DOM相关操作的案例
1 . 模态框案例
示例 : 打开网页时有一个普通的按钮,点击当前按钮显示一个背景图,中心并弹出一个弹出框,点击X的时候会关闭当前的模态框
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style type="text/css">
- *{
- padding: 0;
- margin: 0;
- }
- html,body{
- height: 100%;
- }
- #box{
- width: 100%;
- height: 100%;
- background: rgba(0,0,0,.3);
- }
- #content{
- position: relative;
- top: 150px;
- width: 400px;
- height: 200px;
- line-height: 200px;
- text-align: center;
- color: red;
- background-color: #fff;
- margin: auto;
- }
- #span1{
- position: absolute;
- background-color: red;
- top: 0;
- right: 0;
- width: 30px;
- height: 30px;
- line-height: 30px;
- text-align: center;
- color: #fff;
- }
- </style>
- </head>
- <body>
- <button id="btn">弹出</button>
- </body>
- <script type="text/javascript">
- //获取dom元素 1.获取事件源
- var oBtn = document.getElementById('btn');
- //创建弹出模态框的相关DOM对象
- var oDiv = document.createElement('div');
- var oP = document.createElement('p');
- var oSpan = document.createElement('span');
- // 设置属性
- oDiv.id = 'box';
- oP.id = 'content'
- oP.innerHTML = '模态框成功弹出'
- oSpan.innerHTML = 'X';
- oSpan.id = 'span1'
- // 追加元素
- oDiv.appendChild(oP);
- oP.appendChild(oSpan);
- // 点击弹出按钮 弹出模态框
- oBtn.onclick = function(){
- //动态的添加到body中一个div
- this.parentNode.insertBefore(oDiv,oBtn)
- }
- // 点击X 关闭模态框
- oSpan.onclick = function(){
- // 移除oDiv元素
- oDiv.parentNode.removeChild(oDiv)
- }
- </script>
- </html>
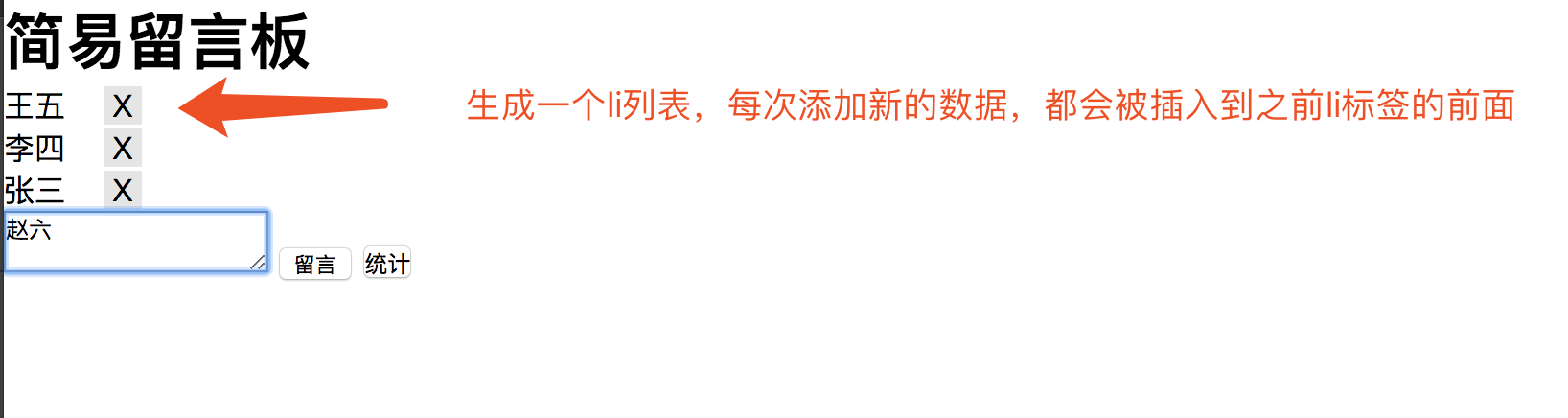
2 . 简易留言板
示例 :

当在textarea中输入内容,点击留言按钮,会添加到浏览器中

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>留言板</title>
- <style type="text/css">
- *{
- padding: 0;
- margin: 0;
- }
- .close{
- display: inline-block;
- width: 20px;
- height: 20px;
- line-height: 20px;
- text-align: center;
- cursor: pointer;
- background-color: rgba(0,0,0,.1);
- margin-left: 20px;
- }
- </style>
- </head>
- <body>
- <h1>简易留言板</h1>
- <div id="box">
- <!--<ul>
- </ul>-->
- </div>
- <textarea id="msg"></textarea>
- <input type="button" id="btn" value="留言"/>
- <button onclick="sum()">统计</button>
- </body>
- <script type="text/javascript">
- // 0 将ul标签添加到div#box标签中
- var oUl = document.createElement('ul');
- var oBox = document.getElementById('box');
- oBox.appendChild(oUl);
- var oBtn = document.getElementById('btn');
- var oMsg = document.getElementById('msg')
- // 控制留言的总数量
- var count = 0;
- oBtn.onclick = function(){
- // 点击留言按钮事件操作
- // 1.创建li标签
- var oLi = document.createElement('li');
- //2.设置内容
- oLi.innerHTML = oMsg.value + "<span class='close'>X</span>"
- // 3.如果想在插入的第一个li获取的前面继续添加li标签
- //3.1获取li标签
- var olis = document.getElementsByTagName('li');
- //3.2 如果是第一次添加的li标签,则直接添加到ul的后面
- if(olis.length == 0){
- oUl.appendChild(oLi);
- count++;
- }else{
- // 3.3 如果不是第一次添加的li标签,则插入到第一个li标签的前面
- oUl.insertBefore(oLi,olis[0]);
- count++;
- }
- // 4.添加完成之后 清空textarea的值
- oMsg.value = '';
- // 5.点击X的时候删除当前的一条数据
- //5.1先获取所有的X
- var oSpans = document.getElementsByTagName('span');
- // 5.2for循环 对所有的X添加点击事件
- for(var i = 0; i< oSpans.length; i++){
- oSpans[i].onclick = function(){
- // 5.3 移除当前的li标签
- oUl.removeChild(this.parentNode)
- count--;
