ppt怎么制作抖音快手快闪效果的倒计时动画?
ppt怎么制作快闪效果的倒计时动画?
1、首先,我们新建一个ppt,如下图:

2、然后我们在ppt中插入一个文本,文本内容为3,如下图:

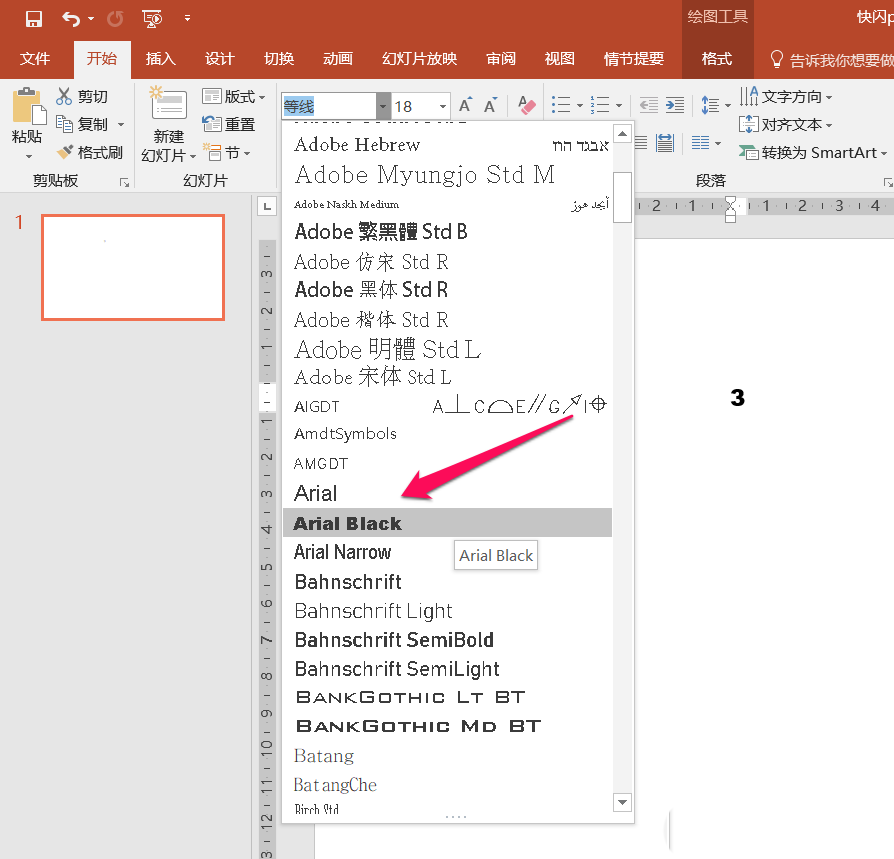
3、然后我们将我们的文本设置为“Arial Black”,如下图:

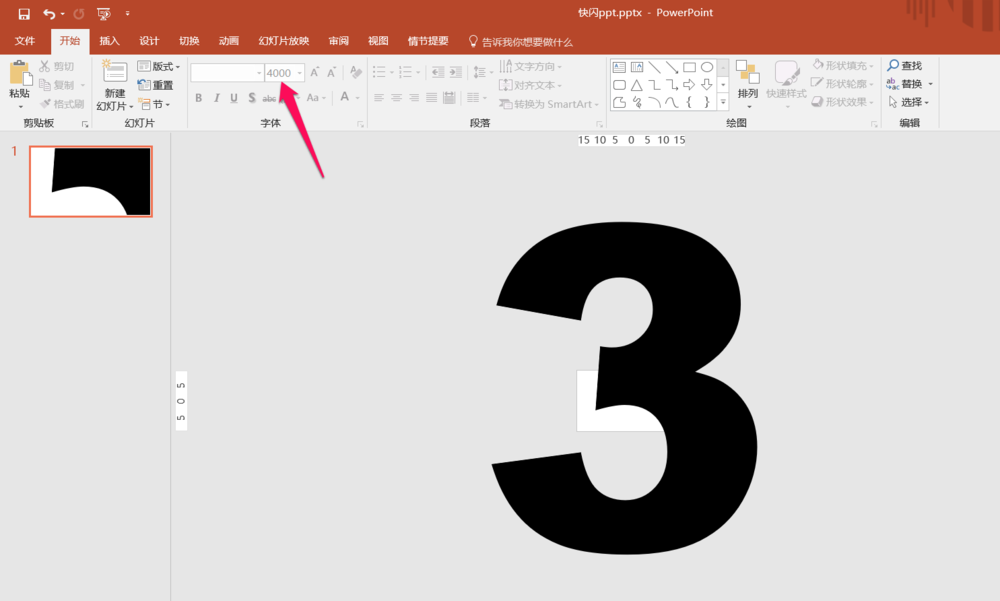
4、然后将我们的文本放大,这里我们测试文本可以放到的最大为“4000”,但是这个大小还是没有达到我们的要求,所以我们还需要寻找其他方法,如下图:

