iView 实战系列教程(21课时)_2.iView 实战教程之导航、路由、鉴权篇

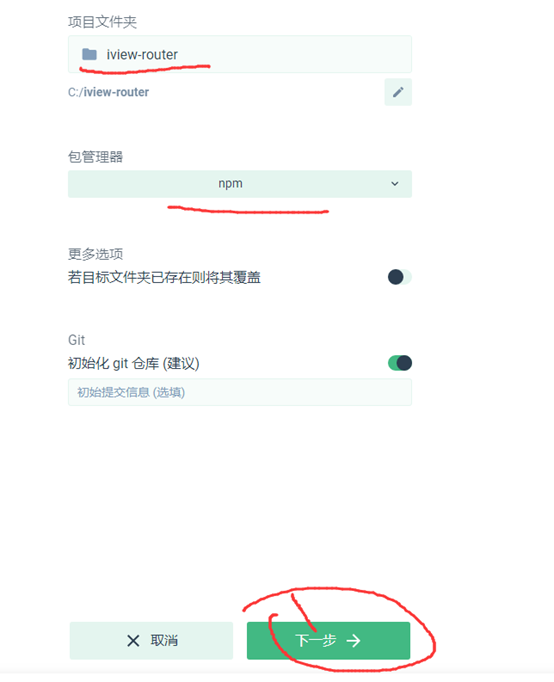
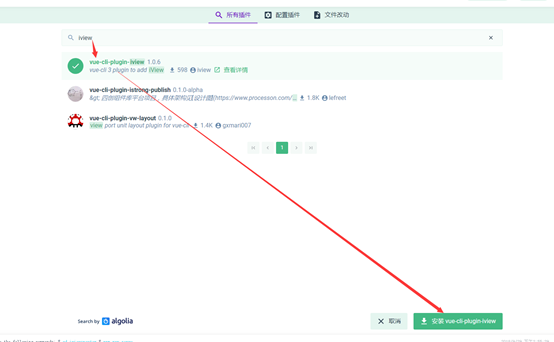
在c盘创建一个iview-router的项目

 、
、
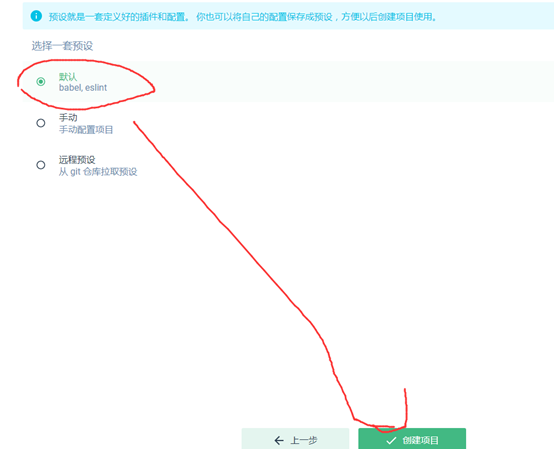
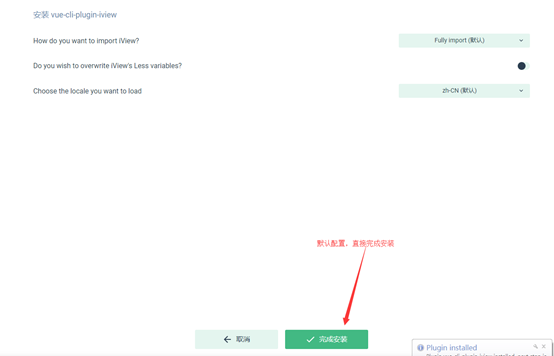
然后使用默认的配置






