querySelector和getElementById之间的区别
一、概述
今天在看js的时候发现里面的代码基本上都是用querySelector()和querySelectorAll()来获取元素,就有点疑惑为什么不用getElementById(),可能也是因为自己没用过那两个,所以并不清楚原因所在。
参考手册上写querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素,并且其语法document.querySelector(CSS selectors)接收的参数,可以指定一个或多个匹配元素的 CSS 选择器,可以使用它们的 id, 类, 类型, 属性, 属性值等来选取元素,对于多个选择器,使用逗号隔开,返回一个匹配的元素。
而且既然都可以实现元素的获取,而且都可以通过id、类等等来获取,为什么我们时常用的都是getElementById(),getElementsByClassName()而非那两个?
二、有关getElement(s)Byxxxx的用法
(1)getElementById()
(2)getElementsByTagName()

(3)getElementsByClassName()
三、有关querySelector()和querySelectorAll()的用法
(一)querySelector()
(二)querySelectorAll()

四、两者区别及相应示例代码
一般说的都是getElement(s)Byxxxx获取的是动态集合,querySelector获取的是静态集合。不知道别人对这句话是不是看了就明白它们的区别,我是在写了相关代码才get到。
示例:(1)
<body>
<ul id="box">
<li class="a">测试1</li>
<li class="a">测试2</li>
<li class="a">测试3</li>
</ul>
</body>
<script type="text/javascript">
//获取到ul,为了之后动态的添加li
var ul = document.getElementById('box');
//获取到现有ul里面的li
var list = ul.getElementsByTagName('li');
for(var i =0;i<list.length;i++){
ul.appendChild(document.createElement('li')); //动态追加li
}
</script>
上述代码会陷入死循环,主要是红色背景的那个循环条件,因为在第一次获取到里面的3个li后,每当你往ul里添加了新元素后,list便会更新其值,从新获取ul里的所有li。也就是getElement(s)Byxxxx获取的是动态集合,它总会随着dom结构的变化而变化。
也就是说每一次调用list都会重新对文档进行查询,导致无限循环的问题
示例:(1)修改
一般说的都是getElement(s)Byxxxx获取的是动态集合,querySelector获取的是静态集合。不知道别人对这句话是不是看了就明白它们的区别,我是在写了相关代码才get到。
<body>
<ul id="box">
<li class="a">测试1</li>
<li class="a">测试2</li>
<li class="a">测试3</li>
</ul>
</body>
<script type="text/javascript">
//获取到ul,为了之后动态的添加li
var ul = document.getElementById('box');
//获取到现有ul里面的li
var list = ul.getElementsByTagName('li');
for(var i =0;i<;i++){
ul.appendChild(document.createElement('li')); //动态追加li
}
console.log(list.length); //7
</script>
将for循环条件修改后,新在ul里添加了4个元素,所有现在打印出来的长度为7。
示例:(2)
<body>
<ul id="box">
<li class="a">测试1</li>
<li class="a">测试2</li>
<li class="a">测试3</li>
</ul>
</body>
<script type="text/javascript">
//获取到ul,为了之后动态的添加li
var ul = document.querySelector('ul');
//获取到现有ul里面的所有li
var list = ul.querySelectorAll('li');
for(var i = 0;i<list.length;i++){
ul.appendChild(document.createElement('li'));//动态追加li
}
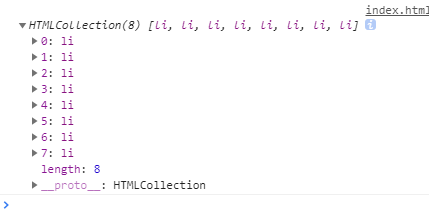
console.log(list.length); //输出的结果仍然是3,不是此时li的数量6
</script>
上述代码静态集合体现在.querySelectorAll('li')获取到ul里所有li后,不管后续再动态添加了多少li,都是不会对其参数影响。
五、浏览器兼容性及两者的性能
(待补....)
querySelector和getElementById之间的区别的更多相关文章
- 浅谈querySelector和getElementById之间的区别
前言: 最近学到前端一些知识,看到很多视频上许多老师都用的是querySelector而部分老师用的是getElementById,我就很疑惑,这两有啥区别,都是选择器,于是百度了一下明白了,quer ...
- querySelector和getElementById方法的区别
一.querySelector() 的定义 querySelector() 方法选择指定 CSS 选择器的第一个元素 querySelectorAll() 方法选择指定的所有元素 二.与 getEle ...
