Postman初探
缘起
今天要测试一个新接口,返回值应该是现有6个接口返回值中data.CountNum之和。麻烦处有:
1.用户角色不同,接口返回值也有不同。因此要用到的接口很多。
2.要对所有接口的返回值求和,再与新接口比较。
3.需要多次测试
要解决这些问题,这次就好好用了用postman。在基本的POST/GET之外,postman能做的有很多。
准备
目前postman的chrome app版本已不再维护,推荐去官网下载客户端版本,安装即用。
开始
界面

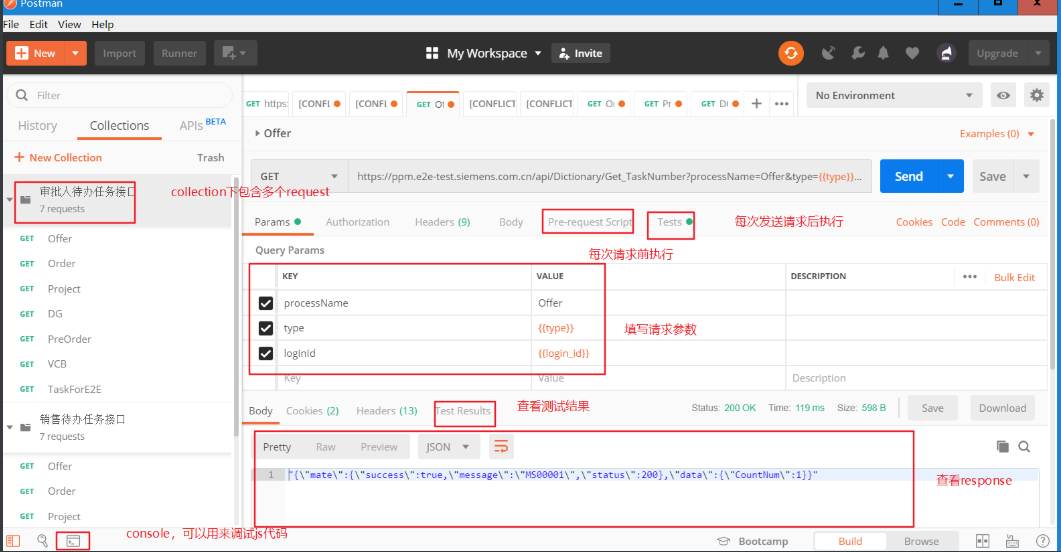
打开页面后,可快速发起请求。postman对最常用的功能都强调显示,分别是左上角的New(新建请求),Sync(同步),Send(发送请求),满足最常见的需求,开箱即用。其实,之前用到最多的功能也就仅限于此。这次会稍微多探索一些。
参数化
问题中提到的这些请求,结构类似,参数都是三个或两个,且都有loginid,请求头中都需要包含authorization。因此自然可以用参数化,配置多处数据。一来用起来省力,再者之后统一换参数时也更为方便。


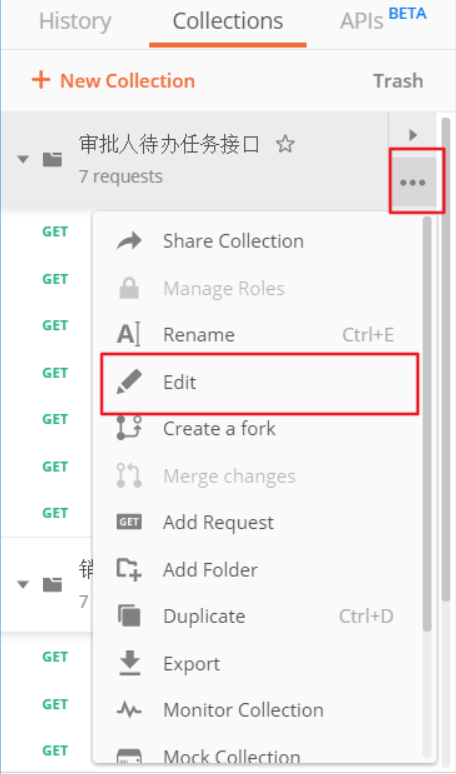
在collection处,选择更多按钮,点击Edit,选择Variables页面,即可配置参数。可填形参,初始值,当前值。之后在collection内部调用时,采用{{variable_name}}的形式(类似web框架中的模板语言)。

