微信小程序那些开发缺点
早闻微信小程序是个坑,结果名不虚传,细数一下我开发小程序遇过到坑。
UI组件过度封装。
微信小程序的组件是模仿react.js或vue.js的web组件设计的,并且封装了weui.css样式。
PS:实现自定义多选或多选。(看微信小程序开发社区的问题,没有很完整的解决方案,于是自己摸索了一个方法)
wxml
<checkbox-group class="checkbox-group">
<label class="checkbox-label">
<checkbox value="A"></checkbox>
<view class='checkbox-text'>A</view>
</label>
<label class="checkbox-label">
<checkbox value="B"></checkbox>
<view class='checkbox-text'>B</view>
</label>
<label class="checkbox-label">
<checkbox value="C"></checkbox>
<view class='checkbox-text'>C</view>
</label>
</checkbox-group>
wxss
.checkbox-group {
display: flex;
flex-wrap: wrap;
}
.checkbox-label {
width: 33.333%;
}
.checkbox-text {
background: #fff;
position: relative;
text-align: center;
border: 1px solid #000;
}
checkbox {
display: none;
}
checkbox[checked]+.checkbox-text {
color: #fff;
background: red;
border: 1px solid #000;
}
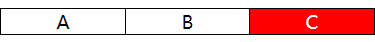
效果

语法糖是各种前端框架的大杂烩。
魔改html标签
<text class="user-name">Sroot</text>
类vuejs数据绑定
wxml
<view> {{ message }} </view>
wxs
this.setData({ message : "Hello World" })
类vuejs生命周期
小程序有app、page、组件生命周期。
wxs
//app
App({
onLaunch(options) {
// 生命周期回调——监听小程序初始化。
},
onShow(options) {
// 生命周期回调——监听小程序启动或切前台。
},
onHide() {
// 生命周期回调——监听小程序切后台。
}
}) //page
Page({
onLoad: function(options) {
// 生命周期回调—监听页面加载。
},
onShow: function() {
// 生命周期回调—监听页面显示。
},
onReady: function() {
// 生命周期回调—监听页面初次渲染完成。
},
onHide: function() {
// 生命周期回调—监听页面隐藏。
},
onUnload: function() {
// 生命周期回调—监听页面卸载。
}
}) //Component 新版写法
Component({
lifetimes: {
created: function() {
//在组件实例刚刚被创建时执行。
},
attached: function() {
//在组件实例进入页面节点树时执行。
},
ready: function() {
//在组件在视图层布局完成后执行。
},
moved: function() {
//在组件实例被移动到节点树另一个位置时执行。
},
detached: function() {
//在组件实例被从页面节点树移除时执行。
}
}
})
类reactjs与vuejs模板
wxml模板定义
<template name="XXX">
<view>
<text> name: {{name}} </text>
</view>
</template>
wxml模板定义
<template is="XXX" data="{{name}}"/>
wxs
Page({
data: {
name: "Sroot"
}
})
不支持图片文件的相对路径引用。
/* 错误 */
.logo {
background: url('img/logo.png');
} /* 正确 */
/* 方法一 */
.logo {
background: url('http://www.sroot.com/img/logo.png');
} /* 方法二 */
.logo {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFgAAABYCAYAAABxlTA0AAAKQ2lDQ1BJQ0MgcHJvZmlsZQAAeNqdU3dYk/cWPt/3ZQ9WQtjwsZdsgQAiI6wIyBBZohCSAGGEEBJAxYWIClYUFRGcSFXEgtUKSJ2I4qAouGdBiohai1VcOO4f3Ke1fXrv7e371/u855zn/M55zw+);
}
PS:<image>组件支持相对路径引入。
<image src="./../../assets/img/logo.png"></image>
不支持Cookie本地缓存。
只能用Storage,不能用Cookie存储数据。(cookie最大优势就是可以设置是否可修改与设置过期时间)
PS:如果是独立账号登陆的微信小程序,只能采用微信小程序API提供的localstorage存储登陆数据。
补充:看文档。
wx.setStorage({
key:"key",
data:"value"
})
try {
wx.setStorageSync('key', 'value')
} catch (e) {
}
//错误写法
wx.setStorageSync({
key:"key",
data:"value"
})
页面跳转。
wx.redirectTo 关闭当前页面,跳转到应用内的某个页面。
wx.navigateTo 保留当前页面,跳转到应用内的某个页面。
wx.navigateBack 关闭当前页面,返回上一页面或多级页面。
PS:多用wx.navigateTo与wx.navigateBack,少用wx.redirectTo。
仅支持基本的元素选择器。

