测开之路一百零八:bootstrap表格
引入bootstrap和jquery

普通表格


html自带的边框线


bootstrap表格属性

bootstrap表格


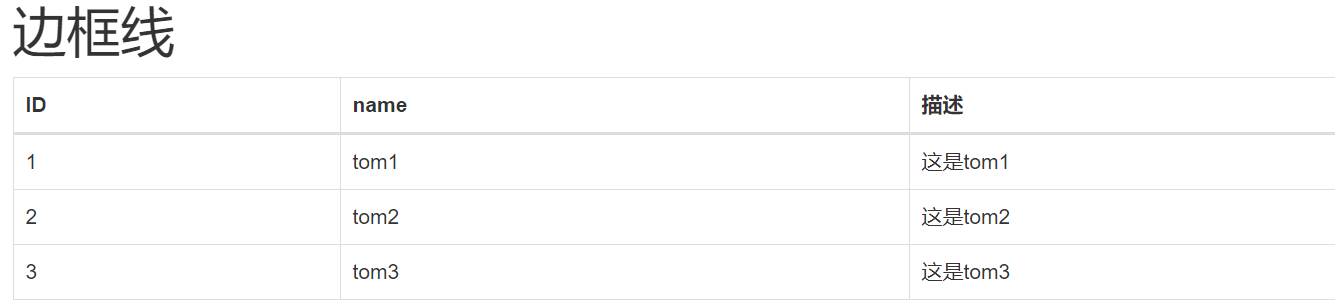
边框线


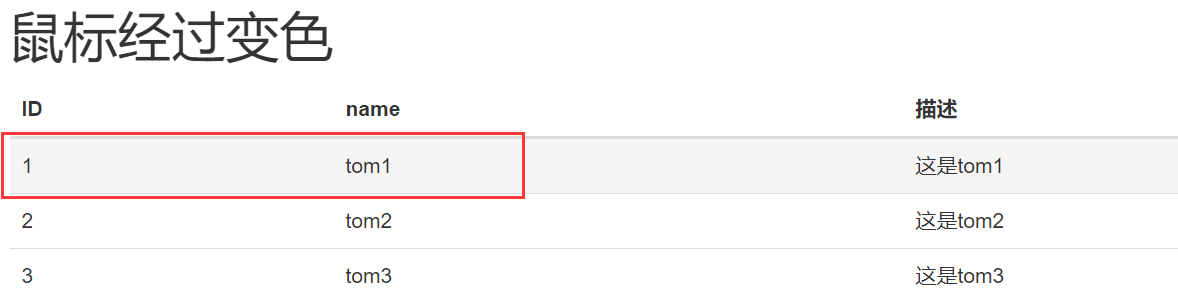
