web storage 简单的网页留言版
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>简单的网页留言版</title>
<script type="text/javascript" src="js/test6.js" ></script>
</head>
<body>
<h1>简单的网页留言版</h1> <textarea id="demo" cols="60" rows="10"></textarea>
<br>
<input type="button" value="保存" onclick="saveStorage('demo');">
<input type="button" value="清除" onclick="clearStorage('msg');">
<input type="button" value="读取" onclick="loadStorage('msg');">
<hr>
<p id="msg"></p>
</body>
</html>
js
function saveStorage(id) {
var data=document.getElementById(id).value;
var time=new Date().getTime();
localStorage.setItem(time,data);
alert("数据保存成功");
}
function loadStorage(id){
var result = '<table border="1">';
for(var i = 0;i < localStorage.length;i++){ //localStorage.length所有保存在localStorage中的数据条数
var key = localStorage.key(i); //得到localStorage中与相应索引号对应的数据
var value = localStorage.getItem(key);
var date = new Date();
date.setTime(key);
var datestr = date.toGMTString();
result += '<tr><td>' + value + '</td><td>' + datestr + '</td></tr>';
}
result += '</table>';
var target = document.getElementById(id);
target.innerHTML = result;
}
//将localStorage中保存的数据全部清除
function clearStorage(id){
localStorage.clear();
alert("全部数据被清除");
loadStorage('msg');
}
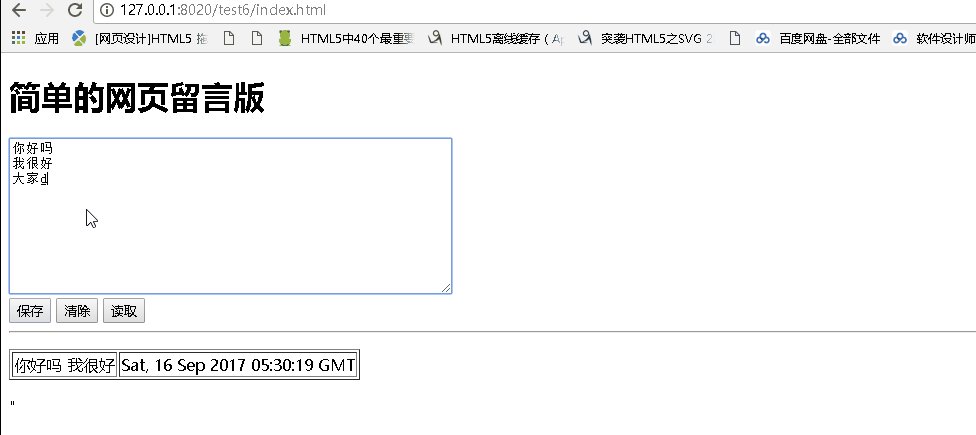
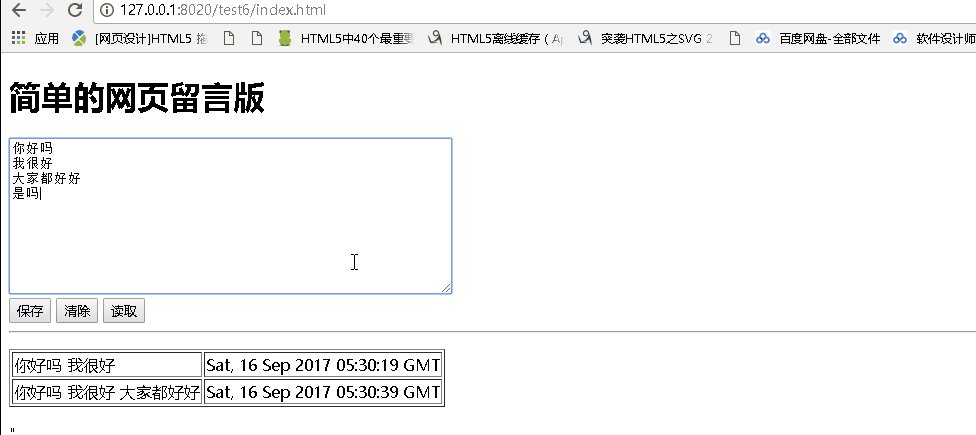
效果:

web storage 简单的网页留言版的更多相关文章
- HTML5 本地存储Web Storage简单了解
HTML5本地存储规范,定义了两个重要的API :Web Storage 和 本地数据库Web SQL Database. 本地存储Web Storage 实际上是HTML4的cookie存储机 ...