跳过
添加vue-router的插件



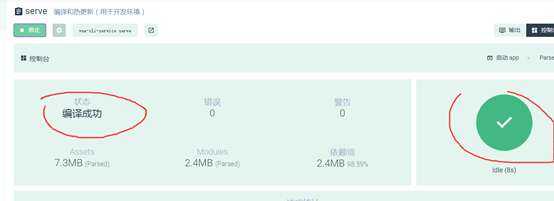
编译我们的文件。

编译好之后,我们启动App

默认的页面就打开了。

默认两个路由一个是about界面一个是home

我们使用编辑器打开代码,用我们的iview的menu组件替换掉这两个路由
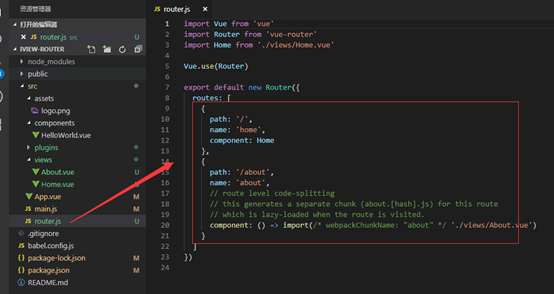
在Router这个js文件内已经配置好了这两个路由

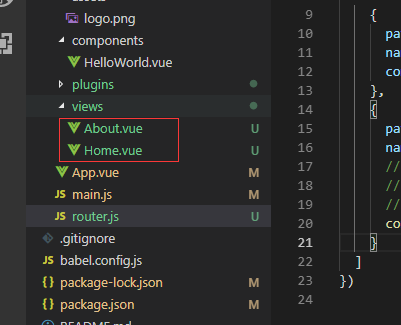
分别对应了这两个组件

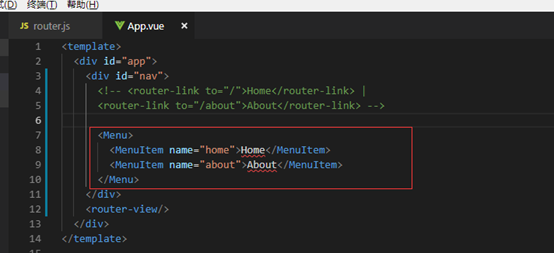
App.vue里面看到菜单是用router-link来渲染的。Router-link在渲染完成之后,会变成一个a标签。

我们把他替换成iview的menu组件
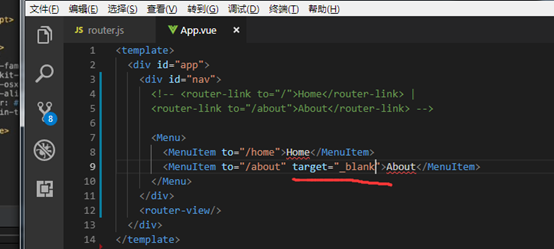
Menu标签里面嵌套MenuItem元素

查看效果:

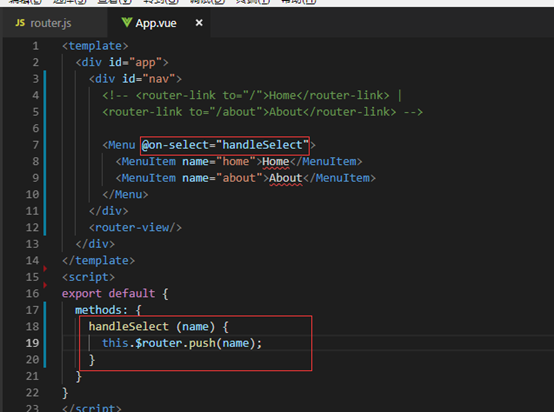
On-select跳转
增加按钮的跳转事件
handleSelect会拿到当前菜单的name值
使用vue-router的编程式导航来跳转、

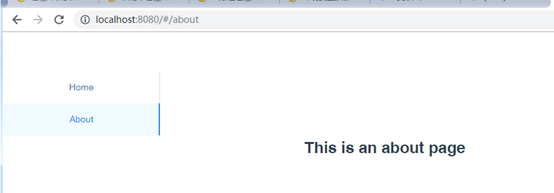
About界面

Home界面:

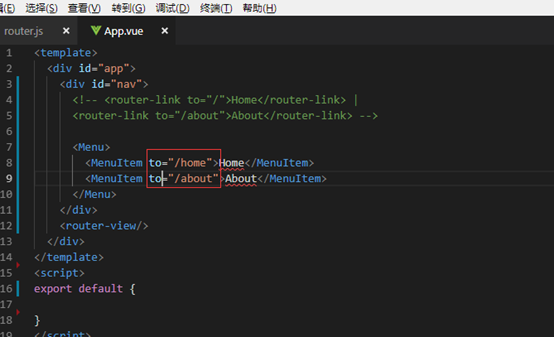
Iview3.0中增加的新的写法,可以大幅度的简化跳转的过程
我们直接使用to属性,

实现了同样的效果


之前的代码生成的是一个普通的li标签

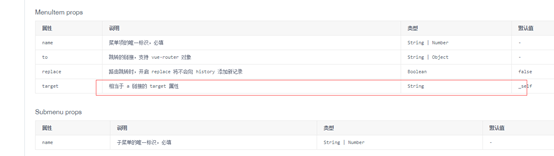
Target属性:


Menu的api
https://www.iviewui.com/components/menu#API

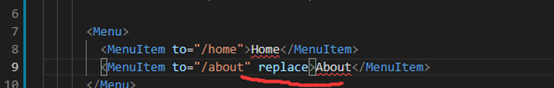
Replace属性


再点击about链接

Replace没有保存历史记录的

页面会直接在新的tab页面打开,相当于a标签的target=”_blank”

根据当前路由自动选中对应的菜单
菜单当前是about页面。菜单是没有高亮的。、

为了使菜单高亮,我们还是需要给item加上name属性
Name仅仅作为这个菜单项的一个标识。

页面效果

当用户刷新页面的时候,这个并没有高亮。只有用户点击过菜单才会高亮

这就是我们要讲的根据当前路由自动选中当前菜单项
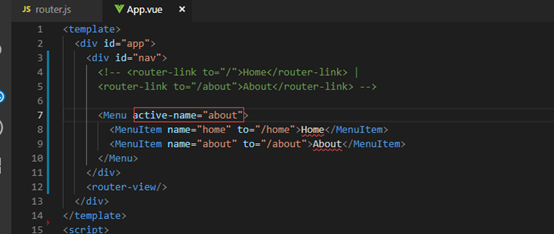
Active-name默认选中的菜单

刷新页面依然选中了

我们要动态的根据路由去选择对应的菜单
也就是我们动态的去设置active-name的值了、
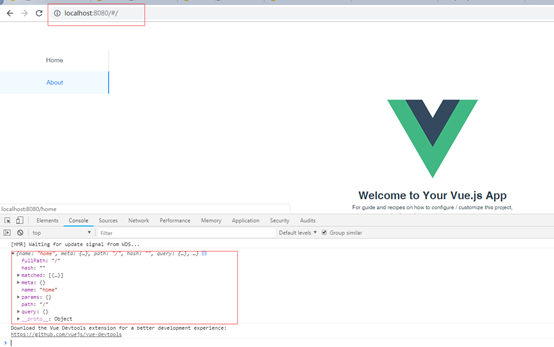
我们在页面渲染完之后,把路由打印出来。

当我点击了about路由的时候,。About.vue里面并没有,输出console当前的路由
通过一个watch来兼容路由的变化

根据不同平台动态路由不同组件
判断当前是pc电脑还是移动端的手机,显示不同的内容 ,又同时保持同一个路由路径。
在路由级别渲染不同的组件的方法
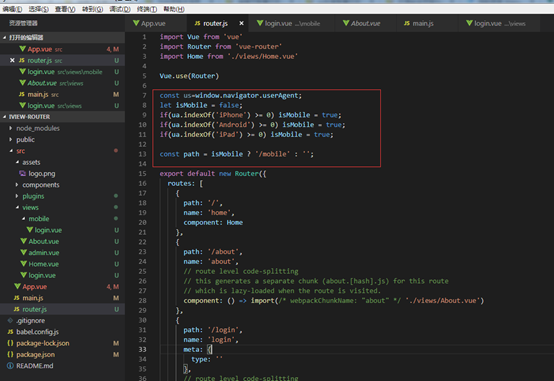
使用isMobile变量来判断

