Cesium--气泡弹窗
参考资料
首先感谢以下博主们的帮助,本人刚接触Cesium不久,无奈只能拾人牙慧了。
由于cesium没有自带的点击弹出气泡的功能,所以需要自己去开发一个这样的功能,网络上资源很多,看到基本思路都一致。以下奉上参考网址
:https://blog.csdn.net/zlx312/article/category/7232371
实现思路
1、样式表
- /*--------------------------气泡弹窗Start---------------------------*/
- /*leaflet风格气泡窗口样式模板*/
- .trackPopUp {
- display: none;
- color: rgb(255, 255, 255);
- height: 50px;
- }
- .leaflet-popup {
- position: absolute;
- }
- .leaflet-popup-close-button {
- position: absolute;
- top: 0;
- right: 0;
- padding: 4px 4px 0 0;
- text-align: center;
- font: 25px/25px Tahoma, Verdana, sans-serif;
- color: rgb(255, 255, 255);
- text-decoration: none;
- font-weight: bold;
- background: transparent;
- }
- .leaflet-popup-content-wrapper {
- max-height: 200px;
- overflow-y: auto;
- height: 133px;
- padding: 1px;
- text-align: left;
- border-radius: 12px;
- background-image: url('../images/pop/popbackground.png');
- }
- .leaflet-popup-content {
- margin: 5px 20px;
- line-height: 1.4;
- }
- .leaflet-popup-content div{
- text-align: center;
- }
- .leaflet-popup-content div {
- font-size: 18px;
- }
- .leaflet-popup-content table {
- margin-top: 15px;
- }
- .leaflet-popup-content table tr {
- height: 25px;
- }
- /*--------------------------气泡弹窗END---------------------------*/
2、只是实现了单个标注点气泡弹窗功能,全部标注可以参考自己循环标注实现,另外地图移动和缩放实时更新窗体位置,除了更改源码,暂时没有太好的办法,因此此处未实现,当视图变化时,窗体会隐藏。
- function (viewer) {
- var handler3D = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
- var scene = viewer.scene;
- var infoDiv = '<div id="trackPopUp" class="trackPopUp">' +
- '<div id="trackPopUpContent" class="leaflet-popup" style="top:5px;left:0;">' +
- '<a class="leaflet-popup-close-button" href="#">×</a>' +
- '<div class="leaflet-popup-content-wrapper">' +
- '<div id="trackPopUpLink" class="leaflet-popup-content"></div>' +
- '</div>' +
- '</div>' +
- '</div>';
- $("#cesiumContainer").append(infoDiv);
- //绑定鼠标单击
- handler3D.setInputAction(function (movement) {
- var pick = scene.pick(movement.position);
- if (pick && pick.id) {
- $('#trackPopUp').show();
- var content = '<div>' + pick.id._name + '</div><table ><tbody>';
- for (var i = 0; i < pick.id._monitoItems.length; i++) {
- content += '<tr><td>' + pick.id._monitoItems[i].name + ':</th><td>' + pick.id._monitoItems[i].value + pick.id._monitoItems[i].units + '</td></tr>';
- }
- content += '</tbody></table>'
- var obj = { position: movement.position, content: content };
- infoWindow(obj);
- function infoWindow(obj) {
- var picked = scene.pick(obj.position);
- if (Cesium.defined(picked)) {
- var id = Cesium.defaultValue(picked.id, picked.primitive.id);
- if (id instanceof Cesium.Entity) {
- $(".cesium-selection-wrapper").show();
- $('#trackPopUpLink').empty();
- $('#trackPopUpLink').append(obj.content);
- function positionPopUp(c) {
- var x = c.x - ($('#trackPopUpContent').width()) / 2;
- var y = c.y - ($('#trackPopUpContent').height());
- $('#trackPopUpContent').css('transform', 'translate3d(' + x + 'px, ' + y + 'px, 0)');
- }
- var c = new Cesium.Cartesian2(obj.position.x, obj.position.y);
- $('#trackPopUp').show();
- positionPopUp(c); // Initial position
- $('.leaflet-popup-close-button').click(function () {
- $('#trackPopUp').hide();
- $('#trackPopUpLink').empty();
- $(".cesium-selection-wrapper").hide();
- return false;
- });
- return id;
- }
- }
- }
- }
- else {
- $('#trackPopUp').hide();
- }
- }, Cesium.ScreenSpaceEventType.LEFT_CLICK);
- //绑定地图移动
- handler3D.setInputAction(function (movement) {
- $('#trackPopUp').hide();
- }, Cesium.ScreenSpaceEventType.LEFT_UP);
- //绑定地图缩放
- handler3D.setInputAction(function (movement) {
- $('#trackPopUp').hide();
- }, Cesium.ScreenSpaceEventType.WHEEL);
- //绑定滚轮点击事件
- handler3D.setInputAction(function (movement) {
- $('#trackPopUp').hide();
- }, Cesium.ScreenSpaceEventType.MIDDLE_DOWN);
- },
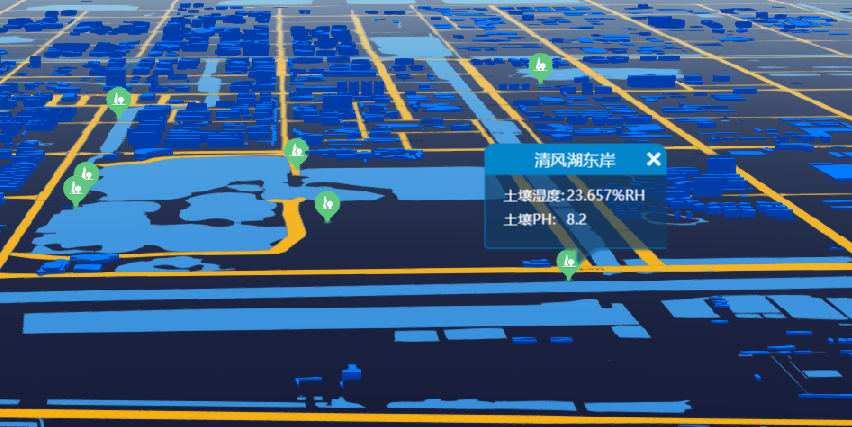
结果展示

Cesium--气泡弹窗的更多相关文章
- [vue] vue服务端渲染nuxt.js
初始化 使用脚手架工具 create-nuxt-app 快速创建 npx create-nuxt-app <项目名> npx create-nuxt-app 执行一些选择 在集成的服务器端 ...