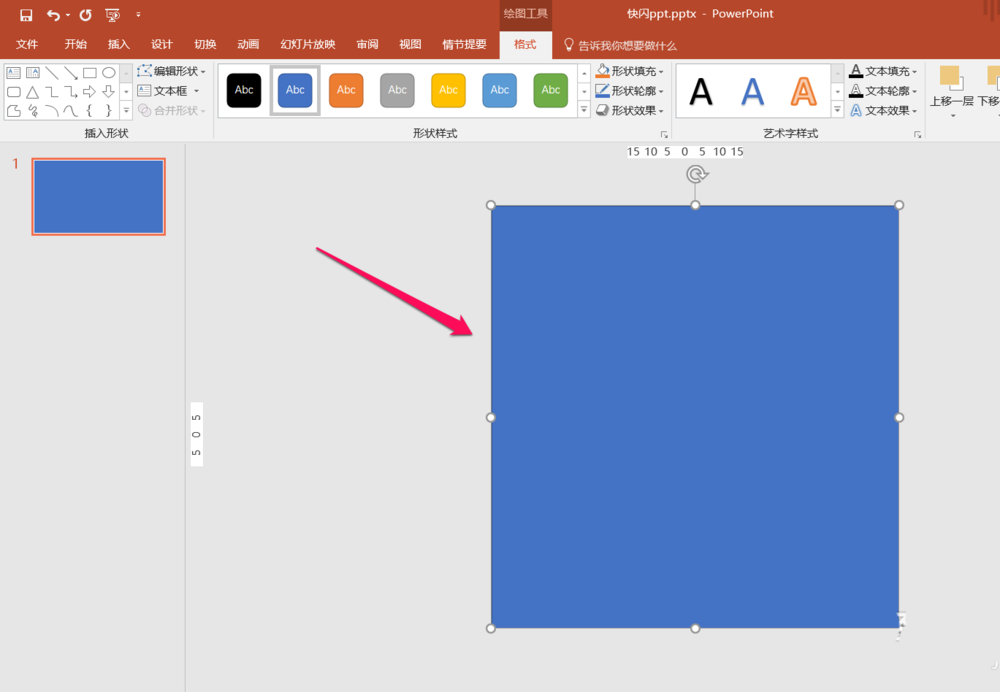
5、我们插入一个矩形,将我们的文本完全盖住,如下图:

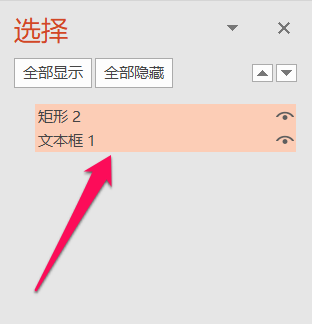
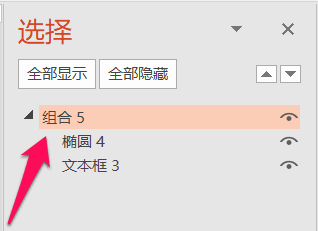
6、然后在选择框中将我们之前的文本框和矩形都选中,记得在选的时候要先选择文本框,如下图:

