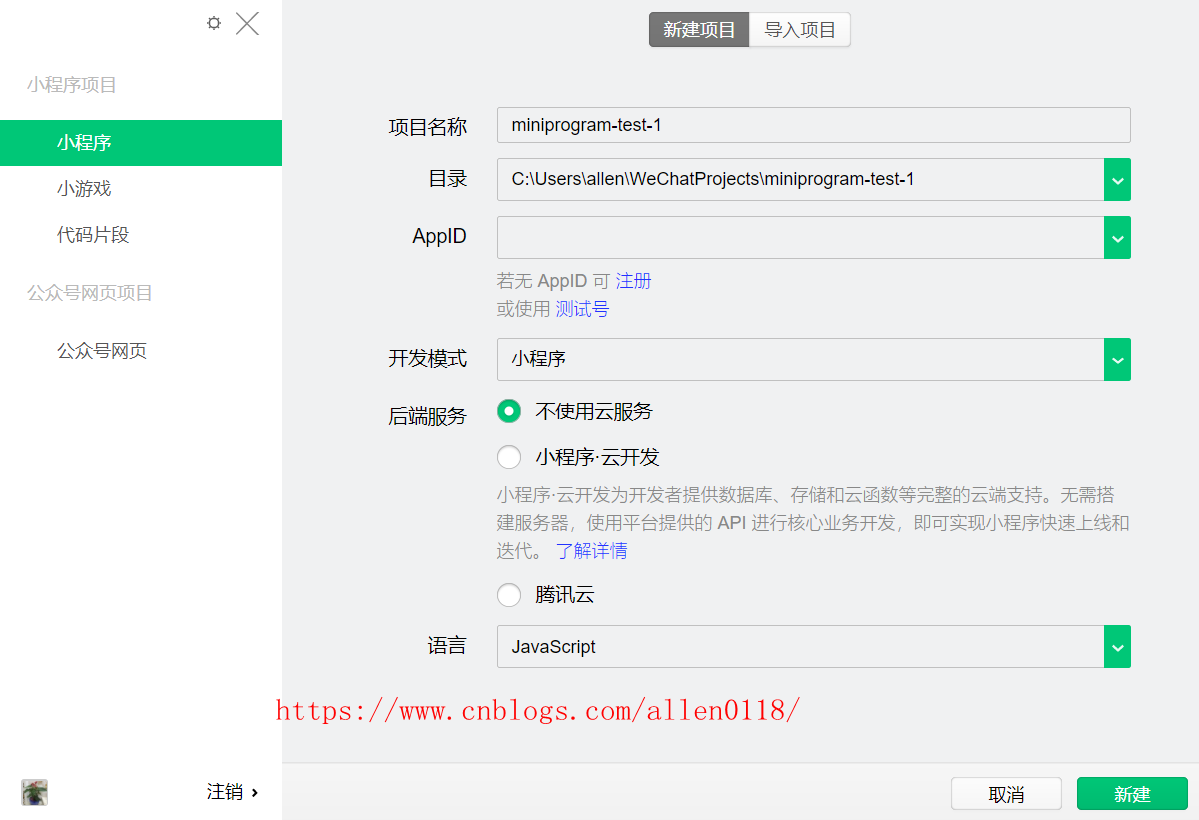
点击上图所示的 + 按钮,弹出如下图所示的配置对话框:

项目名称:填写该项目的名称,没有特别要求。
目录:表示本地开发电脑上面存放该项目的地方。
APPID:这个 AppID 是需要我们登录到微信公众号平台进行申请的,这里的 APPID一定要跟公众平台上面的 ID 一致。

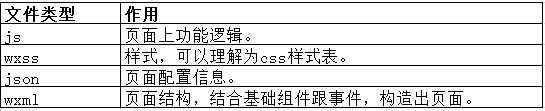
配置完成之后,我们开发编写代码来实现我们需要的功能--通过小程序查询生产状态及进度,这里要区分一下每一种类型的文件表示的意思。

- index.wxml
- <!--index.wxml-->
- <view class="container">
- <view class="section searcha" wx:for="{{numa}}">
- <view class="search-input-wrapper ">
- <input bindinput="bind_lotname_Input" bindconfirm="query" class="search-input" placeholder="输入工单号码进行搜索" value="{{search_lotname}}" confirm-type="search" />
- </view>
- <block>
- <icon type="search" bindtap="bind_icon_search" size="30" color="'orange'"/>
- </block>
- </view>
- <view class="section">
- <view wx:for="{{json_str}}" wx:for-item="item" class="flex-wrp line" style="flex-direction:column;">
- <view style='display:flex;'>
- <view>产品名称:</view>
- <view>{{item["PRODUCT_NAME"]}}</view>
- </view>
- <view style='display:flex;'>
- <view>工单总数:</view>
- <view>{{item["QUANTITY"]}}</view>
