iview 分割面板效果(一)基本原理
方法一:
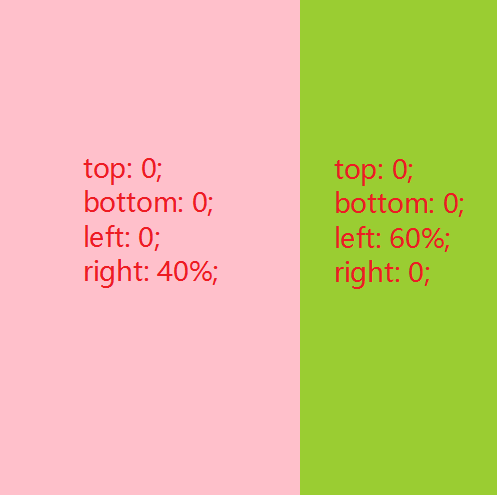
基本点就是:利用“子绝父相(子元素相对于父元素进行定位)”,
左侧的pane设置为left:0;right:a%,
则右侧的设置为right:0;left:(100-a)%。
如果左右之间有操作条什么的,要记得减出去哟;总之就是width要凑成100%。
1 <div class="wrapper">
2 <div class="pane pane-left"></div>
3 <div class="pane pane-right"></div>
4 </div>
<style lang="less" scoped>
.wrapper{
position: relative;
width: 500px;
height: 500px;
margin-left: 20px;
.pane{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
&-left{
background: pink;
right: 40%;
}
&-right{
background: yellowgreen;
left: 60%;
}
}
}
</style>

方法二:
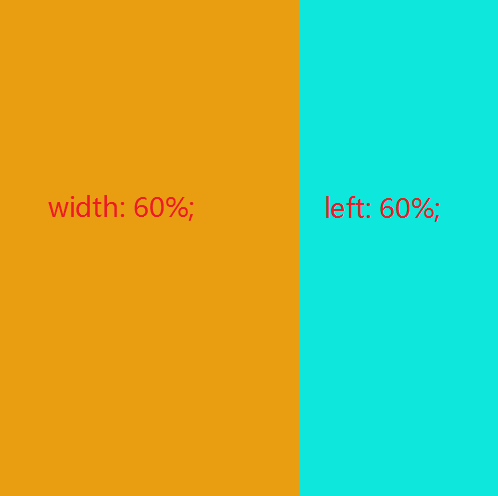
与方法一大同小异。
左侧设置宽度 width:a%;
右侧设置的left等于左侧宽度,即a%;
<style lang="less" scoped>
.wrapper{
position: relative;
width: 500px;
height: 500px;
margin-left: 20px;
.pane{
position: absolute;
top:;
bottom:;
left:;
right:;
&-left{
background: rgb(233, 158, 18);
// right: 40%; // 方法一
width: 60%;
}
&-right{
background: rgb(13, 231, 220);
// left: 60%; // 方法二
left: 60%;
}
}
}
</style>

iview 分割面板效果(一)基本原理的更多相关文章
- iview 分割面板效果(二)
源码地址:https://gitee.com/yolanda624/coffer/tree/master/src/components/a-split-panel
- 原生JavaScript 全特效微博发布面板效果实现
javaScript实现微博发布面板效果.---转载白超华 采用的js知识有: 正则表达式区分中英文字节.随机数生成等函数 淡入淡出.缓冲运动.闪动等动画函数 onfocus.onblur.oninp ...
- 高级组件——分割面板JSplitPane
分割面板:JSplitPane(方向),默认水平分割.JSplitPane.HORIZONTAL_SPLIT,JSplitPane.VERTICAL_SPLITJSplitPane(方向,boolea ...
- VUE中实现iview的图标效果时遇到的一个问题
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available ...
- js进阶 13-7 如何实现滑动面板效果
js进阶 13-7 如何实现滑动面板效果 一.总结 一句话总结:就是普通的jquery动画中的滑动效果.$('#content').slideToggle().滑动效果的实质是通过调整高度. 1.滑动 ...
- Java分割面板和选项卡面板的应用
1.分割面板 JSplitPane类的常用构造方法 构造方法 说明 JSplitPane() 创建一个默认的分割面板.默认情况下为在水平方向上分割,重绘方式为只在调整分隔条位置完成时重绘 JSplit ...
- MUI-折叠面板效果accordion
在做开发的过程中我们经经常使用到折叠面板. 那我们来看下折叠面板到底是怎么使用. 废话不多说. 代码粘下来: <!DOCTYPE html> <html> <head&g ...
- jquery实现通用结构折叠面板效果
效果截图: 说明:可以任意添加多个类似结构样式,点击标题栏图片对应隐藏.显示. jquery代码: 思路一:基本方法 <script src="http://apps.bdimg.co ...
- 【javaFX学习】(二) 面板手册--1
找了好几个资料,没找到自己想要的,自己写个列表吧,方便以后用的时候挑选,边学边记.以学习笔记为主,所以会写的会偏个人记忆性.非教程,有什么问题一起讨论啊. 各个不同的控件放入不同的面板中有不同的效果, ...
随机推荐
- route - 显示 / 操作IP选路表
总览 SYNOPSIS route [-CFvnee] route [-v] [-A family] add [-net|-host] target [netmask Nm] [gw Gw] [met ...
- DTS
一.DTS的加载过程 如果要使用Device Tree,首先用户要了解自己的硬件配置和系统运行参数,并把这些信息组织成Device Tree source file.通过DTC(Device Tr ...
- 抽象类(abstract)与接口(interface)的区别
如果一个类中包含抽象方法,那么这个类就是抽象类.abstract只能用来修饰类或者方法,不能用来修饰属性. 接口是指一个方法的集合,接口中的所有方法都没有方法体.接口通过关键字interface实现. ...
- Vue:列表渲染 v-for on a <template>
类似于 v-if,你也可以利用带有 v-for 的 <template> 渲染多个元素.比如: <html> <head> <title>Vue v-f ...
- 牛客网NOIP赛前集训营-提高组(第七场)B-随机生成树
题目描述 牛牛在纸上画了\(N\)个点(从\(1\)到\(N\)编号),每个点的颜色用一个整数描述. 牛牛决定用这\(N\)个点随机生成一棵树,生成的规则如下: \(1\)号点是根节点 对于\(2\) ...
- Servlet接口和web.xml配置文件初识
一.Java Web核心Servlet 1.什么是Servlet? Servlet是运行在服务器端的Java小程序,是sun公司提供的一套规范,用来处理客户端请求.响应给浏览器的动态资源.但Servl ...
- js image转canvas不显示
今天在项目开发中遇到了image转canvas不显示的问题,最后翻了不少资料才发现问题出现在图片加载上 如果你的代码是这样的,那么不显示的原因就是img没有加载完成 function convertI ...
- 英语单词deprecated
deprecated 来源——fdisk /dev/sdb [root@centos65 ~]# fdisk /dev/sdb WARNING: DOS-compatible mode is depr ...
- ThinkPHP5在PHP7以上使用QueryList4, ThinkCMF在PHP5中使用QueryList3教程
QueryList 是一款用于网页采集爬虫的框架,官方最新版本为QueryList4,QueryList4版本只能在PHP7以上使用: 在PHP7以上环境中,如何在ThinkPHP5中使用QueryL ...
- Python中的时间模块和日期模块
Python 日期和时间 Python 程序能用很多方式处理日期和时间,转换日期格式是一个常见的功能. Python 提供了一个 time 和 calendar 模块可以用于格式化日期和时间. 时间间 ...