鼠标经过变色


压缩表格,减小密度


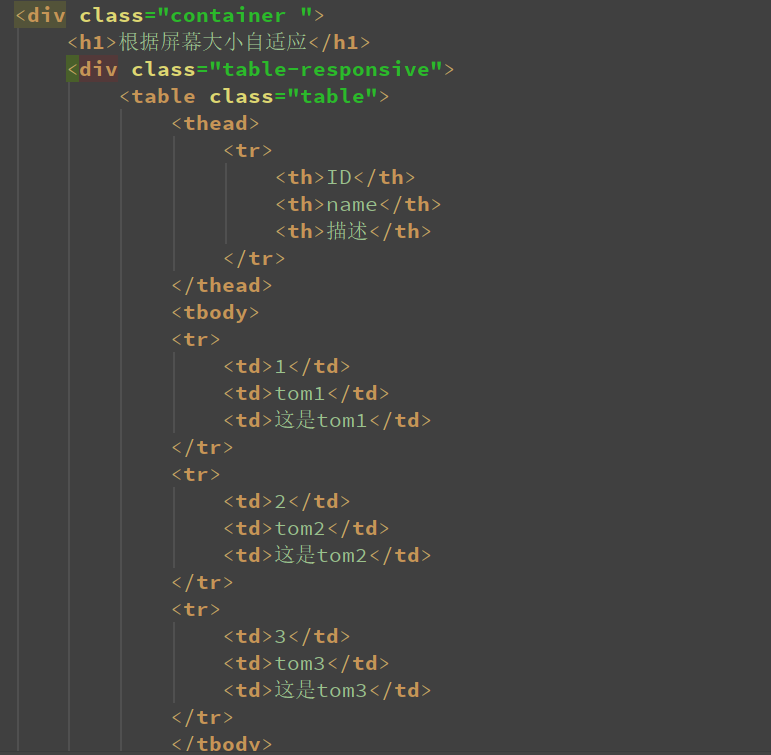
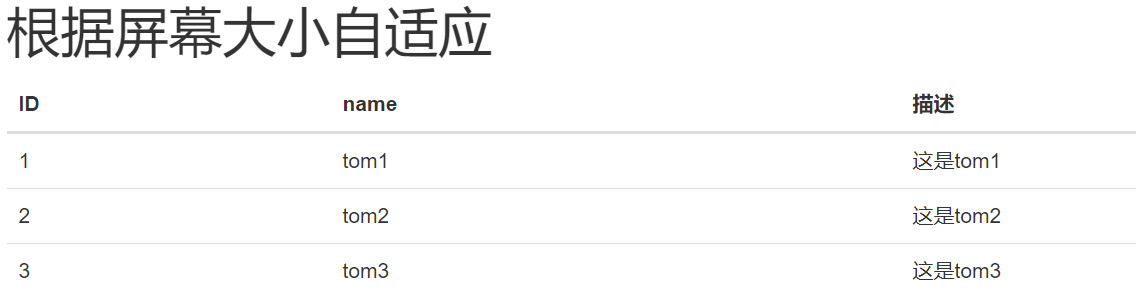
自适应屏幕


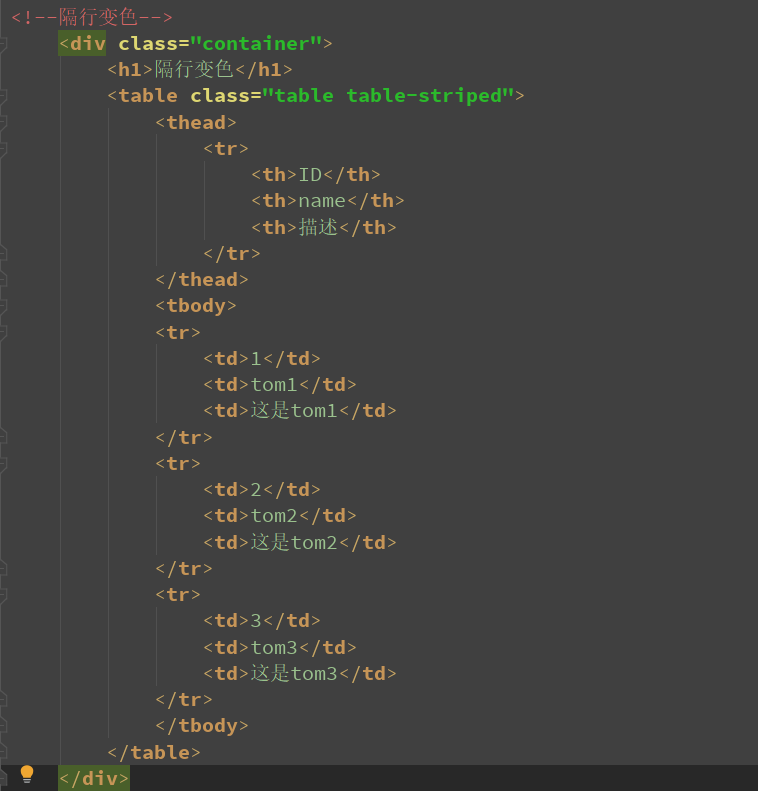
隔行突出(变色)



