CSS3 @media 查询(制作响应式布局)
这里简单说明一下@media 查询。
详细说明文档:http://www.runoob.com/cssref/css3-pr-mediaquery.html
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
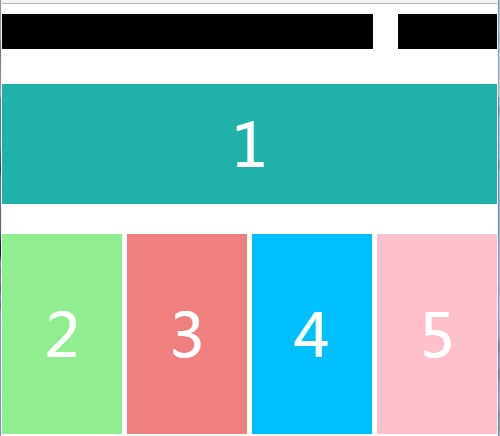
屏幕缩小:

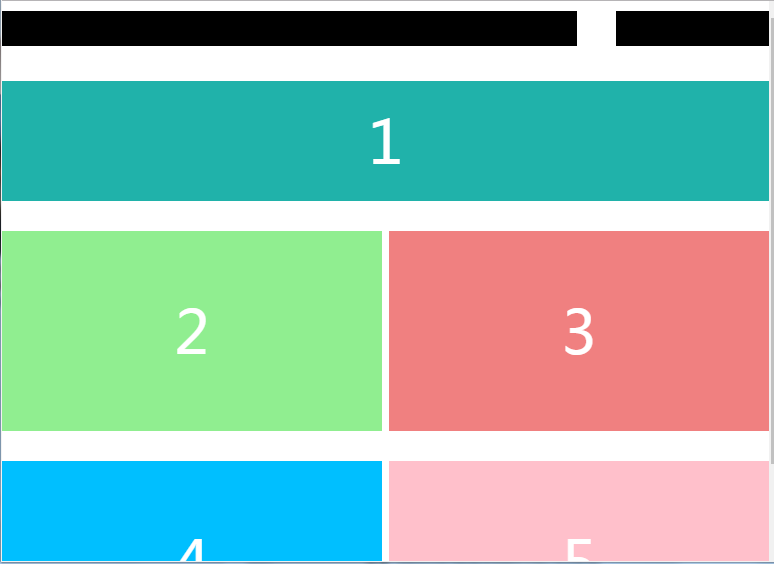
屏幕放大:

代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>响应式</title>
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <style type="text/css">
- *{
- margin: 0;
- padding: 0;
- font-size:60px;
- color: white;
- }
- #conter{
- width: 100%;
- clear: both;
- overflow: hidden;
- }
- header{
- padding-top: 10px;
- padding-bottom: 70px;
- }
- #one{
- width: 75%;
- height: 35px;
- background: black;
- float: left;
- }
- #one1{
- width: 20%;
- height: 35px;
- background: black;
- float: right;
- }
- #two{
- background: lightseagreen;
- width: 100%;
- height:120px;
- clear: both;
- text-align: center;
- line-height: 120px;
- }
- #lm{
- width: 100%;
- }
- [class*=g1] {
- float:left;
- margin-right: 1%;
- width: 24%;
- height: 200px;
- margin-top: 30px;
- line-height: 200px;
- text-align: center;
- background: sandybrown;
- }
- #yi{
- overflow: auto;
- margin-right: -1%;
- }
- @media only screen and (min-width: 480px) and (max-width: 980px) {
- header{
- width: 100%;
- }
- }
- @media only screen and (max-width: 480px) {
- [class^=g1] {
- float: none;
- width: 100%;
- }
- }
- @media only screen and (min-width: 768px) and (max-width: 1024px) {
- [class^=g1] {
- width: 49%;
- }
- }
- </style>
- </head>
- <body>
- <div id="conter">
- <header>
- <div id="one">
- </div>
- <div id="one1">
- </div>
- </header>
- <div id="two">
- 1
- </div>
- <div id="lm">
- <div id="yi">
- <div class="g1" style="background:lightgreen;">2</div>
- <div class="g1" style="background: lightcoral;">3</div>
- <div class="g1" style="background: deepskyblue">4</div>
- <div class="g1" style="background: pink;">5</div>
- </div>
- </div>
- </div>
- </body>
- </html>
不同大小分辨率就不同效果,bootstrap框架里面的CSS里面样式,里面也用到了@media查询。感觉CSS3好强大。
菜鸟一枚,欢迎大神指点,只有不断深入学习,才能够收获
CSS3 @media 查询(制作响应式布局)的更多相关文章
- CSS3 媒体查询@media 查询(响应式布局)
例:如果文档宽度小于 300 像素则修改背景颜色(background-color): @media screen and (max-width: 300px) { body { background ...