- }
- }
- }
- function sum(){
- alert('一共发布了'+count+'条留言');
- }
- </script>
- </html>
3 . 使用JS模拟选择器中的 hover
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- <style>
- button {
- margin: 10px;
- width: 100px;
- height: 40px;
- cursor: pointer;
- }
- .current {
- background-color: red;
- }
- </style>
- </head>
- <body>
- <button>按钮1</button>
- <button>按钮2</button>
- <button>按钮3</button>
- <button>按钮4</button>
- <button>按钮5</button>
- <script>
- //需求:鼠标放到哪个button上,改button变成黄色背景(添加类)
- var btnArr = document.getElementsByTagName("button");
- //绑定事件
- for(var i=0;i<btnArr.length;i++){ //要为每一个按钮绑定事件,所以用到了for循环
- btnArr[i].onmouseover = function () {
- //【重要】排他思想:先把所有按钮的className设置为空,然后把我(this)这个按钮的className设置为current
- //排他思想和for循环连用
- for(var j=0;j<btnArr.length;j++){
- btnArr[j].className = "";
- }
- this.className = "current"; //【重要】核心代码
- }
- }
- //鼠标离开current时,还原背景色
- for(var i=0;i<btnArr.length;i++){ //要为每一个按钮绑定事件,所以用到了for循环
- btnArr[i].onmouseout = function () { //鼠标离开任何一个按钮时,就把按钮的背景色还原
- this.className = "";
- }
- }
- </script>
- </body>
- </html>
代码解释:
鼠标悬停时,current栏变色,这里用到了排他思想:先把所有按钮的className设置为空,然后把我(this)这个按钮的className设置为current,就可以达到变色的效果。核心代码是:
- //排他思想:先把所有按钮的className设置为空,然后把我(this)这个按钮的className设置为current
- //排他思想和for循环连用
- for(var j=0;j<btnArr.length;j++){
- btnArr[j].className = "";
- }
- this.className = "current";
4 . top 栏选项卡
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style type="text/css">
- *{
- padding: 0;
- margin: 0;
- }
- ul{
- list-style: none;
- }
- #tab{
- width: 480px;
- margin: 20px auto;
- border: 1px solid red;
- }
- ul{
- width: 100%;
- overflow: hidden;
- }
- ul li{
- float: left;
- width: 160px;
- height: 60px;
- line-height: 60px;
- text-align: center;
- background-color: #cccccc;
- }
- ul li a{
- text-decoration: none;
- color:black;
- }
- li.active{
- background-color: red;
- }
- p{
- display: none;
- height: 200px;
- text-align: center;
- line-height: 200px;
- background-color: red;
- }
- p.active{
- display: block;
- }
- </style>
- </head>
- <body>
- <div id="tab">
- <ul>
- <li class="active">
- <a href="#">首页</a>
- </li>
- <li>
- <a href="#">新闻</a>
- </li>
- <li>
- <a href="#">图片</a>
- </li>
- </ul>
- <p class="active">首页内容</p>
- <p>新闻内容</p>
- <p>图片内容</p>
- </div>
- </body>
- <script type="text/javascript">
- window.onload = function(){
- // //需求:鼠标放到上面的li上,li本身变色(添加类),对应的p也显示出来(添加类);
- //思路:1.点亮上面的盒子。 2.利用索引值显示下面的盒子。
- var tabli = document.getElementsByTagName('li');
- var tabContent = document.getElementsByTagName('p')
- for(var i = 0; i < tabli.length; i++){
- // 绑定索引值(新增一个自定义属性:index属性)
- tabli[i].index = i;
- tabli[i].onclick = function(){
- // 1.点亮上面的盒子。 2.利用索引值显示下面的盒子。(排他思想)
- for(var j = 0; j < tabli.length; j++){
- tabli[j].className = '';
- tabContent[j].className = '';
- }
- this.className = 'active'
- tabContent[this.index].className = 'active';//【重要代码】
- }
- }
- }
- </script>
- </html>
DOM相关操作的案例的更多相关文章
- Phoenix简介概述,Phoenix的Java API 相关操作优秀案例
Phoenix简介概述,Phoenix的Java API 相关操作优秀案例 一.Phoenix概述简介 二.Phoenix实例一:Java API操作 2.1 phoenix.properties 2 ...