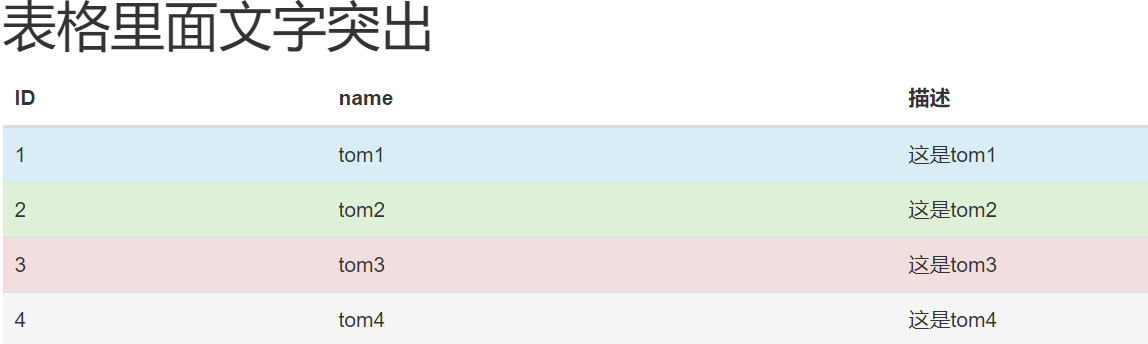
表格里面文字突出


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>这是普通表格</h1>
<table>
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr>
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr>
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
</tbody>
</table>
<p> </p> <h1>这是html自带的表格边框</h1>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr>
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr>
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
</tbody>
</table>
<p> </p> <!--bootstrap表格-->
<div class="container">
<h1>这是bootstrap表格</h1>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr>
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr>
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
</tbody>
</table>
</div>
<p> </p> <!--隔行变色-->
<div class="container">
<h1>隔行变色</h1>
<table class="table table-striped">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr>
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr>
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
</tbody>
</table>
</div> <p> </p> <!--鼠标经过变色-->
<div class="container">
<h1>鼠标经过变色</h1>
<table class="table table-hover">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr>
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr>
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
</tbody>
</table>
</div> <!--压缩表格,减小密度-->
<div class="container">
<h1>压缩表格,减小密度</h1>
<table class="table table-condensed">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr>
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr>
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
</tbody>
</table>
</div> <!--边框线-->
<div class="container">
<h1>边框线</h1>
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr>
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr>
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
</tbody>
</table>
</div> <p> </p> <!--根据屏幕大小自适应-->
<div class="container ">
<h1>根据屏幕大小自适应</h1>
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr>
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr>
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
</tbody>
</table>
</div>
</div> <p> </p>
<!--表格里面文字突出-->
<div class="container ">
<h1>表格里面文字突出</h1>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody> <tr class="info"><!--表格里面加文字突出-->
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr class="success">
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr class="danger">
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
<tr class="active"><!--正在激活的状态-->
<td>4</td>
<td>tom4</td>
<td>这是tom4</td>
</tr>
</tbody>
</table>
</div> <!-- <div class="table-responsive"></div> :把table嵌套在div里面,根据屏幕大小自适应-->
<!--表格-->