- </view>
- <view style='display:flex;'>
- <view>生产工序:</view>
- <view>{{item["ROUTE_STEP"]}}</view>
- </view>
- <view style='display:flex;'>
- <view>产出数量:</view>
- <view>{{item["OUTPUT_QTY"]}}</view>
- </view>
- <view style='display:flex;'>
- <view>等待维修:</view>
- <view>{{item["WAITE_REPAIR_QTY"]}}</view>
- </view>
- <view style='display:flex;'>
- <view>完成进度:</view>
- <view>{{item["PROCESS_VALUE"]}}</view>
- </view>
- </view>
- </view>
- <!-- <button bindtap="bindButtonTap">Search</button> -->
- </view>
- index.js
- wx.request({
- url: 'https://www.123.cn/api/type=wip&action=wip_status', //获取JSON数据
- data: { str: that.data.search_lotname },
- header: {
- 'content-type': 'application/json' // 默认值
- },
- success(res) {
- that.setData({
- json_str:res.data
- });
- console.log(res.data);
- }
- })
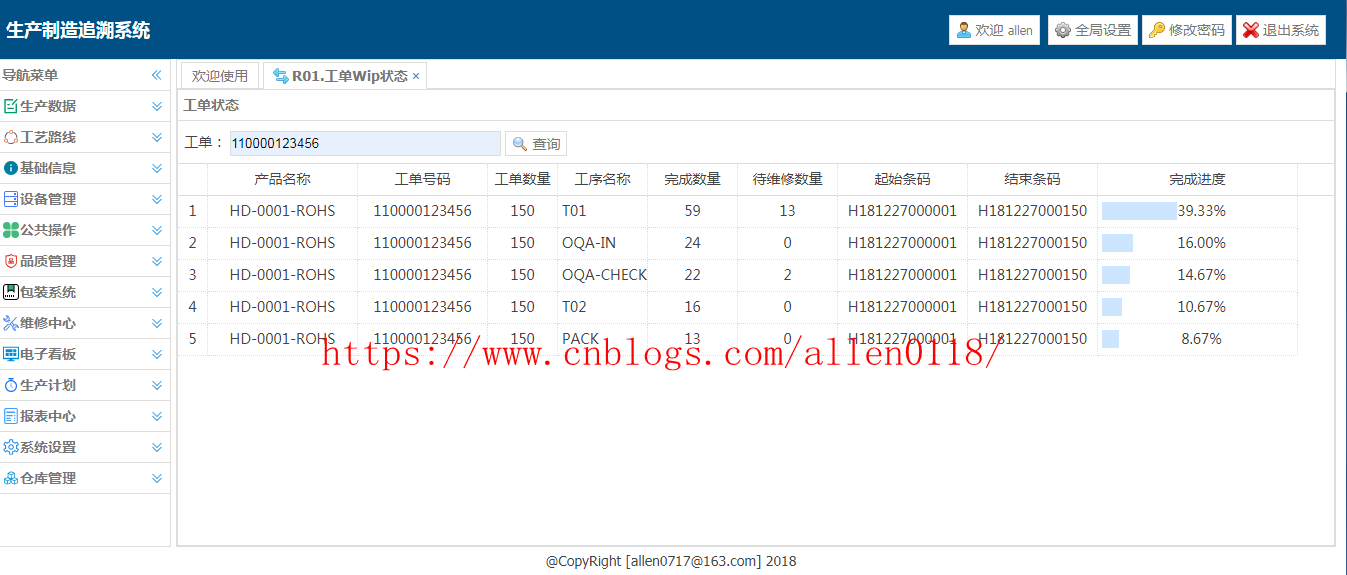
初步效果如下图所示,通过工单号码随时随地查询当前工单的完成进度,网页端与小程序对比:


目前所踩到的坑
1.Api接口不支持 IP 地址与端口,只能使用域名。
微信开发文档里面已经说明了,不允许使用类似 127.0.0.1 这种 IP 地址直接访问服务器,路径中也不能包含端口,就算是默认的端口也不能出现,必须通过域名来访问,比如 https://www.baidu.com/api/...