脚本

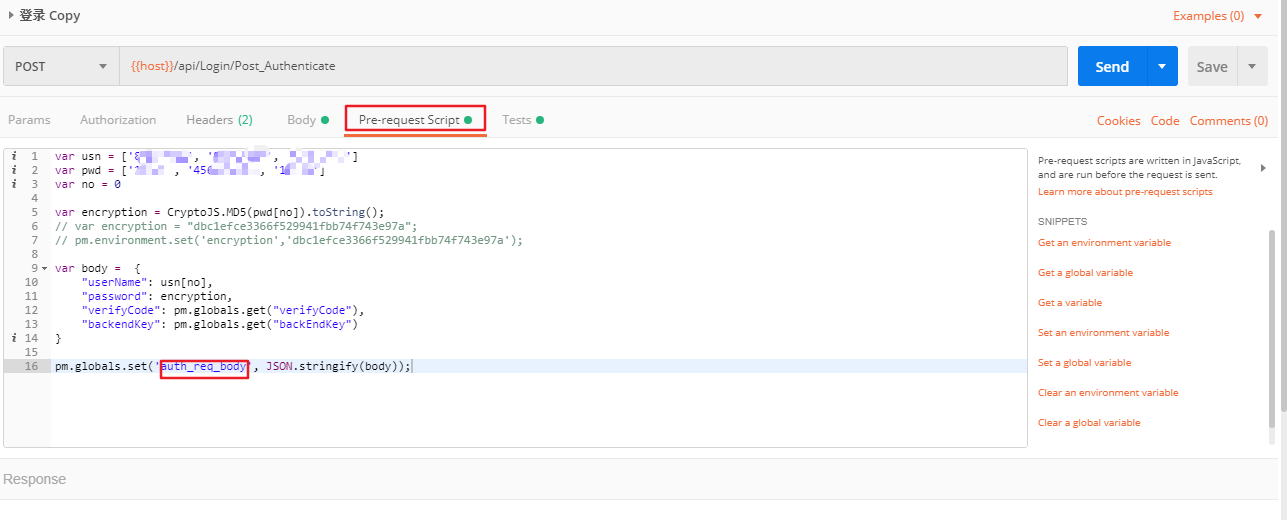
在request页面,选择Tests,即可编写脚本。Pre-request Script,即请求发出前会执行的脚本,而Tests中的脚本会在请求完成后执行。注意,在collection配置时,也有Tests页面,那里编写的脚本会在collection内的每个request执行后都执行一遍。
脚本采用javascript编写,可点击左下角的console按钮进行调试(快捷键是ctrl+alt+c)。postman内部的api可参考官方说明,变量可以跨请求访问,还有特殊的断言语句,用来生成测试结果。这次编写的脚本很简单,大体思路是:
1.在collection内发送第一次请求时,初始化变量total_count,用以记录各个接口返回的任务数量。
2.之后每次对接口请求后,解析出需要的数量,再将上一次的total_count加起来。这样在完成所有请求后,就能获得所有接口的任务数量之和。
3.在collection最后,对待测试接口发起请求,得到总任务数量,与total_count比较,返回测试结果。
运行

