nativescript(angular2)——ListView组件
NativeScript是一个不使用webview的情况下构建跨平台并且原生的iOS和Android应用。使用Angular、TypeScript或JavaScript来获得原生UI和性能体验,同时可重用web项目中的技术和代码。通过JavaScript实现100%的原生api访问通过JavaScript,并使用npm、CocoaPods、Gradle获取三方库或者插件,属于开源项目。
ListView案例图片如下:

库结构
在package.json文件中添加:"nativescript-telerik-ui": "^2.0.1",
库引用
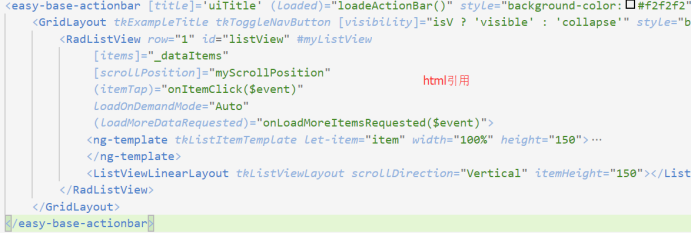
组件中引用

上拉加载更多方法解读(如下图)



nativescript(angular2)——ListView组件的更多相关文章
- ListView组件应用源码
首先在xml文件中定义ListView组件 <ListView android:id="@+id/show_view_list" android:layout_width=& ...
- 为ListView组件加上快速滑块以及修改快速滑块图像
本文转载自:http://blog.csdn.net/ouyang_peng/article/details/46919723 作者:欧阳鹏 欢迎转载,与人分享是进步的源泉! 转载请保留原文地址:h ...
- Android开发 ---基本UI组件6 :只定义一个listView组件,然后通过BaseAdapter适配器根据数据的多少自行添加多个ListView显示数据
效果图: 1.activity_main.xml 描述: 定义了一个按钮 <?xml version="1.0" encoding="utf-8"?> ...
- 【React Native开发】React Native控件之ListView组件解说以及最齐全实例(19)
),React Native技术交流4群(458982758).请不要反复加群!欢迎各位大牛,React Native技术爱好者加入交流!同一时候博客左側欢迎微信扫描关注订阅号,移动技术干货,精彩文章 ...
- React Native常用组件之ListView组件
学习iOS开发的同学应该都知道UITableView,几乎每个APP中都有它的存在,而且衍生出各种形态:那么同样,ListView就是在React Native中的tableView,而且更加简单和灵 ...
- 我的Android进阶之旅------>如何为ListView组件加上快速滑块以及修改快速滑块图像
使用布局文件需要将android:fastScrollEnabled="true" ,如下代码所示: <ListView android:id="@+id/list ...
- UI组件之AdapterView及其子类(五)ListView组件和ListActivity
ListView组件是一个显示组件,继承AdapterView基类,前面已经介绍了分别使用ArrayAdapter,SimpleAdapter,扩展BaseAdapter来为LisView提供列表项h ...
- Angular2 父子组件通信方式
https://www.jb51.net/article/133868.htm 这次给大家带来Angular2 父子组件通信方式,使用Angular2 父子组件通信方式的注意事项有哪些,下面就是实战案 ...
- ListView组件中 onEndReached 方法在滚动到距离列表最底部一半时执行
初次使用ListView,在写列表滚动到最底部自动加载使用到方法onEndReached, 发现: ListView组件中 onEndReached 方法在滚动到距离列表最底部一半时执行, 于是翻看文 ...
随机推荐
- jquery-时间轴滑动
效果预览图: html: <div class="tim"> <div class="timdiv"> <div class=&q ...
- 安装VS2017
www.visualstudio.com/zh-hans/downloads/ https://visualstudio.microsoft.com/zh-hans/thank-you-downloa ...
- sh_05_超市买苹果
sh_05_超市买苹果 # 1. 定义苹果的单价 price = 8.5 # 2. 挑选苹果 weight = 7.5 # 3. 计算付款金额 money = weight * price # 4. ...
- 将HTML5封装成android应用APK文件若干方法(转)
HTML5拥有很多让人期待已久的新特性.HTML5的优势之一在于能够实现跨平台游戏编码移植,现在已经有很多公司在移动设备上使用HTML5技术.随着HTML5跨平台支持的不断增强和智能手机的 ...
- ORACLE动态监听
动态监听的原理 pmon在数据库启动到mount或open时,动态从参数文件中读取service_names值.service_names可以为多值(可以有64个,其中包括两个系统的). servi ...
- skip a transaction in goldengate
skip a transaction in goldengate [oracle@db ]$ ggsci Oracle GoldenGate Command Interpreter for Oracl ...
- Java 八大基本数据类型
相关信息获取: (1)最小值:包装类.MIN_VALUE,如 Integer.MIN_VALUE (2)最大值:包装类.MAX_VALUE,如 Integer.MAX_VALUE (3)二进制位数:包 ...
- 阶段1 语言基础+高级_1-3-Java语言高级_1-常用API_1_第6节 static静态_11_静态static关键字概述
static静态关键字的基本含义 红色教室都划掉 一份数据分给三个人用,而不是三个人相同的数据,三个对象写三遍没有必要. 只写一遍教室,写在学生的类当中.这样还就可以省内存.如果要换教室的话 ,只需要 ...
- 合并流SequenceInputStream
合并流 SequenceInputStream概述 SequenceInputStream类可以将多个输入流串流在一起,合并为一个输入流,因次,该流也称为合并流. SequenceInputStrea ...
- Vue Router:使用 props 将组件和路由解耦
在组件中使用 $route 会使之与其对应路由形成高度耦合,从而使组件只能在某些特定的 URL 上使用,限制了其灵活性. 可以使用 props 将组件和路由解耦. 一 路由配置(布尔模式): impo ...