- 选择困难症的福音——团队Scrum冲刺阶段-Day 1领航
选择困难症的福音--团队Scrum冲刺阶段-Day 1领航 各个成员在 Alpha 阶段认领的任务 小组成员 分工 任务量 严域俊 完成小游戏接口部分.小游戏编写部分 21 吴恒佚 决策判断部分.小游 ...
- chrome 浏览器插件开发(一)—— 创建第一个chrome插件
最近在开发一个chrome插件,在网上找到了一些的文章,虽说按照文章可以写出对应的例子,但若要进行实际开发,发现还是有不少文章中没有的坑.下面我将结合我在开发过程中遇到的几个方面,对这些坑做一下补充. ...
- BubblePopupWindow
Android 实现各个方向的气泡弹窗,可控制气泡尖角偏移量. https://github.com/smuyyh/BubblePopupWindow 截图 使用: BubblePopupWindow ...
- 《ArcGIS Runtime SDK for Android开发笔记》——(9)、空间数据的容器-地图MapView
1.前言 在上一篇内容里介绍了 关于ArcGIS Android开发的未来(“Quartz”版Beta)相关内容,期间也提到了关于API接口的重构,开发思路的调整,根据2015UC资料也可以知道新版预 ...
- 41、css总结
1.阴影:box-shadow:0 5px 20px rgba(0,0,0,.1); 2.css实现滚动进度条效果: body { position: relative; padding: 50p ...
- 阿里云DataV专业版发布,为可视化创造更多可能!
阿里云数据可视化应用工具DataV正式推出专业版,该版本为可视化领域专业团队和从业者量身打造,定位数据可视分析大屏搭建场景,让使用者可以轻松hold住复杂交互设计和实时数据交互查询需求. 什么是Dat ...
- cesium加载gltf模型点击以及列表点击定位弹窗
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 之 ...
- cesium自定义气泡窗口infoWindow
一.自定义气泡窗口与cesium默认窗口效果对比: 1.cesium点击弹出气泡窗口显示的位置固定在地图的右上角,默认效果: 2.对于习惯arcgis或者openlayer气泡窗口样式的giser来说 ...
随机推荐
- k-mean聚类学习笔记
才发现k-means 聚类这么简单,-_-|| 首先讲一下最朴素的k-means, 首先k-means 是一个迭代过程. 所以我们需要先确定初始,最简单的一个办法就是随机从样本中抽取k个出来,作为初始 ...
- Heritrix3.0.0启动介绍
下面开始使用Heritrix3.0.0 进 入CMD(开始->运行),进入Heritrix3.0.0所在目录,我这里是D:/heritrix/heritrix3.0.0/bin,这里 大家截图也 ...
- django+nginx+mod_wsgi+apache网站部署
软件安装 0.如果对selunix不熟就先把它停掉 vi /etc/selinux/config 改动selinux=diabled 然后重启计算机 1.编译安装python mod_wsgi的安装需 ...
- OBS插件开发以及OBS插件的选择(obs直播插件)研究思路
obs版本的选择: 工作室版,优化了很多东西,缺点是不能用插件,在部分机型不稳定,因为更新的很频繁.不过这个插件不能用的说法还是停留在早起,截至到今天已经完美支持,所以在不久的将来会越来越好,如果是开 ...
- php分页显示文章列表
<div class="content"> <ul> <?php $querySel = "select * from news where ...
- linux系统中毒排查学习记录
linux有许多的版本,主要关注redhat(centos)和ubuntu这两个主流版本 以下命令基本都需要root权限,执行命令前记得加sudo 第一步 top,ps命令查看系统资源和负载情况,查看 ...
- 【前端GUI】—— 前端设计稿切图通用性标准
前言:公司在前端组和视觉组交接设计稿切图的时候,总会因为视觉组同事们对前端的实现原理不清楚而出现各种问题,在用的时候还得再次返工,前端组同事们一致觉得应该出一份<设计稿切图通用性标准文件> ...
- HTML5 Canvas 绘制五角星
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- struts2学习笔记之表单标签的详解:s:checkbox/radio/select/optiontransferselect/doubleselect/combobox
struts2中的表单标签都是以s标签的方式定义的,同时,struts2为所有标签都提供了一个模板,C:\Users\180172\Desktop\struts2-core-2.2.1.1.jar\t ...
- hibernate uuid
