Android视图控件架构分析之View、ViewGroup
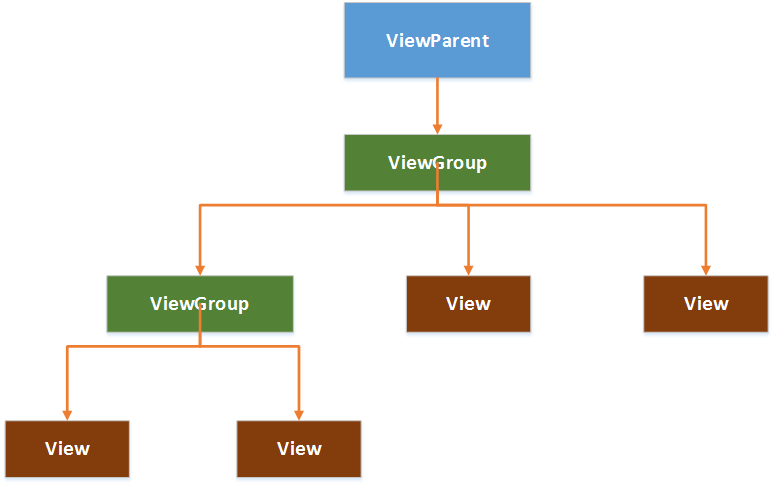
在Android中,视图控件大致被分为两类,即ViewGroup和View,ViewGroup控件作为父控件,包含并管理着子View,通过ViewGroup和View便形成了控件树,各个ViewGoup对象和View对象就是控件树中的节点。在控件树中,以树的深度来遍历查找对应的控件元素,同时,上层控件负责子控件的测量与绘制,并传递交互事件。
Android控件树:

AndroidUI界面架构图:

一.测量View的工具类:MeasureSpec
1.MeasureSpec包含了测量的模式和测量的大小,通过MeasureSpec.getMode()获取测量模式,通过MeasureSpec.getSize()获取测量大小;
2.MeasureSpec是一个32位的int值,高2位为测量的模式,低30位为测量的大小,使用位运算的目的在于提高优化效率。
二.测量的模式
1.EXACTLY,精确值模式:将layout_width或layout_height属性指定为具体数值或者match_parent。
2.AT_MOST,最大值模式:将layout_width或layout_height指定为wrap_content。
3.UNSPECIFIED: View想多大就多大
三.View类默认的onMeasure()方法只支持EXACTLY模式,如果要支持其它模式,就必须重写onMeasure(),重写onMeasure()的模板代码:
package com.example.demoapp.views; import android.content.Context;
import android.view.View; public class MeasuredView extends View {
public MeasuredView(Context context) {
super(context);
} @Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 调用父类的onMeasure()
super.onMeasure(measureWidth(widthMeasureSpec), measureHeight(heightMeasureSpec));
// 或者直接调用父类的setMeasuredDimension(),因为父类的onMeasure()最终调用了setMeasuredDimension()
// setMeasuredDimension(measureWidth(widthMeasureSpec), measureHeight(heightMeasureSpec));
} /**
* 测量View的width
* @param measureSpec MeasureSpec对象
* @return View的width
*/
private int measureWidth(int measureSpec) {
int result = 0;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec); if (specMode == MeasureSpec.EXACTLY) {
result = specSize;
} else {
result = 200;
if (specMode == MeasureSpec.AT_MOST) {
result = Math.min(result, specSize);
}
}
return result;
} /**
* 测量View的height
* @param measureSpec MeasureSpec对象
* @return View的height
*/
private int measureHeight(int measureSpec) {
int result = 0;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec); if (specMode == MeasureSpec.EXACTLY) {
result = specSize;
} else {
result = 200;
if (specMode == MeasureSpec.AT_MOST) {
result = Math.min(result, specSize);
}
}
return result;
}
}
四.View的绘制
1.2D绘图必备利器——Canvas
1)获取Canvas对象的方式:
a.由方法中的参数传入,例如,View的onDraw()中有一个参数就是Canvas对象
b.通过构造方法构造,即:Canvas canvas = new Canvas(bitmap),在Canvas的构造方法传入一个Bitmap对象,即可获取一个Canvas对象。通过传入Bitmap对象构造Canvas对象的过程称为“画布的装载”,传入的Bitmap对象承载了多有绘制在Canvas上的像素信息,调用Canvas.drawXXX方法(如:Canvas.drawBitmap(bitmap, 0, 0, null))都将发生在该Bitmap对象上。
2)利用Canvas绘图
a.通过Canvas.drwaXXX进行绘制操作将直接作用于Bitmap对象,当再次刷新View的时候,我们将会被绘制的Bitmap对象发生了改变;
b.利用Canvas和Paint进行绘图;
c.不管多么复杂、精美的空间,都可以被拆分为一个个小的图形单元,我们只要找到这些图形单元,就可以将控件绘制出来。
五.ViewGroup的测量
1.ViewGroup的作用:管理子View,如子View的大小、位置;
2.ViewGroup通过遍历子View,调用子View的Measure()来获得每一个子View的测量结果;
3.ViewGroup测量完子View,调用子View的Layout()将子View放到合适的位置;
4.在自定义ViewGroup的时候,通常会重写onLayout()控制子View的显示;
5.如果需要支持wrap_content属性,必须重写onMeasure()。
六、ViewGroup的绘制
通常情况下,ViewGoup不需要绘制,但是ViewGroup会使用dispatchDraw()来绘制其子View。
七.自定义View
1.自定义View的时候,通常需要重写onDraw()来绘制View要显示的内容,如果还需要支持wrap_content属性,必须重写onMeasure();
2.通过自定义attrs属性,可以设置新的View属性;
3.View中一些重要的回调方法:
1)onFinishInflate():从XML中加载组建后回调;