<!--html自带的盒子边框:<table border="1">-->
<!--bootstrap的table属性:<table class="table"></table> 需放在容器里面-->
<!--bootstrap的table属性:<table class="table table-striped"></table> 隔行变色 需放在容器里面-->
<!--bootstrap的table属性:<table class="table table-bordered"></table> 边框线 需放在容器里面-->
<!--bootstrap的table属性:<table class="table table-hover"></table> 鼠标经过变色 需放在容器里面-->
<!--bootstrap的table属性:<table class="table table-condensed"></table> 压缩表格,减小密度 需放在容器里面--> </body>
</html>
测开之路一百零八:bootstrap表格的更多相关文章
- 测开之路一百一十三:bootstrap媒体对象
实现效果,左边是图片或者其他媒体,右边是对应的描述 引入bootstrap和jquery标签 class="media" 数量多一些看着就会很规整 <!DOCTYPE htm ...
- 测开之路一百一十二:bootstrap按钮
bootstrap按钮 引入bootstrap和jquery 普通按钮和bootstrap风格按钮 调整大小 块级按钮 禁用按钮 disabled 按钮分组 分页按钮
- 测开之路一百一十一:bootstrap表单
bootstrap表单 引入bootstrap和jquery 默认表单 垂直表单 表单属性绑定:for属性,当for的属性和id的属性相同时,单击for标签,光标自动跳到相同属性的输入框 复选框 水平 ...
- 测开之路一百一十:bootstrap图片
bootstrap图片 引入bootstrap 原版的图片 bootstrap处理后的: 圆角.圆形.缩略图 自适应窗口
- 测开之路一百零九:bootstrap列表
bootstrap列表 引入bootstrap标签 原本的效果 水平显示 bootstrap列表 列表组合框 在组合框后面加备注 突出显示 a标签列表 <!DOCTYPE html>< ...
- 测开之路一百零七:bootstrap排版
引入bootstrap和jquery 标题 对齐 正文强调 引言 <!DOCTYPE html><html lang="en"><head> & ...
- 测开之路一百零六:bootstrap布局
可以在html的head里面加一些说明 <meta http-equiv="X-UA-Compatible" content="IE=edge">& ...
- 测开之路一百零五:bootstrap的两种引用方式
一:下载到本地引用: 3.3.7版本:https://getbootstrap.com/docs/3.3/getting-started/#download 下载后解压到本地项目中引用 第二种,cdn ...
- 测开之路一百五十五:jquery-validation前台数据验证
前面做的wtform验证是服务器端的验证,需要把数据传输到服务器,服务器验证后再吧结果传输到前端,网络慢的时候,用户体验不好,所以需要前端验证,且后端验证不能少 传统的js或者jquery如果要验证信 ...
随机推荐
- 剑指offer-二叉树中和为某一值的路径-python
题目描述 输入一颗二叉树的跟节点和一个整数,打印出二叉树中结点值的和为输入整数的所有路径.路径定义为从树的根结点开始往下一直到叶结点所经过的结点形成一条路径.(注意: 在返回值的list中,数组长度大 ...
- vscode学习(三)之如何修改打开终端的默认shell
实现 第一步:打开VSCode的设置(Preferences>User Settings) 第二步:搜索terminal.integrated.shell.osx 的 并把它的值改为你的zsh安 ...
- git 中 HEAD detached from 802e836
head指针处于游离状态,需要建立一个分支然后将它合并到master分支,最后删除那个临时分支即可. 详情参见:https://www.jianshu.com/p/fdd3c2d020d7
- oracle的隐藏的东东
1: 在oracle中存在一种特殊的表单:dual 这是一张伪表,不是真正存在的 在日期的查询和触发器等多处用到 只展示系统当前时间: select sysdate from dual; 触发器:往往 ...
- 编辑SE16N表的函数
函数:SE16N_INTERFACE 此外还可以SE16N 输入对应的查询条件后执行debug该变量 GD-SAPEDIT = ‘X’ 和GD-EDIT = ‘X’ 来实现当前SE16N 中该表的编辑
- 四、绑定SignaIR的用户管理
一.用户分组(第一个默认我的好友,禁删和更改) 没有分组id,更改layim代码: 更改id即可. layui.define('jquery', function (exports) { " ...
- 07java进阶——集合框架(set)
1.list接口中常用的特有方法 package cn.jxufe.java.chapter7; import java.util.ArrayList; import java.util.List; ...
- Linux openssh8.0p1升级步骤(shell版本)
运维自动化时代,手动升级太徒劳了,为了提高效率及准确率,自动化安装是必备的. 下面是通过shell写的脚本.也可以将其应用到ansible上. 准备好安装文件: openssh-8.0p1.tar.g ...
- uoj207 共价大爷游长沙 子树信息 LCT + 随机化 + 路径覆盖
题目传送门 http://uoj.ac/problem/207 题解 如果是一棵静态的树,有一个非常容易想到的算法:统计一下目前的每一个条边被几条路径经过,如果 \(x\) 到 \(y\) 的边的这个 ...
- QQ群文件未通过安全检查,禁止下载该文件
直接用手机收藏群文件,然后用电脑登上qq去收藏里面下载就ok了
