Jmeter之ForEach控制器(配合正则表达式使用)
在使用正则表达式提取响应信息时,存在部分信息有多个值,为了能使用所有的值,可以结合ForEach控制器使用。
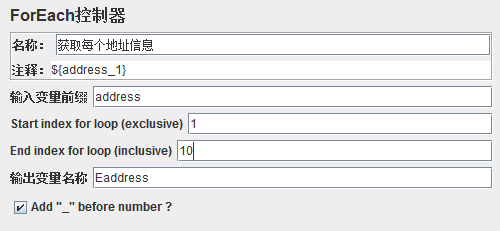
一、界面显示

二、配置说明
1、名称:标识
2、注释:备注
3、输入变量前缀:是指需要提取的变量的变量名。如:使用 正则表达式提取响应数据中的所有用户的地址信息,并保存到了变量address中,在这里需要调用时,就将前缀配置为address
4、start index for loop(exclusive):表示循环开始的数量
5、end index for loop(inclusive):表示循环结束的数量
6、输出变量名称:表示操作后的变量名,供后续调用
7、Add"_"before number?表示是否在数量前加_。
如果勾选,表示由变量前缀_数量组成;否则由变量前缀+数量组成。
操作如下:
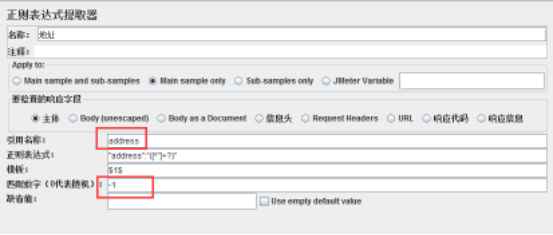
1、使用正则表达式提取变量

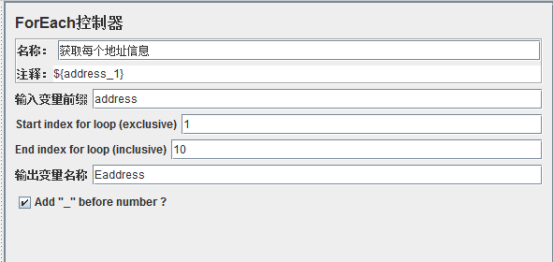
2、使用ForEach控制器获取所有的值

3、直接输出Eaddress值

Jmeter之ForEach控制器(配合正则表达式使用)的更多相关文章
- 『动善时』JMeter基础 — 40、JMeter中ForEach控制器详解
目录 1.什么是逻辑控制器 2.ForEach控制器介绍 3.ForEach控制器的使用 (1)测试计划内包含的元件 (2)获取学院列表请求内容 (3)JSON提取器内容 (4)ForEach控制器内 ...
- JMeter 正则表达式提取器结合ForEach控制器遍历提取变量值
正则表达式提取器结合ForEach控制器遍历提取变量值 by:授客 QQ:1033553122 1. 需要解决的问题 使用正则提取器提取了一组变量值,需要在其它sampler中,循环引用组中的某几 ...
- 如何在JMeter中使用ForEach控制器
Jmeter中的ForEach Controller遍历变量数组. 在这个JMeter教程中,我们将使用ForEach控制器循环访问JSON数组. 有时我们需要解析响应并提取某些信息.例如,在测试AP ...
- 记一次使用正则表达式+foreach控制器调试
使用forEach控制器时,变量为上一个请求返回的参数(通过正则表达式提取),设置好控制器的起始值后发现每次都是只执行一个,然后开始怀疑人生,百度了各种材料,最后还是决心好好的观察自己每一步是不是错了 ...
- Jmeter系列(37)- 详解 ForEach控制器
如果你想从头学习Jmeter,可以看看这个系列的文章哦 https://www.cnblogs.com/poloyy/category/1746599.html 前言 ForEach 控制器一般和用户 ...
- 测试开发jmeter forEach控制器
测试开发jmeter forEach控制器 forEach控制器的使用场景:主要是对大量数据轮询就行接口请求 forEach控制器的使用前提:将数据进行参数化 测试开发jmeter forEach控制 ...
- jmeter 正则获取参数集合和ForEach控制器结合使用
怎么把第一个请求获取的返回的多个id,在第二个请求中逐个以单个id作为请求参数来请求? 为了解决这个问题,模拟下该场景 1.请求www.163.com 主页,获取响应中的所有数字,这个获取的数字集合暂 ...
- jmeter 正则获取参数集合和ForEach控制器结合使用(转)
怎么把第一个请求获取的返回的多个id,在第二个请求中逐个以单个id作为请求参数来请求? 为了解决这个问题,模拟下该场景 1.请求www.163.com 主页,获取响应中的所有数字,这个获取的数字集合暂 ...
- Jmeter 逻辑控制器 之 ForEach 控制器
一.认识 ForEach 控制器 如下,创建一个 ForEach 控制器 设置界面如下: 输入变量前缀:要进行循环读取的变量前缀 Start index for loop (exclusive):循环 ...
随机推荐
- django编辑框实现
一些常用的: CKEditor UEEditor TinyEditor KindEditor 下载: http://kindeditor.net/down.php 使用方法: <textarea ...
- WPF拖拽文件(拖入拖出),监控拖拽到哪个位置,类似百度网盘拖拽
1.往wpf中拖文件 // xaml <Grid x:Name="grid_11" DragOver="Grid_11_DragOver" Drop=&q ...
- spark(2)
1.spark模块 -------------------------------------- (1)Spark Core //核心库 (2)Spark SQL //核心库 (3)Spark Str ...
- Nginx 详细介绍
Nginx 和 Apache 一样是 http 服务器软件.它们的区别是 Apache 的处理速度慢,占用内存资源, nginx 恰恰相反.在功能上 Apache 的所有模块都支持动和静态编译,而 n ...
- Django发送邮件功能
以126邮箱为例 1 首先进126邮箱设置,开启: POP3/SMTP服务 IMAP/SMTP服务 成功开启后会获得一个授权码. 2. setting.py配置: # 配置发送邮箱 # 需要登录网 ...
- 长沙理工大学第十二届ACM大赛-重现赛 J 武藏牌牛奶促销
链接:https://ac.nowcoder.com/acm/contest/1/J 来源:牛客网 武藏牌牛奶促销 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 131072K,其他 ...
- grandson定理
用处:求解同余线性方程组 inv:逆元 一堆物品 3个3个分剩2个 5个5个分剩3个 7个7个分剩2个 问这个物品有多少个 5*7*inv(5*7, 3) % 3 = 1 3*7*inv(3*7 ...
- if_else
//if.......else if......else //object IF_ELSE {// def main(args:Array[String]){// var x=30// if (x== ...
- 使用git管理文件版本
创建版本库 什么是版本库呢?版本库又名仓库,英文名repository,你可以简单理解成一个目录,这个目录里面的所有文件都可以被Git管理起来,每个文件的修改.删除,Git都能跟踪,以便任何时刻都可以 ...
- unittest----常用属性详解(框架属性详解)
很久没有写关于测试的随笔了,最近有空学习.整理一下关于unittest框架的知识. unittest单元测试框架,不仅可以适用于单元测试,还可以适用WEB自动化测试用例的开发与执行. unittest ...
