vtigercrm安装
vtigercrm是一个用户关系管理系统。
本以为安装只用半个小时就可以完成,结果花了两天时间。。
后来因为不想其他的因素影响,重新装了个纯净的系统。(系统为ubuntu16,安装过程略)
在系统基础配置完成后,就开始了正文。
首先安装lamp环境。
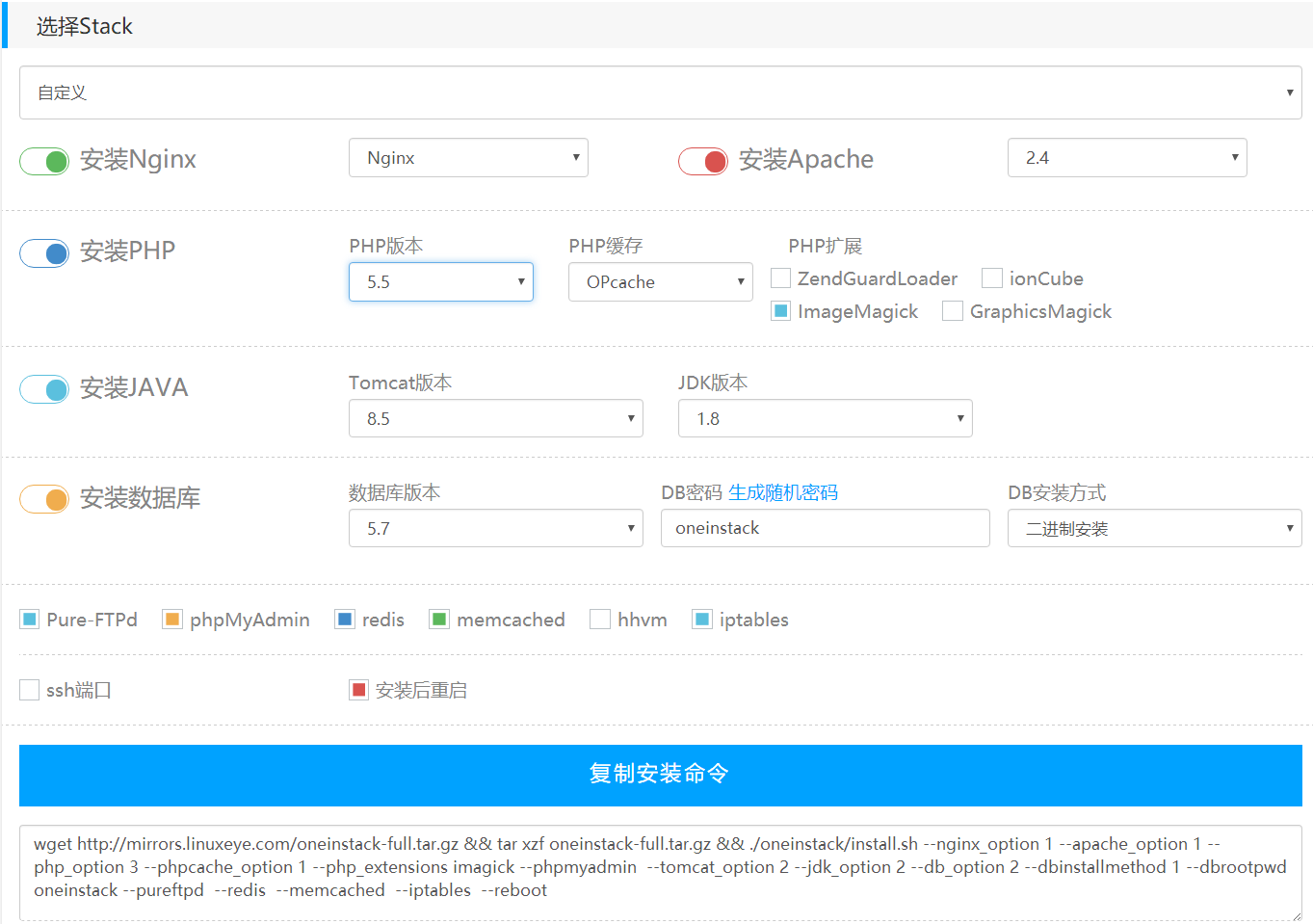
这个使用oneinstack安装,也可以交互式安装,我喜欢自动化:

切记!切忌!怯记!
不要装apache7.0!因为vtiger对7.0的可能兼容性不好,我用7.0装完了各种显示不正常,安装过程还各种出错。
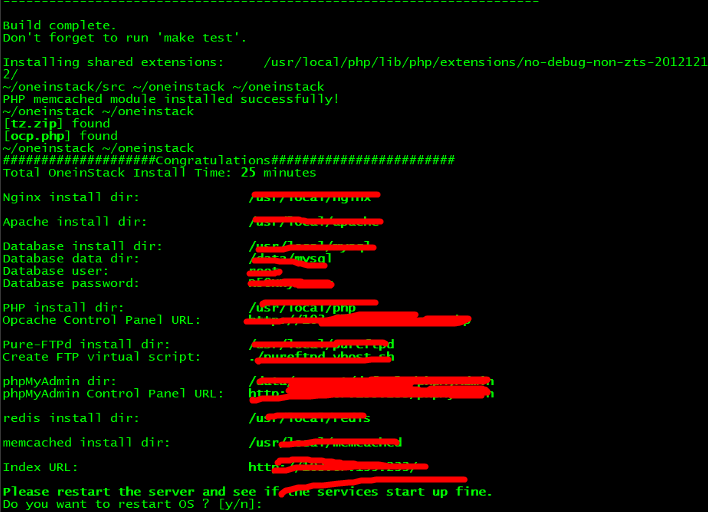
oneinstack安装完大概用了20分钟。

安装完的记录记得截图。就是记录每个应用的路径的,非常重要!
第二步就是将vtigercrm的安装包解压出来,放到/data/wwwroot/ 目录下
安装包来源:http://maie.name/803.html。仅供参考。
其中,需要将vtigercrm以及子目录的所有者设为www,所属组为www,再将权限改为775(我的设置,仅供参考)
chown www:www -R /data/wwwroot/vtigercrm/
chmod 755 -R /data/wwwroot/vtigercrm/
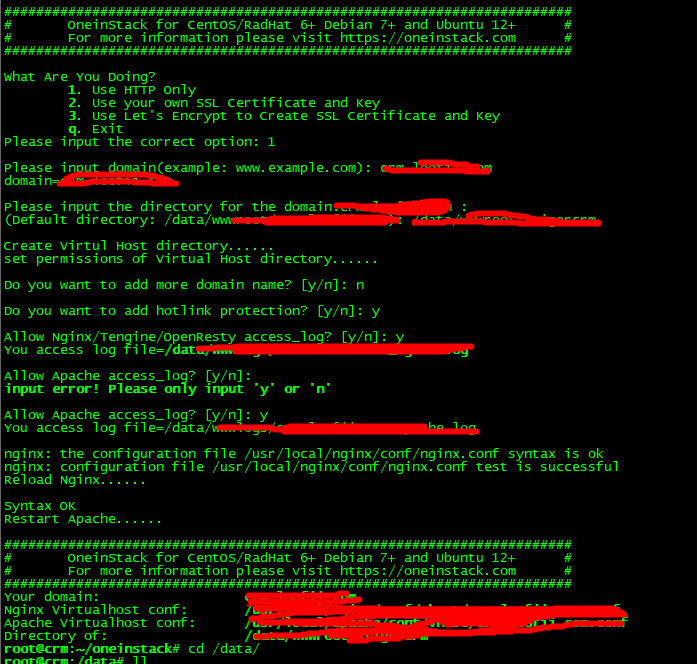
第三步,进入vhost.sh所在目录
cd /home/lai/oneinstack/
输入 ./vhost 安装虚拟主机。其中的注意事项:
·域名一定要跟自己设置的域名一致(就是域名解析)
·默认的路径跟你之后解压出来的vtiger的安装包路径不一定一致,所以请将虚拟主机的路径设置为vtigercrm解压出来的绝对路径,例如我的:/data/wwwroot/vtigercrm