2)onSizeChanged():组件大小改变时回调;
3)onMeasure():进行测量;
4)onLayout():设置显示的位置;
5)onTouchEvent():触摸事件。
4.实现自定义View的三种常用方法:
1)通过重写onDraw()对原生控件进行扩展;
2)通过组合实现新的控件,通常集成一个合适的额ViewGoup,再通过addView()给它添加指定功能的控件,从而组合成新的复合控件。
3)重写View实现全新的控件,通过重写onDraw(),onMeasure()实现绘制逻辑,重写onTouchEvent()实现交互逻辑。
5.自定义属性
1)自定义属性的方法:在res资源目录的values目录下创建一个attrs.xml的属性定义文件,文件模板:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="customAttr">
<attr name="title" format="string" />
<attr name="fontSize" format="dimension" />
<attr name="fontColor" format="color" />
<attr name="background" format="reference|color" />
<attr name="fontStyle" format="enum" />
<attr name="shadeSupport" format="boolean" />
</declare-styleable>
</resources>
2)通过TypedArray获取自定义属性集,通过TypedArray.getString()、TypedArray.getColor()等方法获取属性值,模板代码:
package com.jy.myrecyclerview.test; import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.view.View; import com.jy.myrecyclerview.R; /**
* Created by 123 on 2016/5/6.
*/
public class TestCustomAttrs extends View {
private Context mContext;
private AttributeSet mAttrs;
private String mTitle;
private float mFontSize;
private int mFontColor;
private int mBackground;
private int mFontStyle;
private boolean mShadeSupport; public TestCustomAttrs(Context context) {
super(context);
this.mContext = context;
} public TestCustomAttrs(Context context, AttributeSet attrs) {
super(context, attrs);
this.mContext = context;
this.mAttrs = attrs;
} public TestCustomAttrs(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.mContext = context;
this.mAttrs = attrs;
} private void getCustomAttrs() {
TypedArray ta = mContext.obtainStyledAttributes(mAttrs, R.styleable.customAttr);
mTitle = ta.getString(R.styleable.customAttr_title);
mFontSize = ta.getDimension(R.styleable.customAttr_fontSize, 10);
mFontColor = ta.getColor(R.styleable.customAttr_fontColor, 0);
mBackground = ta.getColor(R.styleable.customAttr_background, 0);
mFontStyle = ta.getInt(R.styleable.customAttr_fontStyle, 0);
mShadeSupport = ta.getBoolean(R.styleable.customAttr_shadeSupport, false);
ta.recycle();
}
}
6.定义回调接口,实现自定义控件的灵活控制;
7.引用UI模板
1)自定义控件需要使用命名空间进行引入:xmlns:custom="http://schemas.android.com/apk/res-auto",即将自定义控件的命名空间取名为custom
2)在XML文件中使用自定义属性的时候,就可以通过这个命名空间来引用,代码模板如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent" > <com.jy.myrecyclerview.test.TestCustomAttrs
android:id="@+id/id_recyclerview"
android:divider="#ffff0000"
android:dividerHeight="10dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
custom:title="title"
custom:fontSize="12sp"
custom:fontColor="@color/colorPrimary"
custom:background="@color/colorPrimary"
custom:shadeSupport="false" /> </RelativeLayout>
九.自定义ViewGroup
1.需要重写的方法:
1)onMeasure():对子View进行测量;
2)onLayout():设置子View的位置;
3)onTouchEvent():设置触摸交互事件。
注:本文参阅了徐宜生的《Android群英传》一书。
Android视图控件架构分析之View、ViewGroup的更多相关文章
- Android 控件架构及View、ViewGroup的测量
附录:示例代码地址 控件在Android开发的过程中是必不可少的,无论是我们在使用系统控件还是自定义的控件.下面我们将讲解一下Android的控件架构,以及如何实现自定义控件. 1.Android控件 ...