- 关于css3媒体查询和响应式布局
响应式设计 响应式设计可根据所显示的屏幕大小而改变, 它呈现的每个屏幕看起来并不相同.按照可用的屏幕属性,响应式设计提供了 UI 的最佳效果. 例如,如果网站布局上有一个占据 25% 的屏幕宽度的侧边 ...
- CSS3 Media Queries实现响应式布局
概念我就不在这里写啦.大家可以看看以下网页: http://www.runoob.com/cssref/css3-pr-mediaquery.html http://www.w3cplus.com/c ...
- CSS3---媒体查询与响应式布局
1. 值 设备类型 All 所有设备 Braille 盲人用点字法触觉回馈设备 Embossed 盲文打印机 Handheld 便携设备 Print 打印用纸或打印预览视图 Projection 各种 ...
- CSS:使用CSS媒体查询创建响应式布局
现如今在Web前端领域,BootStrap是一个最流行的UI库,其12列的栅栏系统为响应式布局提供了一种对程序员来说很好操作的模式. 追究Bootstrap的内在原理,其实就是通过媒体查询来完成对不同 ...
- Flex、Grid、媒体查询实现响应式布局
本篇文章主要讲述使用Flex布局.Grid布局以及媒体查询三种方式来实现响应式布局. 文章涉及代码在线coding地址 效果图: 文字描述: 屏幕大小不同,展示列数不同,1-5号按照屏幕大小可展示2到 ...
- 利用media query写响应式布局
最近才接触到响应式布局的概念,之前用到的bootstrap就是一种响应式布局的框架.学习的时候参考了http://blog.csdn.net/shoyer/article/details/829301 ...
- 怎样使用CSS3媒体查询(Media Queries)制作响应式网站
自本周开始博主将开始同大家一起研究响应式web设计,CSS3 Media Queries是入门,本周更新,博主将给大家分享media queries的一些常用的用法及注意事项. Media Queri ...
- 让IE支持CSS3 Media Query实现响应式Web设计
如今的屏幕分辨率,小至320px(iPhone),大到2560px甚至更高(大显示器),变化范围极大.除了使用传统的台式机,用户会越来越多的通过手机.上网本.iPad一类的平板设备来浏览页面.这种情况 ...
随机推荐
- 记录 SpringBoot 踩坑经历
1.spring-boot-starter-web 作用 <dependency> <groupId>org.springframework.boot</groupId& ...
- Java实现按汉语拼音的排序
public class sortByPinyin { public static void main(String[] args) { String[] arr = { "刘刘" ...
- 企业实践 | 如何更好地使用 Apache Flink 解决数据计算问题?
业务数据的指数级扩张,数据处理的速度可不能跟不上业务发展的步伐.基于 Flink 的数据平台构建.运用 Flink 解决业务场景中的具体问题等随着 Flink 被更广泛的应用于广告.金融风控.实时 B ...
- 03-树2 List Leaves(25 分)
Given a tree, you are supposed to list all the leaves in the order of top down, and left to right. I ...
- POJ 3159 Candies(spfa、差分约束)
Description During the kindergarten days, flymouse was the monitor of his class. Occasionally the he ...
- dedecms SESSION变量覆盖导致SQL注入漏洞修补方案
dedecms的/plus/advancedsearch.php中,直接从$_SESSION[$sqlhash]获取值作为$query带入SQL查询,这个漏洞的利用前提是session.auto_st ...
- 过滤PostgreSQL配置文件中被注释的部分
以下正则可以过滤掉PostgreSQL配置文件被注释的部分,包括'#'前带空格的部分,但参数前带空格的部分不会过滤掉 postgres@linux-ij7j:/opt/pg8122/data> ...
- 基于C#的波形显示控件的实现[转]
编者记: 09年暑假正好在学院实验室呆了一段时间,做了个完整的上位机软件(具体实现:根据下位机的指令,实现通过串口来操纵下位机进行实验,并将采集的数据进行处理和保存,并以图形的方式显示),整个项目边学 ...
- Linux命令之解压
Linux命令之解压 使用tar命令解压.zip文件的时候,遇到如下异常, tar -xzvf guangwang.zip gzip: stdin has more than one entry--r ...
- 解决:The “https://packagist.laravel-china.org/packages.json” file could not be downloaded
使用composer安装错误提示: The "https://packagist.laravel-china.org/packages.json" file could not b ...
