以太坊开发框架Truffle学习笔记
from http://truffleframework.com/docs/getting_started/project
1. 安装node.js 8.11.2 LTS
2. 安装Truffle
$ npm install -g truffle
3. 创建项目
您可以创建项目模板,但对于新手,更好的选择是使用Truffle Boxes—示例应用程序和项目模板。我们将使用MetaCoin box, 该例子创建可在帐户之间转移的token:
$ mkdir MetaCoin
$ cd MetaCoin
下载("unbox") Metacoin box:
$ truffle unbox metacoin
4. 测试,运行solidity测试文件
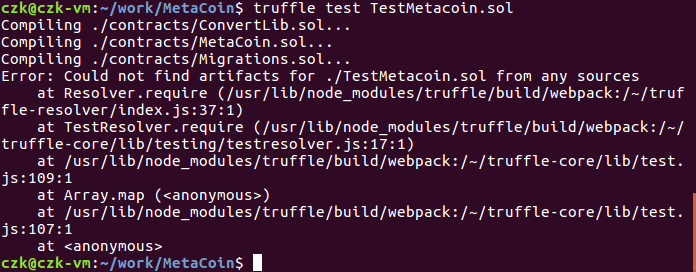
$ truffle test TestMetacoin.sol
报错,把warning按提示修改后,还有Error:

出错原因是没有切换到到test目录中,切换目录再执行测试命令:

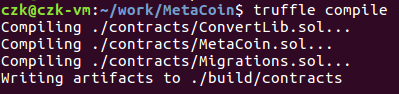
5. 编译智能合约
$ truffle compile

6. 部署智能合约
要部署我们的智能合约,我们需要一个客户端来与区块链进行交互。推荐使用Ganache-cli(Ganache命令行版,原ethereumjs-testrpc), 是一个适用于开发时使用的客户端,是Tuffle套件中的一部分。
6.1 下载安装
$ sudo npm install -g ganache-cli
6.2 修改Tuffle.js文件为以下内容:(port不是7545,在6.3图中看出是8545,估计ganache的默认端口为7545,ganache-cli默认端口为8545)
module.exports = {
networks: {
development: {
host: "127.0.0.1",
port: 8545,
network_id: "*"
}
}
};
6.3 启动Ganache-cli,创建区块链
$ ganache-cli
创建了与区块链交互时可以使用的10个帐户(及其私钥),默认发送账户为第一个

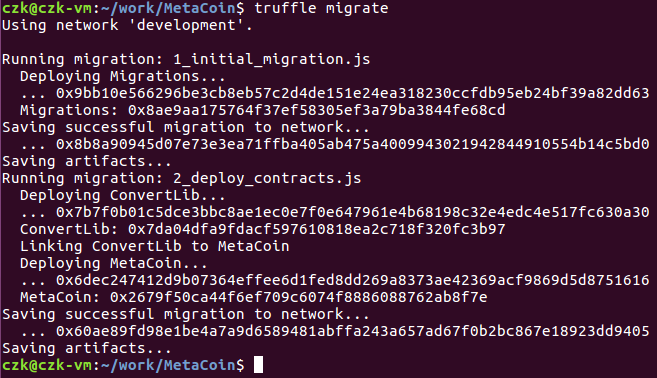
6.4 将合约迁移到由Ganache-cli创建的区块链
$ truffle migrate
显示了已部署合约的交易ID和地址

7. 与智能合约进行交互
可以用Truffle console来与智能合约进行交互
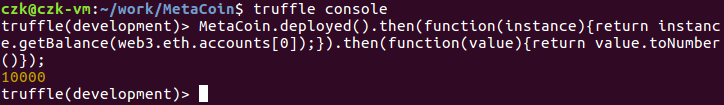
$ truffle console

通过以下方式使用Truffle控制台与合同进行交互:
- 查看部署合约的账户metacoin余额:
MetaCoin.deployed().then(function(instance){return instance.getBalance(web3.eth.accounts[]);}).then(function(value){return value.toNumber()});
- 查看部署合约的账户以太币余额,合约中定义的一个metacoin值2个以太币:
MetaCoin.deployed().then(function(instance){return instance.getBalanceInEth(web3.eth.accounts[]);}).then(function(value){return value.toNumber()}); - metacoin转账:
MetaCoin.deployed().then(function(instance){return instance.sendCoin(web3.eth.accounts[], );});
查看接收方账户metacoin余额:
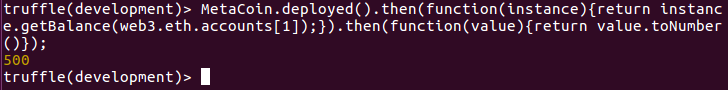
MetaCoin.deployed().then(function(instance){return instance.getBalance(web3.eth.accounts[1]);}).then(function(value){return value.toNumber()});
查看发送发账户metacoin余额:

以上就是用Truffle框架部署智能合约的基本过程。
以太坊开发框架Truffle学习笔记的更多相关文章
- windows 以太坊开发框架Truffle环境搭建
https://www.jianshu.com/p/f7a4de0cba9d 一.安装DApp开发环境 1.1 安装Node.js 我们使用官方长期支持的8.10.0LTS版本,下载64位包装包. 下 ...
- 以太坊系列之一: 以太坊RLP用法-以太坊源码学习
RLP (递归长度前缀)提供了一种适用于任意二进制数据数组的编码,RLP已经成为以太坊中对对象进行序列化的主要编码方式.RLP的唯一目标就是解决结构体的编码问题:对原子数据类型(比如,字符串,整数型, ...
- 以太坊的crypto模块--以太坊源码学习
以太坊的crypto模块 该模块分为两个部分一个是实现sha3,一个是实现secp256k1(这也是比特币中使用的签名算法). 需要说明的是secp256k1有两种实现方式,一种是依赖libsecp2 ...
- 以太坊系列之六: p2p模块--以太坊源码学习
p2p模块 p2p模块对外暴露了Server关键结构,帮助上层管理复杂的p2p网路,使其集中于Protocol的实现,只关注于数据的传输. Server使用discover模块,在指定的UDP端口管理 ...
- 以太坊系列之三: 以太坊的crypto模块--以太坊源码学习
以太坊的crypto模块 该模块分为两个部分一个是实现sha3,一个是实现secp256k1(这也是比特币中使用的签名算法). 需要说明的是secp256k1有两种实现方式,一种是依赖libsecp2 ...
- 以太坊源码学习 – EVM
学习文档链接:here 一.虚拟机外 主要功能: 执行前将Transaction类型转化成Message,创建虚拟机(EVM)对象,计算一些Gas消耗,以及执行交易完毕后创建收据(Receipt)对象 ...
- 以太坊系列之五: p2p的nat模块--以太坊源码学习
p2p的nat模块 该模块相对比较简单,因为nat的真正实现并不在此模块,主要是使用了第三方的nat-upnp和nat-pmp来实现真正的穿透(端口映射). 对外公布的接口 ```go // An i ...
- 如何从零开始学习区块链技术——推荐从以太坊开发DApp开始
很多人迷惑于区块链和以太坊,不知如何学习,本文简单说了一下学习的一些方法和资源. 一. 以太坊和区块链的关系 从区块链历史上来说,先诞生了比特币,当时并没有区块链这个技术和名词,然后业界从比特币中提取 ...
- 区块链入门到实战(27)之以太坊(Ethereum) – 智能合约开发
智能合约的优点 与传统合同相比,智能合约有一些显著优点: 不需要中间人 费用低 代码就是规则 区块链网络中有多个备份,不用担心丢失 避免人工错误 无需信任,就可履行协议 匿名履行协议 以太坊(Ethe ...
随机推荐
- 51nod 1413
思路: 直接在串里找个最大的值就好了: #include <cstdio> #include <cstring> #include <cstdlib> #inclu ...
- tree(2018.10.26)
题意:给你一颗树,树上每个节点都有一个权值,多次询问树上的一条链的严格上升子序列长度 这道题是个神奇的倍增,先记录\(fa[x][0]\)为\(x-root\)路径上第一个权值比他大的点,然后顺便处理 ...
- rpm与yum安装软件包
首先,禁止用yum卸载删除软件包: 而应该使用rpm删除软件包 rpm qa | grep 软件包名 rpm -e --nodeps 要卸载的软件包
- Maximum Control (medium) Codeforces - 958B2
https://codeforces.com/contest/958/problem/B2 题解:https://www.cnblogs.com/Cool-Angel/p/8862649.html u ...
- 【aspnetcore】在asp.net core中配置使用AutoMapper
网上使用AutoMapper的文章很多,就不多说了.这里主要记录一下怎么在项目中配置和使用. 首先是从NuGet获取AutoMapper. 在Startup.cs文件中注册AutoMapper服务 p ...
- StretchDIBits速度测试(HALFTONE)
StretchDIBits速度测试(HALFTONE) 下面实验中显示窗口大小为1024*768,拉伸模式设为HALFTONE. 一.单通道图像 (1) 保持图像高度为1024,宽度从24到2024递 ...
- 模拟IO 读写压力测试
#### 本实验室通过创建一个测试表myTestTable ,分配在一个足够大小的表空间. ###然后通过 insert select 方式,创建100个后台进程进行读写操作,每个后台进程预计时间20 ...
- 转:php中的匿名函数和闭包(closure)
一:匿名函数 (在php5.3.0 或以上才能使用) php中的匿名函数(Anonymous functions), 也叫闭包函数(closures), 允许指定一个没有名称的函数.最常用的就是回调函 ...
- 关于pycharm的一个imoprt的随笔
近来发现pycharm一个方便的地方,from 文件夹名.组件名 import 方法(引入和父级目录同级文件夹下的模块),在pycharm中这种引用是能够成功的,但是在python自带的IDLE中不能 ...
- (转)Unity中使用C#实现Zip包的压缩与解压
使用SharpZipLib库,下载地址为:http://icsharpcode.github.io/SharpZipLib/ /************************************ ...