第四步
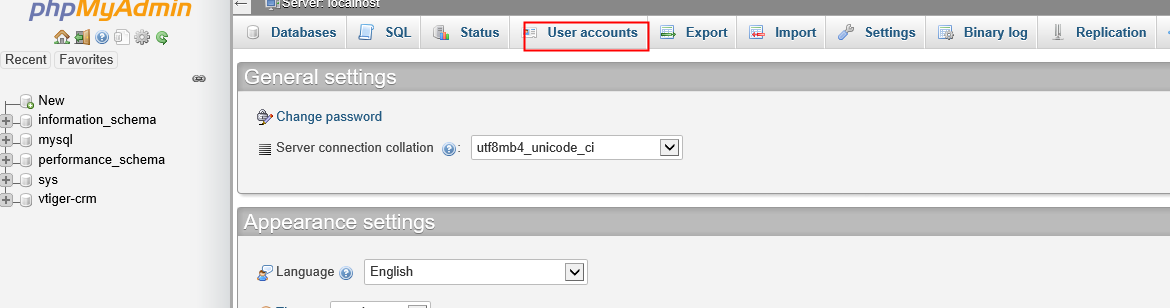
新建数据库
我用的是页面版
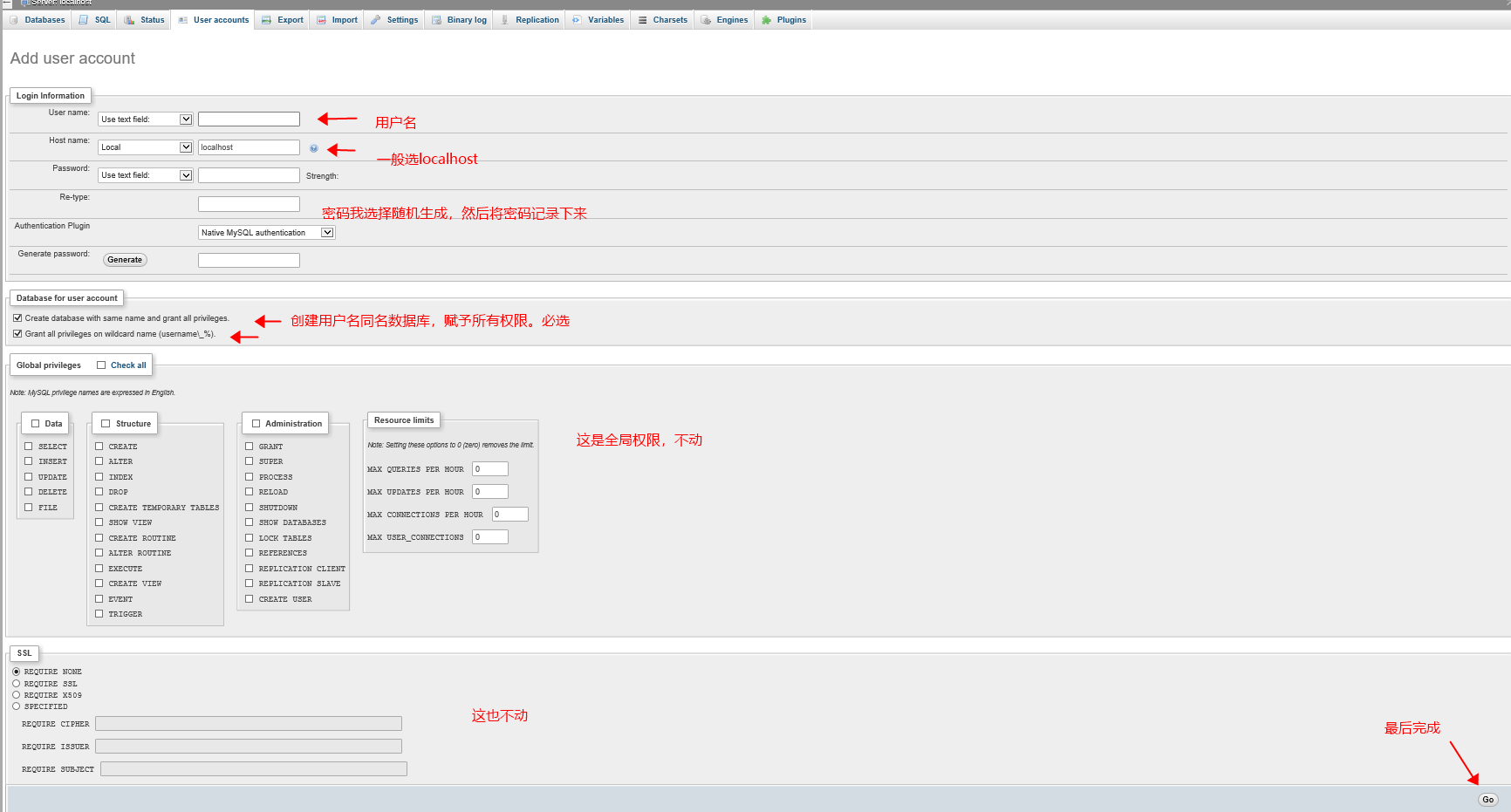
在地址栏输入localhost/phpMyAdmin/ 或者你的ip 例如:192.168.1.1/phpMyAdmin/ 进入数据库
选择用户