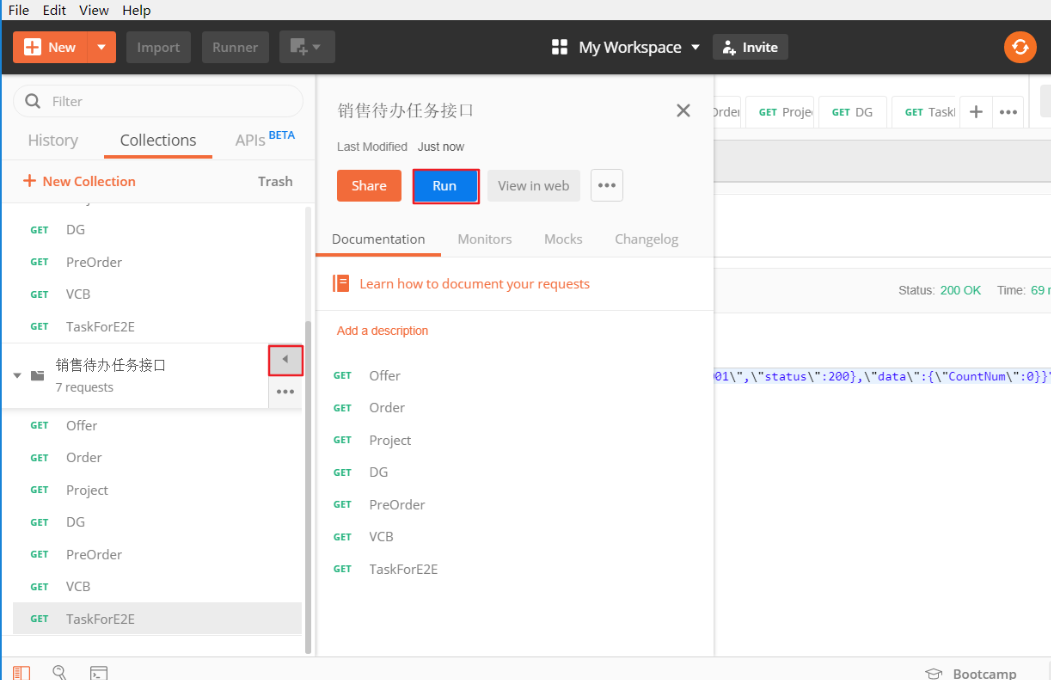
选择collection,点击运行按钮,可依次执行整个collection内的请求。执行页面可以查看测试结果。

