WordPress 页面点击显不同颜色爱心
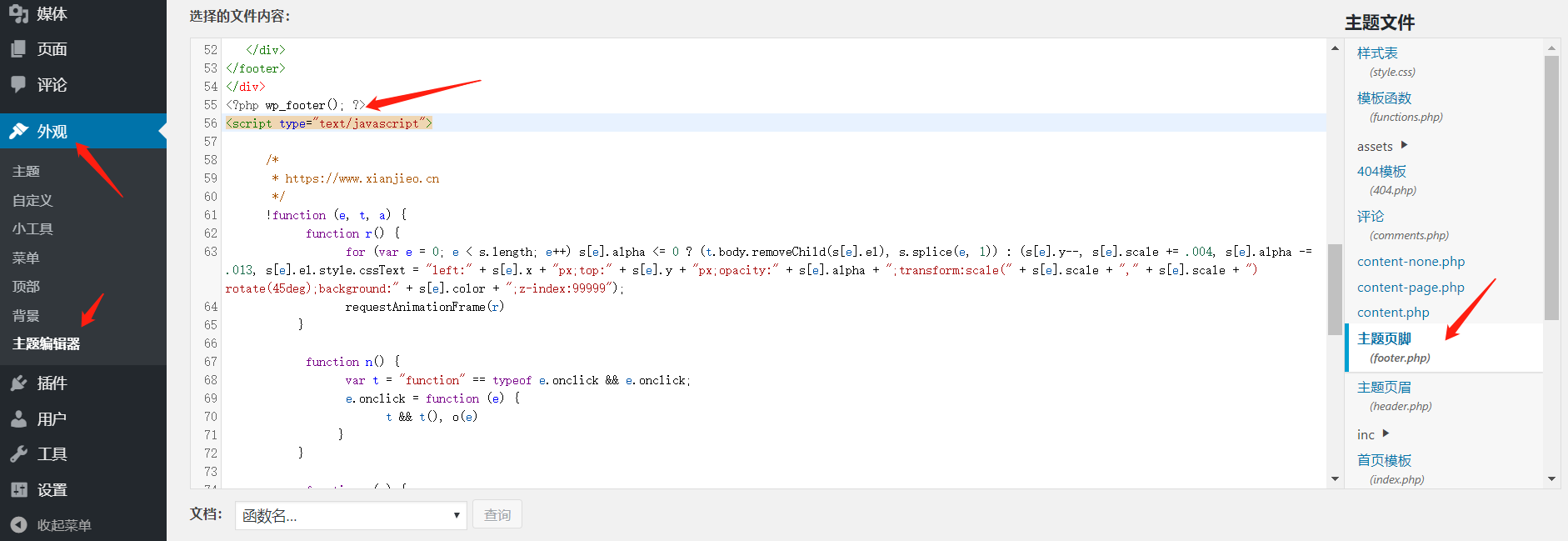
在主题的页脚添加以下js即可实现

<script type="text/javascript">
/*
* https://www.xianjieo.cn
*/
!function (e, t, a) {
function r() {
for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x + "px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale + "," + s[e].scale + ") rotate(45deg);background:" + s[e].color + ";z-index:99999");
requestAnimationFrame(r)
}
function n() {
var t = "function" == typeof e.onclick && e.onclick;
e.onclick = function (e) {
t && t(), o(e)
}
}
function o(e) {
var a = t.createElement("div");
a.className = "heart", s.push({
el: a,
x: e.clientX - 5,
y: e.clientY - 5,
scale: 1,
alpha: 1,
color: c()
}), t.body.appendChild(a)
}
function i(e) {
var a = t.createElement("style");
a.type = "text/css";
try {
a.appendChild(t.createTextNode(e))
} catch (t) {
a.styleSheet.cssText = e
}
t.getElementsByTagName("head")[0].appendChild(a)
}
function c() {
return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + ")"
}
var s = [];
e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) {
setTimeout(e, 1e3 / 60)
}, i(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"), n(), r()
}(window, document);
</script>
WordPress 页面点击显不同颜色爱心的更多相关文章
- 禁用/移除WordPress页面的评论功能
对于某些类型的WordPress站点,也许不需要在页面(page)提供评论功能,那么你可以通过下面的方法,很容易就禁用或移除WordPress页面的评论功能. 方法1:在页面编辑界面取消该页面的评论功 ...
- wordpress页面F12时源码多出的内容在index.php header.php找不到
wordpress页面按F12时源码多出的内容在index.php header.php找不到 比如类似这样的内容: <div style="position:absolute;fil ...