- 分享:计算机图形学期末作业!!利用WebGL的第三方库three.js写一个简单的网页版“我的世界小游戏”
这几天一直在忙着期末考试,所以一直没有更新我的博客,今天刚把我的期末作业完成了,心情澎湃,所以晚上不管怎么样,我也要写一篇博客纪念一下我上课都没有听,还是通过强大的度娘完成了我的作业的经历.(当然作业 ...
- 前端用Webpact打包React后端Node+Express实现简单留言版
前言 React官方推荐用Browserify或者Webpack 来开发React组件. Webpack 是什么?是德国开发者 Tobias Koppers 开发的模块加载器.Instagram 工程 ...
- html5本地存储web storage的简单使用
html5的一个非常cool的功能,就是web storage,类似于之前的cookie,不过与之不同的是,web storage 拥有本地5兆的容量可以存储,而cookie却只有4K,这是完全不能比 ...
- 通过flask实现web页面简单的增删改查bootstrap美化版
通过flask实现web页面简单的增删改查bootstrap美化版 项目目录结构 [root@node1 python]# tree -L 2 . ├── animate.css ├── fileut ...
- HTML5中的Web Storage(sessionStorage||localStorage)理解与简单实例
Web Storage是什么? Web Storage功能,顾名思义,就是在Web上针对client本地储存数据的功能,详细来说Web Storage分为两种: sessionStorage: 将数据 ...
- HTML5权威指南--Web Storage,本地数据库,本地缓存API,Web Sockets API,Geolocation API(简要学习笔记二)
1.Web Storage HTML5除了Canvas元素之外,还有一个非常重要的功能那就是客户端本地保存数据的Web Storage功能. 以前都是用cookies保存用户名等简单信息. 但是c ...
- HTML5 Web Storage
Web Storage是HTML5 API提供一个新的重要的特性: 最新的Web Storage草案中提到,在web客户端可用html5 API,以Key-Value形式来进行数据持久存储: 目前主要 ...
- Web Storage API : LocalStroage
这是一篇详细介绍详细介绍详细介绍_(:з」∠)_ 背景: 当你访问一个页面,并不是丢到服务器,等待用户访问就可以了的.从输入网址到显示网页的全过程,可以参考这里 简单来说,在输入url按下回车键后,首 ...
随机推荐
- hdu 5964:平行四边形 【计算几何】
打重现赛时,一点思路也没有,然后又看到这题AC数那么少,就直接放弃了.今天重新看了看,借鉴了下别人的,发现此题应该算是一道可解题. 看上去,这题的ans是同时有两个点作为自变量的函数(然而n^2复杂度 ...
- leetcode-167周赛-1290-二进制链表转整数
题目描述: 提交: # Definition for singly-linked list. # class ListNode: # def __init__(self, x): # self.val ...
- nil,Nil,NULL和NSNull的区别
- 组合的输出(回溯、dfs)
问题 O: [回溯法]组合的输出 题目描述 排列与组合是常用的数学方法,其中组合就是从n个元素中抽出r个元素(不分顺序且r<=n),我们可以简单地将n个元素理解为自然数1,2,…,n,从中任取r ...
- paper 159:文章解读:From Facial Parts Responses to Face Detection: A Deep Learning Approach--2015ICCV
文章链接:https://arxiv.org/pdf/1509.06451.pdf 1.关于人脸检测的一些小小总结(Face Detection by Literature) (1)Multi-vie ...
- [CSP-S模拟测试]:chemistry(期望DP+组合数学)
题目传送门(内部题27) 输入格式 第一行有$4$个整数$n,k,p,q$.第二行有$n$个整数$a_i$.接下来有$n-1$行,每行有两个整数$u,v$,表示$u$与$v$之间通过化学单键连接. 输 ...
- ip地址与子网掩码----基础知识
前言 IP地址有三种基本类型,由网络号的第一组数字来表示. A类地址的第一组数字为1-126. B类地址的第一组数字为128-191. C类地址的第一组数字为192-223. 注:数字0和 127不作 ...
- django中常见命令总结
一,创建一个django项目: django-admin.py startproject mysite二,在mysite目录下创建blog应用: python manage.py startapp b ...
- 执行hbase zkcli命令报错
执行hbase zkcli后报错信息如下: 15/10/02 15:17:55 INFO zookeeper.ZooKeeper: Client environment:java.library.pa ...
- Locust 源码理解与分析
前言 相信很多小伙伴会选择Locust作为压测工具辅助测试,本文从Locust源码开始分析它的优劣,结论在最后,最终我还是选择了Jmeter 主要分析了Locust源码的两个文件:main.py 和 ...