显示为FAIL即断言未通过。
请求前生成自定义的json请求内容


代码
//请求1,2,3,4,5
pm.globals.set("total_count", 0);
res_json = JSON.parse(pm.response.json());
pm.globals.set("total_count", pm.globals.get("total_count") + res_json['data']['CountNum']);
console.log(pm.globals.get("total_count")); //请求6
res_json = JSON.parse(pm.response.json());
if( res_json.data.CountNum == null){
console.log(pm.globals.get("total_count"));
}
else
{
pm.globals.set("total_count", pm.globals.get("total_count") + res_json['data']['CountNum']);
console.log(pm.globals.get("total_count"));
} //请求7
res_json = JSON.parse(pm.response.json());
let e2e_count = res_json['data']['CountNum']; pm.test('e2e number should be equal to total count', function () {
pm.expect(e2e_count).to.equal(pm.globals.get("total_count"));
}); // Pre-request Script
var usn = ['xxx', 'xxx', 'xxxx']
var pwd = ['12345', '12345', '12345']
var no = 0
var encryption = CryptoJS.MD5(pwd[no]).toString();
var body = {
"userName": usn[no],
"password": encryption,
"verifyCode": pm.globals.get("verifyCode"),
"backendKey": pm.globals.get("backEndKey")
}
pm.globals.set('auth_req_body', JSON.stringify(body));
参考
postman下载地址 https://www.getpostman.com/downloads/
postman脚本介绍 https://learning.getpostman.com/docs/postman/scripts/intro_to_scripts
postman沙箱api说明 https://learning.getpostman.com/docs/postman/scripts/postman_sandbox_api_reference
Postman初探的更多相关文章
- Postman接口测试初探
Postman接口测试 有两种安装方式: 1)Chrome插件(https://www.getpostman.com/).安装完成后,它会在chrome的应用中,如下图 2)通过下载Native ap ...
- 初探postman
第一种:安装postman 扩展程序 第二种:本地 安装postman 登陆进来postman的界面 发送第一个postman请求 将请求保存到集合 未完,待续...
- SpringBoot初探之Swagger配置
Swagger是一个用于描述和测试restful接口的工具,只要在定义restful接口时增加一些类和方法的描述注解,通过很简单的配置就可以得到一个展示接口定义页面,也可以在页面上设置参数提交测试接口 ...
- 使用Postman验证TFS Rest API
概述 你可能已经了解到,TFS自2015版本发布以来,开始支持通过REST API的方式提供接口服务,第三方平台可以通过通用的HTTP协议访问TFS系统,获取数据.请求编译等.REST API在原有. ...
- HTTP协议初探
HTTP协议初探 HTTP协议初探 什么是http协议? 遵守协议的双方 再来回答什么是http协议 抓到这两段文本 可以总结出以下规律 HTTP 请求命令(动作,谓词 ,METHOD) GET 和 ...
- Core篇——初探IdentityServer4(客户端模式,密码模式)
Core篇——初探IdentityServer4(客户端模式,密码模式) 目录 1.Oatuth2协议的客户端模式介绍2.IdentityServer4客户端模式实现3.Oatuth2协议的密码模式介 ...
- Postman - 功能强大的 API 接口请求调试和管理工具
Postman 是一款功能强大的的 Chrome 应用,可以便捷的调试接口.前端开发人员在开发或者调试 Web 程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的 Fi ...
- 初探领域驱动设计(2)Repository在DDD中的应用
概述 上一篇我们算是粗略的介绍了一下DDD,我们提到了实体.值类型和领域服务,也稍微讲到了DDD中的分层结构.但这只能算是一个很简单的介绍,并且我们在上篇的末尾还留下了一些问题,其中大家讨论比较多的, ...
- CSharpGL(8)使用3D纹理渲染体数据 (Volume Rendering) 初探
CSharpGL(8)使用3D纹理渲染体数据 (Volume Rendering) 初探 2016-08-13 由于CSharpGL一直在更新,现在这个教程已经不适用最新的代码了.CSharpGL源码 ...
随机推荐
- Java——常用类(File)
[File] <1>java.io.File类代表系统文件名(路径和文件名). ----注意:这里代表的只是文件名,而不是物理上的文件(硬盘上的数据),通过该类无法读 ...
- [luogu]P3939 数颜色[二分]
[luogu]P3939 数颜色 题目描述 小 C 的兔子不是雪白的,而是五彩缤纷的.每只兔子都有一种颜色,不同的兔子可能有 相同的颜色.小 C 把她标号从 1 到 n 的 n 只兔子排成长长的一排, ...
- ELK整合Filebeat监控nginx日志
ELK 日志分析 1. 为什么用到 ELK 一般我们需要进行日志分析场景:直接在日志文件中 grep. awk 就可以获得自己想要的信息.但在规模较大的场景中,此方法效率低下,面临问题包括日志量太大如 ...
- Oracle-存储过程实现更改用户密码
--调用存储过程实现更改DB用户密码 CREATE OR REPLACE PROCEDURE MODUSERPW(USER_NAME VARCHAR2,USER_PW VARCHAR2)ISSQLTX ...
- [CSP-S模拟测试]:简单的操作(二分图+图的直径)
题目描述 从前有个包含$n$个点,$m$条边,无自环和重边的无向图. 对于两个没有直接连边的点$u,v$,你可以将它们合并.具体来说,你可以删除$u,v$及所有以它们作为端点的边,然后加入一个新点$x ...
- principal components analysis 主成份分析
w http://deeplearning.stanford.edu/wiki/index.php/主成份分析 主成分分析(PCA)及其在R里的实现 - jicf的日志 - 网易博客 http:// ...
- 设计模式-Runoob:设计模式简介
ylbtech-设计模式-Runoob:设计模式简介 1.返回顶部 1. 设计模式简介 设计模式(Design pattern)代表了最佳的实践,通常被有经验的面向对象的软件开发人员所采用.设计模式是 ...
- Map类集合遍历
- 阶段1 语言基础+高级_1-3-Java语言高级_1-常用API_1_第5节 String类_10_练习:统计输入的字符串中
char类型在发生数学运算的时候,可以提升为int类型 这就表示char在A到Z之间的
- 《图解设计模式》读书笔记8-2 MEMENTO模式
目录 Memento模式 示例代码 程序类图 代码 角色和类图 模式类图 角色 思路拓展 接口可见性 保存多少个Memento 划分Caretaker和Originator的意义 Memento模式 ...