- 《Android群英传》读书笔记 (2) 第三章 控件架构与自定义控件详解 + 第四章 ListView使用技巧 + 第五章 Scroll分析
第三章 Android控件架构与自定义控件详解 1.Android控件架构下图是UI界面架构图,每个Activity都有一个Window对象,通常是由PhoneWindow类来实现的.PhoneWin ...
- 第二章 控件架构与自定义控件详解 + ListView使用技巧 + Scroll分析
1.Android控件架构下图是UI界面架构图,每个Activity都有一个Window对象,通常是由PhoneWindow类来实现的.PhoneWindow将DecorView作为整个应用窗口的根V ...
- Android群英传笔记——第三章:Android控件架构与自定义控件讲解
Android群英传笔记--第三章:Android控件架构与自定义控件讲解 真的很久没有更新博客了,三四天了吧,搬家干嘛的,心累,事件又很紧,抽时间把第三章大致的看完了,当然,我还是有一点View的基 ...
- Android下拉刷新上拉载入控件,对全部View通用!
转载请声明出处http://blog.csdn.net/zhongkejingwang/article/details/38868463 前面写过一篇关于下拉刷新控件的博客下拉刷新控件终结者:Pull ...
- android中倒计时控件CountDownTimer分析
android中倒计时控件CountDownTimer分析 1 示例代码 new CountDownTimer(10000, 1000) { public void onTick(long milli ...
- android 时间控件概述
android的自带时间选择控件,是一个让用户既能输入的又能选择的样子.这本来没有太大的问题了. 但是,坑爹的android是开源的.自带的时间控件在某些机型上,早已经是面目全非了,在用以一个普通用户 ...
- Android 开源控件与常用开发框架开发工具类
Android的加载动画AVLoadingIndicatorView 项目地址: https://github.com/81813780/AVLoadingIndicatorView 首先,在 bui ...
- Android M 控件:AppBarLayout,CoordinatorLayout,CollapsingToolbarLayout
AppBarLayout AppBarLayout跟它的名字一样,把容器类的组件全部作为AppBar.是继承LinerLayout实现的一个ViewGroup容器组件,它是为了Material Des ...
随机推荐
- font-size: 0;解决元素间的空白间隙
看别人的代码看到过font-size:0这个设置,不明白为何这样操作,后来研究一下才明白:这是像素级还原设计稿很有用的设置,因为元素节点有文本节点,在缩进代码时会占据宽度,这么说不好理解,演示如下: ...
- CodeForces - 633D Fibonacci-ish 大数标记map+pair的使用
Fibonacci-ish Yash has recently learnt about the Fibonacci sequence and is very excited about it. He ...
- POJ 1845-Sumdiv(快速幂取模+整数唯一分解定理+约数和公式+同余模公式)
Sumdiv Time Limit:1000MS Memory Limit:30000KB 64bit IO Format:%I64d & %I64u Submit Statu ...
- Unity 中的坐标系
说明: 注意几点: 0 行向量右乘矩阵与列向量左乘矩阵,两个矩阵互为逆矩阵 1 法线转换与mul,mul函数左乘矩阵当列矩阵计算,右乘当行矩阵计算 2 叉乘与左右手系,左手系用左手,右手系用右手,ax ...
- 洛谷P1654 产品排序(sort)
P1654 产品排序(sort) 题目描述 有一系列产品,给定每个产品的加工时间和冷却成型时间(冷却过程产品之间没有关系,是单独冷却的).现在你手上有两台机器可以用来加工,你需要安排产品加工的顺序以及 ...
- python 之 函数 面向过程 三元表达式 函数递归
5.11 面向过程编程思想 核心是'过程'二字,过程即解决问题的步骤,即先干什么,再干什么........ 基于面向过程编写程序就好比在设计一条流水线,是一种机械式的思维方式. 总结优缺点: 优点:复 ...
- 解决resignFirstResponder或者endEditing无效的办法
当你想要收回弹出的键盘时却发现平时用的resignFirstResponder和endEditing都失去作用时,应该考虑一下当前的TextField是否为第一响应者,如果不是第一响应者的话,自然下面 ...
- 第七篇 .NET高级技术之关于相等 Equals
查看判断两个对象是否是同一个对象要用:object.ReferenceEquals(); 因为“==”默认值是比较两个对象是不是同一个对象.所以有时候两个对象的内容相等,但是比较后还是false. O ...
- C 语言实例 - 计算自然数的和
C 语言实例 - 计算自然数的和 自然数是指表示物体个数的数,即由0开始,,,,,,……一个接一个,组成一个无穷的集体,即指非负整数. 实例 - 使用 for #include <stdio.h ...
- 启动Eclipse时,出现 “Failed to load the JNI shared library "C:\Program Files\java\jdk1.7.....\jvm.dll"
原因1:给定目录下jvm.dll不存在. 解决方法:(1)重新安装jre或者jdk并配置好环境变量. (2)copy一个jvm.dll放在该目录下. 原因2:eclipse的版本与jre或者jdk版本 ...