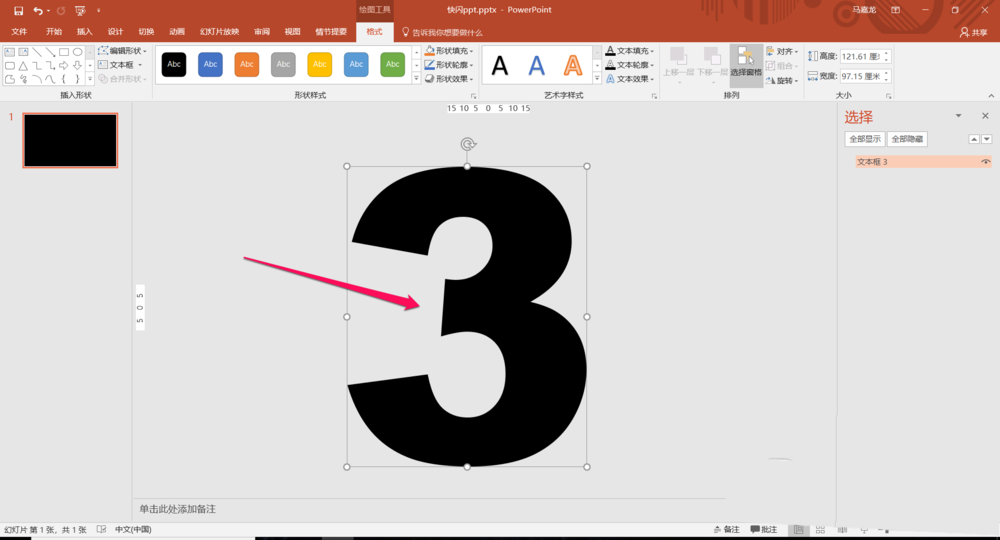
7、然后我们按照图中红色箭头指示位置点击“合并形状”,然后点击“相交”,,然后我们会得到一个形状的3,这样我们就可以继续放大我们的数字了,如下图:
8、接下来我们继续放大我们的数字,放大到我们的数字盖住我们的画布,如下图:

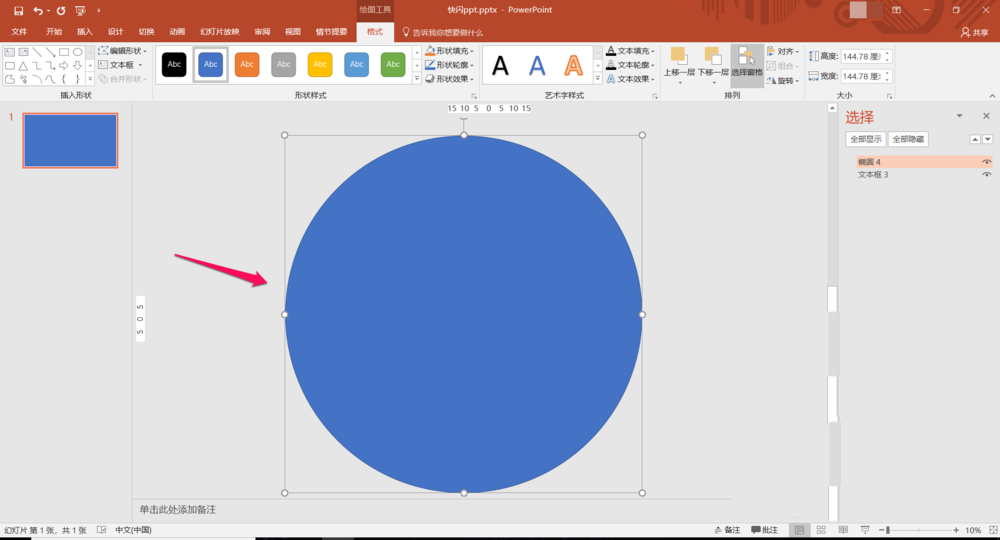
9、当我们使用刚刚的3盖住我们的画布的时候我们发现我们的3的中心并不在画布的中心,这个时候我们在画布中插入一个正圆,这个正圆既要盖住我们的数字还需要和画布的中心相对,如下图:

10、接下来我们将我们的圆填充改为无填充,如下图:
11、然后我们将我们的圆和文本框组合起来,形成一个组合,如下图:

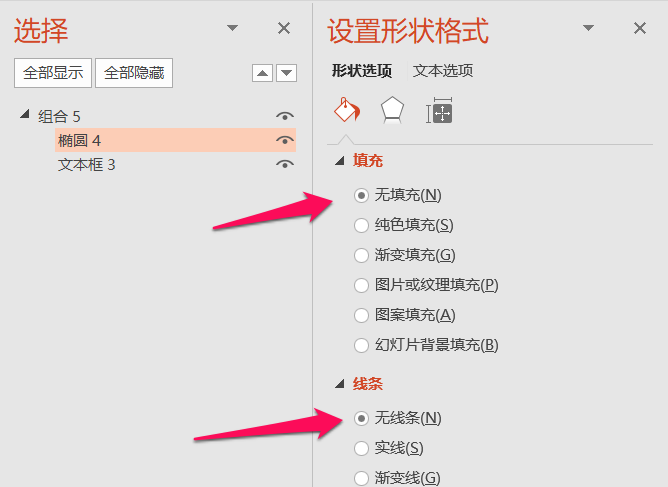
12、接着我们将我们的圆的填充改为无填充,线条改为无线条,如下图:

13、接下来我们使用上面的方法再做出数字1和数字2,注意的是数字2的颜色我们采用白色,如图中所示:
14、接下来我们选中有数字3的组合,然后添加动画,我们这里添加的动画为“放大\缩小”,如下图:
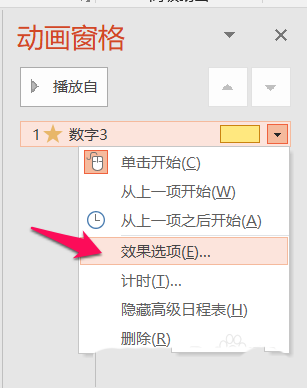
15、然后我们点击动画右边的小箭头,在弹出的菜单中我们点击“效果选项”,如下图:

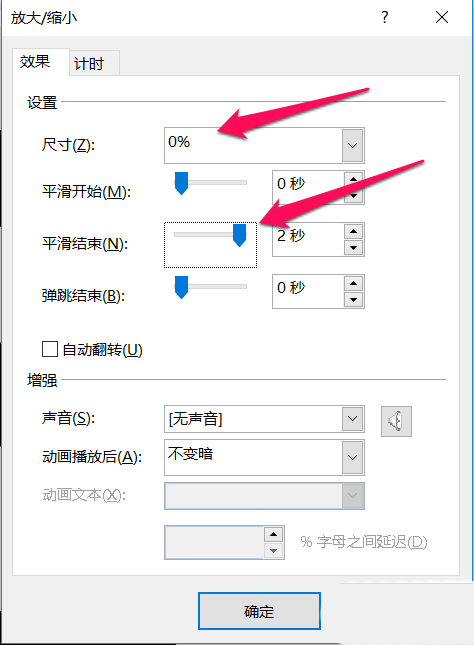
16、在弹出的效果对话框中我们将尺寸设置为0%,然后平滑结束设置为最大,如下图:

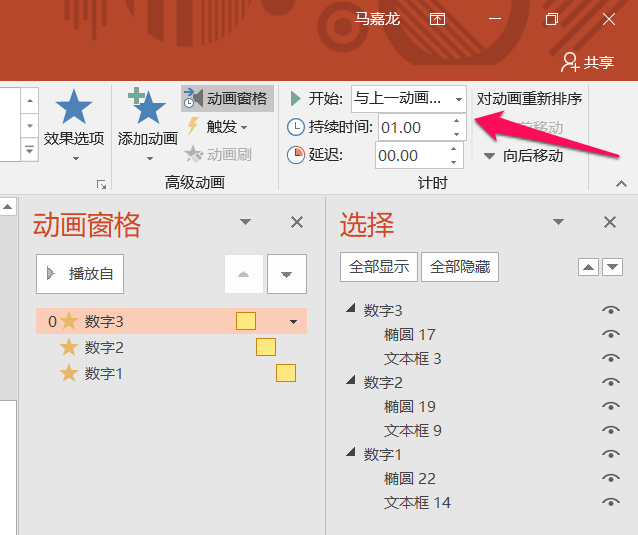
17、我们按照同样的步骤设置数字2和数字1,这里我们设置数字3动画效果的持续时间为1秒,延迟为0秒,如下图:

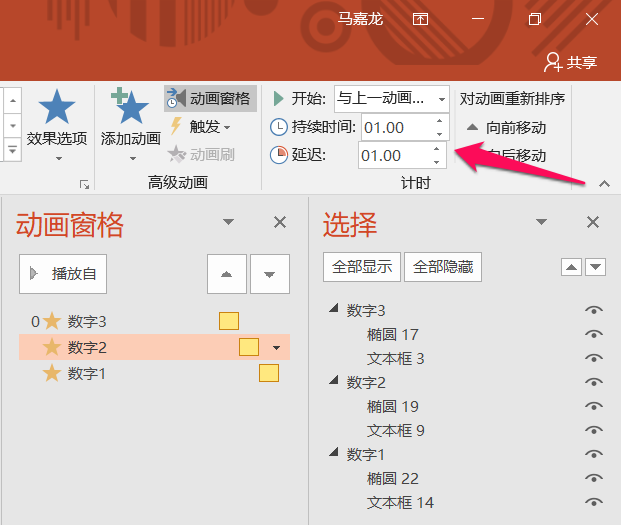
18、这里我们设置数字2动画效果的持续时间为1秒,延迟为1秒,如下图:

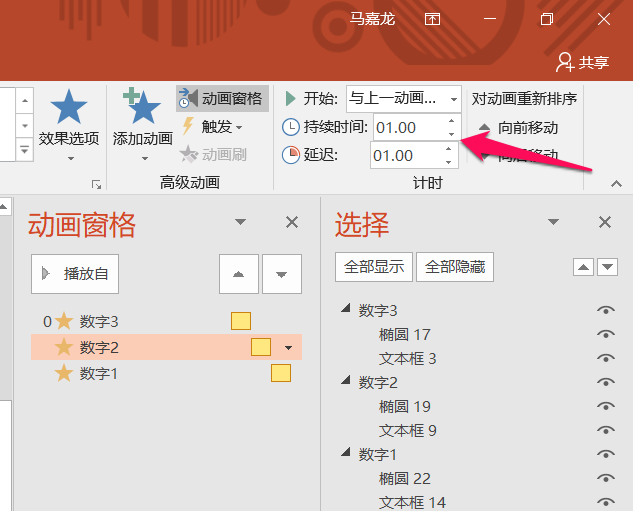
19、这里我们设置数字1动画效果的持续时间为1秒,延迟为2秒,如下图:

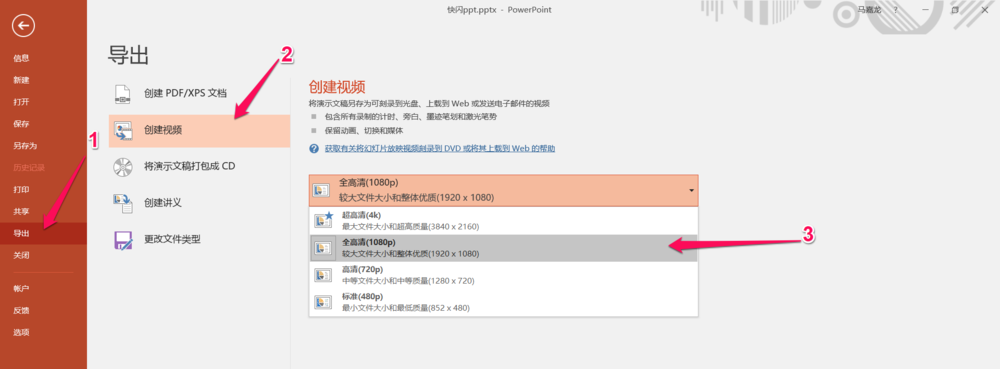
20、设置完成之后我们就可以播放我们ppt了,一开始的话播放会比较卡顿,我们可以反复的播放几遍就可以看到比较流畅的效果了,这里我们选择“文件”,在“文件”菜单中选择“导出”,然后选择“导出视频”,然后选择“全高清”,如下图:

21、之后我们就可以看到我们将最好的动画ppt导出的视频了,这里我们只是使用了一种动画效果,大家还可以试试其他的动画效果,如下图:

ppt怎么制作抖音快手快闪效果的倒计时动画?的更多相关文章
- Vegas教程:教你制作抖音热门人物穿越门窗特效
抖音上经常会有很多特效视频,例如换妆.分镜.合拍.放大等,合适的特效总是会让视频更加出彩.这些特效,除了一部分是抖音自带以外,很多都是用的其他视频特效软件制作而成.这些视频编辑软件操作简单易上手,强大 ...
- 一个类似抖音 APP 拍摄按钮效果的控件
TouchButton 一个类似抖音 APP 拍摄按钮效果的控件 效果图预览 用法 <net.angrycode.library.TouchButton android:id="@+i ...
- 抖音快手短视频去水印API,接口开发文档
开发者官网:http://api.lingquan166.com/ 简介:根据抖音.微视.小红书.皮皮搞笑等APP中复制出来的链接,解析获取短视频的标题.封面.无水印短视频地址等信息. 接口地址: h ...
- CorelDRAW快速制作抖音幻影图像效果
本教程讲解非常受欢迎的幻影图像效果(Anaglyph 3d),也叫图像分色立体效果,这其中我们要用到CorelDRAW中的透明度工具. 在开始实施Anaglyph效应之前,应当知道,Anaglyph ...
- Python之抖音快手代码舞--字符舞
先上效果,视频敬上: 字符舞: 代码舞 源代码: video_2_code_video.py 1 import argparse 2 import os 3 import cv2 4 import s ...
- vue H5 超简单的swiper制作抖音上拉切换视频播放
-----html部分------ <swiper vertical :style="{height: windowheight+'px',width:375+'px'}" ...
- Python-制作抖音图片
---------------------------------------------------------------------------------------------------- ...
- Vue3.0短视频+直播|vue3+vite2+vant3仿抖音界面|vue3.x小视频实例
基于vue3.0构建移动端仿抖音/快手短视频+直播实战项目Vue3-DouYin. 5G时代已来,短视频也越来越成为新一代年轻人的娱乐方式,在这个特殊之年,又将再一次成为新年俗! 基于vue3.x+v ...
- uni-app仿抖音APP短视频+直播+聊天实例|uniapp全屏滑动小视频+直播
基于uniapp+uView-ui跨端H5+小程序+APP短视频|直播项目uni-ttLive. uni-ttLive一款全新基于uni-app技术开发的仿制抖音/快手短视频直播项目.支持全屏丝滑般上 ...
随机推荐
- Angular:OnPush变化检测策略介绍
在OnPush策略下,Angular不会运行变化检测(Change Detection ),除非组件的input接收到了新值.接收到新值的意思是,input的值或者引用发生了变化.这样听起来不好理解, ...
- div 上禁止复制的css实现方法
div { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-se ...
- 30 August
DP 复习. 参考 redbag 博客 提供的题表. P2858 [USACO06FEB] Treats for the Cows 区间 DP. 转换思路,题面从外往里递推,我们采用从里往外递推,权值 ...
- sscanf sscanf_s使用
#include<stdio.h> 定义函数 int sscanf (const char *str,const char * format,........); 函数说明 sscanf ...
- HDU 5634 Rikka with Phi
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5634 ------------------------------------------------ ...
- php面向对象的重写与重载
重写: 就是当子类继承父类的一些方法后,子类又在其内部定义了相同的方法,则这个新定义的方法会覆盖继承而来的父类的方法,子类只能调用其内部定义的方法. 有以下几点要求: 1.当一个父类和子类有一个方法, ...
- 浅谈JSONObject解析JSON数据
我们在做jmeter接口测试时能会用beanshell断言,一般都会将返回值转成JSONObject对象进行处理.本文选取较为复杂json格式数据,也将适用于java接口测试. JSON数据 { &q ...
- 【SD系列】SAP SD模块-销售收入科目的配置
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[SD系列]SAP SD模块-销售收入科目的配置 ...
- C# 压缩、解压缩
/// <summary> /// 压缩文件 FNameArry 为客户端传回来的文件列表:文件名数组,压缩包的名称strZipName /// </summary> /// ...
- C#的一般处理程序中Cookie的写入、读取、清除
1.写入Cookie值 string userName = context.Request.Form["u_Name"].ToString().Trim(); string pwd ...