- DOM及DOM相关操作
DOM 概述: DOM 全称(document object model)文档对象模型(文档指定为对应html文档),对应的DOM就是操作HTML文档的(增删改查) DOM结构 document 文档 ...
- java 使用xom对象数据序列化为xml、反序列化、Preferences相关操作小案例
package org.rui.io.xml; import java.io.BufferedOutputStream; import java.io.FileOutputStream; import ...
- 前端JavaScript之DOM事件操作
DOM:文档对象模型,操作网页上的元素的API.比如让盒子移动.变色.轮播图等. 1.DOM(Document Object Moduel):文档对象模型 定义了访问和操作HTML文档的标准法,把HT ...
- 10 关于DOM的操作
一.JavaScript的组成 JavaScript基础分为三个部分: ECMAScript:JavaScript的语法标准.包括变量.表达式.运算符.函数.if语句.for语句等. DOM:文档对象 ...
- BOM和DOM的操作
到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互.也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知 ...
- JQuery总结:选择器归纳、DOM遍历和事件处理、DOM完全操作和动画 (转)
JQuery总结:选择器归纳.DOM遍历和事件处理.DOM完全操作和动画 转至元数据结尾 我们后台可能用到的页面一般都是用jquery取值赋值的,发现一片不错的文章 目录 JQuery总结一:选择器归 ...
- Jsoup代码解读之二-DOM相关对象
Jsoup代码解读之二-DOM相关对象 之前在文章中说到,Jsoup使用了一套自己的DOM对象体系,和Java XML API互不兼容.这样做的好处是从XML的API里解脱出来,使得代码精炼了很多 ...
- 前端学习笔记(zepto或jquery)——对li标签的相关操作(一)
对li标签的相关操作——点击li标签进行样式切换的两种方式 Demo演示: 1 2 3 4 // 详解: 第一种方式(以ul为基础): $("ul").bind("cli ...
随机推荐
- jmeter3.x的jtx文件解析
jtl保存测试结果 打开jtl文件,内容为下: timeStamp,elapsed,label,responseCode,responseMessage,threadName,dataType,suc ...
- Intellij IDEA 拷贝的项目变为红色名字
Intellij IDEA 拷贝的项目变为红色名字 学习了:https://blog.csdn.net/lishaoran369/article/details/72991805 settings & ...
- RMQ(区间求最值)
1. 概述 RMQ(Range Minimum/Maximum Query),即区间最值查询,是指这样一个问题:对于长度为n的数列A.回答若干询问RMQ(A,i,j)(i,j<=n).返回数列A ...
- 性能测试报告模板 V1.0
1. 测试项目概述与测试目的 1.1 项目概述 本部分主要是针对即将进行压力测试的对象(接口.模块.进程或系统)进行概要的说明,让人明白该测试对象的主要功能与作用及相关背景. 1.2 测试目标 简要列 ...
- 分层架构web容器的配置安全
转自:http://hi.baidu.com/shineo__o/item/7520d54c24d234c71081da82 /ps:本以为这是一个偶然配置失误造成的问题,但最近几天无聊时测试发现,有 ...
- (转)微信小程序开发项目——笑话大全
此项目是学习完微信小程序后实现的一个demo,采用聚合数据的免费api获取最新的文本笑话和趣图(图片和gif图) 项目地址:https://github.com/zhijieeeeee/wecha ...
- mysql rpm安装,以及修改charset
http://my.oschina.net/u/1156660/blog/343154?fromerr=tmDGGiDL 修改charset: http://stackoverflow.com/que ...
- 安装nagios
第二部分.apache的安装 615 tar zxvf httpd-2.2.9.tar.gz 616 cd httpd-2.2.9 617 ./configure --prefix=/u ...
- apue学习笔记(第七章 进程环境)
本章将了解进程的环境. main函数 C程序总是从main函数开始执行,main函数的原型是: int main(int argc,char *argv[]); 其中,argc是命令行参数的数目,ar ...
- ck-reset css(2016/5/13)
/**rest by 2016/05/04 */ * {box-sizing: border-box;} *:before,*:after {box-sizing: border-box;} body ...