- javascript querySelector和getElementById通过id获取元素的区别
querySelector和getElementById通过id获取元素的区别 <!DOCTYPE html> <html> <head> <meta cha ...
- JavaScript中querySelector()和getElementById()(getXXXByXX)的区别
在日常开发中,使用JavaScript获取元素的时候,最常用的方法就是document.getElementById(getXXXByXX)方法.但是最近发现有很多地方使用的是querySelecto ...
- [转]ExtJs基础--Html DOM、Ext Element及Component三者之间的区别
要学习及应用好Ext框架,必须需要理解Html DOM.Ext Element及Component三者之间的区别. 每一个HTML页面都有一个层次分明的DOM树模型,浏览器中的所有内容都有相应的DOM ...
- JS对象与Dom对象与jQuery对象之间的区别
前言 通过问题看本质: 举例: js的写法:document.getElementById('save').disabled=true; 在jquery中我是这样写的 $("#save&qu ...
- keydown,keypress,keyup三者之间的区别
最近看了Javascript高级教程中对过滤输入的介绍,想实现比如电话号码中不能包好非数值的字符,而相应文本中插入字符的操作是keypress事件,所以就想通过阻止这个事件的默认事件行为来阻止这个事件 ...
- select、poll、epoll之间的区别总结
select.poll.epoll之间的区别总结 05/05. 2014 select,poll,epoll都是IO多路复用的机制.I/O多路复用就通过一种机制,可以监视多个描述符,一旦某个描述符就绪 ...
- 你真的会玩SQL吗?EXISTS和IN之间的区别
你真的会玩SQL吗?系列目录 你真的会玩SQL吗?之逻辑查询处理阶段 你真的会玩SQL吗?和平大使 内连接.外连接 你真的会玩SQL吗?三范式.数据完整性 你真的会玩SQL吗?查询指定节点及其所有父节 ...
随机推荐
- Git-Git基本操作
先来合个影 马上就要和之前实践遗留的数据告别了,告别之前是不是要留个影呢?在Git里,"留影"用的命令叫做tag,更加专业的术语叫做"里程碑"(打tag,或打标 ...
- Diycode开源项目 UserActivity分析
1.效果预览 1.1.实际界面预览 1.2. 这是MainActivity中的代码 这里执行了跳转到自己的用户界面的功能. 1.3.点击头像或者用户名跳转到别人的页面 UserActivity的结构由 ...
- java十分钟速懂知识点——NIO
一.引子 nio是java的IO框架里边十分重要的一部分内容,其最核心的就是提供了非阻塞IO的处理方式,最典型的应用场景就是处理网络连接.很多同学提起nio都能说起一二,但是细究其背后的原理.思想往往 ...
- 第三模块 面向对象& 网络编程基础 实战考核
1.简述构造方法和析构方法. 构造方法(__init__):主要作用是实例化时给实例一些初始化参数,或执行一些其它的初始化工作,总之因为这个__init__只要一实例化, 就会自动执行,不管你在这个方 ...
- mysql中外联和 is null 结合使用
今天学习mysql ,碰到了一个问题:有部门表,员工表,员工表中有一个部门表的外键,查询没有员工的部门名称. 表结构如下: 员工表employees: 部门表department表: 题目很简单呢,信 ...
- vrpie在Visio Studio 中无法调试的问题
最近这这几天一直在研究vrpie,之前不能调试,一调试就出问题,打开那个生成的htm文件是没问题的,最初的解决方法是不通过调试来打可那个htm页面,但是这样比较麻烦,因为经常需要和服务器交互,就只能用 ...
- 项目实战:CRM客户关系管理系统开发
21-CRM第一节内容概要 21.1 Stark组件介绍:实现基本的增删改查+自定义复杂操作: 21.2 单例模式:最简单的单例模式: 21.3 路由系统(分发): 21.4 制作启动文件-Djang ...
- Python基础-week06 面向对象编程基础
一.面向对象编程 1.面向过程 与 面向对象编程 面向过程的程序设计: 核心是 过程二字,过程指的是解决问题的步骤,即先干什么再干什么......面向过程的设计就好比精心设计好一条流水线,是一种机械式 ...
- 【转】iTween for Unity
http://www.cnblogs.com/zhaoqingqing/p/3833321.html?utm_source=tuicool&utm_medium=referral 你曾经在你的 ...
- Nodejs项目网页图标的处理
今天,我要说的是Nodejs中,关于网页图标的处理. 在讲解怎么处理之前,我们的了解一下什么是网页图标.网页图标就是我们网页打开之后,标签页的图标,比如下面这个 前面的小人就是我们博客园的网页图标. ...
