(三)初识jQuery
进入jQuery官网:http://jquery.com/

点击Download jQuery v3.1.1--->下载最新版本的jQuery版本--->放到你需要引入jQuery的文件中。
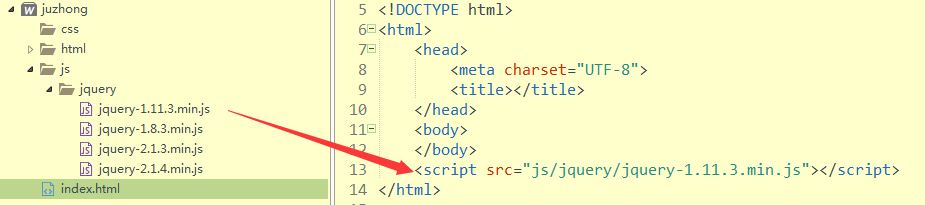
简单示例(引入jQuery文件):

接下来就可以进行你自己需要的jQuery操作了!!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script src="js/jquery/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
//添加你需要的jQuery操作
});
</script>
</html>
初步工作完成!
小示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script src="js/jquery/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
alert("hello world1111!");
});
//===等价===
$(function(){
alert("hello world2222!");
});
</script>
</html>
结果:弹出对话框(两次都会执行)


===================================================================================
<script type="text/javascript">
$(document).ready(function(){
alert("hello world1111!");
});
//===等价===
$(function(){
alert("hello world2222!");
});
</script>
关于$(document).ready(function(){//....});和$(function(){//......}); (可编写多个,执行多个)
$(function(){//......});是$(document).ready(function(){//....});的简写形式,这两种是等价的!
同时他们和JavaScript中的window.onload();方法相同,但又有区别。
window.onload方法的使用:(不可以编写多个,一个页面只能有一个、多个时只执行最后一个)
<script type="text/javascript">
window.onload = function(){
alert("111111111");
};
window.onload = function(){
alert("2222222");
};
window.onload = function(){
alert("3333333");
};
</script>
输出为:

(三)初识jQuery的更多相关文章
- JQuery --- 第一期 (初识jQuery, JQuery核心函数和工具方法)
个人学习笔记 初识jQuery 1.我的第一个JQuery <!DOCTYPE html> <html lang="en"> <head> & ...
- (李南江jQuery+Ajax)第一章:初识jQuery
第一章:初识jQuery 一.原生的JS与jQuery的区别 <!DOCTYPE html> <html lang="en"> <head> & ...
- JQuery制作网页——第五章 初识 jQuery
1.jQuery简介: ● jQuery由美国人John Resig于2006年创建 ● jQuery是目前最流行的JavaScript程序库,它是对JavaScript对象和函数的封装 ● 它的设计 ...
- 【三石jQuery视频教程】01.图片循环展示
视频地址:http://v.qq.com/page/e/5/t/e0149n5he5t.html 大家好,欢迎来到[三石jQuery视频教程],我是您的老朋友 - 三生石上. 今天,我们要通过基本的H ...
- 从零开始学习jQuery (三) 管理jQuery包装集
本系列文章导航 从零开始学习jQuery (三) 管理jQuery包装集 一.摘要 在使用jQuery选择器获取到jQuery包装集后, 我们需要对其进行操作. 本章首先讲解如何动态的创建元素, 接着 ...
- 【三石jQuery视频教程】03.创建垂直时间表(Timeline)
视频地址:http://v.qq.com/page/g/i/o/g0150rvi6io.html 大家好,欢迎来到[三石jQuery视频教程],我是您的老朋友 - 三生石上. 今天,我们要通过基本的H ...
- 【三石jQuery视频教程】02.创建 FontAwesome 复选框和单选框
视频地址:http://v.qq.com/page/m/8/c/m0150izlt8c.html 大家好,欢迎来到[三石jQuery视频教程],我是您的老朋友 - 三生石上. 今天,我们要通过基本的H ...
- 【三石jQuery视频教程】01.图片循环展示_再次重发
之前的文章,由于在博文的底部放有微信公众号的缘故,被管理员判定为: 您好,您的这篇博文内容本身没什么问题,但是,在博文底部存在推广信息内容.... 你们也没告知到底是哪条触犯了博客园的规矩,我就把底部 ...
- 【转】 TechED2010与我(三) —— 初识云计算
作者用到的比喻很好. 网址:TechED2010与我(三) -- 初识云计算 初识云计算最近"云计算"被炒的很热,但是由于工作重点主要是做WinForm的控件开发,对云计算的接触比 ...
- 第三章 jQuery中的事件与动画
第三章jQuery中的事件与动画 一. jQuery中的事件 jQuery事件是对javaScript事件的封装. 1.基础事件 在javaScript中,常用的基础事件有鼠标事件.键盘事件.wind ...
随机推荐
- BZOJ2657 [Zjoi2012]旅游(journey) 【树的直径】
题目 到了难得的暑假,为了庆祝小白在数学考试中取得的优异成绩,小蓝决定带小白出去旅游~~ 经过一番抉择,两人决定将T国作为他们的目的地.T国的国土可以用一个凸N边形来表示,N个顶点表示N个入境/出境口 ...
- vue-cli脚手架每行注释
.babelrc文件 { // 此项指明,转码的规则 "presets": [ // env项是借助插件babel-preset-env,下面这个配置说的是babel对es6,es ...
- DOS头结构
DOS头结构typedef struct _IMAGE_DOS_HEADER { // DOS .EXE header +0h WORD e_magic; ...
- linux下轻松修改pdf文件
前几天使用firefox打印了一个网页,后来查看有很多页面都是评论,对我来说,实在没有什么用处,就想把多余的内容给删除了,后来,终于找到了一个工具:pdf mod非常不错的工具,直接打开文件,选择要删 ...
- Linux firmware 加载【转】
转自:http://blog.chinaunix.net/uid-22028680-id-3157922.html 1.request_firmware在内核使用,需要文件系统支持,就是说,启动的时候 ...
- Lotus Notes Error: your mail file cannot be located. use file location manage location to ensure that your mail file is specified correctly
在notes客户端中,当我们切换到另一个ID的时候,通过程序发送邮件,会报错:
- malloc和free函数的使用
#include <stdio.h> #include <stdlib.h> int main() { int *p,t; p = (int *)malloc(40*sizeo ...
- LeetCode OJ-- Insertion Sort List **
https://oj.leetcode.com/problems/insertion-sort-list/ 链表实现插入排序 首先插入排序是指: a b c d e g m 对b也就是第二个位置选做元 ...
- 【原创】Javascript-显示系统时间
/*JS-显示系统时间*/ function showLocale(objD) { var str, colorhead, colorfoot; var yy = objD.getYear(); if ...
- Java编程经验汇总
JDK和JRE 大家肯定在安装JDK的时候会有选择是否安装单独的jre,一般都会一起安装,我也建议大家这样做.因为这样更能帮助大家弄清楚它们的区别: Jre 是java runtime environ ...
