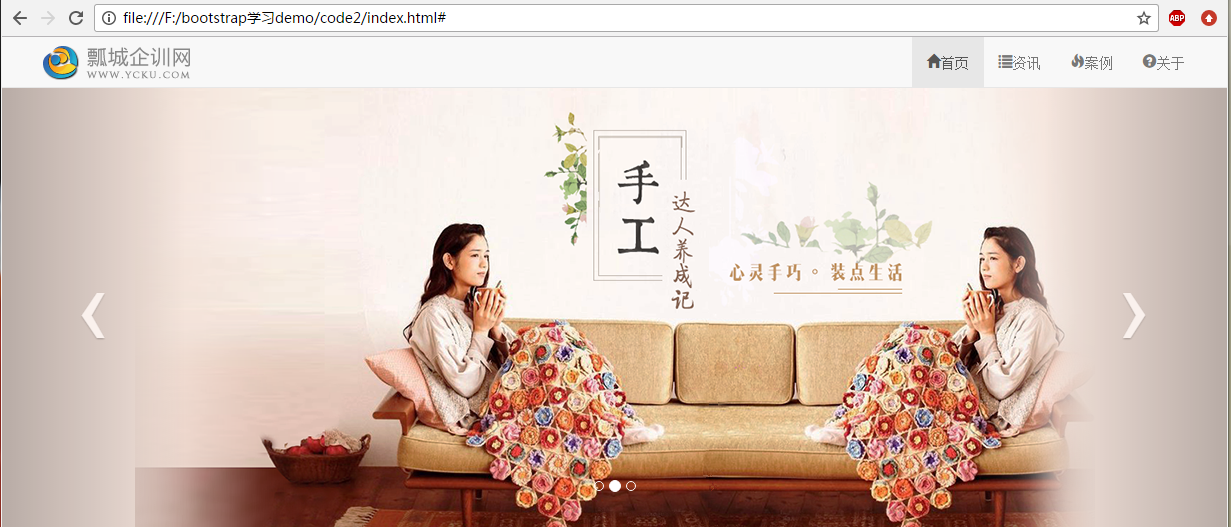
Bootstrap 学习笔记 项目实战 响应式轮播图

左右两个箭头可以随浏览器缩放进行移动 保持在图片中间
Html代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<title>项目实战</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css"> </head>
<body> <!-- navbar-fixed-top 置顶在最上面 响应式导航栏-->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<!-- brand 商标品牌 -->
<a href="#" class="navbar-brand logo">
<img src="img/logo.png" alt="企业俱乐部">
</a>
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- 缩小到一定程度 导航栏右侧内容消失 -->
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li class="active">
<a href="#"><span class="glyphicon glyphicon-home">首页</span></a>
</li>
<li>
<a href="#"><span class="glyphicon glyphicon-list">资讯</span></a>
</li>
<li>
<a href="#"><span class="glyphicon glyphicon-fire">案例</span></a>
</li>
<li>
<a href="#"><span class="glyphicon glyphicon-question-sign">关于</span></a>
</li>
</ul>
</div>
</div>
</nav> <!-- 响应式的轮播图 -->
<div id="myCarousel" class="carousel slide">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- carousel-inner全部隐藏 -->
<div class="carousel-inner">
<!-- 第一个激活显示 -->
<!-- 图片全部居中 -->
<div class="item active" style="background-color: #223240">
<img src="img/slide1.png" alt="第一张">
</div>
<div class="item" style="background-color: #F5E4DC">
<img src="img/slide2.png" alt="第二张">
</div>
<div class="item" style="background-color: #DE2A2D">
<img src="img/slide3.png" alt="第三张">
</div>
</div>
<a href="#myCarousel" data-slide="prev" class="carousel-control left">‹</a>
<a href="#myCarousel" data-slide="next" class="carousel-control right">›</a>
</div> <script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/JavaScript">
$(function() {
// 自动播放轮播
$('#myCarousel').carousel({
interval: 4000
});
// 设置 左右箭头垂直居中
$('.carousel-control').css('line-height', $('.carousel-inner img').height() + 'px');
$(window).resize(function() {
// 三张图片轮播在哪张图片上那张就能取出值 其余2张 height = 0;
var $height = $('.carousel-inner img').eq(0).height() ||
$('.carousel-inner img').eq(1).height() ||
$('.carousel-inner img').eq(2).height(); $('.carousel-control').css('line-height', $height + 'px');
});
});
</script>
</body>
</html>
CSS代码:
@charset "utf-8";
.logo {
padding: 0;
}
#myCarousel {
margin: 50px 0 0 0;
}
#navbar-collapse ul {
margin-top: 0;
}
.carousel-inner img {
margin: 0 auto;
}
.carousel-control {
font-size: 100px;
}
Bootstrap 学习笔记 项目实战 响应式轮播图的更多相关文章
- 第二百五十一节,Bootstrap项目实战--响应式轮播图
Bootstrap项目实战--响应式轮播图 学习要点: 1.响应式轮播图 本节课我们要在导航条的下方做一张轮播图,自动播放最新的重要动态. 一.响应式轮播图 响应式轮播图 第一步,设置轮播器区域car ...