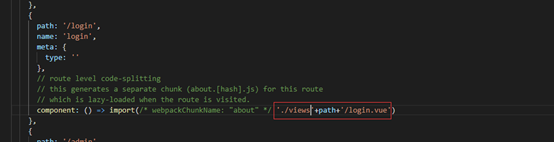
然后我们在login的路由配置里面, 加上这个路径,如果是手机的话就有mobile的路径,如果不是就是空的

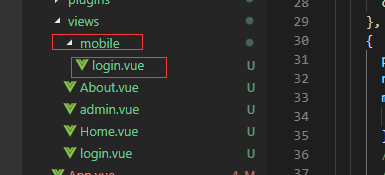
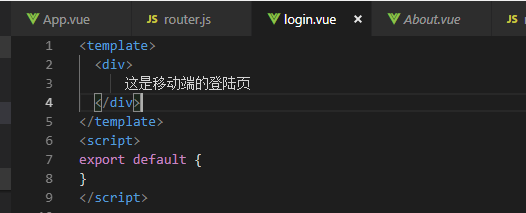
在views下面新建一个mobile的文件夹,在mobile文件夹下面新加一个login.vue.这个就是我们移动端要看的文件。


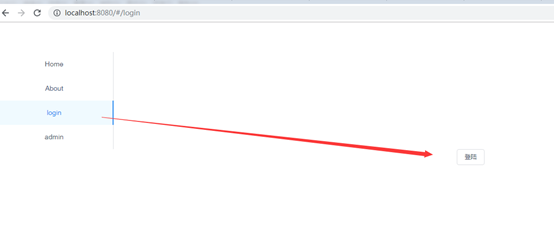
默认是pc端的

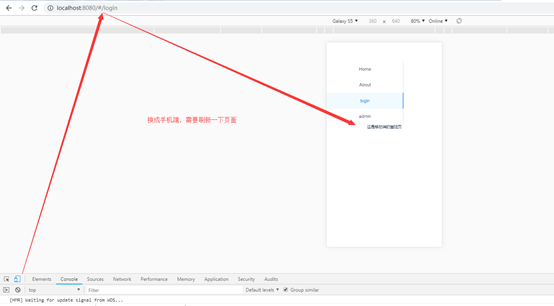
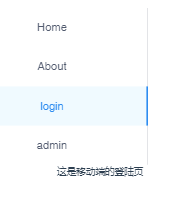
切换手机端后刷新一下页面。