新建用户


没问题之后就ok了。
第五步
进入vtiger安装界面(参考vtiger的安装手册http://maie.name/803.html)
打开浏览器输入http://(你的 vtiger crm 所在的 WEB 服务器 IP 或域名)/index.php
例如 example.com/index.php
因为我忘记截图了所以在安装指南那里借了个图

之后图形化的安装相信大家就没什么问题了吧哈哈
不!
有!
比如说:mysqlconfigshouldbe:
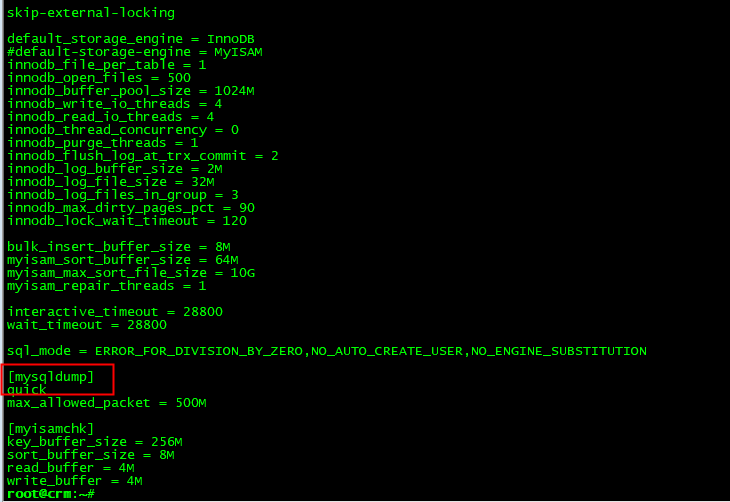
sql_mode = ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION
这是数据库配置需要改:

然后将错误提示的这句话加到配置的中间位置。!别加到文件的末尾,因为那样不生效!加在[mysqldump]配置项的前面就行。

至此。我的vtigercrm就安装完成了。

怎么样?你们呢?
有问题欢迎讨论和指出。
另外再记录下安装过程中遇到过的其他问题,因为之前也提到过我安装了不止一次,所以问题也不止一个。
比如:
result is not an object!
出现这个,以我的亲身经历来说,就是php的版本不对,前面提到,php7.0及以上都是不兼容的。换php5.5就好。
还有比如:
Invalid mySQL Connection Parameters specified This may be due to the following reasons: - specified database user, password, hostname, database type, or port is invalid - specified database user does not have access to connect to the database server from the host
关于这个问题,,emmm我遇到了两次,但是两次我都没找到解决方法。
如果有人知道了怎么解决欢迎讨论。
vtigercrm安装的更多相关文章
- vtigerCRM5.4的安装和汉化 ubuntu
由于php5.5经过较大改变,安装vtigercrm的时候可能需要修改一些配置 1.去官网下载vtiger5.4压缩包,解压后放在/var/www目录下 2.简单起见,将目录权限设置为777 vtig ...
- docker——容器安装tomcat
写在前面: 继续docker的学习,学习了docker的基本常用命令之后,我在docker上安装jdk,tomcat两个基本的java web工具,这里对操作流程记录一下. 软件准备: 1.jdk-7 ...
- 网络原因导致 npm 软件包 node-sass / gulp-sass 安装失败的处理办法
如果你正在构建一个基于 gulp 的前端自动化开发环境,那么极有可能会用到 gulp-sass ,由于网络原因你可能会安装失败,因为安装过程中部分细节会到亚马逊云服务器上获取文件.本文主要讨论在不变更 ...
- Sublime Text3安装JsHint
介绍 Sublime Text3使用jshint依赖Nodejs,SublimeLinter和Sublimelinter-jshint. NodeJs的安装省略. 安装SublimeLinter Su ...
- Fabio 安装和简单使用
Fabio(Go 语言):https://github.com/eBay/fabio Fabio 是一个快速.现代.zero-conf 负载均衡 HTTP(S) 路由器,用于部署 Consul 管理的 ...
- gentoo 安装
加载完光驱后 1进行ping命令查看网络是否通畅 2设置硬盘的标识为GPT(主要用于64位且启动模式为UEFI,还有一个是MBR,主要用于32位且启动模式为bois) parted -a optima ...
- Linux平台 Oracle 10gR2(10.2.0.5)RAC安装 Part3:db安装和升级
Linux平台 Oracle 10gR2(10.2.0.5)RAC安装 Part3:db安装和升级 环境:OEL 5.7 + Oracle 10.2.0.5 RAC 5.安装Database软件 5. ...
- Linux平台 Oracle 10gR2(10.2.0.5)RAC安装 Part1:准备工作
Linux平台 Oracle 10gR2(10.2.0.5)RAC安装 Part1:准备工作 环境:OEL 5.7 + Oracle 10.2.0.5 RAC 1.实施前准备工作 1.1 服务器安装操 ...
- 【原】nodejs全局安装和本地安装的区别
来微信支付有2年多了,从2年前的互联网模式转变为O2O模式,主要的场景是跟线下的商户去打交道,不像以往的互联网模式,有产品经理提需求,我们帮忙去解决问题. 转型后是这样的,团队成员更多需要去寻找业务的 ...
随机推荐
- 寒假作业第二组E题题解
注意看题,注意看题,注意看题.重要的事情三遍感觉都不够.不怕大家笑话,这道题RuntimeError 9次,我一直以为是哪里越界了,结果最后发现的时候,真是无语了,题目里说了,所有的integer都不 ...
- Git关于Tag操作
Git关于tag的操作 记录下git关于 tag的操作 列出所有标签 git tag : 列出所有的 git tag -l 'v1.2.4.*' : 最后一位任意匹配 新建标签 git tag -a ...
- linux yum 安装
################## http://rpm.pbone.net/ 下载下来的包放到本地yum源中,然后在这个目录下面重新生成依赖关系就可以使用yum包来完成安装了 tt 1. 生成依赖 ...
- Jquery使用ajax参数详解
记录一下 Jquery使用ajax(post.get及参数详解) 1.get: $.ajax({ type: "GET", url: baseUrl + "Showco ...
- ubuntu和window之间如何共享文件
参考网上的自己动手实现共享文件: 1.打开虚拟机进入ubuntu系统,先安装增强功能包 2.安装完重启虚拟机后,在window下创建一个专门用来共享的文件夹 3.切换到ubuntu系统,在设备的共享文 ...
- ios 11 12以后下拉刷新不回位的解决方法
原因: iOS11弃用了automaticallyAdjustsScrollViewInsets属性,新增contentInsetAdjustmentBehavior来替代它 //解决方案 添加如下 ...
- 一键部署LNMP堆栈Web应用基础架构
https://market.azure.cn/Vhd/Show?vhdId=9852&version=10884 产品详情 产品介绍LEMP/LNMP 是指一组通常一起使用来运行动态网站或者 ...
- 内容导出成word
private void 导出word(string 内容) { string tit = "<html xmlns:v=\"urn:schemas-microsoft-co ...
- android app 压力测试工具-monkey tool
一.什么是Monkey? Monkey测试是Android自动化测试的一种手段,Monkey测试本身非常简单,就是模拟用户的按键输入,触摸屏输入,手势输入等,看设备多长时间会出异常. Monkey是A ...
- js操作文档对象的节点
好吧,为了能让大家不至于睡着,我们先回顾先前面的东东吧~ 1.首先我们写了javaScriput的是一门弱类型的解释性的脚本语言:弱类型:我们的变量不用申明其具体的数据类型,在使用的时候浏览器根据其存 ...