2.只能使用 https协议。
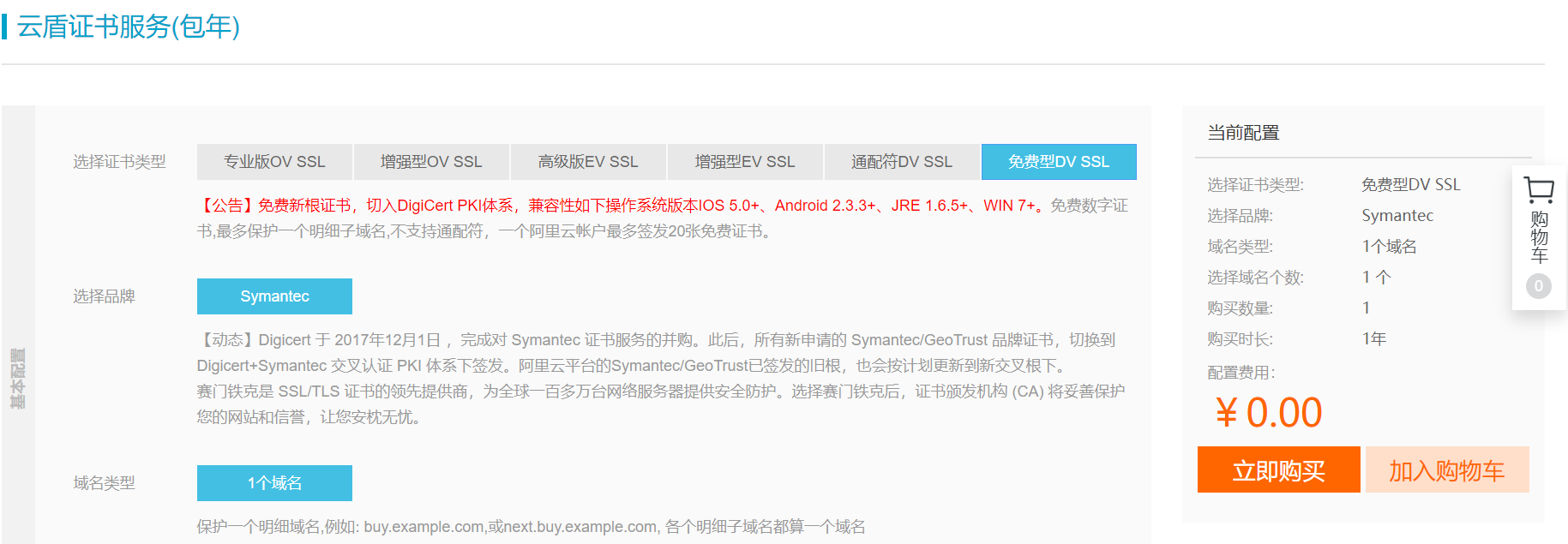
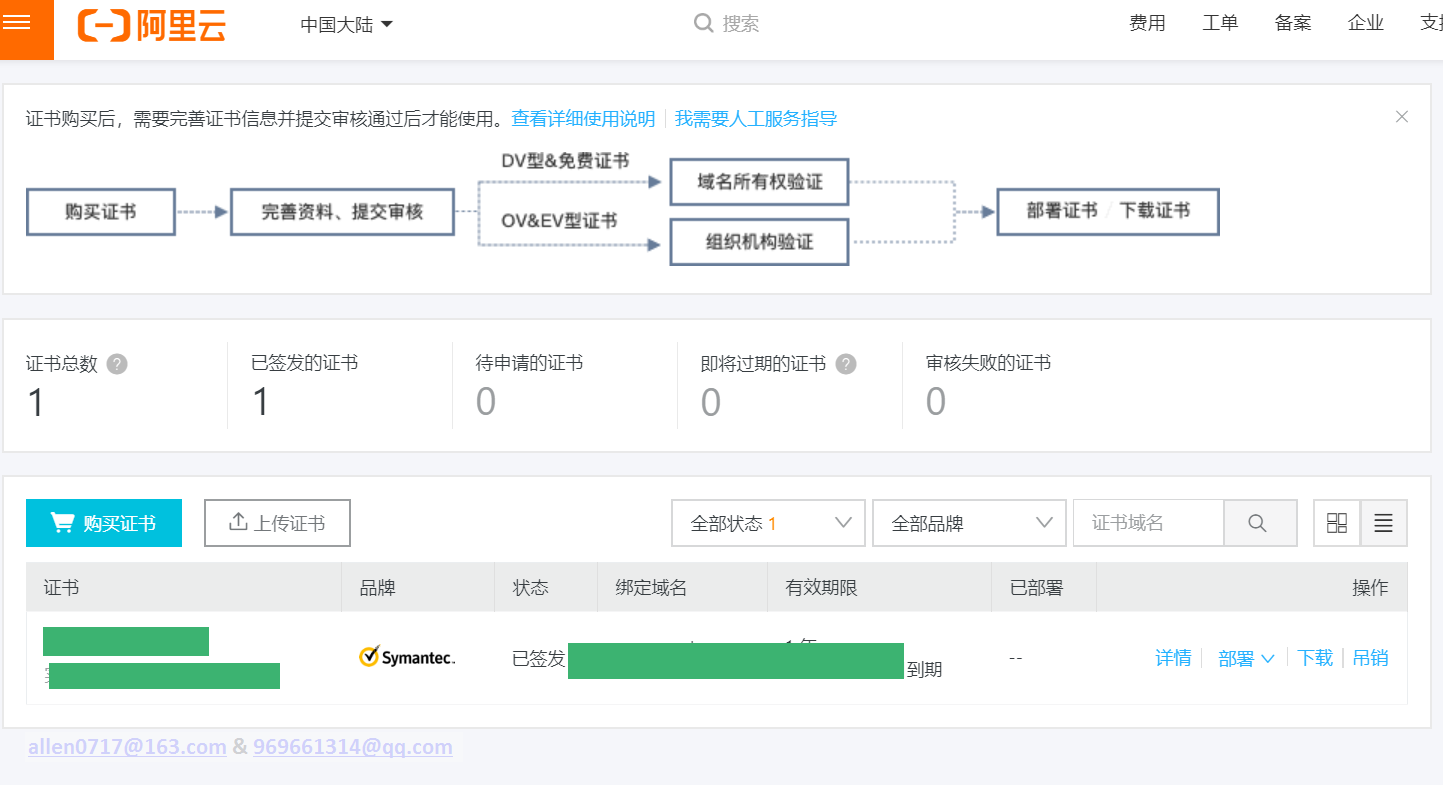
http是不安全的,必须在 IIS 中配置 https协议,而https是需要证书的,我们可以购买或者使用免费的证书,作者是在阿里云申请的免费证书,将证书下载之后拷贝到IIS即可,下面会放图。
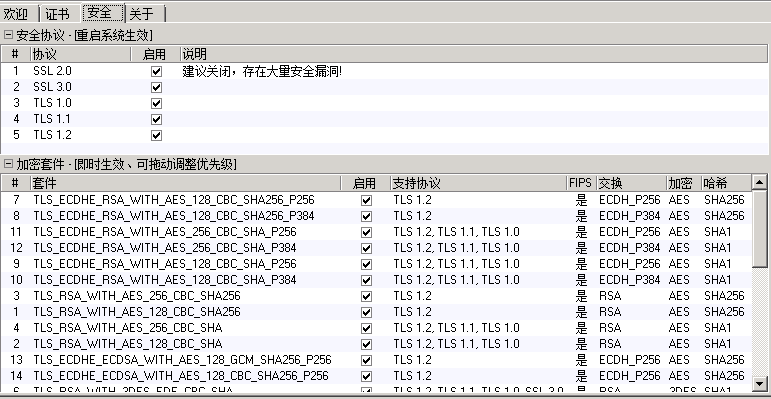
3.对应的服务器 TLS 为 TLS 1.0,小程序要求的 TLS 版本必须大于等于1.2。
这是由于服务器 TLS 版本过低引起的,windows server 2008 R2或以上,都可以打开 TLS 1.2,方法见下图。



总结
后续开发过程中,我会将所遇到的困难记录下来并做个总结,这样方便其他朋友少走弯路,如果您觉得对您有帮助,请帮忙点个赞,谢谢!!
目前还只是第一步,后续将会逐渐开发一些更实用的功能,比如说各种查询报表,从而提升用户操作的便利性。
生产制造追溯系统-通过微信小程序实现移动端报表平台的更多相关文章
- 1个多商户、多平台版 微信小程序(多商户、多平台版),影城行业、影业连锁 多商户、多平台版微信小程序。(基于多平台版,支持在业务上 可给 每个单独影城 分发定制单独的小程序版本)
1个 影城行业 微信小程序(多商户.多平台版), 影业连锁 多商户.多平台版微信小程序.(基于多平台版,支持在业务上 可给 每个单独影城 分发定制单独的小程序版本) 资讯QQ: 876635409 ...
- 利用函数计算构建微信小程序的Server端
10分钟上线 - 利用函数计算构建微信小程序的Server端-博客-云栖社区-阿里云 https://yq.aliyun.com/articles/435430 函数计算 读写 oss import ...
