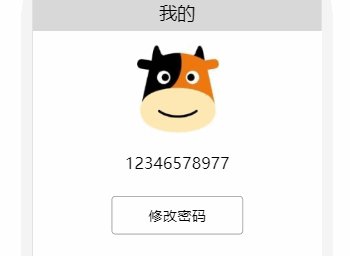
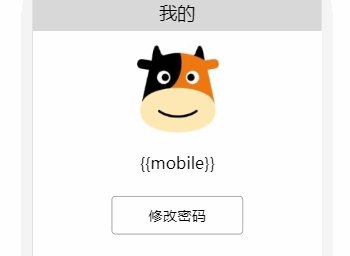
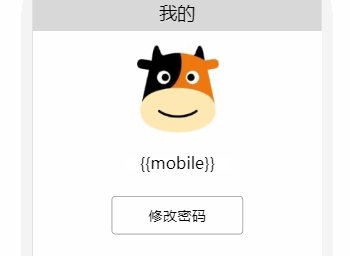
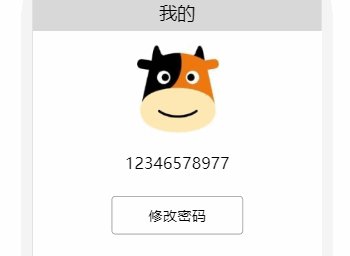
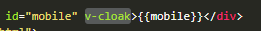
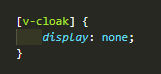
v-cloak解决Vue双大括号闪烁问题








v-cloak解决Vue双大括号闪烁问题的更多相关文章
- 解决vue渲染时闪烁{{}}的问题
原文转自: 点我 Vue页面加载时v-show设置的隐藏元素出现导致页面闪烁问题在写APP社区页面的时候在一些地方用了v-show,在刷新页面的时候就发现即便在逻辑判断为false某些元素不该显示时也 ...
- 解决vue解析出现闪烁
原因: 在使用vuejs.angularjs开发时,经常会遇见在如Chrome这类能够快速解析的浏览器上出现表达式({{ express }} ),或者是模块(div)的闪烁.对于这个问题由于Jav ...
- 解决vue数据渲染过程中的闪动问题
关键代码 主要解决vue双大括号{{}}在数据渲染和加载过程中的闪动问题,而影响客服体验. html代码: <span class="tableTitle selftab" ...
- 注意由双大括号匿名类引起的serialVersionUID编译告警
问题描述 最近版本组织清理编译告警,其中有这么一条比较有意思,之前没见过,拿出来说一说 "serializable class anonymous com.demo.Main$1 has n ...
- 解决vue安装less报错Failed to compile with 1 errors的问题
1.创建vue项目后安装less,执行 npm install less less-loader --save-dev 下载版本为:less-loader@6.1.0 , less@3.11.3,重启 ...
- 解决vue单页路由跳转后scrollTop的问题
作为vue的初级使用者,在开发过程中遇到的坑太多了.在看页面的时候发现了页面滚动的问题,当一个页面滚动了,点击页面上的路由调到下一个页面时,跳转后的页面也是滚动的,滚动条并不是在页面的顶部 在我们写路 ...
- 解决 vue 的缩进问题 及 vue 的 sass 调用 mixin 函数
1.解决 vue 的缩进问题 配置 eslint , 只要要eslint 对应的值为 0,则 eslint 将不会对其进行检测 (.eslintrc.js -- rules ) A. 不检测 缩进 ...
- 【整理】解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function https://www.cnblogs.com/jaso ...
- Vue部分编译不生效,解决Vue渲染时候会闪一下
0828自我总结 Vue部分编译不生效,解决Vue渲染时候会闪一下 一.Vue编译不生效 在标签里添加v-pre <script src="vue.js"></s ...
随机推荐
- React Native 之导航栏
一定要参考官网: https://reactnavigation.org/docs/en/getting-started.html 代码来自慕课网:https://www.imooc.com/cour ...
- Web 与 Node 基础
浏览器端发送请求(browser) 浏览器或者模拟发送 http 请求端 服务端处理请求(web) 服务器(使用 node ) 2.1. 使用 Forever 管理程序 2.2. 可以使用 PM2 代 ...
- JSP Cookies处理
JSP Cookies处理 Cookies是存储在客户机的文本文件,它们保存了大量轨迹信息.在servlet技术基础上,JSP显然能够提供对HTTP cookies的支持. 通常有三个步骤来识别回头客 ...
- [ethereum源码分析](4) ethereum运行开启console
前言 在上一章我们介绍了 ethereum初始化指令 ,包括了系统是如何调用指令和指令的执行.在本章节我们将会介绍 geth --datadir dev/data/ --networkid cons ...
- 笨办法学Python(learn python the hard way)--练习36-37
练习37 1.Keywords(关键字) anddel fromnotwhileaselifglobal orwithassert elseifpass yield break except impo ...
- 续上文,Unity3D面试ABC
http://www.unitymanual.com/blog-3573-685.html 最先执行的方法是: 1.(激活时的初始化代码)Awake,2.Start.3.Update[FixUpdat ...
- 使用清华大学提供的 Anaconda 镜像下载 Python 软件包
使用清华大学提供的 Anaconda 镜像下载 Python 软件包 pip install -i http://pypi.tuna.tsinghua.edu.cn/simple tensorflow ...
- SpringBoot:运行原理探究
西部开源-秦疆老师:基于SpringBoot 2.1.6 的博客教程 秦老师交流Q群号: 664386224 未授权禁止转载!编辑不易 , 转发请注明出处!防君子不防小人,共勉! SpringBoot ...
- canvas万花筒案例
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Ti ...
- 【洛谷P1310 表达式的值】
题目链接 题目描述 对于1 位二进制变量定义两种运算: 运算的优先级是: 先计算括号内的,再计算括号外的. “× ”运算优先于“⊕”运算,即计算表达式时,先计算× 运算,再计算⊕运算.例如:计算表达式 ...