iView 实战系列教程(21课时)_2.iView 实战教程之导航、路由、鉴权篇的更多相关文章
- iView 实战系列教程(21课时)_4.iView 实战教程之布局篇(二)
https://github.com/iview/iview 下载iview的代码 Layout布局大概的样子 Iview的源代码.Layout 组件比较简单,,里面一个slot Sider是最复杂的 ...
- iView 实战系列教程(21课时)_1.iView 实战教程之配置篇
1.iView 实战教程之配置篇 点击添加插件,. 选中后安装 全部导入还是按需导入. 2.是否需要自定义主题变量 3.多语言的设置. 这里我们全部选择为默认 然后点击继续. 启动项目 入口文件导入了 ...
- iView 实战系列教程(21课时)_3.iView 实战教程之布局篇(一)
Grid布局 先了解一下iview的24栅格布局 清理一下App.vue 然后从iview的color里面获取推荐的背景色 我们先渲染栅格 24列,然后再讲解他是一个什么东西: 栅格外面row包裹的, ...
- iView 实战系列教程(21课时)_1.iView 实战教程之配置篇_图片优化
首先需要安装vue cli 3.0版本 点击添加插件, 输入iview 选中后安装 全部导入还是按需导入. 2.是否需要自定义主题变量 3.多语言的设置. 这里我们全部选择为默认 然后点击继续. 启动 ...
- iView 实战系列教程(21课时)_汇总贴
iView 实战系列教程(21课时)_汇总贴 课程地址; https://segmentfault.com/ls/1650000016424063 iView 实战系列教程(21课时)_1.iView ...
- ElasticSearch实战系列二: ElasticSearch的DSL语句使用教程---图文详解
前言 在上一篇中介绍了ElasticSearch集群和kinaba的安装教程,本篇文章就来讲解下 ElasticSearch的DSL语句使用. ElasticSearch DSL 介绍 Elastic ...
- ElasticSearch实战系列三: ElasticSearch的JAVA API使用教程
前言 在上一篇中介绍了ElasticSearch实战系列二: ElasticSearch的DSL语句使用教程---图文详解,本篇文章就来讲解下 ElasticSearch 6.x官方Java API的 ...
- ElasticSearch实战系列六: Logstash快速入门和实战
前言 本文主要介绍的是ELK日志系统中的Logstash快速入门和实战 ELK介绍 ELK是三个开源软件的缩写,分别表示:Elasticsearch , Logstash, Kibana , 它们都是 ...
- ElasticSearch实战系列一: ElasticSearch集群+Kinaba安装教程
前言 本文主要介绍的是ElasticSearch集群和kinaba的安装教程. ElasticSearch介绍 ElasticSearch是一个基于Lucene的搜索服务器,其实就是对Lucene进行 ...
随机推荐
- 剑指offer-删除链表中重复的结点-链表-python ***
题目描述 在一个排序的链表中,存在重复的结点,请删除该链表中重复的结点,重复的结点不保留,返回链表头指针. 例如,链表1->2->3->3->4->4->5 处理后 ...
- Css网页样式设计
第一章 概述 一.CSS简介1.CSS是Cascading Style Sheets(层叠样式表单)的简称.通常所称的CSS是指CSS1,即层叠样式表单1级. 2.编辑CSS文档:与编辑HTML的方法 ...
- Spring基础07——配置集合属性
1.集合属性 在Spring中可以通过一组内置的xml标签(例如<list>,<set>或<map>)来配置集合属性. 2.配置List集合 配置java.util ...
- hdu4731 Minimum palindrome (找规律)
这道题找下规律,3个字母或者以上的时候就用abcabcabc....循环即可. 一个字母时,就是aaaaa.....; 当只有2个字母时!s[1][]=a"; s[2][]="ab ...
- fhq_treap || BZOJ 3224: Tyvj 1728 普通平衡树 || Luogu P3369 【模板】普通平衡树
题面:[模板]普通平衡树 代码: #include<cstdio> #include<cstring> #include<iostream> #include< ...
- libevent cs
int evutil_make_listen_socket_reuseable(evutil_socket_t sock): 相当于执行以下操作 int one = 1; setsockopt(soc ...
- Bean的生命周期与JVM**
案例: 在service里定义了一个全局变量,这类变量只能是final的.如果不是,在代码中一旦有地方给该变量进行业务赋值.当不满足赋值条件时变量仍然保留上次的赋值的值. 这是因为Bean没有销毁. ...
- 关于win7虚拟机的安装
VMware 安装以及秘钥 win7的光盘文件
- 【开车旅行】题解(NOIP2012提高组)
分析 首先我们可以发现,两个询问都可以通过一个子程序来求. 接着,如果每到一个城市再找下一个城市,显然是行不通的.所以首先先预处理从每一个城市开始,小A和小B要去的城市.预处理的方法很多,我用的是双向 ...
- nuxt.js axios使用poxyTable代理,解决跨域问题
1 安装(@gauseen/nuxt-proxy) cnpm install @gauseen/nuxt-proxy --save 2 配置nuxt.config.js modules: [ // 请 ...