- Bootstrap 学习笔记 项目实战 响应式导航栏
导航代码HTML: <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&q ...
- Bootstrap 学习笔记 项目实战 首页内容介绍 上
效果图: HTML代码: <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset ...
- 移动web——bootstrap响应式轮播图
基本介绍 1.bootstrap有轮播图的模板,我们只需要改动下就行. 2.这里我们将介绍桌面版本和移动版本最后是综合版本 桌面版本 1.这里的图片设置是有窍门的,不再去添加img标签,而是作为a标签 ...
- 原生js实现响应式轮播图,支持电脑端点击切图,手机端滑动切图
轮播图的实现原理并不难,但是步骤有些繁琐.最近练习了一个轮播图,大部分是跟着网上的教程写的,然后自己做了一点兼容ie8的修改,加了点击切换图片的特效和手机端的滑动特效,让这个轮播图可以在响应式的网站中 ...
- Bootstrap 学习笔记 项目实战 首页内容介绍 下
最终效果: HTML代码 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset ...
- JavaScript响应式轮播图插件–Flickity
简介 flickity是一款自适应手机触屏滑动插件,它的API参数很丰富,包括对齐方式.循环滚动.自动播放.是否支持拖动.是否开启分页.是否自适应窗口等. 在线演示及下载 演示地址 下载页面 使用方法 ...
- 第二百五十节,Bootstrap项目实战--响应式导航
Bootstrap项目实战--响应式导航 学习要点: 1.响应式导航 一.响应式导航 基本导航组件+响应式 第一步,声明导航区域,设置导航默认样式,设置导航条固定在顶部navbar样式class类,写 ...
- 分享大麦UWP版本开发历程-01.响应式轮播顶部焦点图
话说有一天,临近下班无心工作,在网上看各种文章,阅读到了一篇名为<聊聊大麦网UWP版的首页顶部图片联动效果的实现方法>(传递:http://www.cnblogs.com/hippieZh ...
随机推荐
- 006-(成功环境记录)基于Centos7系统部署cobbler批量安装系统
1.1 cobbler简介 Cobbler是一个Linux服务器安装的服务,可以通过网络启动(PXE)的方式来快速安装.重装物理服务器和虚拟机,同时还可以管理DHCP,DNS等. Cobbler可以使 ...
- Codeforces1221D. Make The Fence Great Again(dp)
题目链接:传送门 思路: 仔细想一下可以发现:每个位置最多就增加2个高度. 所以就可以有状态: f[i][j]表示保证前i个篱笆都是great时,第i个篱笆增加j的高度所需要的最小花费(1 <= ...
- Linux之vim按键
1. 移动光标的方法 h或左箭头 光标向左移动一个字符 j或下箭头 光标向下移动一个字符 k或上箭头 光标向上移动一个字符 l或右箭头 光标向右移动一个字符 如果想要向下移动30行,可以使用“30j” ...
- thinkphp5 yii2 laravel5.1 框架性能压测对比图
nginx+php7环境,opcache已经开启,每测试一个框架都重启服务器并且预热访问三次,压测工具ab.exe. laravel,thinkphp,yii都已关闭debug,该做的优化命令都搞了, ...
- django之logo日志的配置和使用
一:为什么使用日志 假如,在项目调试过程中,在某些地方加上了print()函数,输出了一些调试信息.在项目上线的时候,不要将调试信息暴露出去,但是调试信息还要用,该怎么办?项目测试运行在远端服务器上, ...
- Zookeeper实现哨兵机制
master选举使用场景及结构 现在很多时候我们的服务需要7*24小时工作,假如一台机器挂了,我们希望能有其它机器顶替它继续工作.此类问题现在多采用master-salve模式,也就是常说的主从模式, ...
- layui数据表格分页加载动画,自己定义加载动画,"加载中..."
记录思路,仅供参考 在表格渲染完成后,在done回调函数中给分页动态加点击事件, 关闭"加载中..."动画也是在 done回调函数中关闭 这是我实现的思路,记录给大家参考. , d ...
- 好用的jQuery分页插件
插件源代码: (function ($) { $.fn.extend({ smartpaginator: function (options) { var settings = $.extend({ ...
- [CF1188B]Count Pairs 题解
前言 这道题目是道好题. 第一次div-2进前100,我太弱了. 题解 公式推导 我们观察这个式子. \[(a_i+a_j)(a_i^2+a_j^2)\equiv k \mod p\] 感觉少了点什么 ...
- [算法]Min_25筛
前言 本篇文章中使用的字母\(p\),指\(\text{任意的} p \in \text{素数集合}\) 应用场景 若函数\(f(x)\)满足, \(f(x)\)是积性函数 \(f(p)\)可以使用多 ...
