Vue开发调试神器 vue-devtools
Vue开发调试神器: vue-devtools
1. 下载Chrome扩展插件
GitHub下载地址:
https://github.com/vuejs/vue-devtools
建议使用npm淘宝镜像按照依赖包
地址:http://npm.taobao.org/
命令行安装npm淘宝镜像:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
之后我们就可以使用cnpm代替npm按照依赖包了,npm安装依赖包确实太慢了.....
2. 安装编译
cnpm install

cnpm run build

打开shells>chrome>src>manifest.json并把json文件里的"persistent":false改成true

3. 将插件加入Chrome扩展插件
打开chrome浏览器,打开设置>更多工具>扩展程序>点击开发者模式;
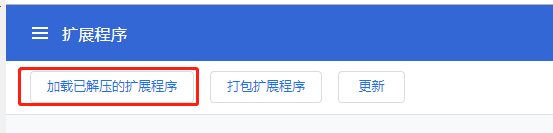
点击“加载已解压的扩展程序”,然后选择vue-devtools-dev>shell>chrome文件夹;

最后打开一个vue项目,f12打开调试工具就可以进行vue项目的调试了。
Vue开发调试神器 vue-devtools的更多相关文章
- vue-devtools vue开发调试神器
前言: 由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么. 但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试. 一.下载chrome扩展插 ...
- vue学习记录(一)—— vue开发调试神器vue-devtools安装
网上有些贴子少了至关重要的一步导致我一直没装上, 切记!!install后还需build,且install和build都在vue-devtools文件夹内执行 github下载地址 点击跳转 具体步骤 ...
- vue 代码调试神器
一.序 工欲善其事,必先利其器.作为一名资深程序员,相信必有一款调试神器相伴左右,帮助你快速发现问题,解决问题.作为前端开发,我还很年轻,也喜欢去捣鼓一些东西,借着文章的标题,先提一个问题:大家目前是 ...
- 简简单单的Vue4(vue-cie@3.x,vue’Debug[调试],vue‘sHttp)
既然选择了远方,便只顾风雨兼程! __HANS许 系列:零基础搭建前后端分离项目 系列:零基础搭建前后端分离项目 vue-cli@3.x 创建项目 Vue的Debug(调试) Vue的Http请求 提 ...
- vue开发环境及vue相关
一.安装node.js Vue项目通常通过webpack工具来构建,而webpack命令的执行是依赖node.js的环境的,所以首先要安装node.js. 二.安装cnpm cnpm是淘宝对npm的镜 ...
- google vue开发调试插件,简便安装,亲测可用
前言:开发vue项目,使用谷歌浏览器,不得不使用调试插件便于调试 插件地址如下: 链接:https://pan.baidu.com/s/159HqJMeFSF-w5z-tMi7drw 密码:ueez ...
- vue安装调试器Vue.js devtools
一. 打开https://github.com/vuejs/vue-devtools,进入gitlab.往下翻找到: 找到installation,选择以chrome的拓展方式安装. 二. 这边选择添 ...
- 【前端vue开发架构】vue开发单页项目架构总结
为营销活动设计的前端架构 主要的技术栈为 Vuejs,Webpack,请自行阅读如下技术或者框架的文档: 一.基础说明: node (https://nodejs.org/en/) npm (http ...
- vue 开发系列(十) VUE 作用域插槽
使用场景 官方解释,有时让插槽内容能够访问子组件中才有的数据是很有用的.比如我们在使用ant-design-vue 的表格控件时. <a-table-column title="注释& ...
随机推荐
- 动态class,style,src绑定写法 vue
:class="{active:menuName===item.title}" :style="thisTitle==='一张图展示'?styles:''" : ...
- DEV第三方控件的GalleryControl控件
1.获取选中的图片 List<GalleryItem> lstArray = gclImage.Gallery.GetCheckedItems(); 2.滚动到GalleryControl ...
- python自动化测试—配置文件的使用
一.什么是配置文件? 配置文件示例 [mysql] default-character-set = utf8 [mysqld] port = 3306 basedir = c:\mysql-5.7.2 ...
- Ansible批量部署工具
Ansible:自动化运维工具 你需要在一台机器上yum install 一个包,这时候有一个需求,比如现在有5台机同时需要装apache这个包,那么100台呢,ssh上去就太慢了,这时候就借助到了a ...
- centos在无外网情况下,进行yum挂载
- python核心编程正则表达式练习题1-2匹配由单个空格分隔的任意单词对,也就是性和名
# 匹配由单个空格分隔的任意单词对,也就是姓和名 import re patt = '[A-Za-z]+ [A-Za-z]+' # 方法一 +加号操作符匹配它左边的正则表达式至少出现一次的情况 # p ...
- HMM 传统后向算法
HMM 传统后向算法,已实现,仅供参考. package jxutcm.edu.cn.hmm.model; import jxutcm.edu.cn.hmm.bean.HMMHelper; impor ...
- 当return遇到finally
http://blog.csdn.net/andymu077/article/details/6649812 在try-catch-finally中, 当return遇到finally: 1.在try ...
- 【leetcode】1200. Minimum Absolute Difference
题目如下: Given an array of distinct integers arr, find all pairs of elements with the minimum absolute ...
- C++ 没有合适的默认构造函数(无参数构造函数)
本来今天吧,想写一个proxy class的范例,写着写着出了个问题,见如下代码 ; Array1D* _elemArray = new Array1D[_cap]; 同时我为Array1D这个类写了 ...
