html table 使用总结
html中的table是一个历史相当悠久的标签,它能够很方便的实现数据的表格展示。虽然table是个很基础的标签,但是想用好还是对css相关知识有要求的。
由于table标签中自带的属性操作起来略为麻烦,本文中所有的案例均使用纯css(scss)实现。
我们拿几个常见的table样式案例来进行讲解。
首先,html代码是统一的:
<table class="table">
<tr>
<th>abcd</th>
<th>abcd</th>
<th>abcd</th>
<th>abcd</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
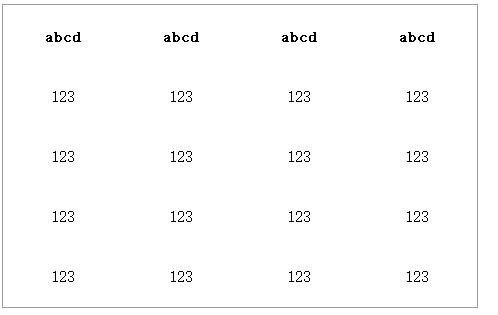
案例一:外部带边框,内部无边框。效果图:

scss:
.table{
border: 1px solid #;
th,td{
text-align: center;
padding: 20px 40px;
}
}
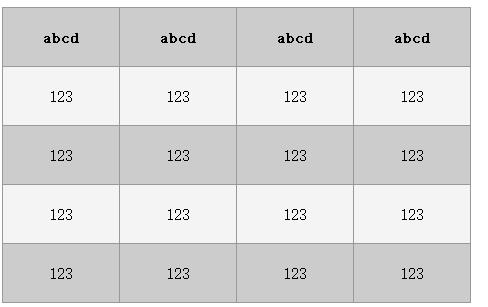
案例二:内外均带边框,并实现隔行换色。效果图:

scss:
.table{
border: 1px solid #;
border-collapse: collapse;
tr{
&:nth-child(odd){
background-color: #cccccc;
}
&:nth-child(even){
background-color: #f4f4f4;
}
}
th,td{
text-align: center;
padding: 20px 40px;
border: 1px solid #;
}
}
该案例关键的属性是border-collapse: collapse; 它能让重复的边框折叠起来并且消除表格直接的间距。(http://www.w3school.com.cn/cssref/pr_tab_border-collapse.asp)
案例三:外部带边框,各行之间用不横跨整张表格的横线隔开。效果图:

scss:
.table{
border: 1px solid #999;
position: relative;
tr{
width: 100%;
&:after{
content: ' ';
height: 1px;
width: 90%;
margin: 0 auto;
position: absolute;
left: 0;
right: 0;
box-sizing: border-box;
border-bottom: 1px solid #bbb;
}
&:first-child:after{
height: 0;
border: 0;
}
td,th{
padding: 20px 40px;
text-align: center;
}
}
}
该案例由于分割线的效果较为特殊,无法用传统border实现,所以使用了伪类。如果想将实线换成虚线,更改伪类的border solid为dashed即可。
html table 使用总结的更多相关文章
- 散列表(hash table)——算法导论(13)
1. 引言 许多应用都需要动态集合结构,它至少需要支持Insert,search和delete字典操作.散列表(hash table)是实现字典操作的一种有效的数据结构. 2. 直接寻址表 在介绍散列 ...
- React使用antd Table生成层级多选组件
一.需求 用户对不同的应用需要有不同的权限,用户一般和角色关联在一起,新建角色的时候会选择该角色对应的应用,然后对应用分配权限.于是写了一种实现的方式.首先应用是一个二级树,一级表示的是应用分组,二级 ...
- 创建几个常用table展示方式插件
这次和大家分享的是自己写的一个table常用几种展示格式的js插件取名为(table-shenniu),样式使用的是bootstrap.min.css,还需要引用jquery.min.js包,这个插件 ...
- html中table边框属性
1.向右(横向)合并: <td colspan="5"><span>后台管理系统</span></td> 2.向下(纵向)合并: & ...
- MySQL中You can't specify target table for update in FROM clause一场
mysql中You can't specify target table <tbl> for update in FROM clause错误的意思是说,不能先select出同一表中的某些值 ...
- 打印Lua的Table对象
小伙伴们再也不用为打印lua的Table对象而苦恼了, 本人曾也苦恼过,哈哈 不过今天刚完成了这个东西, 以前在网上搜过打印table的脚本,但是都感觉很不理想,于是,自己造轮子了~ 打印的效果,自己 ...
- React中使用Ant Table组件
一.Ant Design of React http://ant.design/docs/react/introduce 二.建立webpack工程 webpack+react demo下载 项目的启 ...
- css设置table表格tr分离
table { border-collapse:separate; border-spacing:10px 50px; }
- MySQL: Table 'mysql.plugin' doesn't exist的解决
安装解压版MySQL以后,不能启动,日志里面出现了这个错误: MySQL: Table 'mysql.plugin' doesn't exist 这是因为mysql服务启动时候找不到内置数据库&quo ...
- js操作table表格导出数据到excel方法
js导出excel资料很少,网上也找了很多,基本都不能用,要么只能是IE用,还必须要权限,这是非常不好的.后来到github上找到table2excel.js,虽然可以用,但仍然对IE支持不够,也算不 ...
随机推荐
- .NET 与MVC的区别
.NET MVC与三层架构 二者都是架构模式,并且也有一定的共存度,在实际开发中,严格区分意义不大. 基于最近涉及到这部分知识就在复习下,编程过程中,基础概念更重要,而不是技术. 1.三层架构:即UI ...
- STM32串口——中断方式的一般配置方法
#include "stm32f10x.h" /************************************************ 该程序讲解串口程序的一般配置方法: ...
- STM32位带操作
STM32的位带操作是基于cortex内核自带的,而不是st公司独创.基本的思路就是用一个32位的地址空间访问一个bit,因为stm32只支持32位数据的读取,不像51单片机一样,是可以单独对一位操作 ...
- MVC中Spring.net 对基类控制器无效 过滤器控制器无效
比如现在我又一个BaseController作为基类控制器,用于过滤权限.登录判断等作用,其它控制由原本的继承Controller,改为继承BaseController.然后BaseControlle ...
- TCP/IP网络编程之多进程服务端(二)
信号处理 本章接上一章TCP/IP网络编程之多进程服务端(一),在上一章中,我们介绍了进程的创建和销毁,以及如何销毁僵尸进程.前面我们讲过,waitpid是非阻塞等待子进程销毁的函数,但有一个不好的缺 ...
- laravel5.2总结--文件上传
1 配置 文件系统的配置文件在 config/filesystems.php 文件中,此处我们新建一个uploads本地磁盘空间用于存储上传的文件,具体配置项及说明如下: <?php retur ...
- C 语言 习题 1-12
练习 1-12 编写一个程序,以每行一个单词的形式打印其输入. #include <stdio.h> #define IN 1 #define OUT 0 int main(int arg ...
- 图说不为人知的IT传奇故事-4-王安用一生来跟IBM抗衡
此系列文章为“图说不为人知的IT传奇故事”,各位大忙人可以在一分钟甚至几秒内了解把握整个内容,真可谓“大忙人的福利”呀!!希望各位IT界的朋友在钻研技术的同时,也能在文学.历史上有所把握.了解这些故事 ...
- windows批处理 打开exe后关闭cmd
start "" "程序路径.exe" 这样调用就OK啦.如: start "" "D:\123.exe" 如果下 ...
- RESTful-rest_framework应用第一篇
一:了解RESTful 主要是做前后端分离用的,RESTful只做后台数据和接口,供外面去调用. REST是Representational State Transfer的简称,中文翻译为“表征状态转 ...
