vue 条件渲染v-if v-show
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue</title>
<style>
.active {
color:red
}
</style>
</head>
<body>
<div id="app">
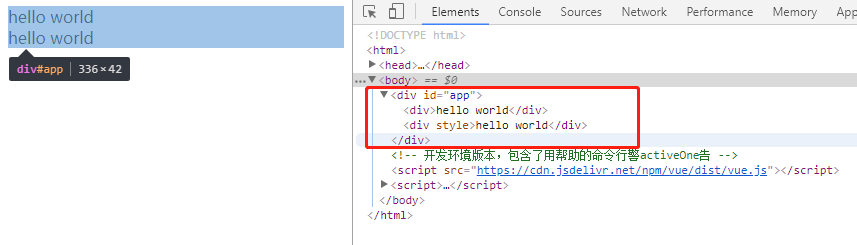
<div v-if="show">{{msg}}</div>
<div v-show="show">{{msg}}</div>
</div> <!-- 开发环境版本,包含了用帮助的命令行警activeOne告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
msg:'hello world',
show:false
},
methods: { }
})
</script>
</body>
</html>


v-if 将dom结构删除,添加
v-show 修改display为true和false
两个都可以用的情况下v-show的性能更高些
vue 条件渲染v-if v-show的更多相关文章
- Vue条件渲染
gitHub地址:https://github.com/lily1010/vue_learn/tree/master/lesson08 一 v-if显示单个元素 注意else只能跟在v-if或者v-s ...
- Vue#条件渲染
根据不同的条件,响应不同的事件. https://jsfiddle.net/miloer/zed5p1r3/ 可以用template来包装元素,当然浏览器的最终渲染结果不会包含它.我觉得主要用它来自定 ...
- [vue]vue条件渲染v-if(template)和自定义指令directives
条件渲染: v-if/template <div id="app"> <h1>v-show: display: none</h1> <di ...
- vue 条件渲染与列表渲染
本文是对官方文档的整理 因为 v-if 是一个指令,所以必须将它添加到一个元素上.但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v ...
- (尚008)Vue条件渲染
1.test008.html <!DOCTYPE html><html lang="en"><head> <meta charset=&q ...
- vue 条件渲染 v-if v-show
1.要点 1.1 v-if 条件性地渲染一块内容 <h1 v-if="awesome">Vue is awesome!</h1> 附带 / v- ...
- vue条件渲染2
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue 条件渲染方式
1.通过class绑定 <div :class="{'div-class': this.align == 'center'}"></div> 对应的css ...
- vue.js选择if(条件渲染)详解
vue.js选择if(条件渲染)详解 一.总结 一句话总结: v-if <!DOCTYPE html> <html lang="en"> <head& ...
随机推荐
- CUDA学习之二:shared_memory使用,矩阵相乘
CUDA中使用shared_memory可以加速运算,在矩阵乘法中是一个体现. 矩阵C = A * B,正常运算时我们运用 C[i,j] = A[i,:] * B[:,j] 可以计算出结果.但是在CP ...
- mysql中limit 和 limit 与 offset 的用法(效果相同,用法不通过)
例1,假设数据库表student存在13条数据. 代码示例: 语句1:select * from student limit 9,4 语句2:slect * from student limit 4 ...
- 理解Python中的继承规则和继承顺序
先来看一段代码: class First(object): def __init__(self): print ("first") class Second(object): de ...
- STM32点LED灯
一.建立项目模板 这里的user中重复引用了system_stm32f10x.c Output中选择Create HEXFile,并且可以选择输出路径. Listing中可以选择输出路径. 然后在C/ ...
- js 常用功能实现(函数)
1.10 个短小实用的代码片段 :https://www.jianshu.com/p/3ef822ec5a63 2.js常用函数 : https://www.cnblogs.com/wangyuyu ...
- zju1610Count the Colors
ZOJ Problem Set - 1610 Count the Colors Time Limit: 2 Seconds Memory Limit: 65536 KB Painting s ...
- 《一头扎进》系列之Python+Selenium框架实战篇7 - 年底升职加薪,年终奖全靠它!Merry Christmas
1. 简介 截止到上一篇文章为止,框架基本完全搭建完成.那么今天我们要做什么呢????聪明如你的小伙伴或者是童鞋一定已经猜到了,都测试完了,当然是要生成一份高端大气上档次的测试报告了.没错的,今天宏哥 ...
- 96、搬家到csdn
大家好: 今天开始会将所有的博客搬家到CSDN,以后请参考CSDN上的博客:http://blog.csdn.net/u012416045 谢谢 维真
- 使用Github SSH Key来避免Hexo部署时输入账户密码
博客原文:http://fengyao.me/2016/04/10/use-git-ssh-key-carry-hexo-deploy/ 前言 当hexo使用https方式连接Github时,每次执行 ...
- git rollback
http://stackoverflow.com/questions/1616957/how-do-you-roll-back-reset-a-git-repository-to-a-particul ...