PS:相邻兄弟选择器好像也是支持的。
解析转义字符
<text decode='true'>{{ content }}</text>
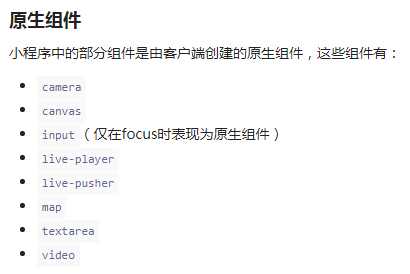
原生组件页面层级。

这些原生组件在小程序页面层级是最高,无法设置z-index属性来控制。
解决方法:所有原生组件:采用显示隐藏的方式,控制原生组件的显示与隐藏。
cover-view与cover-image组件:不能使用条件渲染,采用opacity控制显示,不容易影响布局。
PS:微信开发者工具是不能模拟原生组件看效果。
强烈建议真机测试。
wx.onSocketMessage()与SocketTask.onMessage(function callback)区别。
PS: 建议使用SocketTask.onMessage()监听消息。
wx.onSocketMessage(function callback) 是旧基础库(1.7.0 )的WebSocket方法。
SocketTask.onMessage(function callback) 是新基础库(1.7.0 以上)的WebSocket方法。
补充:WebSocket方法放在页面生命周期的onLoad方法中执行。
某些元素之间有间隙。
常见于video组件,image组件。
解决方法:把元素设置display:flex或block。
PS:建议重置小程序样式。
调试页面比较麻烦。
不同于微信公众号页面,不能直接从地址栏访问某个页面,只能编译第一个页面。
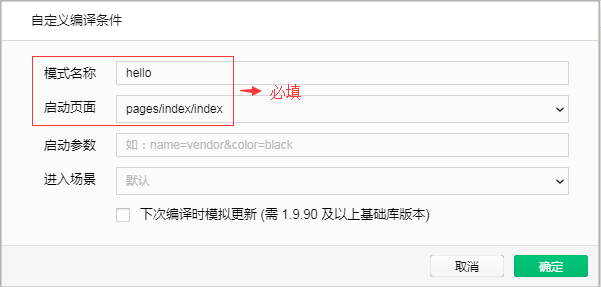
解决方法:(1)在微信开发者工具设置“添加编译模式”。

(2)填写相应参数。

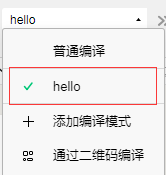
(3)选择对应编译模式,就可以直接运行某个页面调试。

PS:也可以通过project.config.json文件设置页面。
{
...
"condition": {
...
"miniprogram": {
"current": -1,
"list": [
{
"id": -1,
"name": "hello",
"pathName": "pages/index/index",
"query": "",
"scene": null
},
{
"id": -1,
"name": "detail",
"pathName": "pages/detail/index",
"query": "",
"scene": null
}
]
}
}
}
微信小程序在真机上无法调用接口。
登陆微信管理后台。
检查小程序信息填写是否填写正确或完整。
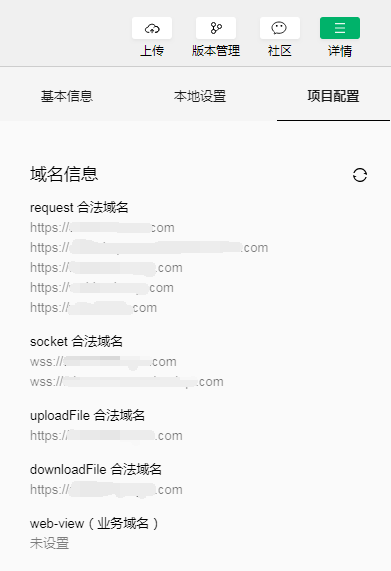
检查小程序合法域名是否填写正确或完整。(建议https域名)
PS:记得同步一下"微信开发者工具"项目。