- 建站集成软件包 XAMPP搭建后台系统与微信小程序开发
下载安装XAMPP软件,运行Apache和MySQL 查看项目文件放在哪个位置可以正常运行 然后访问localhost即可 下载weiphp官网的weiapp(专为微信小程序开发使用)放在htdocs ...
- 【基于微信小程序的社区电商平台】Alpha迭代心得
项目团队:小豆芽 开发周期:11.5-12.2(Alpha版本) 设想和目标 1. 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 解决问题:当前电商平台卖家买家角 ...
- 【基于微信小程序的社区电商平台】需求分析心得——小豆芽
一.项目内容 基于微信小程序,做一个社区电商平台,抓住社区电商的特点,做出特色,与微信集成,实现商品的个性化发布,以及个性化营销. 个性化发布:用户可以在应用上直接发布自己的商品,通过搜索心愿单可以查 ...
- 如何使用css来让图片居中不变形 微信小程序和web端适用
图片变形很多人祭奠出了妖魔鬼怪般的各种大法,比如使用jq来写,或者使用css表达式来写.今天我总结的是使用css3来写,唯一最大缺点就是对一些浏览器版本不够兼容.下面就是关于如何使用css来让图片居中 ...
- [web开发] 利用微信小程序开发上海大学失物招领平台
我从开始学微信小程序到最后完全写完这个小程序耗时四天,可以说开发难度非常之低,门槛也非常低,之前从来没接触过微信小程序,重新写下开发记录. 先放图: 1.前端开发 前端我用到了iview的ui框架,因 ...
- 喜大普奔 | 微信小程序支持PC端打开了
微信小程序可以在PC端打开啦 微信PC版发布了v2.7.0测试版,其中一个重磅的功能就是:支持打开聊天中分享的小程序 咖啡君这么喜欢尝鲜的人自然是在第一时间下载进行了体验 安装成功,会有功能更新说明 ...
- 多个微信小程序一个服务端架构
由于某些特定的业务场景,当多个小程序需要一个服务端后台提供数据时,大家可能想到是HTTP路由.是的,实际上我们使用微服务的GateWay网关也是一样的,如下图微服务架构: 网关GateWay的作用在于 ...
随机推荐
- javaweb-简单的验证码和算术验证码
我们登陆网站时,每次都会填写一些验证码,这些验证码的作用:防止被恶意攻击,验证码上面的字母数字一般都是随机生成的,因此我们首先要写一个方法生成一个随机的字符串,这里就需要java里面的随机函数Rand ...
- P1108 低价购买 (动态规划)
题目链接 Solution 似乎就是个很简单的最长不上升子序列输出方案. 但是有一个很艹蛋的条件: 不同方案选择价格必须不同. 且其股票价格不保证不相同. \(f[i]\) 代表以第 \(i\) 天结 ...
- [中山市选]杀人游戏 (Tarjan缩点)
题目链接 Solution 可以考虑到如果知道环内一点的身份,如果凶手在其中就查出来了,同时不会有危险. 那么对警察造成威胁的就是那些身份不明且不能从其他点转移过来的点. 那么大部答案就是缩完点之后入 ...
- Hadoop HDFS 中的一些常用命令
转载自:hadoop HDFS常用文件操作命令 命令基本格式: hadoop fs -cmd < args > 1.ls hadoop fs -ls / 列出hdfs文件系统根目录下的目录 ...
- python并发之concurrent.futures
concurrent:并发 Python标准库为我们提供了threading和multiprocessing模块编写相应的多线程/多进程代码.从Python3.2开始,标准库为我们提供了concurr ...
- 换教室(bzoj 4720)
Description 对于刚上大学的牛牛来说,他面临的第一个问题是如何根据实际情况申请合适的课程.在可以选择的课程中,有2n节 课程安排在n个时间段上.在第i(1≤i≤n)个时间段上,两节内容相同的 ...
- bq25896 IINDPM 及 無 IINDPM 時的 regsiter
無 IINDPM status 有 IINDPM status [bq25890 reg@][0x0]=0x5d[0x1]=0x6[0x2]=0x91[0x3]=0x1a[0x4]=0x8[0 ...
- 数据结构自己实现——stack
#define StackSize 100 typedef char DataType; class stack { public: DataType data[StackSize]; int top ...
- (5)html音频视频
音频 1.互联网常用的音频格式 ogg 有损的音频压缩技术 免费的开源音频格式 它可以在相对较低的数据速率下实现比MP3更好的音质 mp3 有损的音频压缩技术 想使用MP3格式发布自己的作品,需要付给 ...
- (42)C#Stopwatch类(计算程序运行时间)
引入命名空间 using System.Diagnostics; static void Main(string[] args) { Stopwatch sw = new Stopwatch(); s ...