- MyEclipse导入主题文件epf后xml及jsp等页面中点击标签之后显示灰白
MyEclipse导入主题文件epf后xml及jsp等页面中点击标签之后显示灰白,症状例如以下: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvVVAxOT ...
- ionic 实现 应用内(webview中html页面点击) 和 应用外 (浏览器html页面点击) 打开本地安装应用
应用内(webview中html页面点击) : 应用内打开本地安装应用指的是webview里打开应用,需要2个步骤: 1: 需要下载一个cordova插件:com.lampa.startapp ,也可 ...
- Chrome开发者工具应对页面跳转页面点击事件等实用干货
1.如何解决页面跳转 打开Preserve log即可 禁用页面缓存在右边的disable cache 2.如何监听页面点击 重要的是举一反三,看不懂英文去翻译!Mouse鼠标,click点击,,,, ...
- (利用DOM)在新打开的页面点击关闭当前浏览器窗口
1.在开发过程中我们前端的用户体验中有时候会要求点击一个按钮,关闭当前浏览器窗口.用html DOM就可做到. 2.注意:本次写法要求在新窗口中关闭. target="_blank" ...
- h5 页面点击添加添加input框
h5 页面点击添加添加input框 前段时间有个需求,页面要能点击添加按钮控制input框的个数,当时感觉有点难,就没做,这两个又遇到了,没办法写了个简单的 效果图,加号增加,减号减少 直接上代码, ...
- js-禁止微信H5页面点击右上角菜单时出现“复制链接”,且分享仅支持微信分享
禁止微信H5页面点击右上角菜单时出现“复制链接”,这个问题已经影响到我很久很久了,起码有2年了, 昨天写H5活动的时候,需求有一个是:可分享,但是禁止复制活动链接, 这一下,就逼我务必好好研究研究了. ...
- (利用DOM)在新打开的页面点击关闭当前浏览器窗口
1.在开发过程中我们前端的用户体验中有时候会要求点击一个按钮,关闭当前浏览器窗口,用HTML DOM就可做到 2.注意:本次写法要求在新窗口中关闭.target="_blank" ...
随机推荐
- [IOI1998]Polygon(区间dp)
[IOI1998]Polygon 题意翻译 多边形是一个玩家在一个有n个顶点的多边形上的游戏,如图所示,其中n=4.每个顶点用整数标记,每个边用符号+(加)或符号*(乘积)标记. 第一步,删除其中一条 ...
- 商城分类导航实现 (css)
代码实例:demo.html <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- CF240E Road Repairs
最小树形图+输出方案 输出方案的话记录一下哪些边 然后记得最后拆环要倒着拆就行了
- CF 187D BRT Contract
传送门 给了60分的nq暴力还是很资磁的!!! 基本上想的跟正解差不多了但是刚T2去了就没想细节QAQ 大概就是我们逆序求一下每一个点从0时刻开始走到终点需要用的时间f 我们需要找到它遇到的第一个红灯 ...
- python写txt文件
with open('data.txt','w') as f: #设置文件对象 w是重新写,原来的会被抹掉,a+是在原来的基础上写 str0=u"写文件\n" #写中文要在字符串签 ...
- shell脚本学习 (9) 提取开头或结尾的几行
1 提取开头的n行 用head awk或者 sed实现 do.txt sed 1q do.txt awk 'FNR <= 1' do.txt do.txt文件 2 显示行尾的几行 用tail - ...
- Vue-Router原理
Hash 与 History 路由原理 实现路由 /** * 1.前端路由与后端路由的区别 后端路由: 输入url => 请求发送到服务器 => 服务器解析请求路径 => 拿到对应页 ...
- GIT安装包备用地址
如果官网下载被禁止,可在下面这个地址下载,速度飞快 http://www.wmzhe.com/soft-38801.html#download
- django搭建一个小型的服务器运维网站-重启服务器的进程
目录 项目介绍和源码: 拿来即用的bootstrap模板: 服务器SSH服务配置与python中paramiko的使用: 用户登陆与session; 最简单的实践之修改服务器时间: 查看和修改服务器配 ...
- java并发编程笔记(八)——死锁
java并发编程笔记(八)--死锁 死锁发生的必要条件 互斥条件 进程对分配到的资源进行排他性的使用,即在一段时间内只能由一个进程使用,如果有其他进程在请求,只能等待. 请求和保持条件 进程已经保持了 ...