微信小程序发布需要审核。
小程序应用发布与移动应用商店发布流程相似,需要审核才能发布。
PS:如果是以独立账号登陆(不是微信授权登陆)使用的微信小程序,需要提交审核两次,第二次提交审核才会出现填写提供测试账号。(什么鬼逻辑,第一次不能直接提供吗)
代码审核通过之后,请记得在微信管理后台把小程序发布,这样才可以在微信搜索得到自己的小程序应用。
微信小程序那些开发缺点的更多相关文章
- 微信小程序如何开发制作
微信小程序如何开发制作 微容SMO是一款微信小程序的免费在线制作工具,用户在微容平台上无需编辑代码,可通过拖拽式操作即可完成小程序的制作,真正意义上实现了小程序零代码免费制作! 消除技术门槛:无需代码 ...
- 【推荐】开源项目minapp-重新定义微信小程序的开发
minapp 重新定义微信小程序的开发 官网:https://qiu8310.github.io/minapp/ 作者:Mora minapp 重新定义微信小程序的开发 使用 用 npm 安装命令行工 ...
- 微信小程序快速开发上手
微信小程序快速开发上手 介绍: 从实战开发角度,完整系统地介绍了小程序的开发环境.小程序的结构.小程序的组件与小程序的API,并提供了多个开发实例帮助读者快速掌握小程序的开发技能,并能自己动手开发出小 ...
- 微信小程序wepy开发循环wx:for需要注意
微信小程序wepy开发循环wx:for需要注意 item index值必须在wx:for之后使用 <view wx:for="{{tablist}}" class=" ...
- Mac上微信小程序官方开发工具卡死的问题
Mac上微信小程序官方开发工具打开后卡死,无法操作,也关不掉,解决方案: 三步: 1.在应用中删除“微信web开发者工具” 2.删除一下几个配置和缓存文件: 1.-/Library/Applicati ...
- 技本功丨收藏!斜杠青年与你共探微信小程序云开发(下篇)
2019年2月26日,人们为了一个杯子疯了一天. 星巴克猫爪杯,一场已经与猫无关了的“圣杯战争“.网上的倒卖价格,已炒至近千元! 求而不得,舍而不能,得而不惜.这是人最大的悲哀... 所以,请珍惜以下 ...
- 微信小程序-云开发(手记)
微信小程序-云开发(手记) 1.创建data.json文件 注意以下几点要求: 入门示例: init方法的env:默认环境配置,传入字符串形式的环境 ID(理解为数据库)可以指定所有服务的默认环境(意 ...
- 微信小程序快速开发
微信小程序快速开发 一.注册小程序账号,下载IDE 1.官网注册https://mp.weixin.qq.com/,并下载IDE. 2.官方文档一向都是最好的学习资料. 注意:1)注册账号之后会有一个 ...
- 第六章 “我要点爆”微信小程序云开发实例之爆文详情页制作
爆文详情页制作 从首页中数据列表打开相应详情页面的方法: 给数据列表中每个数据项加一个点击事件,同时将当前数据项的id暂时记录在本地,然后跳转到详情页面detail goopen: function ...
随机推荐
- python生成饼图解决中文乱码
解决乱码问题 乱码的原因 字体的不匹配 解决的方法 加上引用中文字体就好了 matplotlib.rcParams['font.sans-serif'] = ['SimHei'] 代码 def sta ...
- RabbitMQ入门教程(十六):RabbitMQ与Spring集成
原文:RabbitMQ入门教程(十六):RabbitMQ与Spring集成 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https: ...
- Proxy&Reflect
大部分时候我们使用的都是前置代理, 即我们把直接和代理对象进行交互(所有操作都发生在代理对象身上)的方式叫做前置代理. 那什么是后置代理? 借助原型链机制, 我们直接和 obj 进行交互而不是和代理对 ...
- ShareSdk等等(三方登录与支付冲突问题)
1.必须实现前两个方法,第三个方法照成支付回调有问题. //必须实现的方法 - (BOOL)application:(UIApplication *)application handleOpenURL ...
- 一、Signalr WebApi客服
一.搭建环境 (redis服务) 链接测试 二.项目搭建 参考 1.搭建项目(直接项目-不包含MVC以及API) 项目结构 但是需要访问(所以还需要添加控制器Api的模式)选择Api 添加类库一个专门 ...
- Linux磁盘分区与lvm逻辑卷
硬盘接口的种类分四类:(价格由低到高) IDE SATA硬盘:别名串口硬盘,具有较强的纠错能力. SCSI硬盘:即采用SCSI接口的硬盘,SCSI接口具有应用范围广,多任务,带宽大,CPU占用率低. ...
- 找不到javax.
https://blog.csdn.net/q343509740/article/details/79515911 idea导入java工程 file --> new -->存在的工程
- u-boot v2018.01 启动流程分析
https://blog.csdn.net/weixin_39655765/article/details/80058644#jump1 make smdkc100_defconfig 以被默 ...
- Java基本的程序结构设计 大数操作
大数操作 BigInteger 不可变的任意精度的整数.所有操作中,都以二进制补码形式表示 BigInteger(如 Java 的基本整数类型).BigInteger 提供所有 Java 的基本整数操 ...
- H5开发获取微信系统的地址列表
前段时间做了H5开发的项目,需要是要把微信系统自带的地址也给添加进来,意识也就是说用户可以选择项目的地址和微信自带的地址 效果图是这样的: 对就是这个需求 下面给出H5 页面下的微信添加HTML 然 ...
